在項目的實際開發過程中,我們經常會遇到Tab頁面的開發 EciTab控制項有多種使用方式: 下麵介紹Frame容器方式: 下麵介紹的Tab頁面採用的策略是 Tab頁面管理幾個子頁面,頁面組織上用Iframe管理的模式 採用Iframe的原因主要有兩個 1.開發簡單,每一個頁面都是簡單的畫面 2.性能考 ...
在項目的實際開發過程中,我們經常會遇到Tab頁面的開發
EciTab控制項有多種使用方式:
下麵介紹Frame容器方式:
下麵介紹的Tab頁面採用的策略是 Tab頁面管理幾個子頁面,頁面組織上用Iframe管理的模式
採用Iframe的原因主要有兩個
1.開發簡單,每一個頁面都是簡單的畫面
2.性能考慮,打開一個複雜的Tab頁面,不見得所有Tab都會點擊,這時候可以採用選項卡懶載入的方式
沒有點擊的選項卡可以DOM都不載入。
下麵介紹,從列表頁面進入到EditTab頁面的過程,一起來分析Tab頁面需要寫的代碼



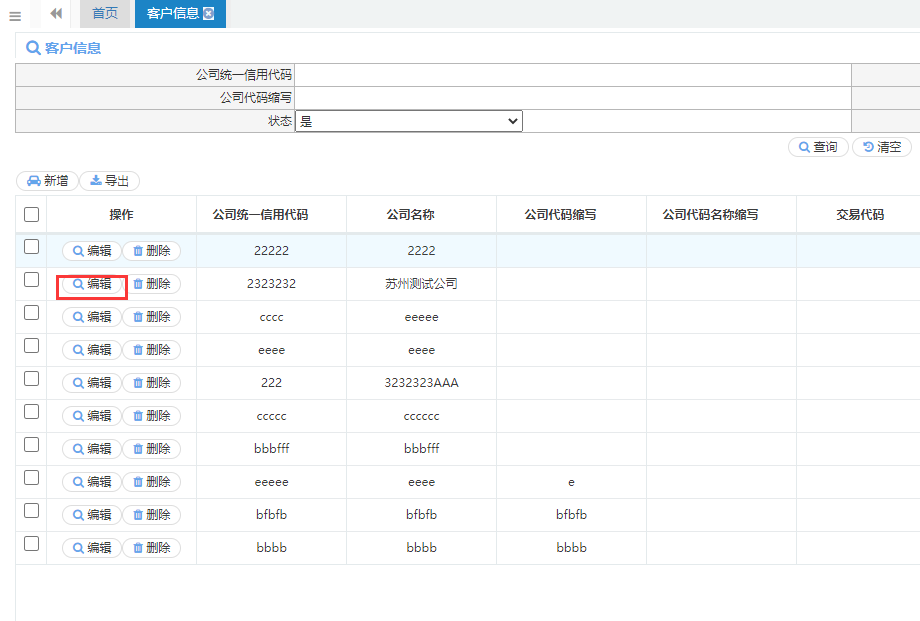
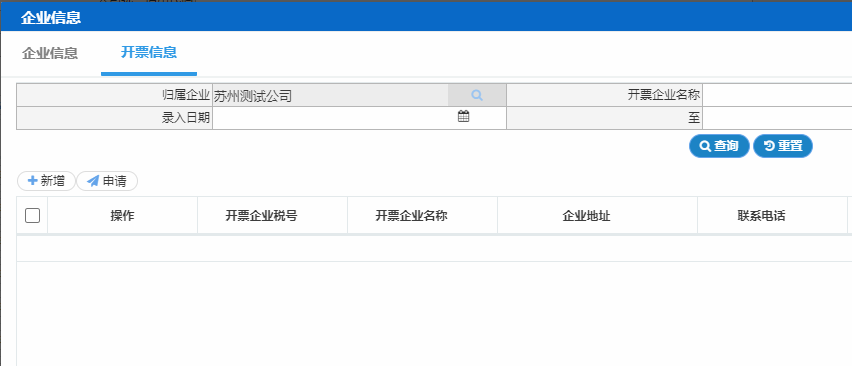
如上圖,列表頁,Tab 管理頁 (管理了兩個頁面 EnterpriseEdit 企業編輯頁,EnterpriseInvoice 企業開票抬頭信息列表頁)
從列表頁面,有兩種方式進入 Tab頁面
1.新增
2.點擊行內已有數據進入(也就是編輯)
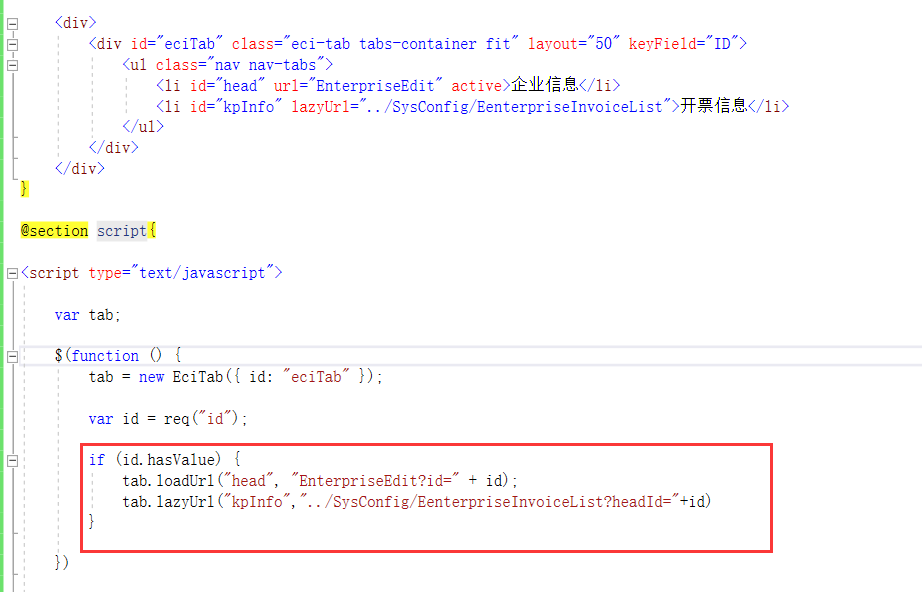
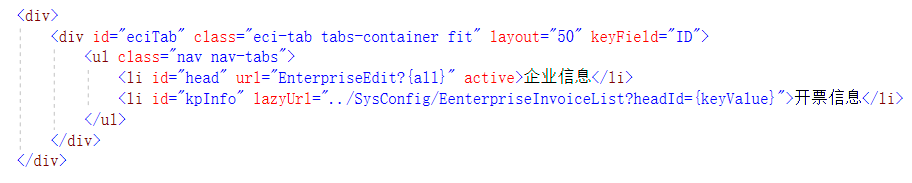
我們一起來看下 Tab頁面的源代碼

Tab組件,設計了兩個選項卡 head kpInfo
分別對應企業信息維護畫面、企業開票抬頭列表畫面
實際上 上面的URL和 lazyURL寫上去都是沒有意義的,因為實際情況遠沒有這麼簡單,需要應對變化的過程。
分析一下到底有哪些變化:
進入這個Tab頁面的兩種方式:
新增方式:表現來看,沒有傳入主鍵
編輯方式:表現來看 就是傳入了 列表頁面上選中行的主鍵值 id=xxxx
如果傳入主鍵:那需要將主鍵值傳遞到 兩個頁面

上面的代碼是關於URL的設置,需要考慮的不同情況:
如果沒有傳入主鍵值:第二個TabIItem設置lazyURL都是沒有意義的,headId是子表和主表之間的關聯鍵,id都不存在,所以就不可能去設置URL屬性

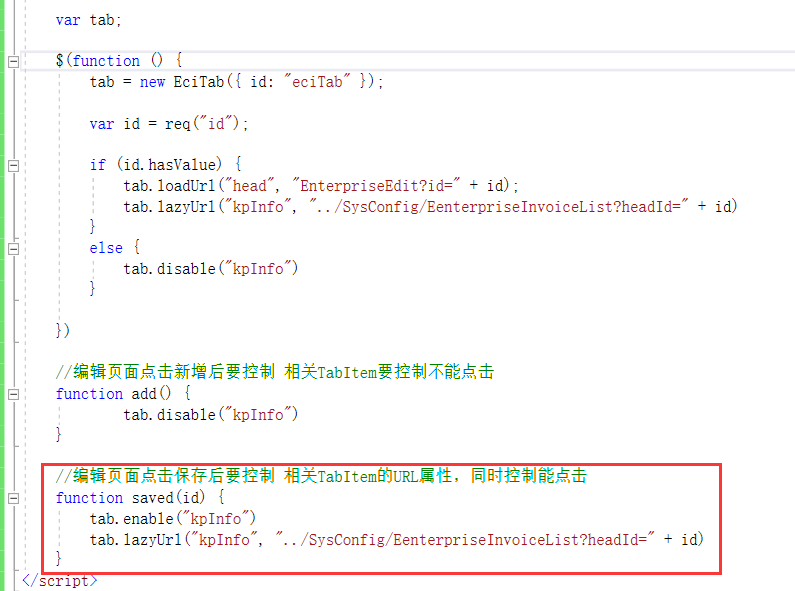
實際上不僅僅關於地址的問題,如果是新增,那麼還要控制第二個Tab不能點擊,代碼如下
好,如上就是進入Tab頁面的相關初始化代碼。
那繼續分析,還有什麼變化:
當前Tab是新增的時候,我們在編輯頁面,錄入了相關值,點擊了保存,這時候就等於產生了主鍵。
這是頁面狀態其實發生了變化,這個時候其實編輯狀態了。
既然是編輯狀態,那麼第二個Tab這個時候需要能點擊,同時需要設置成正確的地址
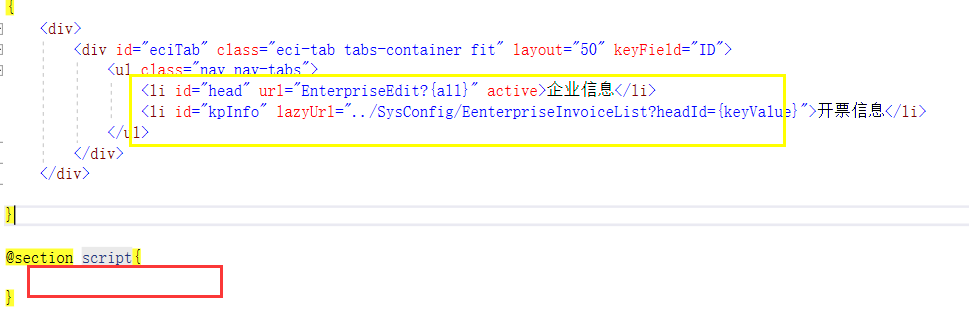
相關的代碼如下(紅色框線部分):

這是變化之一:那麼我們繼續點擊新增呢。這個時候頁面當前狀態又轉變成新增狀態了。
新增狀態的特點是,第二個Tab是不能點擊的,頁面地址(暫且不考慮,只要控制好不能點擊即可)
實現代碼如下:

如上差不多就是一個Tab頁面標準的處理過程,解決了各種變化的問題。
如果接著後面又加一個Tab,企業信息的操作歷史,那麼我們相關的代碼都要參考第二個Tab的方式寫一下。
代碼不是特別複雜,但是必須是面面俱到,缺一不可以。
雖然上述代碼我認為已經不複雜。但是我們任然要追求極致,要偷懶,能否近一步簡化代碼開發
上述的過程是否標準過程?
能不能將上述的標準過程封裝成固定的開發範式?
能否簡化?
能不能先不重要。
想不想才是最重要。
你想要怎麼簡化?
既然你都這麼說了,不要怪我要求高。
有什麼要求,儘管提,能否實現那是後話,甭客氣。
對上述變化能否一行代碼都不寫,全部搞定。
你的想法真徹底,一步提到底,不拖拖拉拉, 給你一個100個贊!!!
好吧,能不能實現先不管,先享受一下暢享的感覺,這也搞定了、那也搞定了,那該多麼輕鬆啊
夢想還是要有的。最壞的情況,當我白說,最好的情況嘛,那就是好極了,不要打擾我,先做夢去!
美夢成真,如下圖:紅色框線EAD敏捷開發框架幫你實現你許下的心愿,代碼清零,一行代碼也不寫了。

真的嗎?的確沒有代碼了,但是嚴重懷疑前面介紹的各種變化情況,刪代碼容易,但是功能都還在嗎?
到底是怎麼實現的。
框架設計了規則解析機制
{}裡面的內容都是動態內容
{all}表示URL請求的所有參數
{keyValue}是主鍵
{req.xxxx}表示從URL獲取參數xxxx 例如 {req.id }
同時EciTab控制項設置了 keyField屬性,本例中為 ID
EciTab控制項在初始化的過程中通過規則解析引擎,動態分析出實際的地址信息。
同時動態的分析出哪些TabItem是依賴於{keyValue}的,也就是主鍵
所有依賴於主鍵的,同時當前頁面 keyValue又是為空的時候,那麼Tab自動設置成不可以點擊模式。
keyValue的變遷過程,可以是從列表頁點擊【編輯】過來的(從URL中獲取,keyField屬性發揮重要作用)。
也可以是一開始,是新增模式(為空)然後編輯頁面【保存】變成有值了的( 這一步是編輯頁面要告訴Tab頁的,編輯頁面的職責
當然了編輯頁面有編輯頁面模型,通過模型設計,讓開發人員在編輯頁面也不需要寫一行代碼
)。
只要相關依賴參數變化了,就會觸發Tab控制項自我管理Tab的表現(目前主要是url和是否可以點擊)
在控制URL的過程中,框架將研發人員一開始寫的URL、LazyURL 作為設計時模板進行緩存
命名為 designURL,目的是在變化發生時,還能找到一開始的原始字元串,否則無法實現動態解析!
最後我們的代碼,開發人員只要寫如下,非常簡潔明瞭,剩下的全部交給EAD敏捷開發框架來自動化實現

再次見面:
這優化,還滿意嗎?



但是我還想提個需求。
還要提需求?我無能為力了,我沒有代碼了,還怎麼改進啊,是吧。
不是,上面的封裝非常棒,全部框架接管,我不用寫任何代碼。封裝的徹底。
就是因為太徹底了,可能會有點擔心,萬一齣現某個極端情況,研發人員需要自己控制tab
之前好歹還有個 var tab = new EciTab({id:"eciTab"})
我還有個 tab變數,我還能操控。
萬一,怎麼辦?
你的擔心我已經收到,已經為大家提供瞭解決方案:

EciTab控制項,預設有框架全自動初始化。99%的情況下不需要你過多操心。
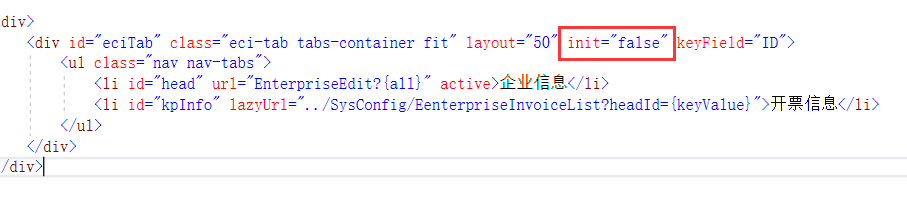
萬一遇到極端情況,只要設置 init="false"
然後你自己寫代碼:var tab = new EciTab({id:"eciTab"})
這時候,你就有了對tab的全部掌控許可權了。
通過:自己顯示的寫 new EciTab({id:"eciTab"})這一行代碼,之前說的所有應對變化的功能也全部包含在內。
這下高枕無憂了吧!
得寸進尺的人,我又來了。不會煩我吧。
哪裡,我就喜歡你這“得寸進尺”的人,我這裡叫有追求。
好吧
var tab = new EciTab({id:"eciTab"}) 還要加 init=“false”
好像有20多個字元,不光是20字元的問題,代碼寫在兩個地方。
我嫌煩。
追求的道路上一定不能滿足現狀。
你的煩惱,我來幫你解憂。
eci開發庫是EAD開發框架的功能函數聚集地。
記住有問題 eci來幫忙。
var tab=eci.getTab(id) 給我哪個tab,初始化工作還是交給框架,想要獲取控制項的時候向eci要即可。



