DevExpress提供了一個比較強大的圖形繪製工具,可以用於繪製各種圖形,如流程圖、組織機構圖等等,本篇隨筆介紹XtraDiagram.DiagramControl的使用,以及利用代碼對其屬性進行控制,以及利用圖形模具的自定義操作,實現一些簡單流程圖形的繪製和處理。 ...
DevExpress提供了一個比較強大的圖形繪製工具,可以用於繪製各種圖形,如流程圖、組織機構圖等等,本篇隨筆介紹XtraDiagram.DiagramControl的使用,以及利用代碼對其屬性進行控制,以及利用圖形模具的自定義操作,實現一些簡單流程圖形的繪製和處理。
DiagramControl是類似Visio的繪圖控制項,以前我2006年的就接觸使用Visio的二次開發,當時開始還是利用VB6 + VIsio2003進行二次開發的,後來把它改良為C# + Visio進行二次開發,DiagramControl的對象模型很類似Visio的相關對象模型,如對於工具欄的形狀,稱之為模具(Stencil),Visio也是稱之為Stencil, DiagramControl裡面的很多介面名稱依舊採用Stencil進行命名,因此估計也是借鑒了很多Visio的對象設計知識,如果您對Visio二次開發感興趣,可以參考我的隨筆文章《Visio二次開發》,裡面有很多相關的內容。
而如果想瞭解這個控制項的相關知識和使用,參考官網的案例和說明應該是比較好的教程(https://docs.devexpress.com/WindowsForms/118290/controls-and-libraries/diagrams/getting-started )。
1、DiagramControl控制項的使用
DiagramControl是一個界面控制項,類似Visio SDK裡面的DrawingControl的存在,可以通過它進行圖形的繪製,各種視窗的顯示和隱藏,以及跟蹤各種事件的處理。
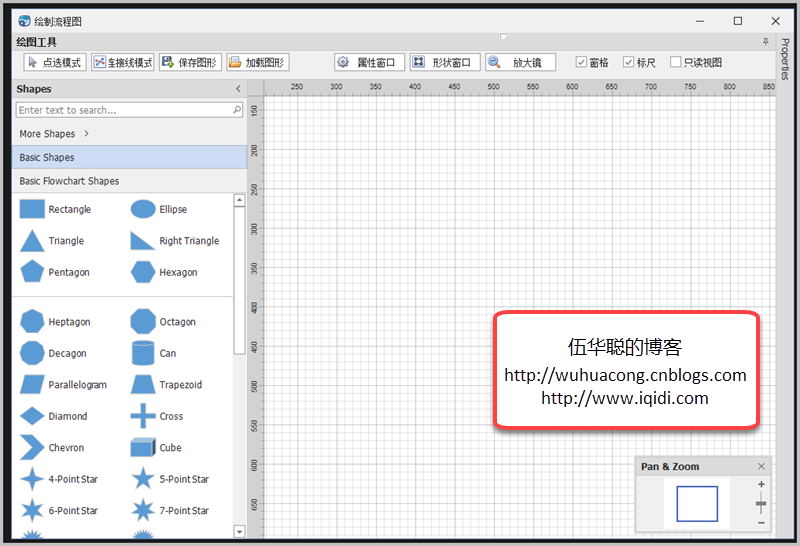
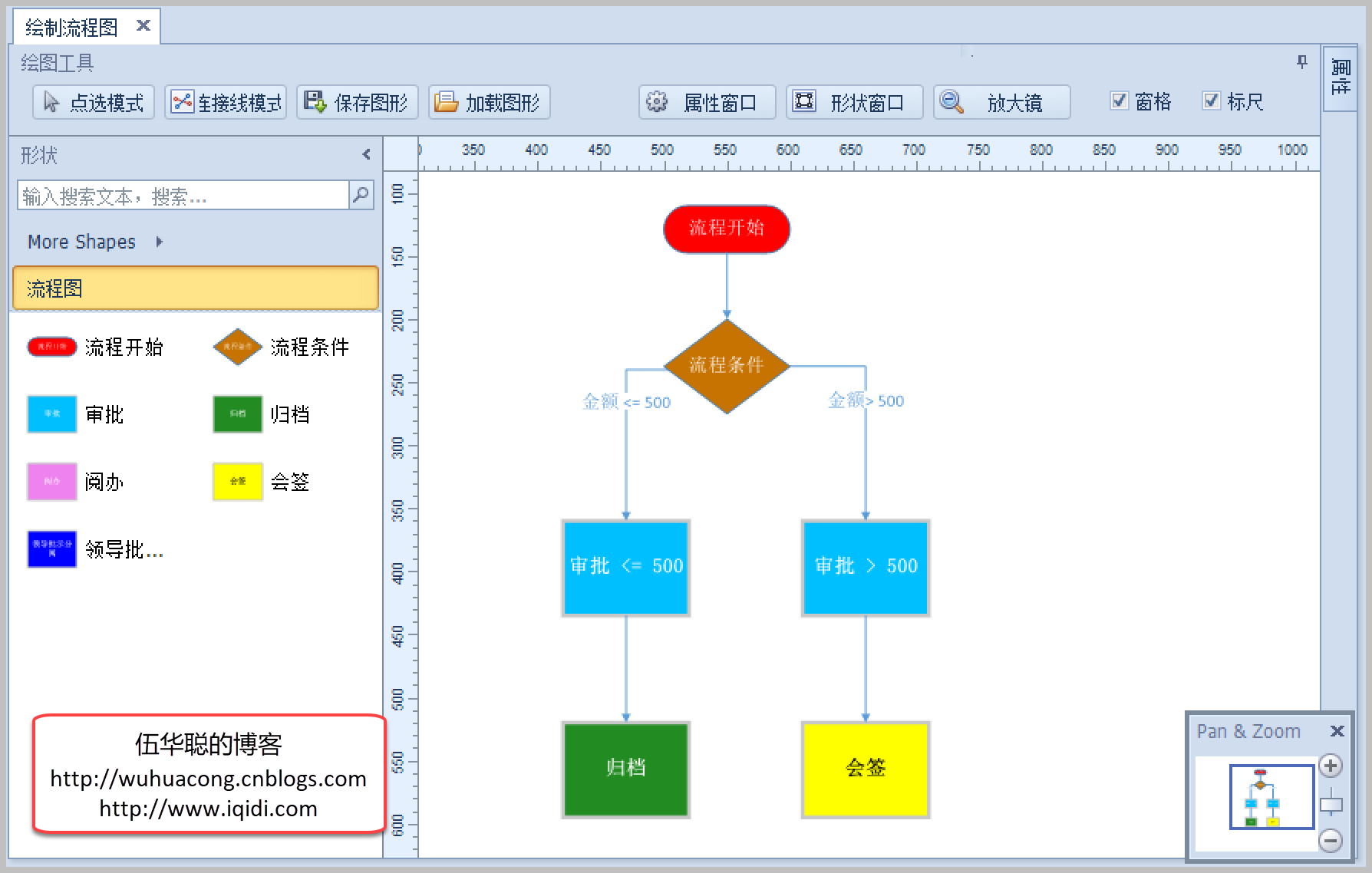
DiagramControl控制項拖動到窗體中後,會自動增加一些屬性視窗,上排的繪圖工具中的按鈕是我添加的,用來測試該控制項的一些屬性的控制。

1)屬性視窗的顯示和隱藏(摺疊)
這個通過控制diagramControl1.OptionsView.PropertiesPanelVisibility 屬性就可以實現對這個屬性視窗的控制了。

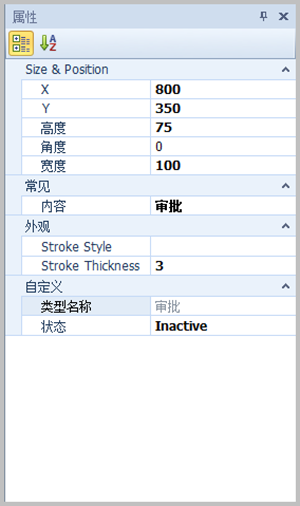
裡面顯示一些系統位置和內容信息,以及一些自定義信息的視窗,後面我會介紹如何自定義處理這些模具的屬性。
通過按鈕處理的代碼,我們可以實現對這個視窗的顯示或者隱藏處理。
//切換屬性視窗的顯示或關閉 var status = diagramControl1.OptionsView.PropertiesPanelVisibility; diagramControl1.OptionsView.PropertiesPanelVisibility = (status == PropertiesPanelVisibility.Visible ? PropertiesPanelVisibility.Collapsed : PropertiesPanelVisibility.Visible);
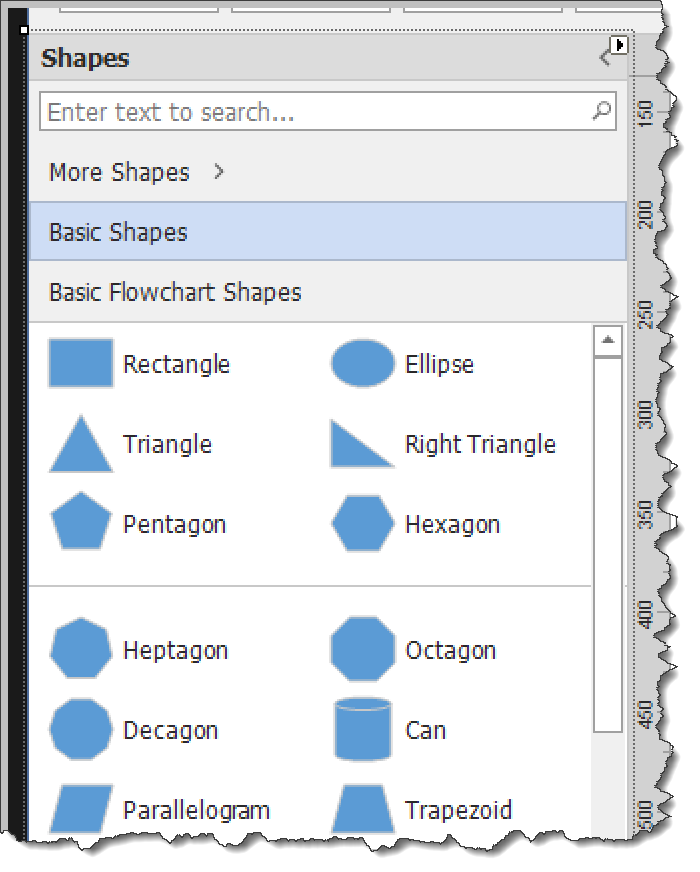
2)模具形狀視窗的顯示或隱藏
模具形狀的視窗,它是放在一個面板裡面,我們只需要通過控制該面板的顯示或者隱藏就可以了,如下代碼所示。

//切換模具形狀視窗的顯示或關閉 var status = diagramToolboxDockPanel1.Visibility; diagramToolboxDockPanel1.Visibility = (status == DevExpress.XtraBars.Docking.DockVisibility.Visible ? DevExpress.XtraBars.Docking.DockVisibility.Hidden : DevExpress.XtraBars.Docking.DockVisibility.Visible);
或者通過控制項的Toolbar屬性進行控制,一樣的效果。
//切換模具形狀視窗的顯示或關閉 var status = this.diagramControl1.OptionsView.ToolboxVisibility; this.diagramControl1.OptionsView.ToolboxVisibility = status == ToolboxVisibility.Closed ? ToolboxVisibility.Full : ToolboxVisibility.Closed;
3)放大縮小視窗的顯示或者隱藏
同樣我們也可以控制放大縮小視窗的顯示或者隱藏,它也是圖形繪製的一個常見的視窗。我們只需要判斷或者設置diagramControl1.OptionsView.ShowPanAndZoomPanel 屬性就可以了,如下代碼所示。
//切換放大縮小視窗的顯示或關閉 var status = diagramControl1.OptionsView.ShowPanAndZoomPanel; diagramControl1.OptionsView.ShowPanAndZoomPanel = !status;
4)其他屬性的處理
另外,我們可以通過控制一些屬性,實現對標尺、網格、只讀視圖等模式進行控制。

//是否顯示標尺 this.diagramControl1.OptionsView.ShowRulers = this.chkRuler.Checked; //是否顯示網格 this.diagramControl1.OptionsView.ShowGrid = this.chkGrid.Checked; //是否只讀視圖 this.diagramControl1.OptionsProtection.IsReadOnly = this.chkReadOnly.Checked;
2、繪圖的處理事件
在繪製圖形的時候,一般來說我們可能需要切換點選模式或者連接線模式,因此可以通過它的屬性ActiveTool進行設置。在點選模式下,可以對圖形進行拖動、放大縮小、旋轉等處理,連接線模式下,則會加亮連接點,便於自動繪製連接線。

private void btnPointerMode_Click(object sender, EventArgs e) { diagramControl1.OptionsBehavior.ActiveTool = diagramControl1.OptionsBehavior.PointerTool; } private void btnConnectorMode_Click(object sender, EventArgs e) { diagramControl1.OptionsBehavior.ActiveTool = diagramControl1.OptionsBehavior.ConnectorTool; }
當然,我們也可以通過對滑鼠行為的分析來進行控制,如果滑鼠懸停或者放置在圖形上,就自動切換模式為連接線模式,否則為點選模式,那麼只需要判斷滑鼠的移動行為即可自動處理,如下代碼所示。
/// <summary> /// 實現對圖形自動切換到連接點模式 /// </summary> private void diagramControl1_MouseMove(object sender, MouseEventArgs e) { if (e.Button == MouseButtons.Left) return; DiagramItem item = diagramControl1.CalcHitItem(e.Location); if (item == null) { diagramControl1.OptionsBehavior.ActiveTool = diagramControl1.OptionsBehavior.PointerTool; return; } else if (item is DiagramConnector) { diagramControl1.OptionsBehavior.ActiveTool = diagramControl1.OptionsBehavior.ConnectorTool; return; } Rect itemBounds = new Rect(new Point(item.Position.X, item.Position.Y), new Size(item.Width, item.Height)); PointFloat documentPoint = diagramControl1.PointToDocument(new PointFloat(e.Location)); DiagramHitInfo[] hitInfo = diagramControl1.CalcHitInfo(documentPoint); if (itemBounds.Contains(new Point(documentPoint.X, documentPoint.Y))) { itemBounds.Inflate(-5, -5); if (!itemBounds.Contains(new Point(documentPoint.X, documentPoint.Y))) { diagramControl1.OptionsBehavior.ActiveTool = diagramControl1.OptionsBehavior.ConnectorTool; return; } } diagramControl1.OptionsBehavior.ActiveTool = diagramControl1.OptionsBehavior.PointerTool; }

另外圖形的保存xml、PNG、PDF處理和載入代碼如下所示。
/// <summary> /// 保存XML和圖片文件 /// </summary> private void SaveXml() { var xml = Path.Combine(Application.StartupPath, "MyFlowShapes.xml"); diagramControl1.SaveDocument(xml); var pngFile = Path.Combine(Application.StartupPath, "MyFlowShapes.png"); diagramControl1.ExportDiagram(pngFile); }
private void btnLoadXml_Click(object sender, EventArgs e) { var xml = FileDialogHelper.OpenXml(); if(!string.IsNullOrEmpty(xml)) { diagramControl1.LoadDocument(xml); } }
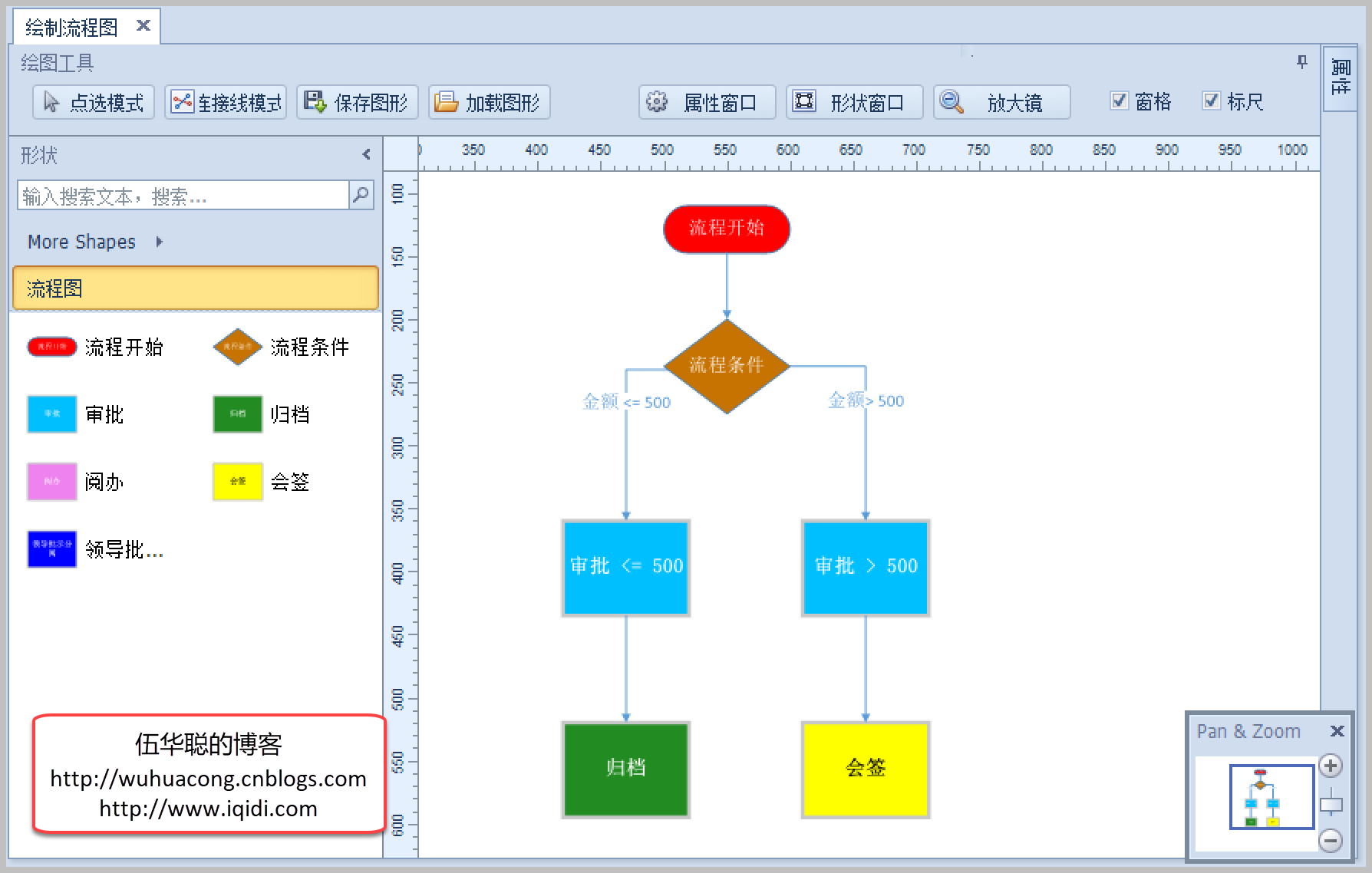
最終案例的效果如下所示。

3、註冊自定義的形狀
在實際的圖形繪製開發中,我們可以需要創建一些指定的形狀模具,那麼我們弄好後一般可以存放在XML中,然後進行載入到控制項上來,如下代碼就是註冊自定義的形狀的處理。
/// <summary> /// 註冊自定義的形狀。 /// 自定義圖形是以XML文件形式進行保存,圖形需要按照規定XML格式進行繪製 /// </summary> private void LoadShapes2() { var projectName = "SmallExampleDemo.Examples.XtraDiagram"; using (var stream = Assembly.GetExecutingAssembly().GetManifestResourceStream(projectName + ".CustomContainers.xml")) { var stencil = DiagramStencil.Create(MyStencilId, MyStencilName, stream, shapeName => shapeName); DiagramToolboxRegistrator.RegisterStencil(stencil); } diagramControl1.SelectedStencils = new StencilCollection(MyStencilId);//(MyStencilId, BasicShapes.StencilId); }

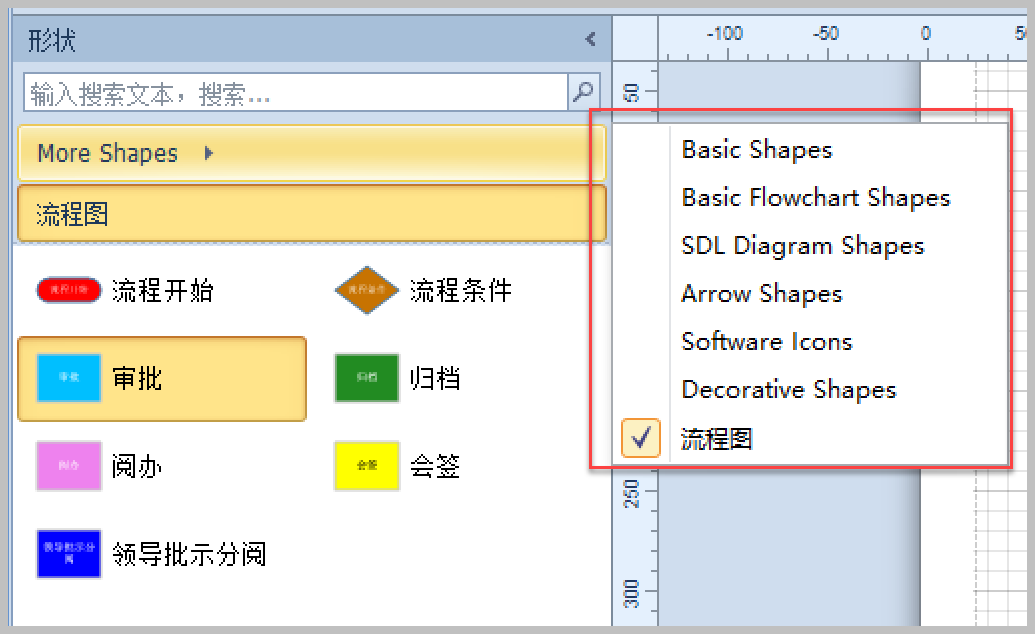
我們只需要設置選中的圖形就可以了,其他有需要的可以從More Shapes中選擇即可。
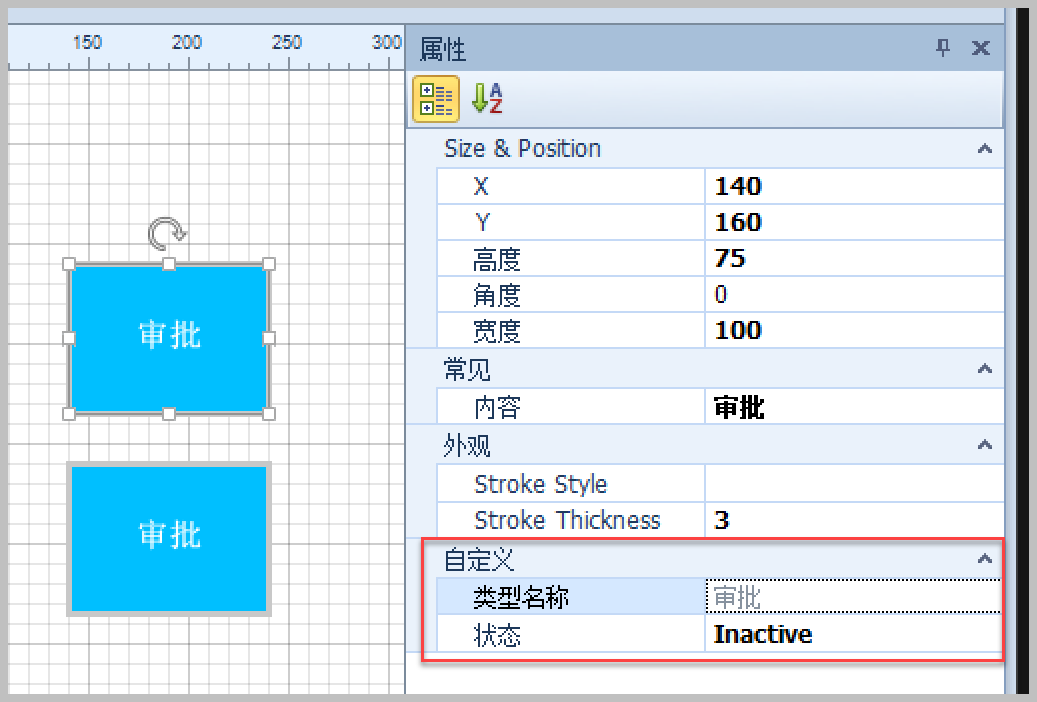
我們如果需要在屬性視窗中顯示自定義的屬性,那麼我們需要一些代碼開發才能實現。

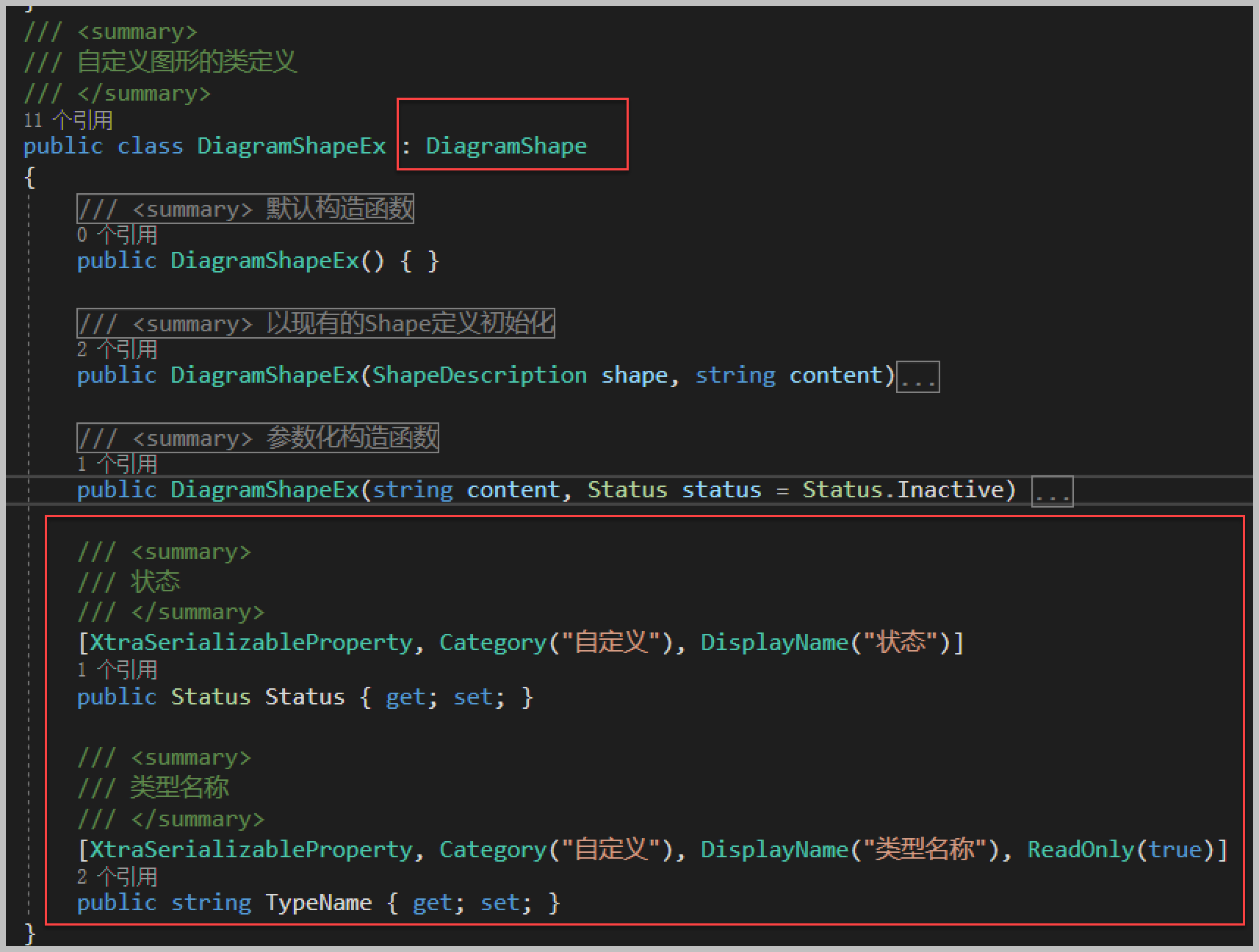
我們首先需要繼承一個DiagramShape的子類,然後實現自己自定義的屬性定義,如下代碼所示。

對自定義屬性的處理,需要在事件中實現
diagramControl1.CustomGetEditableItemProperties += DiagramControl_CustomGetEditableItemProperties;
通過對它進行判斷可以實現自定義屬性的顯示處理
void DiagramControl_CustomGetEditableItemProperties(object sender, DiagramCustomGetEditableItemPropertiesEventArgs e) { if (e.Item is DiagramShapeEx) { e.Properties.Add(TypeDescriptor.GetProperties(typeof(DiagramShapeEx))["Status"]); e.Properties.Add(TypeDescriptor.GetProperties(typeof(DiagramShapeEx))["TypeName"]); } }
然後我們可以註冊創建自己的模具形狀集合,如下代碼所示。
/// <summary> /// 創建自定義的模具 /// </summary> /// <returns></returns> DiagramStencil CreateCustomDrawShapesStencil() { var stencilId = "CustomedFlowShape"; var stencilName = "流程圖"; var shapeSizeSmall = new Size(100, 37.5); var shapeSize = new Size(100, 75); DiagramControl.ItemTypeRegistrator.Register(typeof(DiagramShapeEx)); var stencil = new DiagramStencil(stencilId, stencilName); //流程類型 stencil.RegisterTool(new FactoryItemTool("StartEnd", () => "流程開始", diagram => { var shape = new DiagramShapeEx(BasicFlowchartShapes.StartEnd, "流程開始"); shape.Appearance.BackColor = Color.Red; return shape; }, shapeSizeSmall)); stencil.RegisterTool(new FactoryItemTool("Decision", () => "流程條件", diagram => { var shape = new DiagramShapeEx(BasicFlowchartShapes.Decision, "流程條件"); shape.Appearance.BackColor = Color.FromArgb(199, 115, 1);//Color.Red; return shape; }, shapeSize));
這兩個流程開始,流程條件,我們直接是從 BasicFlowchartShapes 集合中借用過來,構建自己的自定義對象的,預設創建的對象是方形的。
如果我們需要動態構建其他自定義類型,我們可以指定它的顏色等樣式,從而構建不同類型的圖形。
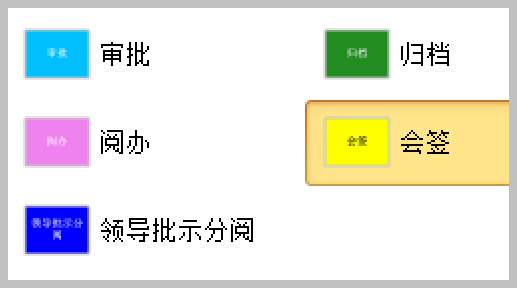
//迴圈添加相關流程節點 var procNames = new List<string> { "審批", "歸檔", "閱辦", "會簽", "領導批示分閱"}; //定義幾個初始化顏色順序 var colors = new List<Color> { Color.DeepSkyBlue, Color.ForestGreen, Color.Violet, Color.Yellow, Color.Blue, Color.Orange, Color.Indigo, Color.Purple, Color.Black, Color.Brown, Color.Pink }; int i = 0; foreach (string name in procNames) { var shapeId = string.Format("Process_{0}", i++); stencil.RegisterTool(new FactoryItemTool(shapeId, () => name, diagram => { var shape = new DiagramShapeEx(name, Status.Inactive); var index = procNames.IndexOf(name); var color = colors[index % 10];//Color.Red; var fontColor = (color == Color.Yellow) ? Color.Black : Color.White; //沒什麼作用 //shape.ThemeStyleId = GetStyle(index); //從Accent1樣式開始 DiagramShapeStyleId.Styles[index];// shape.Appearance.BackColor = color; shape.Appearance.BorderSize = 3; shape.Appearance.Font = new Font("宋體", 12f, FontStyle.Bold); shape.Appearance.ForeColor = fontColor; return shape; }, shapeSize)); }
這樣就有不同顏色的圖形對象了。

根據這些我們就可以繪製出自己的各種流程圖了,並且也可以根據資料庫的信息,進行動態繪製展示。

 專註於代碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專註於代碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com



