將函數與其參數的一個子集綁定的技術稱為函數柯里化(curring),以邏輯學家Haskell curry的名字命名。 比起顯式的封閉函數,函數柯里化是一種簡潔的、使用更少引用來實現函數委托的技術。bind方法提供了一種更簡單的實現,結構更簡單,但對於不瞭解bind方法的人理解起來可能有一點難度。 ...
bind方法的作用,除了有綁定函數到對象外,我們來看看bind方法的一些其它應用。
簡單示例
例子:假設有一個裝配URL字元串的簡單函數。代碼如下
function simpleURL(protocol,domain,path){
return protocol+'://'+domain+'/'+path;
}
要將特定站點的路徑字元串構建為絕對路徑URL。可以使用ES5中數組的map方法來實現。如下
var paths=['wengxuesong/','wengxuesong/p/5560484.html','wengxuesong/p/5555714.html'];
var urls=paths.map(function(path){
return simpleURL('http','www.cnblogs.com',path);
});
urls;//["http://www.cnblogs.com/wengxuesong/", "http://www.cnblogs.com/wengxuesong/p/5560484.html", "http://www.cnblogs.com/wengxuesong/p/5555714.html"]
這裡功能的實現完成正確。
但有沒有可以改進的地方呢?裡面每一次的迭代都使用相同的協議字元串和網站功能變數名稱字元串。傳給simpleURL函數的前兩個參數對於迭代都是固定的,僅第三個參數是變化的。可以通過bind方法來生成一個已經包含兩個參數的匿名函數。代碼如下:
var urls=paths.map(simpleURL.bind(null,'http','www.cnblogs.com'));
對於simpleURL.bind的調用產生了一個委托到simpleURL的新函數。bind方法的第一個參數提供了接收者的值。這裡因為不需要,所以使用null或undefined都可以。simpleURL.bind的其餘參數和提供給新函數的所有參數共同組成了傳遞給simpleURL的參數。
以上代碼可以拆分得更細些,代碼如下:
var newSimpleURL=simpleURL.bind(null,'http','www.cnblogs.com'); var urls=paths.map(newSimpleURL);
不使用bind方法也是可以實現函數的,下麵的一個版本是使用簡單的函數實現,代碼如下
var noBindSimpleURL=function(path){
return simpleURL('http','www.cnblogs.com',path);
}
var urls=paths.map(noBindSimpleURL);
這裡對比一下,bind方法提供了一種更簡單的實現,結構更簡單,但對於不瞭解bind方法的人理解起來可能有一點難度。
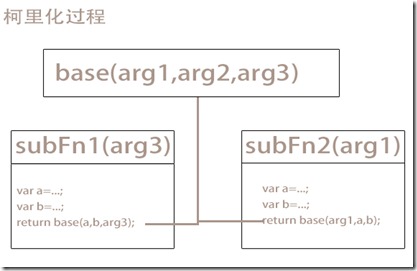
函數柯里化
將函數與其參數的一個子集綁定的技術稱為函數柯里化(curring),以邏輯學家Haskell curry的名字命名。
比起顯式的封閉函數,函數柯里化是一種簡潔的、使用更少引用來實現函數委托的技術。
個人理解
提示
-
使用bind方法實現函數柯里化,即創建一個固定需求參數子集的委托函數
-
傳入null或undefined作為接收者的參數來實現函數柯里化,從而忽略其接收者