jquery的parent(),parents(),parentsUntil(),closest()都是向上查找父級元素,具體用法不同 parent():取得一個包含著所有匹配元素的唯一父元素的元素集合。 parents():沿 DOM 樹向上遍歷,直到文檔的根元素(<html>)為止,將每個祖先元 ...
jquery的parent(),parents(),parentsUntil(),closest()都是向上查找父級元素,具體用法不同
parent():取得一個包含著所有匹配元素的唯一父元素的元素集合。
parents():沿 DOM 樹向上遍歷,直到文檔的根元素(<html>)為止,將每個祖先元素添加到一個臨時的集合;如果應用了選擇器,則會基於該選擇器對這個集合進行篩選。返回零個、一個或多個元素。
closest():沿 DOM 樹向上遍歷,直到找到已應用選擇器的一個匹配為止。返回零個或一個元素
parentsUntil():查找當前元素的所有的父輩元素,直到遇到匹配的那個元素為止,但不包括那個選擇器匹配到的元素。跟parents類似,區別是不會查到根元素,遇到匹配的就停止了,同時不包括匹配到的那個元素。
註:這四個選擇器都返回一個數組,且為jQuery對象;但數組中的元素都不是jQuery對象,需要再次封裝它們才能使用Jquery提供的API
-----------------------------------------------------------------測試-----------------------------------------------------------------
基礎代碼:
註:下麵的測試會用$().css()進行測試,css()是jQuery的函數。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title></title>
6 <script type="text/javascript" src="js/jquery-1.7.2.js" ></script>
7 <script>
8 $(function(){
9 //jquery
10 });
11 function changeColor(a){
12 //changeColor
13 }
14 </script>
15 </head>
16 <body>
17 <ul class="level-1 yes">
18 <li class="item-i">I</li>
19 <li class="item-ii">II
20 <ul class="level-2 yes">
21 <li class="item-a">A</li>
22 <li class="item-b">B
23 <ul class="level-3">
24 <li class="item-1">1</li>
25 <li class="item-2">2</li>
26 <li class="item-3">3</li>
27 <li class="item-3"><a href="javascript:;" onclick="changeColor(this);">改變顏色</a></li>
28 </ul>
29 </li>
30 <li class="item-c">C</li>
31 </ul>
32 </li>
33 <li class="item-iii">III</li>
34 </ul>
35 </body>
36 </html>
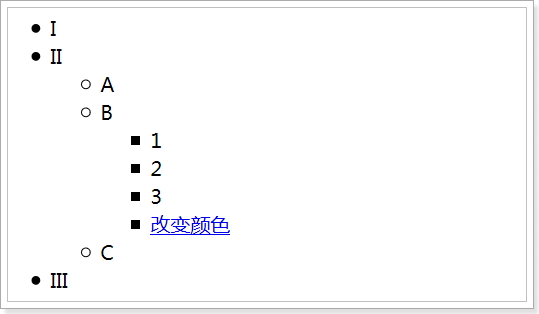
效果圖:

一、parent()
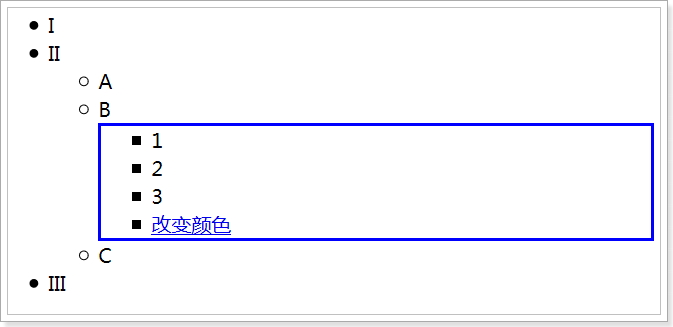
1.表達式為空,會選擇上一級元素(唯一父級)。即<ul class="level-3">...</ul>
$("li.item-1").parent().css("border", "3px solid blue");

2.使用表達式選擇(直接父級):跟上圖效果一樣。
$("li.item-1").parent(".level-3").css("border", "3px solid blue");
3.使用表達式選擇(非直接父級):沒有效果
$("li.item-1").parent(".level-1").css("border", "3px solid blue");
4.選擇多個:選擇所有li的直接父級
$("li").parent().css("border", "3px solid blue");

5.根據表達式選擇多個:選擇li的直接父級且class="level-2",這裡其實可以看做先選擇了所有li的父級,然後篩選出class='.level-2'的父級
$("li").parent(".level-2").css("border", "3px solid blue");

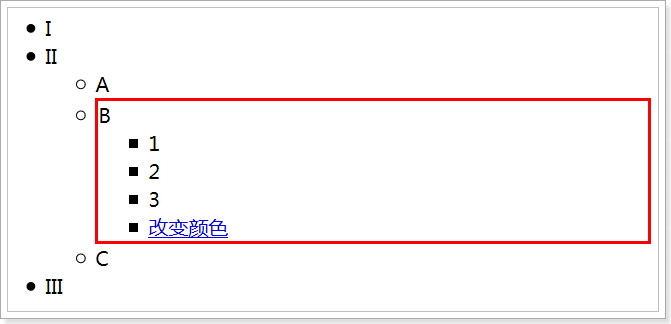
6.改變顏色:將<li class="item-b"></li>的邊框變為紅色,從<a>開始向上查找,只能一級一級地往上找到要匹配的元素。
$("a").parent().parent().parent().css("border", "3px solid red");

7.點擊改變顏色:設置<li class="item-b"></li>的邊框為紅色。效果跟上圖一樣。
function changeColor(a){
$(a).parent().parent().parent().css("border", "3px solid red");
}
8.將parent()返回數組的第一個元素的邊框設置為紅色:
選擇li的父標簽ul:這裡返回3個元素
$("li").parent("ul").css("border", "3px solid blue");

代碼如下:顏色不變,效果跟上面一樣。使用的是rets[0].css()。
$("li").parent("ul").css("border", "3px solid blue");
var rets = $("li").parent("ul");
rets[0].css("border", "3px solid red");
顏色改變:這裡包裝了第一個元素,與上面的對比說明:parent()返回的數組的元素不是jQuery對象。
$("li").parent("ul").css("border", "3px solid blue");
var rets = $("li").parent("ul");
$(rets[0]).css("border", "3px solid red");

二、parents()
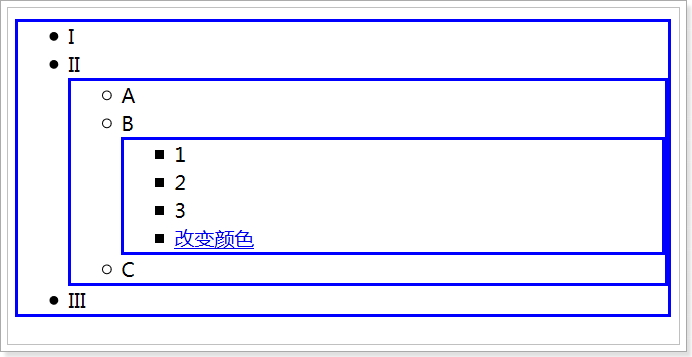
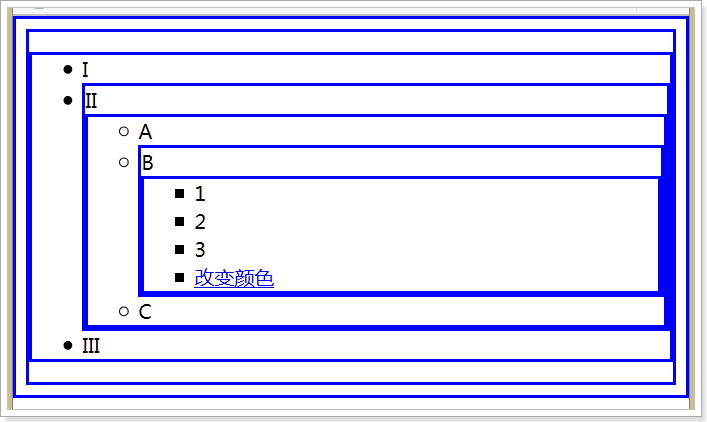
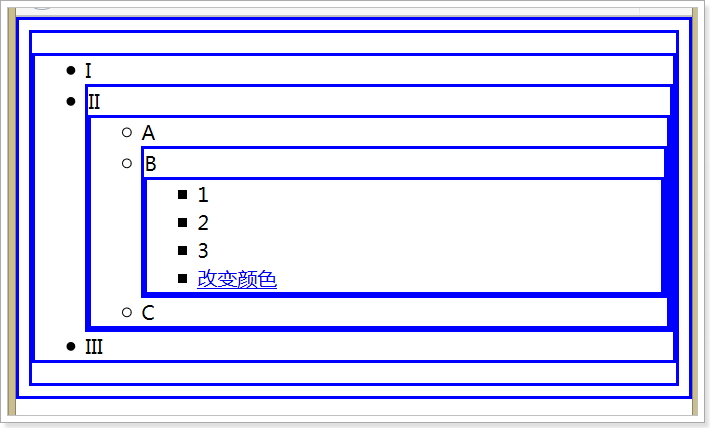
1.無表達式:沿DOM樹向上遍歷,直到文檔的根元素(</html>)為止,可以看到逐級向上選擇所有的父級元素。
$("li.item-1").parents().css("border", "3px solid blue");

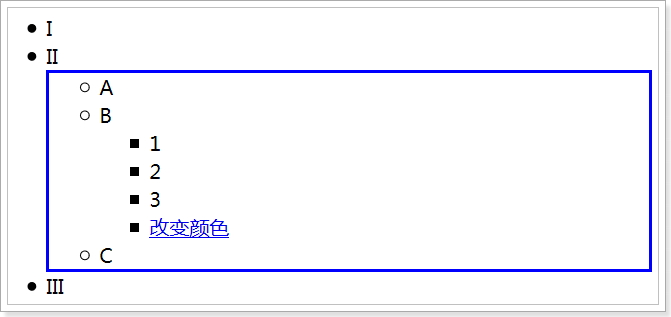
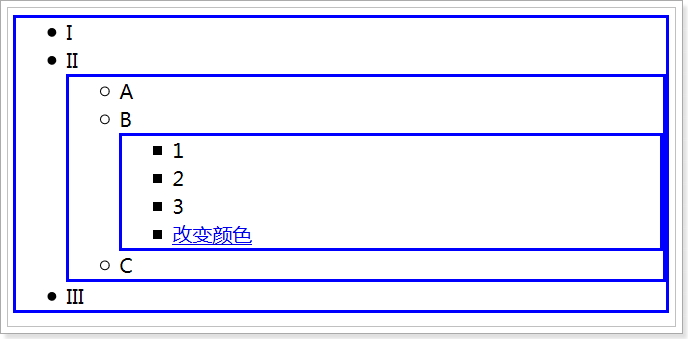
2.表達式:選擇class="yes"的父級。註意這裡實際上是,將每個祖先元素先添加到一個臨時的集合,然後根據表達式對這個集合進行篩選。parents()相當於是可以跳級選擇。
$("li.item-1").parents(".yes").css("border", "3px solid blue");

3.點擊改變顏色:設置<li class="item-b"></li>邊框顏色為紅色,可以直接選取該元素進行操作.
function changeColor(a){
$(a).parents(".item-b").css("border", "3px solid red");
}

4.將數組中的第一個元素邊框設置為紅色:
選擇的元素:返回的數組中有三個元素。
$("li.item-1").parents("ul").css("border", "3px solid blue");

將數組中的第一個元素邊框設置為紅色:使用的是rets[0].css(),效果跟上圖一樣,沒有任何改變。
$("li.item-1").parents("ul").css("border", "3px solid blue");
var rets = $("li.item-1").parents("ul");
rets[0].css("border", "3px solid red");
將數組中的第一個元素邊框設置為紅色:包裝後在操作:$(rets[0]).css(),顏色改變。
同上面的對比說明:parents()返回的數組中的不是jQuery對象。
$("li.item-1").parents("ul").css("border", "3px solid blue");
var rets = $("li.item-1").parents("ul");
$(rets[0]).css("border", "3px solid red");

三、parentsUntil()
1.無表達式:因為沒有表達式,效果跟無表達式的parents()一樣,沿DOM樹向上遍歷,直到文檔的根元素(<html>)為止
$("li.item-1").parentsUntil().css("border", "3px solid blue");

2.表達式:
層級關係:<li class="item-1"> -- <ul class="level-3"> -- <li class="item-b"> -- <ul class="level-2 yes">
這裡從item-1往上找level-2,可以看出,level-2沒有被選中,被選中的是item-1的父級level-3和item-b。
所以,parentsUntil()查找當前元素的所有的父輩元素,直到遇到匹配的那個元素為止,但不包括那個選擇器匹配到的元素。跟parents類似,區別是不會查到根元素,遇到匹配的就停止了,同時不包括匹配到的那個元素。
所以,如果你想用parentsUntil()直接查找某個元素是不行的,可以用parents()。
這裡要註意:parentsUntil()返回的是一個數組,而不是單個對象。parentsUntil返回的數組中剛好不包括滿足表達式條件的對象。感覺這兩點很容易讓人誤解。
$("li.item-1").parentsUntil(".level-2").css("border", "3px solid blue");

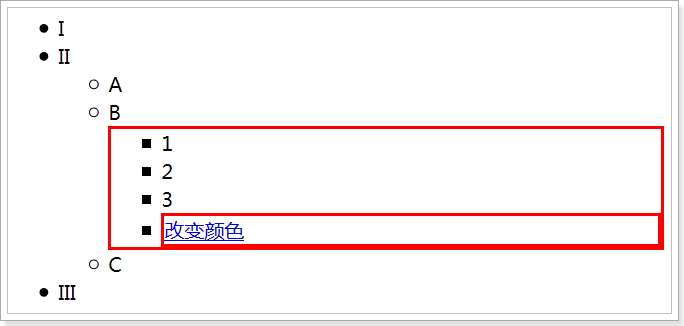
3.表達式:這裡可以看做,先選擇了level-2下的所有父級元素(即level-3,item-b),然後再篩選出level-3
$("li.item-1").parentsUntil(".level-2",".level-3").css("border", "3px solid blue");

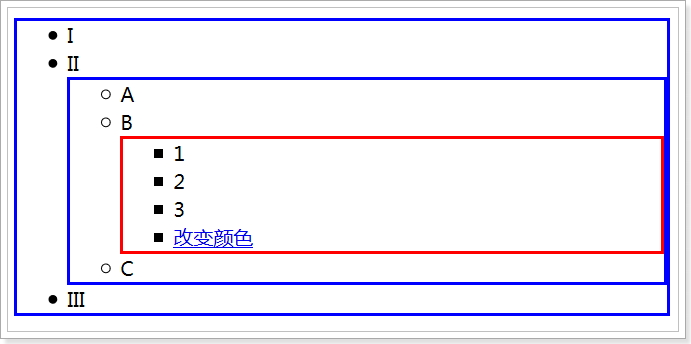
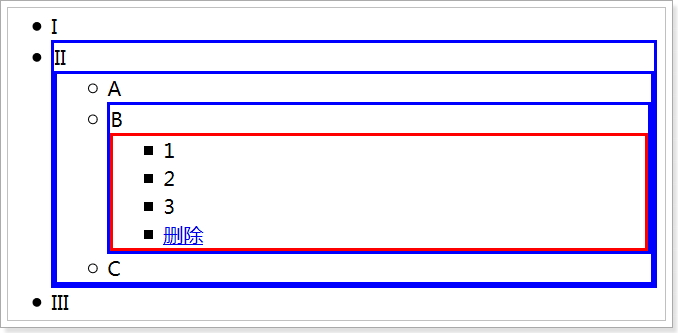
4.點擊改變顏色:將item-b下的a的父級的邊框都改變了,但不包括item-b本身。
function changeColor(a){
$(a).parentsUntil(".item-b").css("border", "3px solid red");
}

6.將數組中第一個元素邊框設置為紅色:
選擇元素:返回的數組中有4個元素。
註意:如果這裡這樣選擇$("li.item-1").parentsUntil("ul"),是不會選中任何元素的。這裡應該和parents()相區別。
$("li.item-1").parentsUntil("ul.level-1").css("border", "3px solid blue");

改變第一個元素的邊框顏色:這裡使用的是parents[0]。效果跟上圖一樣,沒有變!!
$("li.item-1").parentsUntil("ul.level-1").css("border", "3px solid blue");
var parents = $("li.item-1").parentsUntil("ul.level-1");
parents[0].css("border", "3px solid red");
將數組中的元素包裝後的效果:這裡使用的是$(parents[0]).css()。
同上面的對比,說明parentsUntil()返回的數組中的元素不是jQuery對象。
$("li.item-1").parentsUntil("ul.level-1").css("border", "3px solid blue");
var parents = $("li.item-1").parentsUntil("ul.level-1");
$(parents[0]).css("border", "3px solid red");

四、closest()
1.無表達式:沒有表達式是不會選擇任何元素的。因為closest()是從當前元素開始沿DOM 樹向上,獲得匹配表達式的第一個祖先元素,返回0個或者一個元素。
$("li.item-1").closest().css("border", "3px solid blue");

2.表達式:查找<ul class="level-2 yes">。我想這就是我們會常用的功能了。跟parents()類似,但parents返回的是數組。註意和parents的區別
$("li.item-1").closest("ul.level-2").css("border", "3px solid blue");

總結:一般來說用closest()和parents()就夠了!parentsUntil()容易讓人誤解為只選擇一個元素...



