有這樣一個場景:如果你在登錄之前輸入了http://localhost:8080/oauth2-mgm-app/#/userManage,想進入userManage頁面,但是由於沒有登錄,系統是不會讓你進入這個頁面,之後會被定向到login頁面。但是在登錄之後,認為你有這個許可權了,就需要重新定向到u ...
有這樣一個場景:如果你在登錄之前輸入了http://localhost:8080/oauth2-mgm-app/#/userManage,想進入userManage頁面,但是由於沒有登錄,系統是不會讓你進入這個頁面,之後會被定向到login頁面。但是在登錄之後,認為你有這個許可權了,就需要重新定向到userManage頁面。大致流程圖如圖1所示:

圖1 登錄後跳轉到未登錄前指定頁面流程圖
在vue-route的官方文檔里其實有給到過這個demo,官方文檔鏈接在此:https://router.vuejs.org/zh/guide/advanced/meta.html。但是不是很符合我們的需求,於是稍加改動,先上代碼,搭配流程圖可能更容易理解:
router.beforeEach((to, from, next) => { var asideMenuConfig = sessionStorage.getItem("asideMenuConfig"); // 驗證當前路由所有的匹配中是否需要有登錄驗證的 if (to.matched.some(record => record.meta.requiresAuth)) { // 這裡可以將cookie里是否存有token作為驗證是否登錄的條件 // 請根據自身業務需要修改 // 本段代碼根據是否有許可權菜單作為是否登錄依據 if (asideMenuConfig) { //校驗所跳路由是否在配置菜單中 if (asideMenuConfig.indexOf(to.path) != -1 || to.path == "/index" || to.path == "/login") { if(sessionStorage.getItem('redirect')!=null){ var redirect=sessionStorage.getItem('redirect'); if(to.path == redirect){//解決next()無限迴圈 next() }else{ next({ path: redirect }); } }else{ next(); } } else { next({ path: from.path }) } } else { sessionStorage.setItem('redirect', to.fullPath); next({ name: 'login' }) } } else { next(); } })
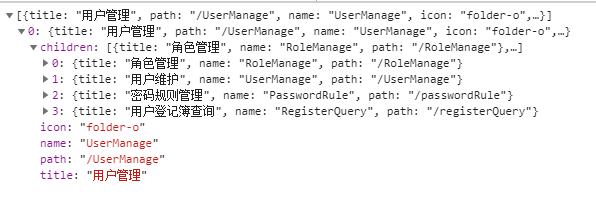
系統以是否有許可權菜單作為是否登錄依據,此處的許可權菜單(不同人有不同的許可權,所顯示的菜單也不一樣)由後端送出,處理成自己想要的樹結構(例如樣例代碼中的asideMenuConfig,如圖2所示)之後保存下來,此為前提。還有一種就是利用token驗證作為登錄依據,根據自己的業務需要吧,此處不展開。

圖2 asideMenuConfig
首先要在route.js定義路由(代碼為節選):在路由元信息(meta欄位)中添加一個對象,裡面包含:requiresAuth(是否需要許可權),title(子菜單名),parent(所屬菜單名)
{ path: '/RoleManage', name: 'RoleManage', component: () => import("@/pages/UserManage/roleManage"), meta: { requiresAuth: true, title: '角色管理', parent:"用戶管理" } },
然後我們需要遍歷$rout.matched來檢查路由記錄中的meta欄位,這些在官方文檔中已經寫的很清楚了,這裡就不細細張開了。這裡重點看下some() 方法,some()測試數組中的某些元素是否通過了指定函數的測試。
to.matched.some(record => record.meta.requiresAuth)表示的是只要有一個頁面的meta里的requiresAuth為true,即需要許可權,則to.matched.some()返回true。 最後還有一處代碼需要註意的是:
有人是不是就想了,獲取了登陸前保存的頁面路徑就可以直接跳轉到目標頁面了,即寫成下列這種形式,但是此舉會導致頁面一直無限迴圈調用導航守衛。
if(sessionStorage.getItem('redirect')!=null){ var redirect=sessionStorage.getItem('redirect'); next({ path: redirect }); }else{ next(); }
原因是一定要調用next()來 resolve 這個導航守衛鉤子,但是next()有參數和無參數是不一樣的,執行效果依賴next()的調用參數。
next(): 進行管道中的下一個鉤子。如果全部鉤子執行完了,則導航的狀態就是confirmed(確認的)。
next()或者next({path:'/'})跳轉到一個不同的地址。當前的導航被中斷,然後進行一個新的導航。你可以向next傳遞任意位置對象,且允許設置諸如repace:true、name:'home'之類的選項以及任何用在route-link的to prop或router.push中的選項。
註意:確保要調用next(),否則鉤子就不會被 resolved。



