什麼,你現在還在看knockoutjs?這貨都已經落後主流一千年了!趕緊去學Angular、React啊,再不趕緊的話,他們也要變out了哦。身旁的90後小伙伴,嘴裡還塞著山東的狗不理大蒜包,卻依然振振有詞地喋喋不休,一臉真誠。是啊,前端發展太快,那邊前幾年出的框架已是無人問津的半老徐娘,而這邊各種... ...
前言
什麼,你現在還在看knockoutjs?這貨都已經落後主流一千年了!趕緊去學Angular、React啊,再不趕緊的話,他們也要變out了哦。身旁的90後小伙伴,嘴裡還塞著山東的狗不理大蒜包,卻依然振振有詞地喋喋不休,一臉真誠。是啊,前端發展太快,那邊前幾年出的框架已是無人問津的半老徐娘,而這邊各種新出的框架卻正在風口搔首弄姿,嬌翠欲滴。前端界好不熱鬧!當然,樓主也喜歡新奇趣,但是現在公司的開發工具(WeX5)中用到了knockoutjs,沒辦法,再老都只能蒙著眼睛上了……然後發現,咦!感覺還不錯呀~~~

MVVM框架中Angular是好,但這麼大而全的框架,學習難度可不低呢,上手起碼也得要個一兩周吧。而knockoutjs專註於數據綁定,只需一兩天就可以投入使用了,學習成本不要太低!在前端進化如此迅速的時代,學習成本也是不得不考慮的一個因素。很多時候其實我們的項目並沒那麼複雜,也並不需要萬能的框架,更需要的反而是簡單順手的工具。
好東西就要和大家分享(妹子、票子除外!),於是小茄也基於官方教程寫了個knockoutjs的使用教程,加入了自己的個人體會,所有demo均基於目前knockoutjs的最新版本(3.4.0)。小茄才識有限,文中若有不當之處,還望大家指出。
目錄:
【Knockoutjs 學習體驗之旅】(1)ko初體驗
【Knockoutjs 學習體驗之旅】(2)花式捆綁
Before Knockoutjs
假設我們做一個訂單系統,需要顯示商品單價,然後可以根據輸入數量計算出總價並顯示出來。使用原生代碼也很容易實現,效果:

代碼如下:
<!--HTML code--> Price: <span id="price"></span><br /> Account: <input type="text" id="account" value="" placeholder="請輸入數量" /><br /> sum: <span id="sum"></span>
//js code var priceNode = document.getElementById('price'), accountNode = document.getElementById('account'), sumNode = document.getElementById('sum'), price = 100, account = 11, sum = price * account; //初始化。 priceNode.innerText = price; accountNode.value = account; sumNode.textContent = sum; //監視 View層的用戶輸入 accountNode.addEventListener('keydown', function (e) { window.setTimeout(function () { account = accountNode.value; sum = price * account; sumNode.textContent = sum; },10); });
嗯,蠻簡單的!哦,對了,我們一次展示50件商品,同時又有10類這樣的展示,還有買5盒岡本送一根油條這樣的各種促銷……
所以,你知道原生實現的問題了吧:
- 隨著 UI 和數據交互的增多,代碼量迅速增長,難以維護
- 基於 Dom 查詢,id 或 class 的命名難以管理
- 代碼耦合度高,難以復用
Knockoutjs簡介
Knockoutjs(下麵簡稱ko)就是為瞭解決上述問題而出現的,他是一個輕量級的MVVM庫,專註於實現數據與視圖的綁定,本身並不提供 UI 類和路由等功能,上手非常快。同時,由於ko出來已經有些年頭了,已經是比較成熟的框架了。在做一些動態顯示比較多的頁面時,ko無疑是一個比較好的選擇。關於MVVM樓主就不多說了,一圖以蔽之:

ko建立在3大核心特征之上(官網介紹):
1. 可觀察對象與依賴跟蹤 (Observables and dependency tracking):使用可觀察對象在模型數據之間設立隱性關係鏈,用於數據轉換和綁定。
2. 聲明式綁定 (Declarative bindings):使用簡單易讀的語法方便地將模型數據與DOM元素綁定在一起。
3. 模板 (Templating):內置模板引擎、為你的模型數據快速編寫複雜的 UI 展現。
使用ko非常簡單,直接到官網(http://knockoutjs.com/index.html)下載並用<script>引入即可。
可觀察對象
使用ko重寫上面的例子(自定價格,這也是我小時候的願望之一):

代碼是這樣的:
<!--HTML Code--> <div id="one"> Price: <input type="text" data-bind="value: price" placeholder="請輸入單價" /><br /> Account: <input type="text" data-bind="value: account" placeholder="請輸入個數" /><br /> sum: <span data-bind="text: sum"></span> </div>
// js Code var ViewModel = function(p, a) { //設置為可觀察對象並以參數p、a初始化 this.price = ko.observable(p); this.account = ko.observable(a); //調用ko函數的時候將this傳入,否則執行ko.pureComputed內部代碼時,this為ko,ko.price()報錯。 this.sum = ko.pureComputed(function() { //因為可觀察對象是一個函數對象,所以要用 price()來讀取當前值。 //設置值使用price(NewValue),支持鏈式寫法:this.price(12).account(3) return this.price() * this.account(); }, this); }; var vm = new ViewModel(135, 10); //應用該綁定,綁定開始生效 ko.applyBindings(vm);
1)先看HTML代碼:
可以看到在每個標簽中都加入了一個 data-bind = "XX:OO" 這樣的鍵-值對。這個就是 ko 的綁定語法,XXOO代表什麼東西呢?(XXOO?樓主還是個孩子啊…)從例子可以看到XX為標簽的屬性,可以是text、value、class、checked等標簽屬性,其實也可以是click、focus、load等DOM事件。OO看起來像是一個變數,實際上並不是變數,而是一個函數對象,執行這個函數(帶個())就能得到相應的綁定值。通過XXOO就可以將元素的屬性或事件跟js中的函數對象綁定在一起(XXOO了就要相互負責哈),這就是ko的聲明式綁定。綁定的定義其實就是一個觀察者模式,只不過這是雙向的綁定,發佈者和訂閱者相互訂閱了對方的消息而已,這就是MVVM的雙向綁定。ko雙向綁定的結果就是一方變化就可以自動更新另一方,也就是通過ViewModel將數據和表現層緊緊綁定在一起了。綁定的效果類似於:

2)再看看js代碼:
可以看到js中定義了一個ViewModel對象,在對象中對HTML中綁定的OO進行了操作。這裡主要有兩個操作: ko.observable()和ko.pureComputed()。
- ko.observable(p):見名知義、這個就是設置可觀察對象的方法,傳入的參數p就是初始化的值,這裡的參數可以是基本數據類型,也可以是一個json對象。被設置為可觀察對象後就意味著系統會一直觀察這個值。無論是ViewModel中的p還是被綁定對象的p發生變化都會引起刷新事件,將所有用到這個值的地方都更新到最新狀態。顯然,可觀察對象是比較消耗性能的,所以對於不需要動態變更的值(如價格)則不要設置為可觀察對象,當然還是需要放入ViewModel中進行集中初始化。
- 註意:ko.observable(p)返回的可觀察對象是一個函數對象,所以讀取可觀察對象需要使用price()這種方式;同樣的,設置可觀察對象需要使用price(newValue)這種方式。比較貼心的是,設置的時候支持鏈式寫法:ViewModel.price(100).account(10)。
- ko.pureComputed()就是所謂的依賴跟蹤了,這裡是單價*數量等於總價,註意這裡不能直接用this.sum = this.price() * this.account();來指定sum,這種寫法不能動態刷新被綁定的對象,只是動態改變了sum變數,但要去刷新綁定對象還需要其他操作。所以,與計算相關的綁定值都要用ko的計算函數來設置。當然,返回的也是一個函數對象。另外,ko還有一個computed函數,也可以用其來進行設置,不過推薦使用pure的方式,以提高性能。
- 註意這裡的寫法:ko.pureComputed(fn, this),也就是將fn綁定到ViewModel執行環境中,其實就是js中的call/apply。因為在執行ko內部函數的時候,this為ko對象,所以為了得到ViewModel對象,需要通過上面的寫法傳入this。當然也可以在ko函數外部用that保存ViewModel對象,然後在ko函數內部使用that來調用ViewModel對象。像這樣:
var that = this; this.sum = ko.pureComputed(function() { return that.price() * that.account(); });
定義好ViewModel構造函數後便實例化了一個ViewModel對象,然後使用了ko.applyBindings()的方式來使得綁定生效,這一步不要漏掉了。
使用ko的頁面簡單模式:
<!--HTML Code--> <span data-bind="text: bindtext"></span>
// js Code var viewModel = { bindtext: ko.observable('initValue') }; ko.applyBindings(viewModel);
總結起來就是:HTML中使用data-bind="XX: OO"聲明綁定,js中建立ViewModel並設置可觀察對象,最後應用綁定。
可觀察對象數組
再看看可觀察對象數組的使用方法,在ko中可不能像js一樣數組和變數混用,對於數組對象就要用ko.observableArray([…,…])這種形式,同樣的,數組元素也可以是基本類型也可以是json對象。ko中的可觀察對象數組有一系列的數組操作方法,如slice()、sort()、push()這種,效果跟原生的js數組操作方法一樣,只是通過ko方法所做的改動會通知到訂閱者從而刷新界面,但js方法則不會刷新界面。下麵是一個簡單例子:

<!--HTML Code--> <select data-bind="options: list"></select>
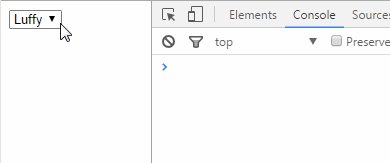
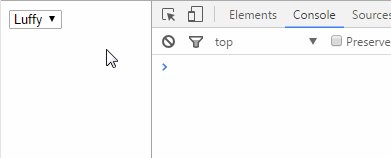
// js Code var vm = { // list: ko.observableArray() list: ko.observableArray(['Luffy','Zoro','Sanji']) }; ko.applyBindings(vm);
關鍵點:ko監控的是數組的狀態,而不是元素本身的狀態。也就是說當數組狀態變化(增減元素)的時候會觸發ko事件引起綁定對象的刷新,但數組內部元素的變化(如:值變化)則不被監控不能觸發ko事件。例如:

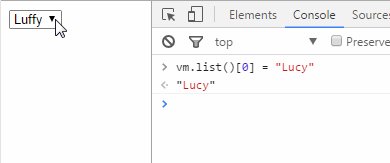
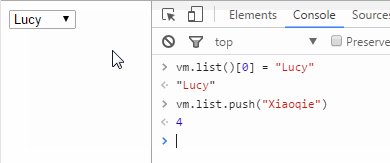
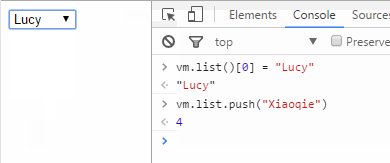
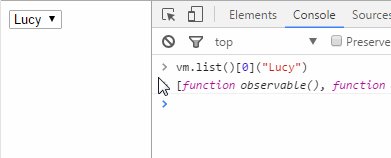
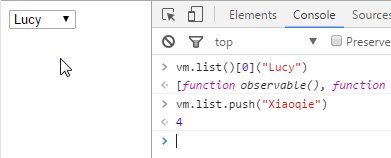
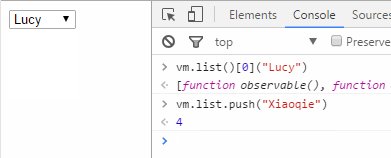
在控制臺中使用原生方法將Luffy動態改成Lucy是不會刷新UI頁面的,而使用ko的數組操作改動數組則會立即刷新頁面,值得註意的是在刷新的時候,也會將之前的改動刷新出來(Luffy > Lucy)。也就是說其實js記憶體中的變數是已經改變了,但是還缺少一個刷新DOM的動作。這裡大家可以看到,讀取數組的方法是vm.list()[0],因為list也是一個函數對象,執行返回值才是我們想要的list內容。同理,也可以通過 vm.list(["妹子","妹子","妹子"]) 這樣的方式重置可觀察對象數組,也能立即刷新UI。
如果需要將數組元素的改動也動態反應到UI上,需要將數組元素也設置為可觀察對象,然後使用ko的方法改變數組元素值。註意,是使用ko的方法 list()[0]("Lucy")!

操作可觀察對象數組的方法有兩類,一類是與原生js數組方法同名的:pop, push, shift, unshift, reverse, sort, splice,這一部分與js原生方法的用法和效果都一樣,就不再贅述了。
另外一些方法是js中沒有的,主要有以下幾個:
- remove(someItem) -- 刪除所有值與someItem相等的元素項並將它們以數組形式返回,這裡的意思就是說你可不能直接list.remove(0)來刪除第一項,而是要用list.remove(list()[0]) 這種形式來刪除。總而言之,傳入的參數必須是元素項的值,可以用list()[0] 的形式,也可以直接輸入值的字元串(比如“Luffy”這種)。
- remove(function(item) { return item.age < 18;}) -- 刪除所有age屬性小於18的元素項並將它們以數組形式返回,這種用法跟平常的數組高階函數沒什麼區別。Item作為高階函數的參數傳入,遍曆數組時,當高階函數返回值為真值時就刪除該項,否則轉到下一項。
- removeAll(['Chad', 132, undefined]) -- 刪除所有值與 'Chad' 或 123 或 undefined 相等的元素項並將它們以數組形式返回。
- removeAll() -- 刪除所有項並以數組形式返回。
小竅門:在處理可觀察對象時,若對象數量眾多而且交互頻繁的情況下,每次變更都立即刷新的話會非常消耗性能,這個時候可以使用擴展 myObservableArray.extend({ rateLimit: 1000 }) 來設置延遲刷新。比如在不斷往可觀察對象數組中插入元素時,可以設置一個周期時間1000ms,讓1000ms內的所有操作集中到一次刷新中去,避免頻繁操作 DOM 帶來的性能惡化。
總結
本篇主要簡單介紹了knockoutjs中最重要的概念:可觀察對象(數組)。可觀察對象實質上是一個函數對象,通過ko方法操作可觀察對象時可以動態刷新UI展現,這個是推薦做法。同時,也可以通過原生的js方法操作可觀察對象,只是原生方法並不會刷新UI展現,需要等到下一次刷新事件時才會被刷新到UI中。
關於可觀察對象的介紹就到這裡了,下一篇再見!碼字不易,隨手點贊哈~
參考資料:
- 官方教程: http://knockoutjs.com/documentation/introduction.html
- 大叔教程(翻譯官方的,版本太老):http://www.cnblogs.com/TomXu/archive/2011/11/21/2257154.html
- 深入淺出Knockoutjs: http://www.w2bc.com/Article/25175
文字較多,慣例湊圖~

原創文章,轉載請註明出處!本文鏈接:http://www.cnblogs.com/qieguo/p/5552580.html


