可視化新建項目 打開可視化面板 vue ui 創建項目 可以保存為預設,下次使用此預設時就不需要再次配置了 創建完成後我們可以看到他的文件結構 vue3初體驗 入口文件在public中,不在根目錄 配置全局變數 根目錄新建vue.config.js // Vue.config.js 配置選項 mod ...
可視化新建項目
打開可視化面板
vue ui

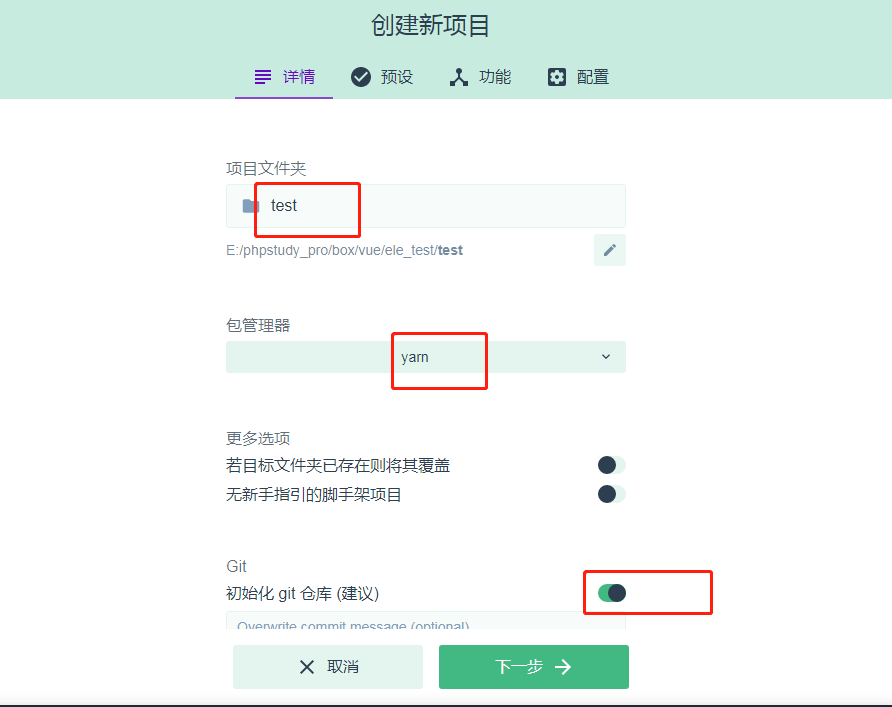
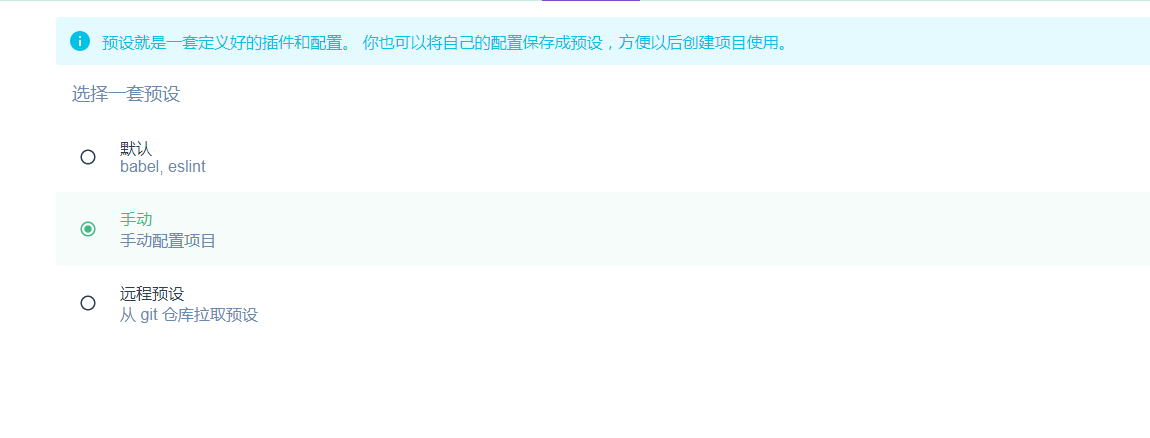
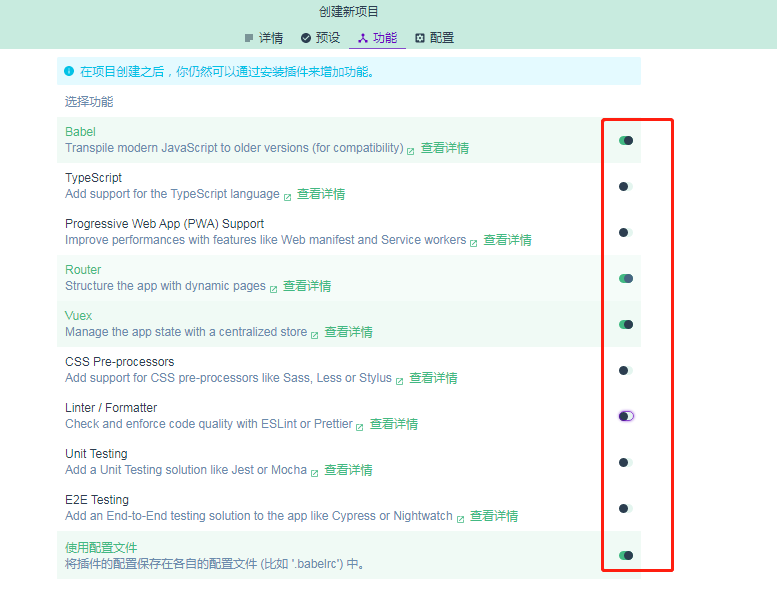
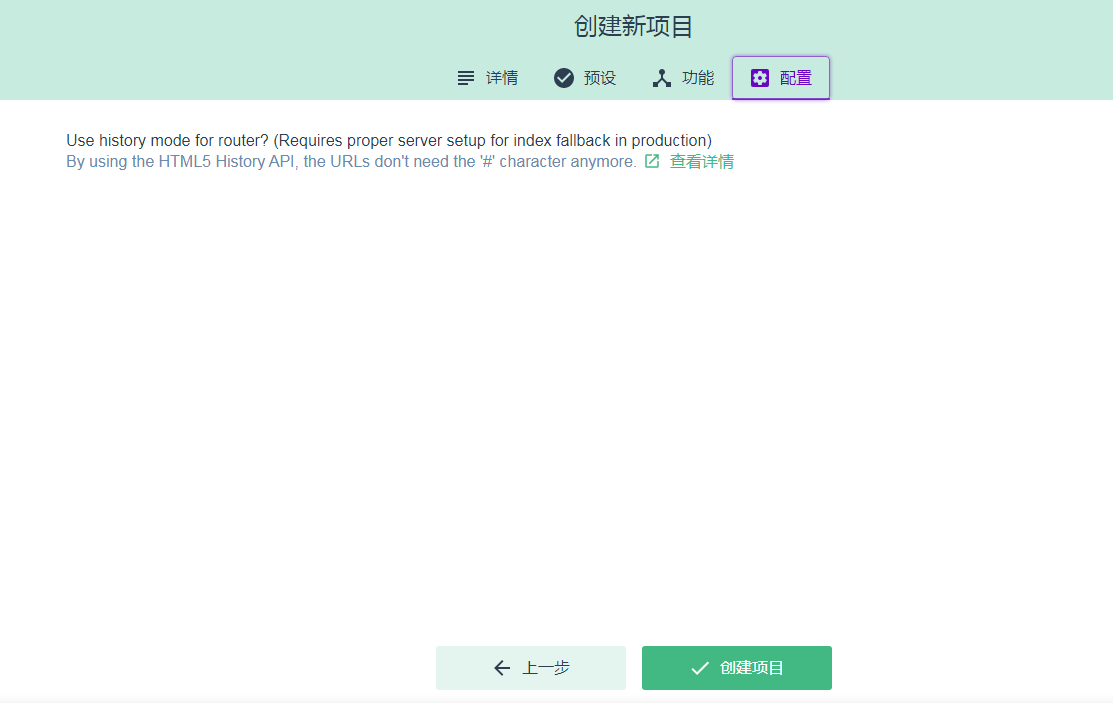
創建項目





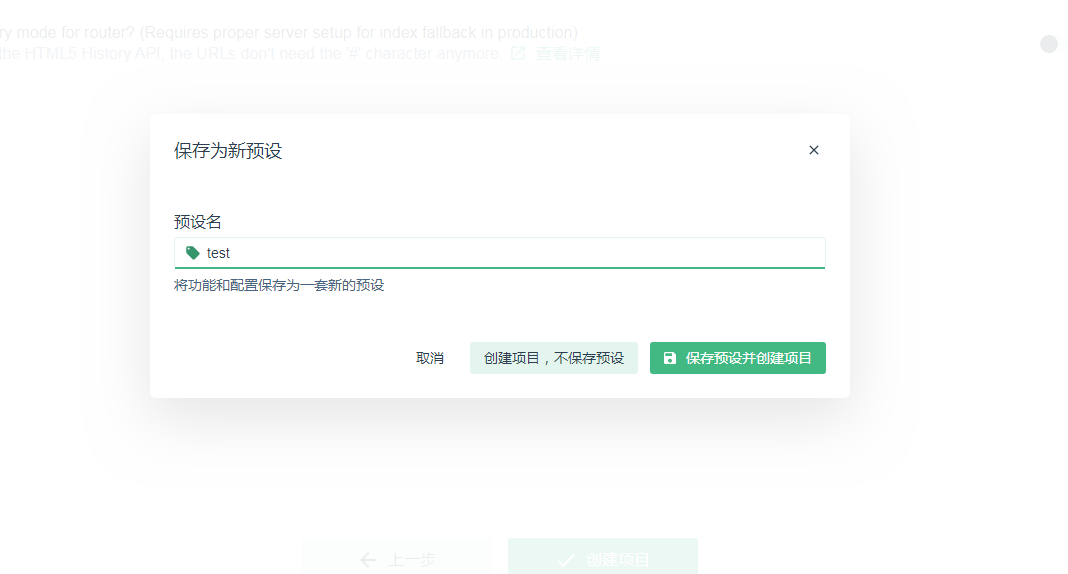
可以保存為預設,下次使用此預設時就不需要再次配置了
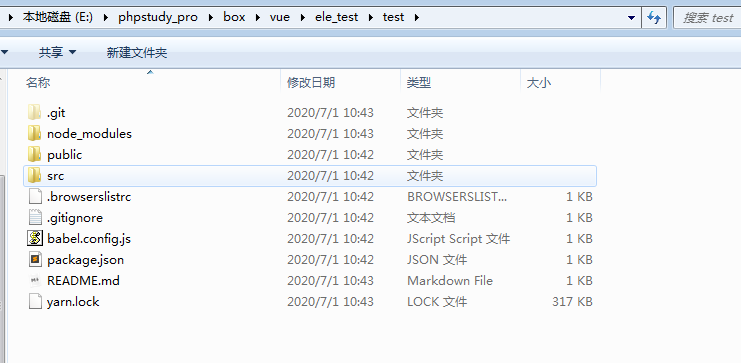
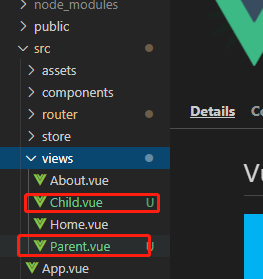
創建完成後我們可以看到他的文件結構


vue3初體驗
入口文件在public中,不在根目錄
配置全局變數 根目錄新建vue.config.js
// Vue.config.js 配置選項
module.exports = {
// 選項
// 基本路徑 vue.cli 3.3以前請使用baseUrl
publicPath: "/",
// 構建時的輸出目錄
outputDir: "dist",
// 放置靜態資源的目錄
assetsDir: "",
// 是否為生產環境構建生成 source map?
productionSourceMap: true,
// 調整內部的 webpack 配置
configureWebpack: () => {}, //(Object | Function)
chainWebpack: () => {},
// CSS 相關選項
css: {
// 將組件內的 CSS 提取到一個單獨的 CSS 文件 (只用在生產環境中)
// 也可以是一個傳遞給 `extract-text-webpack-plugin` 的選項對象
extract: true,
// 是否開啟 CSS source map?
sourceMap: false,
// 為預處理器的 loader 傳遞自定義選項。比如傳遞給
// Css-loader 時,使用 `{ Css: { ... } }`。
loaderOptions: {},
// 為所有的 CSS 及其預處理文件開啟 CSS Modules。
// 這個選項不會影響 `*.vue` 文件。
modules: false
},
// 配置 webpack-dev-server 行為。
devServer: {
//true 自動打開瀏覽器
open: true,
port: 8088,
},
// 三方插件的選項
pluginOptions: {
// ...
}
}
啟動命令:定位到根目錄,執行命令 npm run serve
自動打開項目網頁

組件間的傳值
新建兩個文件child.vue parent.vue

父子組件的傳值
- props/$emit
- $parent/children (獲取組件信息)
- $ref (獲取組件信息 給了一個名稱)
app.vue
<template>
<!-- <router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
<router-link to="/parent">Parent</router-link> -->
<m-parent/>
</template>
<style>
</style>
<script>
import MParent from './views/Parent'
export default {
components: {
MParent
}
}
</script>
parent.vue
<template>
<div>
<h1> Parent</h1>
<div>
<m-child msg="'hello world'" @showMsg="showMsg" ref="testRef"></m-child>
</div>
<p>子組件向父組件傳過來的值:{{msg}}</p>
</div>
</template>
<script>
import MChild from './Child'
export default {
data(){
return{
msg:''
}
},
components:{
MChild
},
methods:{
showMsg(val){
this.msg = val
}
},
// 鉤子
mounted(){
//列印子組件的數據
console.log(this.$children)
console.log(this.$children[0]['aa'])
//ref
//獲取上面ref="testRef" 的組件的信息
console.log('ref',this.$refs.testRef)
}
}
</script>
<style scoped>
</style>
child.vue
<template>
<div>
<h3>Child</h3>
<p>父組件傳過來的值:{{msg}}</p>
<button @click="passMsg">向父組件傳值</button>
</div>
</template>
<script>
export default {
data(){
return{
aa:'測試aa'
}
},
// 接收父組件傳過來的值
props:{
msg:{
type:String,
default:''
}
},
methods:{
passMsg(){
// this.$emit('自定義的事件名','傳遞的值')
this.$emit('showMsg','我是來自子組件的值')
}
},
// 鉤子
mounted(){
console.log(this.$$parent)
}
}
</script>
非父子組件之間的傳值
- 事件匯流排
App.vue 向child.vue傳值
1.新建bus.js
import Vue from 'vue'
export default new Vue;
2.app.vue
給出點擊按鈕 <button @click="passMsg">事件匯流排傳遞</button>
引入bus.js
<script>
import bus from './util/bus'
export default {
methods:{
passMsg(){
bus.$emit('msg','事件匯流排傳遞-----')
}
}
}
</script>
3. child.vue
<p>{{childMsg}}</p>
<script>
import bus from '../util/bus'
export default {
// 接收父組件傳過來的值
props:{
childMsg:{
type:String,
default:''
}
},
// 鉤子
mounted(){
bus.$on('msg',(val)=>{
this.childMsg = val
})
}
}
</script>
-
$attrs/ $listeners
解決多級組件傳值問題
路由
vue-router
跳轉
<router-link to="/page">點擊跳轉</router-link>
<button @click="toPage">通過事件跳轉</button>
methods:{
toPage(){
this.$router.push({path:'/page'})
}
}
動態路由
{
path: '/list/:id',
name: 'List',
component: () => import('../views/List.vue')
},
{{$route.params.id}}
Vuex
/store 中
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count:9
},
mutations: {
add(state){
state.count++
},
decreate(state){
state.count--
}
},
// 非同步操作
actions: {
delayAdd(context){
setTimeout(()=>{
context.commit('add')
},1000)
}
},
modules: {
}
})
獲取store中的值
<p>{{vuex_count}}</p>
computed:{
vuex_count(){
return this.$store.state.count
}
}
插件推薦

本文由博客一文多發平臺 OpenWrite 發佈!



