一、數組 1.數組是一種引用數據類型,屬於對象 2.數組的存儲性能比普通對象要好,在開發中我們經常使用數組來存儲一些數據。 3.創建數組的方式:(1)使用Array構造函數; i.創建一個空數組 var arr1 = new Array(); ii.創建一個長度為30的數組 var arr2 = n ...
一、數組
1.數組是一種引用數據類型,屬於對象
2.數組的存儲性能比普通對象要好,在開發中我們經常使用數組來存儲一些數據。
3.創建數組的方式:(1)使用Array構造函數;
i.創建一個空數組 var arr1 = new Array();
ii.創建一個長度為30的數組 var arr2 = new Array(30);
iii.創建一個包含兩個字元串的數組 var arr3 = new Array("厲害了","it likes");
(2)使用數組字面量;
舉個例子:
//使用Array構造函數
var arr1 = new Array();
var arr2 = new Array(30);
var arr3 = new Array("renjinsong","doushididi");
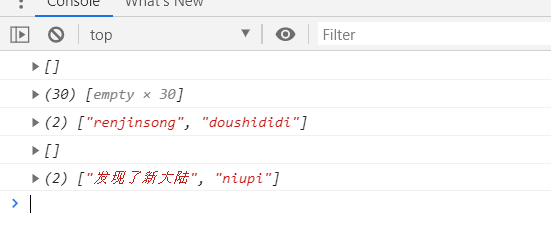
console.log(arr1);
console.log(arr2);
console.log(arr3);
//使用字面量來創建數組
var arr4 = [];
console.log(arr4);
var arr5 = ["發現了新大陸","niupi"];
console.log(arr5);

4.常用操作
(1)length,求數組的長度
數組變數名.length
(2)可以通過修改數組長度來改變數組中的元素的個數,如果改小了,數組從後面刪除元素(偽數組的長度可以修改,但是不能修改裡面的元素)
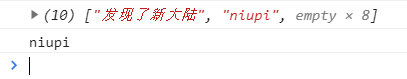
var arr5 = ["發現了新大陸","niupi"]; console.log(arr5); console.log(arr5.length); arr5.length = 10; console.log(arr5); console.log(arr5[1]);

二、為什麼要使用函數
在JavaScript中函數也是一個對象,使用typeof檢查一個函數的時候會返回function.
三、源碼:
D13_1_ArrayCreationWay.html
地址:
https://github.com/ruigege66/JavaScript/blob/master/D13_1_ArrayCreationWay.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包




