在《JavaScript設計模式》關於中介者模式的介紹里,裡面有些錯誤和擅自添加的例子,雖然例子(英文版沒有)是為了讓人更好理解,但是該篇章加上的例子卻給人誤導的感覺,所以如果有人讀這個章節時,建議看英文版。 在看這個模式時候,我只想弄明白一點,中介者模式與訂閱/發佈模式的區別在哪? 中介者模式定義 ...
在《JavaScript設計模式》關於中介者模式的介紹里,裡面有些錯誤和擅自添加的例子,雖然例子(英文版沒有)是為了讓人更好理解,但是該篇章加上的例子卻給人誤導的感覺,所以如果有人讀這個章節時,建議看英文版。
在看這個模式時候,我只想弄明白一點,中介者模式與訂閱/發佈模式的區別在哪?
中介者模式定義
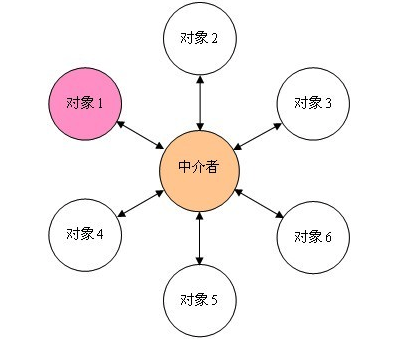
中介者作為一種行為設計模式,它公開一個統一的介面,系統的不同對象或組件可以通過該介面進行通信。增加一個中介者對象後,所有的相關對象通過中介者對象來通信,而不是互相引用,所以當一個對象發生改變時,只需要通知中介者對象即可。


英文版:
When it comes to the Mediator and Event Aggregator patterns, there are some times where it may look like the patterns are interchangeable due to implementation similarities. However, the semantics and intent of these patterns are very different.
And even if the implementations both use some of the same core constructs, I believe there is a distinct difference between them. I also believe they should not be interchanged or confused in communication because of the differences.
中文版:
它也可能被認為是額外的或者是用於應用程式間的通知,如不同子系統之間的通信,這些子系統本身就很複雜,且可能希望通過發佈/訂閱關係實現內部組件間的解耦。
我:
首先我是不明白譯者為什麼不按英文版翻譯,另外還有一點譯文的意思根本就不是英文版的意思,我覺得不對。
我覺得是——中介者模式與事件訂閱模式有些時候看起來是可以互相替換的,因為它們的實現都差不多,但從語義和意圖上講,這些模式是各不相同的。即便是實現都用了相同的核心結構,我相信他們之間還是有區別,在通信時是不能互換和混淆。
PS:總結就是,兩個模式實現上有些相同,但意圖是不同的。
例子
簡述:
機場交通控制系統。控制塔處理飛機的起飛和降落,所有的通信都是控制塔控制的。
代碼:
//飛機 var Plane = function(name){ this.name = name; } Plane.prototype.takeOff = function(){ //起飛 ControlTower.takeOff(this); } Plane.prototype.sendMsg = function(toPlane, msg){ //飛機間發消息 ControlTower.sendMsg(this, toPlane, msg); } Plane.prototype.receive = function(fromPlane, msg){ console.log(this.name + "-收到來自-" + fromPlane.name + "消息:" + msg); } //飛機控制塔(中介者) var ControlTower = (function(){ //假設只有一條跑道,跑道只能起飛一隻飛機(不說降落) var onTrackPlaneName, canTrackUse = true; var takeOff = function(plane){ if(!canTrackUse){ console.log("跑道正在使用中..."); return; } if(onTrackPlaneName == plane.name){ console.log("您正在起飛中..."); return; } canTrackUse = false; onTrackPlaneName = plane.name; console.log(plane.name + "正在起飛中..."); setTimeout(function(){ canTrackUse = true; onTrackPlaneName = null; console.log(plane.name + "已起飛..."); }, 5000); } var sendMsg = function(from ,to , msg){ to.receive(from, msg); } return { takeOff : takeOff, sendMsg : sendMsg } })(); var p747 = new Plane('波音747'); var p666 = new Plane('飛豹666'); p747.takeOff(); p666.takeOff(); p747.sendMsg(p666, '開完飛機吃個飯麽');
適用場景
1. 一組定義良好的對象,現在要進行複雜的通信。
2. 定製一個分佈在多個類中的行為,而又不想生成太多的子類。
可以看出,中介對象主要是用來封裝行為的,行為的參與者就是那些對象,但是通過中介者,這些對象不用相互知道。(迪米特法則的具體實現)
優點
1. 中介者模式能夠將系統中對象或組件之間所需的通信渠道從多對多減少到多對一。
2. 符合迪米特原則。
迪米特法則(Law of Demeter)又叫作最少知識原則(Least Knowledge Principle 簡寫LKP),就是說一個對象應當對其他對象有儘可能少的瞭解,不和陌生人說話。
缺點
1. 中介者模式的缺點是顯而易見的,因為這個“中介“承擔了較多的責任,所以一旦這個中介對象出現了問題,那麼整個系統就會受到重大的影響。
中介者模式與觀察者模式差異
1. 調度中心不同。
中介者模式調度是由中介者,而觀察者模式調度的是觀察者;
中介者模式與訂閱/發佈模式的調度方式更像,都是獨立一個集中的調度中心。
2. 中介者模式參與了對象行為的實現(例如上面示例的飛機起飛),而觀察者模式並不參與,僅做目標通知。
中介者模式與訂閱/發佈模式差異
1. 中介者模式與業務相關,訂閱/發佈模式與業務無關。(這是我覺得最大差別)
雖然實現結構非常相像,但是很明顯的是,中介者模式參與業務相關東西,所以內容是大相徑庭的。
2. 兩個模式都有集中調度效果,對象之間不直接參与通信。
參考文獻
1. 《Learning JavaScript Design Patterns》 by Addy Osmani
https://addyosmani.com/resources/essentialjsdesignpatterns/book/
2. 《JavaScript設計模式》by 徐濤【譯】
本文為原創文章,轉載請保留原出處,方便溯源,如有錯誤地方,謝謝指正。
本文地址 :http://www.cnblogs.com/lovesong/p/5575594.html



