題目:編寫如下頁面 當用戶點擊”統計“按鈕時,在視窗中彈出文本框中出現次數最多的字元並顯示其出現的次數 點擊統計按鈕時效果如圖所示: 實現代碼: 本題的主要知識點 js對象屬性可以後期添加的特點、對象屬性的遍歷等js對象的綜合運用。js相關的知識可以參考我之前的博客 javascript對象的相關操 ...
題目:編寫如下頁面
當用戶點擊”統計“按鈕時,在視窗中彈出文本框中出現次數最多的字元並顯示其出現的次數
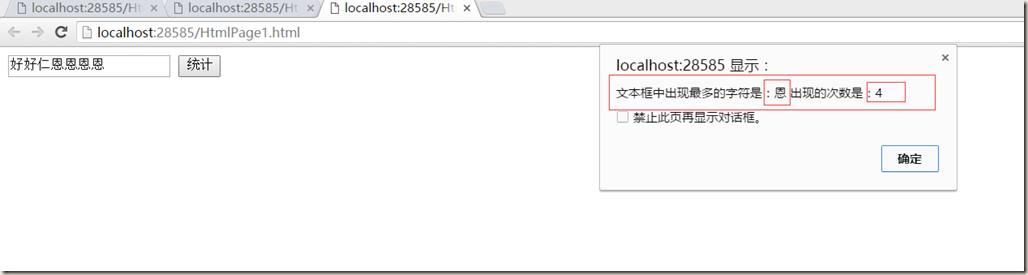
點擊統計按鈕時效果如圖所示:
實現代碼:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script type="text/javascript">
window.onload
= function () { //獲取表單對象 var form = document.getElementById("myform"); //給“統計”按鈕註冊單擊事件 form.btn.onclick = function () { //獲取文本框中的值 var txt = form.name.value; //定義一個空的js對象用於保存文本空中的所有字元及出現的次數 var json = {}; //遍歷文本框中的值也就是txt變數中保存的字元串 for (var i = 0; i < txt.length; i++) { //提取txt字元串中下標為i的子符並判斷json對象是否未定義屬性名為給字元符的屬性 if (!json[txt.charAt(i)]) { //沒有定義則定義該屬性(表示在文本框中出現的字元)並賦值為1,代表該屬性對應的字元在文本框中出現的次數 json[txt.charAt(i)] = 1; } else { //已經定義則將該屬性的值加1,也就是將代表該屬性對應的字元在文本框中出現的次數加1 json[txt.charAt(i)]++; } } //定義兩個變數 var maxnum = 0;//代表文本框中出現次數最多的字元出現的次數預設為0 var char = "";//代表文本框中出現次數最多的字元預設為空 //遍歷json對象的屬性值 for (var i in json ) { if (json[i]>maxnum) { //如果json該屬性的值大於maxnum(也就是說該屬性對應的字元再問本框中出現的次數比之前的所有字元都要打)則將其賦值給maxnum並將其屬性名賦值給char maxnum = json[i]; char = i; } } alert("文本框中出現最多的字元是:" + char + " 出現的次數是:" + maxnum); } }; </script> </head> <body> <form id="myform"> <input type="text" name="name" value="123" /> <input type="button" name="btn" value="統計"/> </form> </body> </html>
本題的主要知識點
js對象屬性可以後期添加的特點、對象屬性的遍歷等js對象的綜合運用。js相關的知識可以參考我之前的博客