概述 當我們在談論面向對象編程時,我們在談論什麼?我們首先談論的是一些概念:對象、類、封裝、繼承、多態。對象和類是面向對象的基礎,封裝、繼承和多態是面向對象編程的三大特性。 JavaScript提供了對象卻缺乏類,它不能像C#一樣能顯式地定義一個類。但是JavaScript的函數功能非常靈活,其中之... ...
概述
當我們在談論面向對象編程時,我們在談論什麼?
我們首先談論的是一些概念:對象、類、封裝、繼承、多態。
對象和類是面向對象的基礎,封裝、繼承和多態是面向對象編程的三大特性。
JavaScript提供了對象卻缺乏類,它不能像C#一樣能顯式地定義一個類。
但是JavaScript的函數功能非常靈活,其中之一就是構造函數,結合構造函數和原型對象可以實現”類”。
對象和類的概念
對象
“對象”是面向對象編程中非常重要的一個概念,一個對象是一個“東西”(某個人或某件事)的描述。
人和事都來源於現實生活,我們對現實世界的認知就是對人和事的認知。
在編程的領域,代碼對於常人來說是抽象的,代碼構成的應用是為了更好地解決現實世界的問題。
在分析和設計階段,使用“對象”的概念能夠更好地反應現實世界的問題。
反過來說,代碼是包含一些邏輯的,這些邏輯用於描述業務,業務是包含一些業務知識的,業務知識是通過對現實世界的理解和分析總結出來的,這些問題是由現實世界的“對象”構成的。
對象包含特征和行為,用OOP的術語來說,特征是對象的屬性,行為是對象的方法。
類
在現實世界中,相似的對象可以按照一定的標準來分組。例如“蜂鳥”和“老鷹”都被劃分到鳥類,鳥類不是一個具體的對象,它是人們根據“蜂鳥”、“老鷹”等那些具體的鳥分析出相似的特征和行為後,歸納出來的一個概念。類相當於一個模板,我們可以基於這個模板創建不同的具體的對象。
在C#中,我們可以定義一個鳥類。
/// <summary>
/// 鳥類
/// </summary>
public class Bird
{
public void Fly()
{
Console.WriteLine("I can fly!");
}
}
雖然JavaScript是一門面向對象編程語言,但它沒有提供class的語法支持。
在JavaScript中,一切都是基於對象的,即使後面要講的“原型”也都是對象,JavaScript的繼承和重用也都是通過原型來實現的。
但是結合構造函數和原型對象可以實現JavaScript的“類”。
構造函數
之前我們使用new Array()創建一個數組,使用new Object()創建一個對象,Array()和Object()是JavaScript內置的兩個構造函數,儘管JavaScript沒有提供類,但我們可以將Array和Object理解為“類”的概念。
需要註意的是,JavaScript的“類”是由構造函數實現的。
定義構造函數
構造函數也是函數,定義構造函數和其他函數並沒有語法上的區別。
唯一的區別是構造函數的首字母應該大寫,這也是JavaScript的編程規範。
以下定義了一個Person()構造函數,我們可以將它理解為Person類。
function Person(){
console.log('I am keepfool.');
}
JavaScript的“類”和構造函數是同時被定義的,在JavaScript中定義“類”時,就同時定義了構造器。
使用構造函數
JavaScript使用類的方式和C#一樣,new關鍵字後面跟著構造函數。
var p = new Person();
定義屬性和方法
現在我們已經定義好了Person類,可以為Person類添加一些屬性和方法。
定義屬性
在講JavaScript對象時,我們講了對象的屬性設置和訪問。
這段代碼展示了定義對象屬性的兩種方式:
var cat = {
color: 'black'
};
cat.name = 'Tom';
console.log(cat.color);
console.log(cat.name);
使用this定義屬性
JavaScript類的屬性定義方式則有些不同,在構造函數中使用this關鍵字定義屬性:
function Person(name){
this.name = name;
}
- 第一行代碼,定義了Person類,並定義了構造函數。
- 第二行代碼,定義了name屬性。
創建並使用對象
以下2行代碼創建了兩個Person類的對象
var p1 = new Person('James');
var p2 = new Person('Cury');
在Chrome控制臺中輸出p1.name和p2.name
p1和p2是兩個不同的對象,修改p1.name不會影響p2.name。
p1.name = 'Lebron James';
定義方法
首先,我們區分一下術語“函數”和“方法”,“函數”是獨立的單元,而“方法”是依賴於類這個主體存在的。
使用this定義方法
在JavaScript中,類的方法是定義在構造函數中的函數,在構造函數中使用this關鍵字定義方法:
function Person(name) {
// 定義屬性
this.name = name;
// 定義方法
this.sayHello = function() {
return 'Hello, I am ' + this.name;
}
}
使用方法
在Chrome控制台分別調用p1和p2對象的sayHello()方法
constructor屬性
當創建一個對象時,一個特殊的屬性被JavaScript自動地分配給對象了,這個屬性就是constructor屬性。
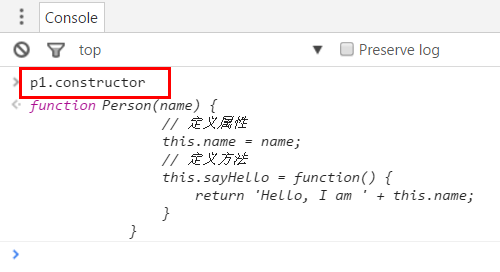
在chrome控制台輸入p1.constructor,可以看到p1對象的constructor屬性指向一個函數。
瞧瞧這個函數的內容,這不正是Person()構造函數嗎?
這表示我們也可以通過p1.constructor屬性創建對象,
var p3 = new p1.constructor('Steve Nash');
這行代碼闡述了一句話:“我不關心p1對象是怎麼創建的,但我想讓另一個對象如p1一樣創建!”
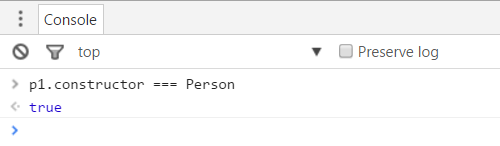
在Chrome控制台使用instanceof操作符,可以看到p1、p2、p3都是Person類的實例
另外,當我們以{}方式創建對象時,實際上也調用了Object()構造函數。
var o = {};
這行代碼聲明瞭一個對象,儘管我們沒有設置任何屬性和方法,但JavaScript引擎預設給它設置了constructor屬性。o.constructor指向的是Object()構造函數,[native code]顯示了Object()是JavaScript內置的函數。
原型對象
在JavaScript中,定義一個函數時,函數就會擁有prototype屬性,構造函數也不例外。
下圖說明瞭Person()構造函數的prototype屬性是一個對象,它是屬於函數的,我們稱這個屬性為原型對象。
從Person類的角度出發,我們也可理解為prototype屬性是屬於Person類的。
同時Person類的實例是沒有prototype屬性的,上圖的p1.prototype是undefined,這說明prototype屬性是共用的,這有點像C#中的靜態屬性。
設置prototype
既然prototype是一個對象,那就可以為它添加屬性和方法。
在函數的protpotype屬性上定義屬性和方法,與設置普通對象的屬性和方法沒什麼區別。
下麵的代碼為Person.prototype定義了屬性和方法。
function Person(name){
this.name = name;
this.sayHello = function() {
return 'Hello, I am ' + this.name;
}
}
// 在構造函數的prototype對象上定義屬性和方法
Person.prototype.height = 176;
Person.prototype.run = function(){
return 'I am ' + this.name + ', I am running!';
}
var p1 = new Person('James');
使用prototype
在Person.prototype中定義的屬性和方法,可以直接被Person類的實例使用,仍然是以object.property的方式使用。
需要特別註意的是,name和sayHello()是屬於Person類的實例,而height和run()是不屬於Person類的實例。
小技巧:通過hasOwnProperty方法可以查看對象是否包含某個屬性或方法。
自有屬性 vs. prototype的屬性
Person類的實例既可以使用Person類中的屬性,又可以使用Person.prototype中的屬性。
那麼Person類的屬性和Person.prototype的屬性有什麼差別呢?
首先,我們可以將Person類中的屬性和方法理解為“實例屬性”。
由於prototype是共用的,我們可以將prototype中的屬性和方法理解為“共用屬性”。
“實例屬性”和“共用屬性”的差別主要體現在性能上。
每創建一個Person的實例,就會產生一個name屬性和sayHello()方法的副本,而height屬性和run()方法則是所有實例共用一個副本。
既然如此,這意味著sayHello()方法可以提到prototype中。
另外,不同的Person實例height可能會不一樣,應將它放到Person類中更合理。
function Person(name,height){
this.name = name;
this.height = height;
}
Person.prototype.sayHello = function(){
return 'Hello, I am ' + this.name + ', my height is ' + this.height + 'cm.';
}
Person.prototype.run = function(){
return 'I am ' + this.name + ', I am running!';
}
var p1 = new Person('James',203);
var p2 = new Person('Cury',190);
類的實現總結
- JavaScript沒有類,但構造函數可以實現“類”。
- 按照JavaScript編程規範,構造函數的首字母應該大寫。
- “類”的屬性和方法是用
this.property方式定義在構造函數中的。 - 在對象創建時JavaScript分配了
constructor屬性給對象,constructor屬性是對象構造函數的一個引用。 - 函數在定義時就已經有了
prototype屬性,prototype屬性也是一個對象。 - prototype是共用的,定義在
prototype上的屬性和方法可以被“類”的實例使用。 - 如果屬性或方法能夠定義在
prototype上,就不要定義在構造函數上,使用prototype可以減少記憶體開銷。