1. 第四單元:StarUml文件解析 本單元採用了圖模型解析UML。 UML文件可以抽象為圖、子圖、邊的邏輯結構。 在實現中,圖的節點包括類、介面、屬性,子圖包括狀態圖、順序圖等。 採用了三次遍歷UML元素的方法建圖,第一遍遍歷建點,第二、三次遍歷設置屬性、連邊,實現圖對象的初始化。這裡借鑒了一些 ...
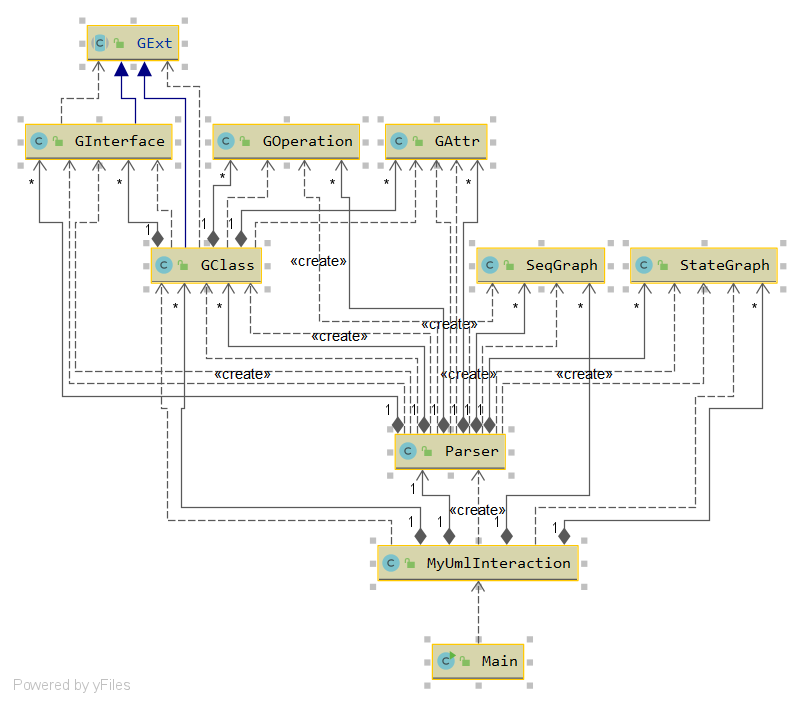
1. 第四單元:StarUml文件解析
本單元採用了圖模型解析UML。
UML文件可以抽象為圖、子圖、邊的邏輯結構。
在實現中,圖的節點包括類、介面、屬性,子圖包括狀態圖、順序圖等。
採用了三次遍歷UML元素的方法建圖,第一遍遍歷建點,第二、三次遍歷設置屬性、連邊,實現圖對象的初始化。這裡借鑒了一些python程式設計的思路,通過迭代器、選擇器快速完成數據處理,實現起來代碼編寫效率比較高。

類、介面節點繼承自可繼承節點抽象類,實現了對繼承的判斷。
總流程為:
umlInteraction交互 - parser建圖 - graph節點存儲信息 & 定義查詢方法 - umlInteraction交互
2. 架構設計總結
第三次第四次架構較為簡單,這裡主要藉助JML規則、UML圖的知識,對前兩次作業的架構進行回顧。
2.1 對象概念的提取
面向對象的第一步就應當是提取出對象概念,並找出繼承、關聯關係,進行封裝。
在表達式求導作業中,對象概念的提取的原則是規則。對於初等函數,需要實現的求導規則為:
-
線性法則
-
乘除法則(萊布尼茨公式)
-
鏈式法則
-
特殊函數求導(冪函數、三角函數、對數函數、指數函數、....)
通過這些法則理論上生成任何初等函數的導數。即在初等函數範圍內,求導規則具有完備性。
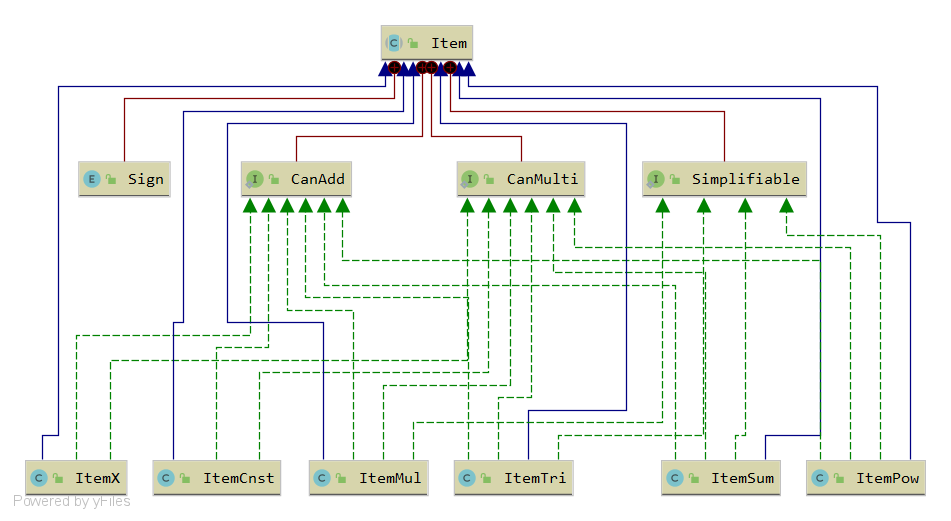
基於這種思想,結合表達式樹模型完成了對象概念的提取。每一個表達式樹上的節點作為一個Item對象存在,同時代表一個基礎的求導規則體。

對於化簡,實現的部分規則為:
- 節點自我化簡
- 節點之間加減乘化簡
- 三角函數+加減乘化簡
考慮到化簡規則和求導規則的對應關係不清晰,因此單獨建立了化簡介面,在表達式樹上通過遞歸訪問介面方法實現化簡。這種架構的不足之處在於,每一個化簡規則被分散在了多種表達式樹節點上,不利於維護,而表達式樹節點的分類是根據求導規則進行的。
一種改進方法是對節點對象添加運算規則,化簡法則通過對運算規則的操作間接完成化簡。
另外節點之間化簡搜索空間非常大,可能還需要一些隨機化方法完成化簡,還應添加一些隨機化的化簡規則。
對於第二單元作業,電梯調度的對象概念提取的原則為狀態。藉助UML圖的知識我們可以看到,併發程式可以由時序圖描述,而時序圖中每一個對象可以被視為一個狀態機。狀態機之間通過消息的傳遞完成併發任務。
因此,應當抽取了需要維護狀態的概念作為對象。同時每個對象的狀態數目不宜過多,且內部聯繫緊密,外部聯繫疏鬆。這裡抽取的三個狀態為策略緩存、調度板、電梯狀態。
同時,MainClass中的讀取線程、Executor線程作為消息的發出者,負責保持對象間的協作運行。
graph LR MainClass--Requests-->Schedule MainClass--Create-->Elevators Schedule--Check-->Elevators Executor--Operate-->Elevators Executor--Notify-->Schedule Schedule--Update-->Executor Schedule--Adapt-->Method第三次作業直接實現了提供的介面。社交網路使用的是圖論模型,這裡使用了點、點集合作為對象。
第四次作業UML文件解析,同樣採用的是圖模型。而這裡使用的是查詢的內容的邏輯結構為對象。包括類、介面、屬性、狀態圖、順序圖等。
2.2 對象創建模式
第一單元表達式求導課程中,第一次討論了對象創建模式的問題。
這一單元主要的程式設計為:
表達式讀取 --> 表達式元素對象 --> 調用元素求導方法 --> 調用元素輸出方法
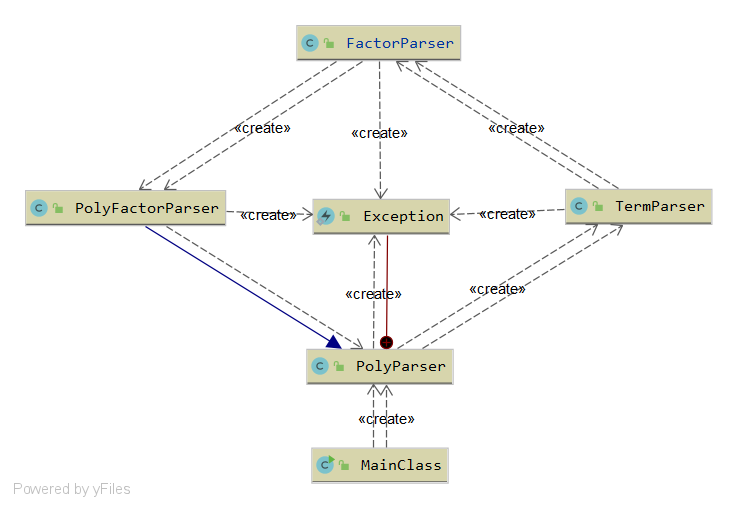
不過在一開始表達式讀取模塊中,使用了狀態機模型,但實現的較為複雜,難以維護。在第二次、第三次作業中,參考了工廠設計模式。一個重要的改進就是強化了狀態機模型和表達式元素對象之間的耦合關係。對於每一類表達式元素,採取獨立的解析器,各個解析器分層解析。每一個解析器類似於一個工廠。

這種方式的優勢在於,較好地將需求中的歸納定義和表達式元素對象的結構映射在了設計架構中。一個還應當改進的方面是迴圈依賴問題,可以通過抽象出統一的解析器介面,再對解析器對象進行組裝來解決。類似於抽象工廠模式。
在第二單元作業中,採用了這種在再組裝的策略。分別為執行器模塊、調度器模塊、策略模塊、電梯模塊。各個模塊在MainClass完成對接,模塊之間的實現細節對其他模塊不可見。這樣就避免了模塊組裝時產生的迴圈依賴問題,可以理解為所有模塊都依賴於規則集合,而組裝的過程又依賴於全部規則集合、模塊實現集合。
抽象工廠模式/再組裝的優勢在於,採用了“模塊化”的生產理念,各個部門在同一的規則下行事,部門與規則之間的聯繫強於部門之間的聯繫,避免出現部門之間的迴圈依賴,或者說互相扯皮、推卸責任、“拋皮球”情況的發生。
先進的社會是法治的。
而在第四次作業中,採用了三次遍歷UML元素的方法建圖,第一遍遍歷建點,第二、三次遍歷設置屬性、連邊,實現圖對象的初始化。這裡借鑒了一些python程式設計的思路,通過迭代器、選擇器快速完成數據處理,實現起來代碼編寫效率比較高。
其實無論哪種對象構建模式,都應遵循貼近實際、簡潔易維護的原則。貼近對象數據結構,問題的邏輯結構,不要刻意迎合某個設計模式。不管黑貓白貓,能捉老鼠的就是好貓。
3. 對面向對象方法的理解
面向對象的方法是對事物刻畫的一種方式。
從巨集觀層面上來看,世界的構造具有同構性。例如,地球繞太陽運動,而月球又繞地球運動。從科學的角度來看,這背後具有相似的物理原理和數學規則,可以通過數學方法進行抽象。
面向對象將這種規則化轉化到了程式中,自然而然地誕生了抽象、分層、復用的特性。
科學的一個重要方法是“奧卡姆剃刀原理”。即“如無必要,勿增實體”。面向對象作為規則的描述體,也具有 “封裝,繼承,多態”的類似特點。“封裝”對外部訪問的限制,“繼承”即對重覆規則的限制,“多態”即對介面信息量的限制,同名介面可以處理更多信息。
面向對象也是工程學的協作方法。從工程化的角度而言,標準化是必不可少的部分。標準化意味著對產品、模塊的行為有確切的約束,我們只需要知道標準就可以進行協作,而無需知道對方的生產過程。
因此一個高效的程式應滿足模塊化、高耦合、低內聚的特點。
一個成功的面向對象的系統應是完備、簡潔、高效的。
4. 課程收穫
- 思考、實踐、總結了面向對象程式設計的方法論
- 學習了併發程式的設計方法
- 學習了JML語言和UML建模方法
- 實踐了Python、Junit測試方法
- 簡單實踐了一些優化方法
5. 課程建議
- 希望可以改進教學的順序,JML、UML兩個單元可以先講,因為這兩個單元偏向理論,而另外兩個單元偏嚮應用,且更為綜合。
- 希望JML、UML單元可以佈置一些開放性的作業。
- 希望以後線上課程老師可以出鏡,並且將視頻按知識點分塊。一些MOOC是這樣的,感覺效果會明顯更好些。


