完全定製UITabBarViewController 效果 源碼 https://github.com/YouXianMing/iOS-Project-Examples 中的 TotalCustomTabBarController 說明 詳細細節請參考演示項目,定製按鈕需要繼承控制器,在重載buil ...
完全定製UITabBarViewController

效果


源碼
https://github.com/YouXianMing/iOS-Project-Examples 中的 TotalCustomTabBarController
// // CustomTabBarViewController.h // TotalCustomTabBarController // // Created by YouXianMing on 16/6/2. // Copyright © 2016年 YouXianMing. All rights reserved. // #import "CustomViewController.h" @class CustomTabBarViewController; @protocol CustomTabBarViewControllerDelegate <NSObject> @optional - (BOOL)customTabBarController:(CustomTabBarViewController *)tabBarController shouldSelectViewController:(UIViewController *)viewController selectedIndex:(NSInteger)index; - (void)customTabBarController:(CustomTabBarViewController *)tabBarController didSelectViewController:(UIViewController *)viewController selectedIndex:(NSInteger)index; @end @interface CustomTabBarViewController : CustomViewController /** * CustomTabBarViewController's delegate. */ @property (nonatomic, weak) id <CustomTabBarViewControllerDelegate> delegate; /** * TabBar's height, default is 49.f. */ @property (nonatomic) CGFloat tabBarHeight; /** * The controller's index that loaded and show by CustomTabBarViewController at the first time. */ @property (nonatomic) NSInteger firstLoadIndex; /** * ViewControllers. */ @property(nonatomic, strong) NSArray <__kindof CustomViewController *> *viewControllers; /** * Hide TabBarView or not. * * @param hide Hide or not. * @param animated Animated or not. */ - (void)hideTabBarView:(BOOL)hide animated:(BOOL)animated; #pragma mark - Used by subClass. /** * TabBarView, you should add view on it. */ @property (nonatomic, strong, readonly) UIView *tabBarView; /** * Will select index, used by subClass. * * @param index Index. * * @return Will selected or not. */ - (BOOL)willSelectIndex:(NSInteger)index; /** * Did selected index, used by subClass. * * @param index Index. */ - (void)didSelectedIndex:(NSInteger)index; /** * Build items in the tabBarView. */ - (void)buildItems; @end
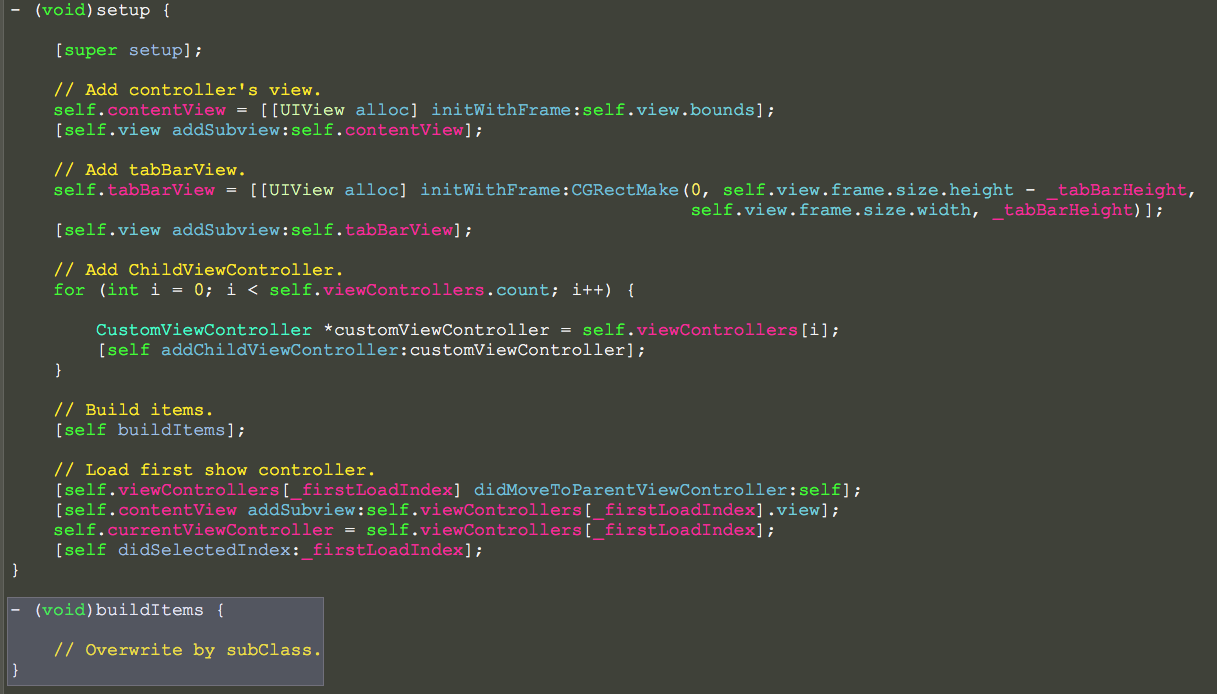
// // CustomTabBarViewController.m // TotalCustomTabBarController // // Created by YouXianMing on 16/6/2. // Copyright © 2016年 YouXianMing. All rights reserved. // #import "CustomTabBarViewController.h" @interface CustomTabBarViewController () @property (nonatomic, strong) UIView *contentView; @property (nonatomic, strong) UIView *tabBarView; @property (nonatomic, weak) UIViewController *currentViewController; @end @implementation CustomTabBarViewController - (instancetype)init { if (self = [super init]) { _tabBarHeight = 49.f; _firstLoadIndex = 0; } return self; } - (void)setup { [super setup]; // Add controller's view. self.contentView = [[UIView alloc] initWithFrame:self.view.bounds]; [self.view addSubview:self.contentView]; // Add tabBarView. self.tabBarView = [[UIView alloc] initWithFrame:CGRectMake(0, self.view.frame.size.height - _tabBarHeight, self.view.frame.size.width, _tabBarHeight)]; [self.view addSubview:self.tabBarView]; // Add ChildViewController. for (int i = 0; i < self.viewControllers.count; i++) { CustomViewController *customViewController = self.viewControllers[i]; [self addChildViewController:customViewController]; } // Build items. [self buildItems]; // Load first show controller. [self.viewControllers[_firstLoadIndex] didMoveToParentViewController:self]; [self.contentView addSubview:self.viewControllers[_firstLoadIndex].view]; self.currentViewController = self.viewControllers[_firstLoadIndex]; [self didSelectedIndex:_firstLoadIndex]; } - (void)buildItems { // Overwrite by subClass. } - (BOOL)willSelectIndex:(NSInteger)index { if (self.delegate && [self.delegate respondsToSelector:@selector(customTabBarController:shouldSelectViewController:selectedIndex:)]) { return [self.delegate customTabBarController:self shouldSelectViewController:self.viewControllers[index] selectedIndex:index]; } else { return YES; } } - (void)didSelectedIndex:(NSInteger)index { if (self.delegate && [self.delegate respondsToSelector:@selector(customTabBarController:didSelectViewController:selectedIndex:)]) { [self.delegate customTabBarController:self didSelectViewController:self.viewControllers[index] selectedIndex:index]; } if ([self.currentViewController isEqual:self.viewControllers[index]]) { return; } [self transitionFromViewController:self.currentViewController toViewController:self.viewControllers[index] duration:0 options:UIViewAnimationOptionTransitionNone animations:nil completion:^(BOOL finished) { self.currentViewController = self.viewControllers[index]; }]; } - (void)hideTabBarView:(BOOL)hide animated:(BOOL)animated { CGRect frame = self.tabBarView.frame; CGFloat duration = 0.5f; if (hide) { if (animated) { [UIView animateWithDuration:duration delay:0 usingSpringWithDamping:1 initialSpringVelocity:0 options:UIViewAnimationOptionBeginFromCurrentState animations:^{ self.tabBarView.frame = CGRectMake(0, self.view.bounds.size.height, frame.size.width, frame.size.height); self.tabBarView.alpha = 0.f; } completion:nil]; } else { self.tabBarView.frame = CGRectMake(0, self.view.bounds.size.height, frame.size.width, frame.size.height); self.tabBarView.alpha = 0.f; } } else { if (animated) { [UIView animateWithDuration:duration delay:0 usingSpringWithDamping:1 initialSpringVelocity:0 options:UIViewAnimationOptionBeginFromCurrentState animations:^{ self.tabBarView.frame = CGRectMake(0, self.view.bounds.size.height - frame.size.height, frame.size.width, frame.size.height); self.tabBarView.alpha = 1.f; } completion:nil]; } else { self.tabBarView.frame = CGRectMake(0, self.view.bounds.size.height - frame.size.height, frame.size.width, frame.size.height); self.tabBarView.alpha = 1.f; } } } - (void)viewDidAppear:(BOOL)animated { [super viewDidAppear:animated]; } @end
說明
詳細細節請參考演示項目,定製按鈕需要繼承控制器,在重載buildItems方法中添加相關事件即可。