ECharts安裝與使用 博客說明 文章所涉及的資料來自互聯網整理和個人總結,意在於個人學習和經驗彙總,如有什麼地方侵權,請聯繫本人刪除,謝謝! 安裝 下載地址 https://echarts.apache.org/zh/download.html 在使用的時候需要引入對應的js 使用CDN 可以使 ...
ECharts安裝與使用
博客說明
文章所涉及的資料來自互聯網整理和個人總結,意在於個人學習和經驗彙總,如有什麼地方侵權,請聯繫本人刪除,謝謝!
安裝
下載地址
https://echarts.apache.org/zh/download.html

在使用的時候需要引入對應的js
使用CDN
可以使用國內的CDN
https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js
使用npm安裝
cnpm install echarts
在使用npm的時候,我們直接通過require('echarts') 來引入
案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>測試 ECharts</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 為ECharts準備一個具備大小(寬高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基於準備好的dom,初始化echarts實例
var myChart = echarts.init(document.getElementById('main'));
// 指定圖表的配置項和數據
var option = {
title: {
text: '測試 ECharts'
},
tooltip: {},
legend: {
data:['銷量']
},
xAxis: {
data: ["襯衫","短袖","皮鞋","褲子","高跟鞋","襪子"]
},
yAxis: {},
series: [{
name: '銷量',
type: 'line',
data: [9, 10, 36, 19, 14, 20]
}]
};
// 使用剛指定的配置項和數據顯示圖表。
myChart.setOption(option);
</script>
</body>
</html>
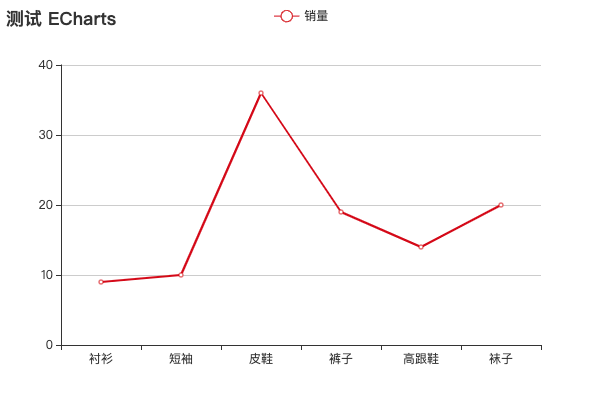
測試

感謝
菜鳥教程
萬能的網路
以及勤勞的自己
關註公眾號: 歸子莫,獲取更多的資料,還有更長的學習計劃



