CSS3 target 偽類不得不說那些事兒(純CSS實現tab切換) CSS3 target 偽類不得不說那些事兒(純CSS實現tab切換) 是不是覺得target有點眼熟?! 今天要講的不是HTML的<a>標簽裡面有個target屬性。 target偽類是css3的新屬性。 說到偽類,對css屬 ...
CSS3 target 偽類不得不說那些事兒(純CSS實現tab切換)
是不是覺得target有點眼熟?!
今天要講的不是HTML的<a>標簽裡面有個target屬性。
target偽類是css3的新屬性。
說到偽類,對css屬性的人肯定都知道:hover、:link、:visited、:focus等等,target用法跟他們是同出一轍的。
官方定義是:
URL 帶有後面跟有錨名稱 #,指向文檔內某個具體的元素。這個被鏈接的元素就是目標元素(target element)。
:target 選擇器可用於選取當前活動的目標元素。
如果你是第一次看到這個定義,是不是有點懵?!沒關係~程式員要用代碼來交流。舉個慄子。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html>
<html>
<head>
<style>
:target
{
border: 2px solid blue;
}
</style>
</head>
<body>
<p><a href="#news1">跳轉至內容 1</a></p>
<p><a href="#news2">跳轉至內容 2</a></p>
<p id="news1"><b>內容 1...</b></p>
<p id="news2"><b>內容 2...</b></p>
</body>
</html>
|
看完代碼是不是沒feel?~That's all right.一起來看效果圖。
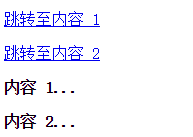
初始化是這樣的:

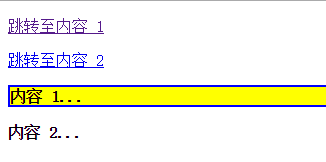
當我點擊“跳轉至內容 1”的時候,變成了這樣:

有木有feel到target跟其他偽類的與眾不同?!
哈哈~來,直接切入要講的主題!!!
利用target的特性,可以實現純css的tab效果切換。
利用target的特性,可以實現純css的tab效果切換。
利用target的特性,可以實現純css的tab效果切換。
(重要事情說三遍!)



