在組件特定時期,觸發的條件,統稱為生命周期; + 組件生命周期分為三部分: 組件創建階段 :組件創建階段的生命周期函數,有一個顯著的特點:創建階段的生命周期函數,組件一生只執行一次; componentWillMount:組件將要被掛載,此時還沒有開始渲染虛擬dom render:第一次開始渲染真正 ...
在組件特定時期,觸發的條件,統稱為生命周期;
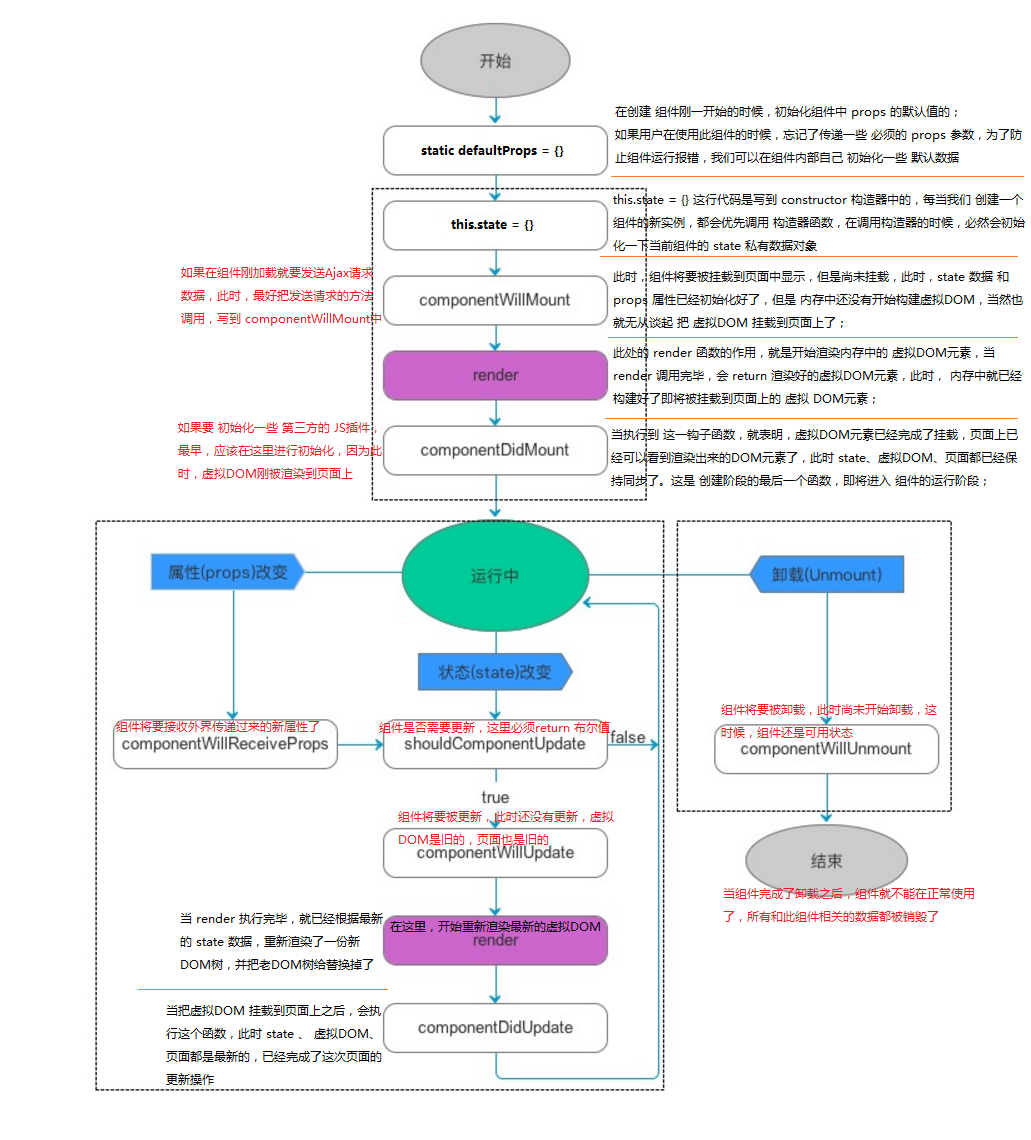
- 組件生命周期分為三部分:
-
組件創建階段:組件創建階段的生命周期函數,有一個顯著的特點:創建階段的生命周期函數,組件一生只執行一次;
> componentWillMount:組件將要被掛載,此時還沒有開始渲染虛擬dom
> render:第一次開始渲染真正的虛擬dom,當render執行完,記憶體中就有了完整額虛擬dom了
> componentDidMount:組件完成了掛載,此時,組件已經顯示到了頁面上,當這個方法執行完後,組件就進入了運行狀態 -
組件運行狀態:也有顯著的特點,根據組件的state和props的改變,有選擇性的執行0次或多次
> componentWillReceiveProps:組件將要接受新的屬性,此時,只要這個方法被觸發,就證明父組件為當前子組件傳遞了新的參數
> shouldComponentUpdate:組件是否需要被更新,此時,組件尚未被更新,但是,state和props肯定是最新的
> componentWillUpdate:組件將要被更新,此時,尚未開始更新,記憶體中的虛擬dom樹還是舊的
> render:此時又要重新根據最新的state和props重新渲染一顆記憶體中的虛擬dom樹,當render調用完畢後,記憶體中的舊DOM樹替換了!此時頁面還是舊的
> ComponentDidUpdate:此時,頁面又被重新渲染了,state和虛擬DOM和頁面數據已經完全保持同步 -
組件銷毀階段:一生只執行一次
> componentWillUnmount:組件將要被卸載,此時組件還可以正常使用;
-