Google的 Chrome實驗室收集了很多讓人難以置信的基於 HTML5 Canvas 和 JavaScript 的實驗項目,裡面的例子都很獨特,讓人驚嘆。我從未想過結合 HTML 和 JavaScript 能實現這麼強大的效果。今天,本文與大家分享其中9個很棒的例子,為了有更好的效果,建議在Ch ...
Google的 Chrome實驗室收集了很多讓人難以置信的基於 HTML5 Canvas 和 JavaScript 的實驗項目,裡面的例子都很獨特,讓人驚嘆。我從未想過結合 HTML 和 JavaScript 能實現這麼強大的效果。今天,本文與大家分享其中9個很棒的例子,為了有更好的效果,建議在Chrome瀏覽器中瀏覽。
- Untangle
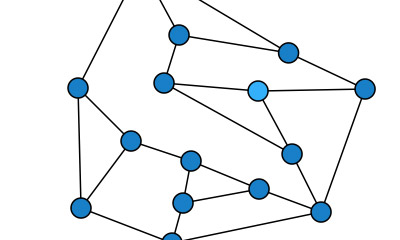
 拖動藍點,讓所有線都不相交,看看你多久能解開? :)
拖動藍點,讓所有線都不相交,看看你多久能解開? :) - Z Type
 一款太空射擊游戲,基於ImpactJS游戲庫開發。
一款太空射擊游戲,基於ImpactJS游戲庫開發。 - Cube Out
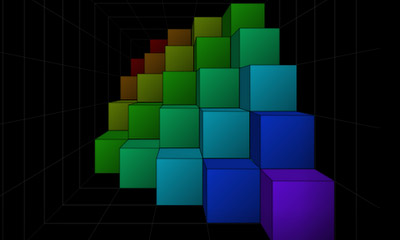
 模仿經典的益智游戲Blockout(三維俄羅斯方塊),移動和旋轉方塊填補空白,完成一層後會自動消隱。
模仿經典的益智游戲Blockout(三維俄羅斯方塊),移動和旋轉方塊填補空白,完成一層後會自動消隱。 - Bounce
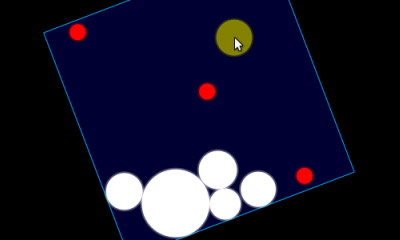
 一款javascript游戲,點擊和控制藍色的盒子,讓黃色的點擊不要碰到紅色的點。
一款javascript游戲,點擊和控制藍色的盒子,讓黃色的點擊不要碰到紅色的點。 - Sketch 3D
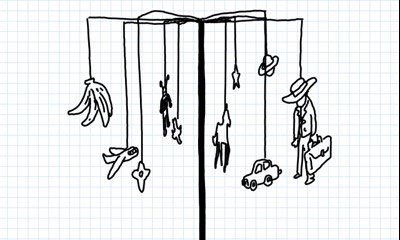
 一款非常棒的素描工具,這裡可看別人的作品。
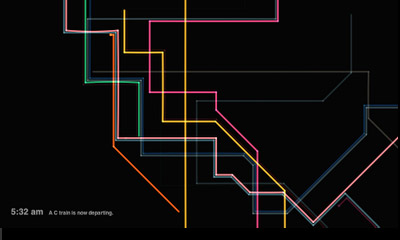
一款非常棒的素描工具,這裡可看別人的作品。 - Conductor
 Conductor轉換紐約地鐵系統為一個互動的弦樂器,使用真實的地鐵時刻表來模擬。
Conductor轉換紐約地鐵系統為一個互動的弦樂器,使用真實的地鐵時刻表來模擬。 - Bacterium
 模仿水族館,您可以創建豐富多彩,充滿活力的運動模式。
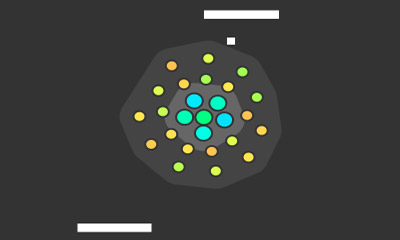
模仿水族館,您可以創建豐富多彩,充滿活力的運動模式。 - Ultra Neuron Pong
 這是模仿經典的Pong游戲開發的一款基於HTML5技術的游戲。
這是模仿經典的Pong游戲開發的一款基於HTML5技術的游戲。 - Tank World
 一款讓人驚嘆的三維射擊游戲。
一款讓人驚嘆的三維射擊游戲。



