說到水平居中,大家可能覺得很簡單啊,text-align:center 就OK了。 但是,有時候會發現這樣寫了也沒出效果。原因是什麼呢? 請往下看。 水平居中:分為塊級元素居中和行元素居中 行內元素: 行內元素就是內聯元素。例如<span>、<a>、<label>、<em>、<img>等。。 直接構 ...
說到水平居中,大家可能覺得很簡單啊,text-align:center 就OK了。
但是,有時候會發現這樣寫了也沒出效果。原因是什麼呢? 請往下看。
水平居中:分為塊級元素居中和行元素居中
行內元素:
行內元素就是內聯元素。例如<span>、<a>、<label>、<em>、<img>等。。
直接構建一個具有 ”text-align:center“樣式的容器,那麼裡面包含的行內元素就會都居中了。
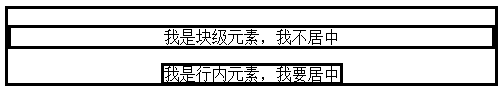
<div style="text-align:center;border-style:solid"> <p style="border-style:solid">我是塊級元素,我不居中</p> <span style="border-style:solid">我是行內元素,我要居中</span> </div>
效果如圖:

有沒有發現不對,塊級元素怎麼“看起來”也居中了?給<p>加上寬度後:
<div style="text-align:center;border-style:solid"> <p style="border-style:solid;width:500px">我是塊級元素,我不居中</p> <span style="border-style:solid">我是行內元素,我要居中</span> </div>
效果如圖:

原來只是裡面的文本居中了!
那麼下麵看塊級元素居中。大家都知道塊級元素是可以設置height和width的,那麼這就又
分為定寬與不定寬。
定寬:
定寬其實很好解決。直接margin:0 auto就可以實現容器居中,再加上text-align:center才可以讓文本居中。
<p style="border-style:solid;text-align:center;margin:0 auto;width:500px">我是定寬塊級元素,我要居中</p>
效果如圖:

不定寬:
不定寬其實是用的最多的,如這種導航欄:

因為導航欄中的內容是會變化的,所以寬度就不能定死了。要居中的話有三種方法,其中一種是利用table標簽的特性,感覺適用性不是很好就不介紹了。
1、直接把元素改為行內元素,既display:inline,然後就可以用text-align:center了。但是這樣width和height就不能設置了。
css:
.container{
text-align:center;
}
.container ul{
list-style:none;
padding:0;
display:inline;
}
.container li{
margin-right:8px;
border-style: solid;
display:inline;
}
body:
<div class="container"> <ul> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> </ul> </div>
效果下:

2、下麵使用父級元素浮動和相對定位以及lelf:50%。子元素照樣設置但left:-50%。
整改後的css代碼:
.container ul{
list-style:none;
float: left;
position: relative;left: 50%;
padding:0;
}
.container li{
margin-right:8px;
float: left;
position: relative;left:-50%;
}
效果是一樣的,就不貼圖了。(首先,ul設置左浮動是為了 使得ul的寬度不是100%,而是 幾個li寬度的總和。 之後ul相對定位 使用left把ul移動到劇中位置。因為相對定位是以原來的位置為原點的,所以先整體移動中間,這樣子元素的左邊是中心線,那麼只要left:-50% 或者right:50%就居中了)
關於浮動可以參考這篇文章:http://www.th7.cn/web/html-css/201401/17089.shtml



