學習要點: 1.熱門旅游區 2.標題介紹區 3.旅游項目區 主講教師:李炎恢 本章主要開始使用學慣用 HTML5 和 CSS3 來構建 Web 頁面,第一個項目採用 PC 端固定佈局來實現。 一.熱門旅游區 本節課,我們將探討一下首頁最核心的部分,旅游區。這塊內容由兩個部分組成,一個是大標題,表示熱 ...
學習要點:
1.熱門旅游區
2.標題介紹區
3.旅游項目區
主講教師:李炎恢
本章主要開始使用學慣用 HTML5 和 CSS3 來構建 Web 頁面,第一個項目採用 PC 端固定佈局來實現。
一.熱門旅游區
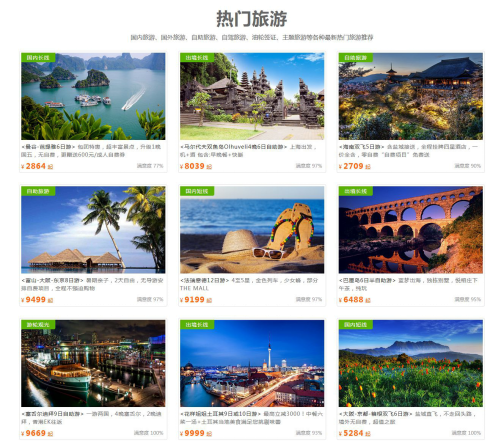
本節課,我們將探討一下首頁最核心的部分,旅游區。這塊內容由兩個部分組成,一個是大標題,表示熱門旅游區域。其次就是旅游項目的圖片展示區域。具體如下:

//熱門旅游區父元素
<div id="tour"> ... </div>
//旅游父元素
#tour { width: 1263px; height: 1200px; margin: 30px auto; text-align: center; }
二.標題介紹區
標題區可以分為大標題和內容,那麼<section>就比較適合了。
//標題
<div id="tour"> <section class="center"> <h2>熱門旅游</h2> <p> 國內旅游、國外旅游、自助旅游、自駕旅游、油輪簽證、主題旅游等各種最新熱門旅游推薦 </p> </section> </div>
//標題 CSS
#tour .center { text-align: center; } #tour .center h2 { margin: 10px 0; font-size: 45px; letter-spacing: 2px; color: #666; } #tour .center p { color: #666; margin: 10px 0; }
三.旅游項目區
項目區是一張圖片和一段文本的闡述,共實現 9 個,3x3 排列。
//旅游項目區
<div id="tour"> <section class="center"> <h2>熱門旅游</h2> <p>國內旅游、國外旅游、自助旅游、自駕旅游、油輪簽證、主題旅游等各種最新熱門旅游推薦</p> </section> <figure> <img src="img/tour1.jpg" alt=""> <figcaption><strong class="title"><曼谷-芭提雅6日游></strong> 包團特惠,超豐富景點,升級1晚國五,無自費,更贈送600元/成人自費券</figcaption> <div> <em class="sat">滿意度 77%</em> <span class="price">¥ <strong>2864</strong> 起</span> </div> <div class="type">國內長線</div> </figure> <figure> <img src="img/tour2.jpg" alt="馬爾地夫雙魚島Olhuveli4晚6日自助游"> <figcaption><strong class="title"><馬爾地夫雙魚島Olhuveli4晚6日自助游></strong> 上海出發,機+酒包含:早晚餐+快艇</figcaption> <div> <em class="sat">滿意度97%</em> <span class="price">¥ <strong>8039</strong> 起</span> </div> <div class="type">出境長線</div> </figure> <figure> <img src="img/tour3.jpg" alt="海南雙飛5日游"> <figcaption><strong class="title"><海南雙飛5日游></strong> 含鹽城接送,全程掛牌四星酒店,一價全含,零自費“自費項目”免費送</figcaption> <div> <em class="sat">滿意度90%</em> <span class="price">¥ <strong>2709</strong> 起</span> </div> <div class="type">自助旅游</div> </figure> <figure> <img src="img/tour4.jpg" alt="富山-大阪-東京8日游"> <figcaption><strong class="title"><富山-大阪-東京8日游></strong> 暑期親子,2天自由,無導游安排自費項目,全程不強迫購物</figcaption> <div> <em class="sat">滿意度97%</em> <span class="price">¥ <strong>9499</strong> 起</span> </div> <div class="type">自助旅游</div> </figure> <figure> <img src="img/tour5.jpg" alt="法瑞意德12日游"> <figcaption><strong class="title"><法瑞意德12日游></strong> 4至5星,金色列車,少女峰,部分THE MALL</figcaption> <div> <em class="sat">滿意度97%</em> <span class="price">¥ <strong>9199</strong> 起</span> </div> <div class="type">國內短線</div> </figure> <figure> <img src="img/tour6.jpg" alt="巴釐島6日半自助游"> <figcaption><strong class="title"><巴釐島6日半自助游></strong> 藍夢出海,獨棟別墅,悅榕莊下午茶,純玩</figcaption> <div> <em class="sat">滿意度95%</em> <span class="price">¥ <strong>6488</strong> 起</span> </div> <div class="type">出境長線</div> </figure> <figure> <img src="img/tour7.jpg" alt="塞席爾迪拜9日自助游"> <figcaption><strong class="title"><塞席爾迪拜9日自助游></strong> 一游兩國,4晚塞席爾,2晚迪拜,香港EK往返</figcaption> <div> <em class="sat">滿意度100%</em> <span class="price">¥ <strong>9669</strong> 起</span> </div> <div class="type">游輪觀光</div> </figure> <figure> <img src="img/tour8.jpg" alt="花樣姐姐土耳其9日或10日游"> <figcaption><strong class="title"><花樣姐姐土耳其9日或10日游></strong> 最高立減3000!中餐六菜一湯+土耳其當地美食滿足您挑剔味蕾</figcaption> <div> <em class="sat">滿意度93%</em> <span class="price">¥ <strong>9999</strong> 起</span> </div> <div class="type">出境長線</div> </figure> <figure> <img src="img/tour9.jpg" alt="大阪-京都-箱根雙飛6日游"> <figcaption><strong class="title"><大阪-京都-箱根雙飛6日游></strong> 鹽城直飛,不走回頭路,境外無自費,超值之旅</figcaption> <div> <em class="sat">滿意度100%</em> <span class="price">¥ <strong>5284</strong> 起</span> </div> <div class="type">國內短線</div> </figure> </div>
//旅游項目區 CSS
#tour { width: 1263px; height: 1200px; /*background-color: #ccc;*/ margin: 30px auto; text-align: center; } #tour .center h2 { font-size: 45px; letter-spacing: 2px; color: #666; margin: 10px 0; } #tour .center p { color: #666; margin: 10px 0; } #tour figure { border: 1px solid #ddd; display: inline-block; padding: 4px; border-radius: 4px; margin: 15px 12px; width: 380px; text-align: left; position: relative; } #tour figure img { vertical-align: middle; } #tour figcaption { color: #777; line-height: 1.5; letter-spacing: 1px; font-size: 14px; padding: 7px 0 5px 0; } #tour .title { color: #333; font-weight: normal; } #tour .sat { float: right; font-size: 13px; color: #999; font-style: normal; position: relative; top: 5px; right: 5px; } #tour .price { color: #f60; font-size: 14px; } #tour .price strong { font-size: 20px; letter-spacing: 1px; } #tour .type { width: 90px; height: 25px; line-height: 25px; font-size: 14px; text-align: center; color: #fff; background-color: #59b200; position: absolute; top: 4px; left: 4px; }


