1.表格(UITableView)與表格控制器(UITableViewController) UITableView是iOS開發中常見的UI控制項,本質是一個列表(單列的表格)。UITableView允許自由控制行的控制項,包括在表格行中添加多個字控制項。UITableView繼承了UIScrollVie ...
1.表格(UITableView)與表格控制器(UITableViewController)
UITableView是iOS開發中常見的UI控制項,本質是一個列表(單列的表格)。UITableView允許自由控制行的控制項,包括在表格行中添加多個字控制項。UITableView繼承了UIScrollView,具有UIScrollView的功能,這個UIScrollView主要封裝了UITableViewCell單元格控制項,因此UITableView預設可以對單元格進行滾動。預設情況下,所有UITableViewController實例被自動設為UIScrollView委托。
UITableView支持設置的屬性:
- Style 指定表格的風格
- Plain 普通風格
- Grouped 分組風格
- Separator 指定表格行之間分割條的樣式
- 分隔條樣式: 可以選擇Single Line (單線) 和Single Line Etched
- 分隔條顏色:
- Selection 控製表格的選擇風格
- No Selection
- Single Selection
- Multiple Selection
- Editing 控製表格處於編輯狀態是否允許選擇,
- No Selection During Editing: 編輯狀態不允許選中
- Single Selection During Editing: 編輯狀態只允許單選
- Multiple Selection During Editing: 允許多選
可以通過下麵的屬性或方法來設置表格控制項的外觀:
- style 只讀屬性,返回表格的樣式
- rowHeight:用於設置或返回表格的行高。建議用
tableView:heightForRowAtIndexPath:方法設置行高 - separatorStyle:用於設置或返回表格的分隔條樣式
- separatorColor:設置分隔條的顏色
- backgroundView:返回或設置表格的背景控制項
- tableHeaderView:該屬性可設置或返回表格的頁眉控制項
- tableFooterView:頁腳控制項
- -numberOfRowsInSection:返回指定分區包含的行數
- -numberOfSections:返回表格所包含的分區數
UITableViewDataSource
- -tableView:cellForRowAtIndexPath:必需,返回UITableViewCell對象作為指定IndexPath對應表格的控制項
- -tableView:numberOfRowsInSection:必需,返回的NSInteger決定指定分區包含的表格行數量
- -numberOfSectionsInTableVIew:可選,返回的NSInteger決定該表格所包含的分區數量。預設只包含一個分區
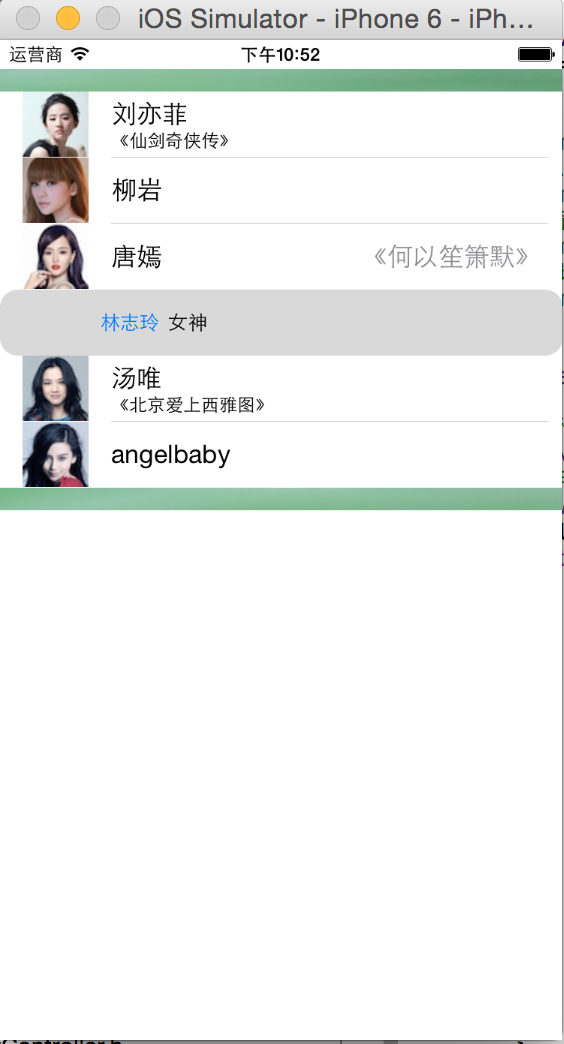
實例1. 簡單表格

#import "SimpleTableViewController.h"
@interface SimpleTableViewController ()
@property (weak, nonatomic) IBOutlet UITableView *simpleTable;
@property (strong,nonatomic) NSArray * actors;
@property(strong,nonatomic) NSArray * details;
@property (strong ,nonatomic) NSArray* actorsImg;
@end
@implementation SimpleTableViewController
@synthesize actors;
@synthesize details;
@synthesize actorsImg;
-(void) viewDidLoad
{
[super viewDidLoad];
actors = [NSArray arrayWithObjects:@"劉亦菲",@"柳岩",@"唐嫣",@"林志玲",@"湯唯",@"angelbaby", nil];
details = [NSArray arrayWithObjects:@"《仙劍奇俠傳》",@"主持人",@"《何以笙簫默》",@"女神",@"《北京愛上西雅圖》",@"《奔跑吧,兄弟》", nil];
actorsImg = [NSArray arrayWithObjects:@"lyf.jpg", @"ly.jpg",@"ty.jpg",@"lzl.jpg", @"tw.jpg",@"ab.jpg", nil];
//為TableView設置DataSource
self.simpleTable.dataSource = self;
//設置頁眉
self.simpleTable.tableHeaderView = [[UIImageView alloc ] initWithImage:[UIImage imageNamed:@"header.png"]];
//設置頁腳
self.simpleTable.tableFooterView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"footer.png"]];
}
-(UITableViewCell*) tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//為表格行定義一個靜態字元作為標識符
static NSString* cellId = @"cellId";
//從可重用表格行的隊列中取出一個表格行
UITableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:cellId];
if (cell == nil) {
switch (indexPath.row %4) {
case 0:
cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:cellId];
break;
case 1:
cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellId];
break;
case 2:
cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:cellId];
break;
case 3:
cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleValue2 reuseIdentifier:cellId];
break;
default:
break;
}
}
//將單元格的邊框設置為圓角
cell.layer.cornerRadius = 12;
cell.layer.masksToBounds = YES;
//從IndexPath參數中獲取當前行的行號
NSUInteger rowNo = indexPath.row;
cell.textLabel.text = [actors objectAtIndex:rowNo];
cell.imageView.image = [UIImage imageNamed:[actorsImg objectAtIndex:rowNo]];
//高亮狀態是的圖片
cell.imageView.highlightedImage = [UIImage imageNamed:@"1.jpg"];
cell.detailTextLabel.text = [details objectAtIndex:rowNo];
return cell;
}
//該方法的返回值決定分區寶航多個表格行
-(NSInteger) tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
//只有一個分區
return actors.count;
}
@end通過上面的代碼,對UITableView進行簡單的配置-dataSource/頁眉/頁腳。控制器實現了UITableViewDataSource協議中的兩個方法,tableView:(UITableView *)tableView numberOfRowsInSection: 方法的返回值決定控制項指定分區包含的表格行數量。方法(UITableViewCell*) tableView:(UITableView *)tableView cellForRowAtIndexPath:返回UITableVIewCell,將作為指定IndexPath對應表格行的UI控制項,每個表格行都是一個UITableViewCell。
UITableViewCell包含的撒個配置屬性:
- textLabel:標題
- detailTextLabel: 詳細內容
- image 左邊的圖標
訪問表格控制項的表格行和分區的方法:
-cellForRowAtIndexPath:返回表格指定NSIndexPath對應的表格行-indexPathForCell:指定表格行對應的NSIndexPath-indexPathForRowAtPoint:返回表格中指定點所在NSIndexPath-indexPathsForRowsInRect:指定區域內所有NSIndexPath組成的數組-visibleCells:所有可見區域內的表格行組成的數組-indexPathsForVisibleRows:可見區域內的表格行對應的NSIndexPath組成的數組
控製表格控制項的滾動:
-scrollToRowAtIndexPath:atScrollPosition:animated:控製表格滾動到指定NSIndexPath對應的表格行的頂端、中間、下方-scrollToNearestSelectedRowAtScrollPosition:animated:控製表格滾動到選擇表格行的頂部、中間或下方
1.1 單元格的選中
UITableView 配置表格選中狀態的屬性:
allowsSelection是否允許被選中allowsMultipleSelection允許被多選allowsSelectionDuringEditing編輯時是否允許被選中allowMultipleSelectionDruingEditing編輯時允許多選
操作選中行的方法:
-indexPathForSelectedRow:獲取選中行的IndexPath-indexPathsForSelectedRows:獲取選中行的IndexPath組成的數組-selectRowAtIndexPath:animated:scrollPosition:控製表格選中指定NSIndexPath對應的表格行,最後一個參數控制是否滾動到被選中行的頂端、中間、底部-deselectRowAtIndexPath:animated:取消選中
響應表格行的選中事件,需喲啊實現委托對象UITableViewDelegate
-tableView:willSelectRowAtIndexPath:-tableView:disSelectRowAtIndexPath:-tableView:willDeselectRowAtIndexPath:-tableView:didDeselectRowAtIndexPath:
1.2 定製表格行
可以通過如下方式定製表格行:
- 繼承UITableViewCell定製表格行
- 使用動態單元格定製表格行
- 利用xib文件定義表格行
實例:繼承UITableViewCell定製表格行

主要實現邏輯:
在類介面定義部分定義兩個Label用於外部訪問
#import <UIKit/UIKit.h>
@interface BookTableCellViewController :UIViewController<UITableViewDataSource,UITableViewDelegate>
@property (weak, nonatomic) IBOutlet UITableView *diyTableCell;
@end在類實現部分,重寫initWithStyle 方法:
-(id) initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if(self){
UIColor * bgColor = [UIColor colorWithRed:0.7 green:1.0 blue:0.7 alpha:1.0];
self.contentView.backgroundColor = bgColor;
UILabel* nameLabel = [[UILabel alloc]
initWithFrame:CGRectMake(5, 5, 70, 20)];
nameLabel.text=@"姓名:";
nameLabel.textAlignment = NSTextAlignmentRight;
nameLabel.font = [UIFont boldSystemFontOfSize:17];
nameLabel.backgroundColor = [UIColor clearColor];
[self.contentView addSubview:nameLabel];
UILabel* ageLabel = [[UILabel alloc]
initWithFrame:CGRectMake(5, 30, 70, 20)];
ageLabel.text = @"年齡:";
ageLabel.textAlignment = NSTextAlignmentRight;
ageLabel.font = [UIFont boldSystemFontOfSize:17];
ageLabel.backgroundColor = [UIColor clearColor];
[self.contentView addSubview:ageLabel];
self.nameTxt = [[UILabel alloc]
initWithFrame:CGRectMake(90, 5, 180, 20)];
self.nameTxt.textAlignment = NSTextAlignmentLeft;
self.nameTxt.font = [UIFont boldSystemFontOfSize:18];
self.nameTxt.textColor = [UIColor blueColor];
[self.contentView addSubview:self.nameTxt];
self.ageTxt = [[UILabel alloc]
initWithFrame:CGRectMake(90, 30, 180, 20)];
self.ageTxt.textAlignment = NSTextAlignmentLeft;
self.ageTxt.font = [UIFont boldSystemFontOfSize:18];
self.ageTxt.textColor = [UIColor blueColor];
[self.contentView addSubview:self.ageTxt];
}
return self;
}控制器類實現UITableViewDataSource,UITableViewDelegate,
-(UITableViewCell*) tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString* cellId = @"cellId";
BookTableCell* cell = [tableView dequeueReusableCellWithIdentifier:cellId];
if (cell == nil) {
cell = [[BookTableCell alloc]
initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellId];
}
NSUInteger rowNo = indexPath.row;
cell.layer.cornerRadius = 12;
cell.layer.masksToBounds = YES;
cell.nameTxt.text = [nameList objectAtIndex:rowNo];
cell.ageTxt.text = [ageList objectAtIndex:rowNo];
return cell;
}使用動態單元格原型定製表格行
Storyboard允許直接在UITableView設計單元格的外觀。
將一個UITableView拖入界面設計文件中,選中UITableView,在XCode屬性檢查器面板,將Content列表框設為Dynamic Prototypes(表明使用動態單元格),並將Prototype Cells 設為2,表示設計兩個動態單元格原型.

指定兩個表格航原型,設計器重由2個空白行,開發者可以通過該空白航來設計表格的表格行原型,可以向表格航原型中添加任意的UI控制項。需要註意兩點:
- 為表格行原型的Identifier指定一個 字元串屬性值
- 一個表格航原型中添加的所有UI控制項需要指定互補相同的Tag屬性值
試圖實現部分:
NSArray* lanList;
-(void) viewDidLoad
{
[super viewDidLoad];
self.mytable.dataSource = self;
lanList = [NSArray arrayWithObjects:@"速度與激情",@"復仇者聯盟",@"神盾局",@"吸血鬼日記",@"阿甘正傳", nil];
}
-(NSInteger) tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return lanList.count;
}
-(UITableViewCell*) tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
NSInteger rowNo = indexPath.row;
//根據行號的奇偶性使用不同的標示符
NSString * identifier = rowNo%2 == 0?@"cell1":@"cell2";
UITableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:identifier forIndexPath:indexPath];
UILabel* label = (UILabel*)[cell viewWithTag:1];
label.text = [lanList objectAtIndex:rowNo];
return cell;
}效果圖:
利用xib文件定製表格行
新建xib文件和UITableViewCell的子類,併進行關聯,向xib文件中拖入對應的控制項,並將孔家綁定在關聯的類的頭文件中,讓應用程式訪問表格行的控制項。在控制器類的tableView:(UITableView *)tableView cellForRowAtIndexPath:方法中為UITableView註冊表格行控制項:tableView registerNib:nib forCellReuseIdentifier.
-(UITableViewCell*) tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString * cellId = @"cellId";
static BOOL isRegist = NO;
if (!isRegist) {
//載入xib界面設計文件
UINib* nib = [UINib nibWithNibName:@"TableCell" bundle:nil];
//註冊單元格
[tableView registerNib:nib forCellReuseIdentifier:cellId];
isRegist = YES;
}
XibTableCell * cell = [tableView dequeueReusableCellWithIdentifier:cellId];
NSUInteger rowNo = indexPath.row;
cell.layer.cornerRadius = 12;
cell.layer.masksToBounds = YES;
cell.xage.text = [xAges objectAtIndex:rowNo];
cell.xname.text = [ xActors objectAtIndex:rowNo];
return cell;
}
-(void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath
{
UIColor* greenColor = [UIColor colorWithRed:0.7 green:1.0 blue:0.7 alpha:1.0];
UIColor* redColor = [UIColor colorWithRed:1.0 green:0.7 blue:0.7 alpha:1.0];
cell.backgroundColor= indexPath.row%2 ? greenColor:redColor;
((XibTableCell*)cell).xname.backgroundColor = [UIColor clearColor];
((XibTableCell*)cell).xage.backgroundColor = [UIColor clearColor];
}1.3 編輯表格
UITableView支持對錶格行執行移動、刪除和插入操作。提供了editing屬性來判斷表格控制項是否處於編輯狀態。使用setEdinting:animated:方法來切換表格編輯狀態。
-beginUpdates:-endUpdated:-insertRowsAtIndexPaths:withRowAnimation:-deleteRowsAtIndexPaths:withRowAnimation:-moveRowAtIndexPath:toIndexPath:-insertSections:withRowAnimation:-deleteSections:withRowAnimation:moveSection:toSection:將制定分區移動到另一個位置
為了動態編輯表格,必須實現UITableVIew對應的dataSource對象中的如下方法:
-tableView:canEidtRowAtIndePath:返回指定表格行是否可編輯-tableVIew:commitEditingStyle:forRowAtIndexPath:對指定表格行編輯完成是觸發-tableView:canMoveRowAtIndexPath:指定表格行是否可移動-tableView:moveRowAtIndexPath:toIndexPath:告訴dataSource將指定的表格行移動到另一個位置
UITableViewDelegate協議 也定義瞭如下方法:
-tableView:willBeginEditintRowAtIndexPath:開始編輯表格行時觸發-tableView:didEndEditingRowAtIndexPath:完成編輯表格行時觸發-tableView:editingStyleForRowAtIndexPath:返回值決定了表格行的編輯狀態-tableView:titleFOrDeleteConfirmationButtonForRowAtIndexPath:返回的NSString將作為刪除指定表格時確定按鈕的文本-tableView:shouldIndentWhileEditingRowAtIndexPath:返回的BOOL值決定指定表格行處於編輯時,表格行是否應該縮進。預設縮進
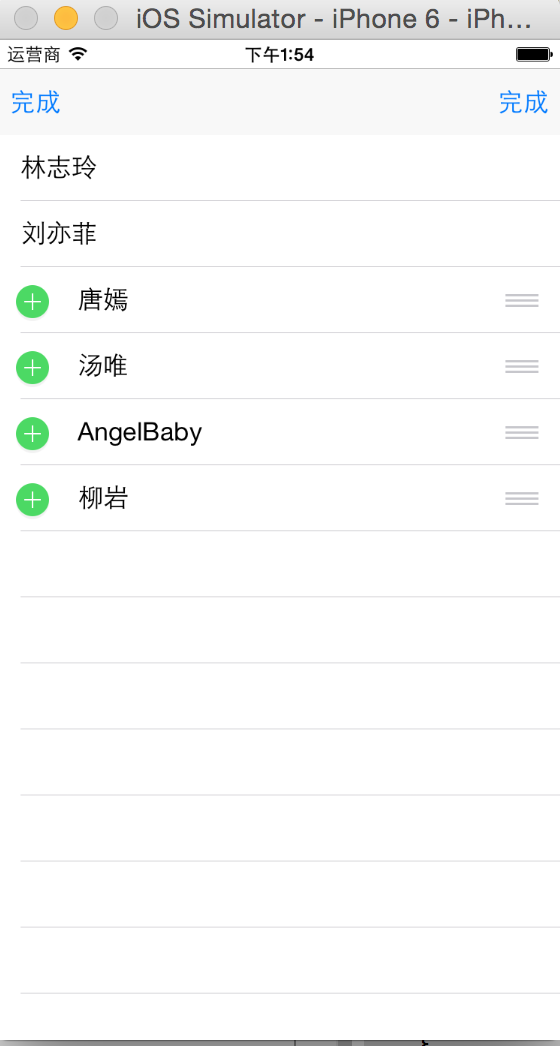
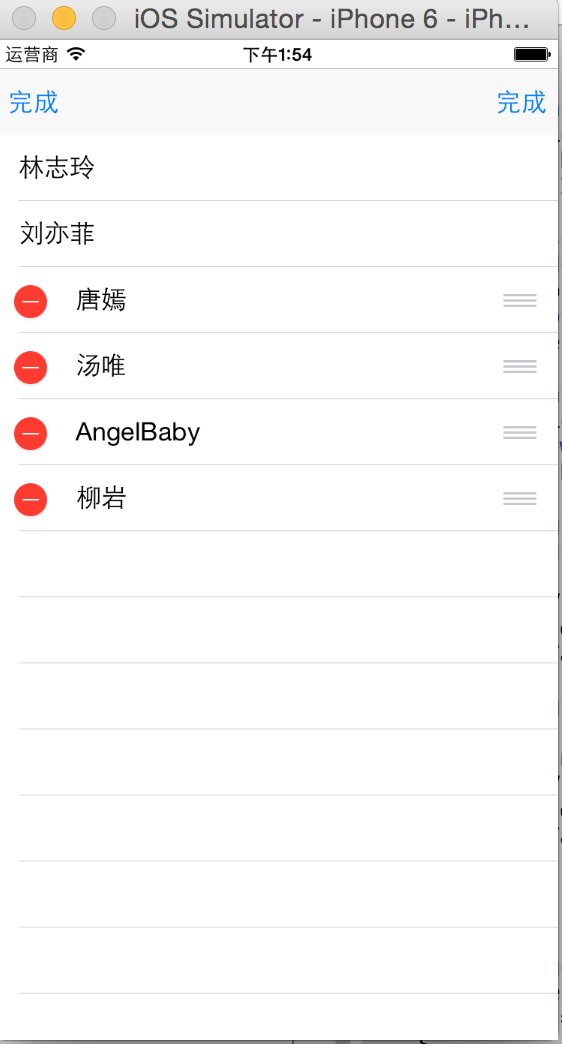
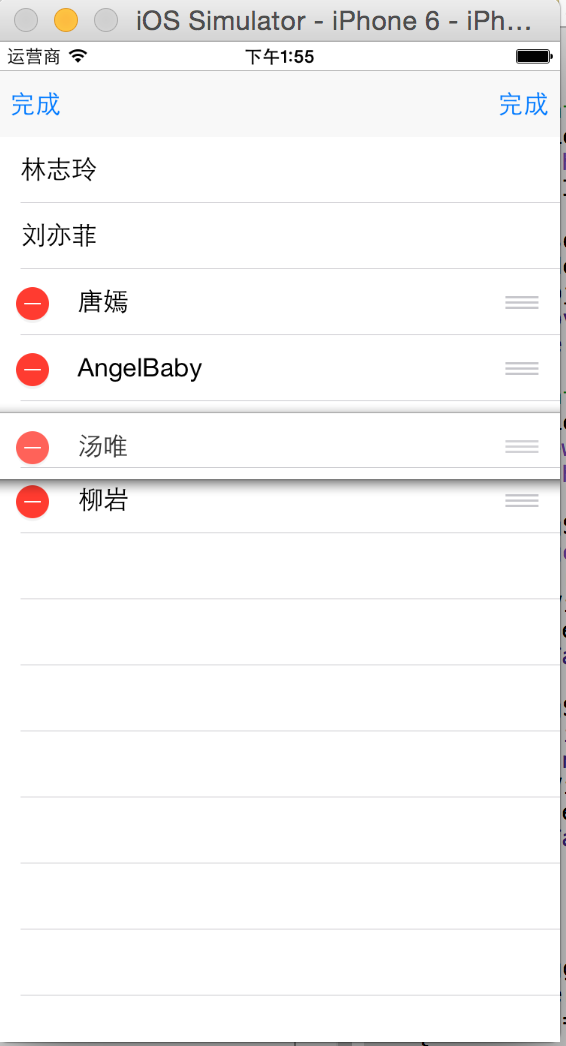
實例:編輯表格,實現添加、刪除、移動表格行



@implementation EditTableViewController
NSMutableArray* mList;
NSUInteger action;//記錄正在執行的操作,0-刪除,1-插入
-(void) viewDidLoad
{
[super viewDidLoad];
//初始化NSMutableArray
mList = [[NSMutableArray alloc] initWithObjects:@"林志玲",@"劉亦菲",@"唐嫣",@"湯唯",@"AngelBaby",@"柳岩", nil];
action = 0;
self.mTable.delegate = self;
self.mTable.dataSource = self;
}
//表格表格多少行
-(NSInteger) tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [mList count];
}
-(UITableViewCell*) tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString * cellId = @"moveCell";
UITableViewCell* cell = [tableView dequeueReusableCellWithIdentifier:cellId];
if(cell == nil)
{
cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellId];
}
NSInteger rowNo = indexPath.row;
cell.textLabel.text = [mList objectAtIndex:rowNo];
return cell;
}
//UITableViewDelegate協議定義的方法,決定單元格的編輯狀態
-(UITableViewCellEditingStyle) tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath
{
return action == 0 ? UITableViewCellEditingStyleDelete:UITableViewCellEditingStyleInsert;
}
//UITableViewDelegate協議定義的方法。
//該方法的返回值作為刪除指定表格行時確定按鈕的文本
-(NSString *) tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath *)indexPath
{
return @"確認刪除";
}
//UITableViewDataSource定義,決定行是否可編輯
-(BOOL) tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath
{
if([[mList objectAtIndex:[indexPath row]] isEqualToString:@"林志玲"])
{
return NO;
}
if (indexPath.row ==1) {
return NO;
}
return YES;
}
//UITableViewDataSource協議定義,移動完成時觸發
-(void) tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath *)sourceIndexPath toIndexPath:(NSIndexPath *)destinationIndexPath
{
NSInteger sourceRowno = [sourceIndexPath row];
NSInteger destRowNo = [destinationIndexPath row];
id targetObj = [mList objectAtIndex:sourceRowno];
[mList removeObjectAtIndex:sourceRowno];
[mList insertObject:targetObj atIndex:destRowNo];
}
//UITableViewDataSource協議定義的方法,編輯完成時觸發
-(void) tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
{
if (editingStyle == UITableViewCellEditingStyleDelete) {
NSInteger rowNo = [indexPath row];
[mList removeObjectAtIndex:rowNo];
[tableView deleteRowsAtIndexPaths:[NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationAutomatic];
}
if (editingStyle == UITableViewCellEditingStyleInsert) {
[mList insertObject:[mList objectAtIndex:indexPath.row] atIndex:indexPath.row +1];
[tableView insertRowsAtIndexPaths:[NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationAutomatic];
}
}
- (IBAction)toggleClick:(UIBarButtonItem *)sender {
if ([[sender title] isEqualToString:@"刪除"]) {
action = 0;
}
else{
action =1;
}
[self.mTable setEditing:!self.mTable.editing animated:YES];
if (self.mTable.editing) {
self.maddBn.title = @"完成";
self.mdeleteBn.title=@"完成";
}
else{
self.maddBn.title = @"添加";
self.mdeleteBn.title=@"刪除";
}
}
@end1.4 多分區表格以及分區索引
如果希望UITableView生成的表格控制項包含更多的分區,需要為表格的dataSource對象實現更多的方法。
-numberOfSectionsInTableView:返回值設置表格包含多少個分區-sectionIndexTitlesForTableView:返回值用於在表格右邊建立一列浮動的索引-tableView:titleForHeaderInSection:返回值決定指定分區的頁眉-tableView:titleForFooterInSection:返回值決定指定分區的頁腳
示例:多分區表格

@implementation MultiSectionViewController
NSDictionary* tableData ;
NSArray* keyList;
-(void) viewDidLoad
{
[super viewDidLoad];
tableData = [NSDictionary dictionaryWithObjectsAndKeys:
[NSArray arrayWithObjects:@"暗戰",@"無間道",@"失孤",@"龍在邊緣",@"阿虎", @"天下無賊",nil],@"劉德華",
[NSArray arrayWithObjects:@"人在囧途",@"泰囧",@"一個人的武林", nil],@"王寶強",
[NSArray arrayWithObjects:@"重慶森林",@"花樣年華",@"一代宗師",@"赤壁",@"春光乍泄",@"英雄", nil],@"梁朝偉",
nil];
keyList = [[tableData allKeys] sortedArrayUsingSelector:@selector(compare:)];
self.msTable.dataSource = self;
self.msTable.delegate = self;
}
//UITableViewDataSource ,返回表格包含多個個分區
-(NSInteger) numberOfSectionsInTableView:(UITableView *)tableView
{
return keyList.count;
}
//UITableViewDataSource, 返回值決定指定分區包含多少個元素
-(NSInteger) tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
NSString* key = [keyList objectAtIndex:section];
return [[tableData objectForKey:key] count];
}
-(UITableViewCell*) tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
NSUInteger sectionNo = indexPath.section;
NSUInteger rowNo = indexPath.row;
NSString* key = [keyList objectAtIndex:sectionNo];
static NSString* cellId = @"cellId";
UITableViewCell* cell = [tableView dequeueReusableCellWithIdentifier:cellId];
if (cell == nil) {
cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellId];
}
cell.layer.cornerRadius = 12;
cell.layer.masksToBounds = YES;
cell.textLabel.text = [[tableData objectForKey:key] objectAtIndex:rowNo];
return cell;
}
//UITableViewDataSource,返回值用於在表格右邊建立一列浮動的索引
-(NSArray*)sectionIndexTitlesForTableView:(UITableView *)tableView
{
return keyList;
}
-(NSString*) tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
{
return [keyList objectAtIndex:section];
}
-(NSString*) tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section
{
NSString* key = [keyList objectAtIndex:section];
return [NSString stringWithFormat:@"有%d部電影",[[tableData objectForKey:key] count] ];
}
@end示例: 刷新表格

#import <UIKit/UIKit.h>
@interface RefreshTableViewController : UITableViewController
@end@implementation RefreshTableViewController
NSMutableArray* list;
-(void)viewDidLoad
{
[super viewDidLoad];
list = [[NSMutableArray alloc] initWithObjects:@"劉德華",@"張學友",@"黎明",@"郭富城", nil];
//設置refreshControl屬性,
self.refreshControl = [[UIRefreshControl alloc] init];
self.refreshControl.tintColor = [UIColor grayColor];
self.refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"下拉刷新"];
[self.refreshControl addTarget:self action:@selector(refreshData) forControlEvents:UIControlEventValueChanged];
}
-(NSInteger) tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return list.count;
}
-(UITableViewCell*) tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString* cellId = @"cell1";
UITableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:cellId];
if(cell == nil)
{
cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellId];
}
NSInteger rowNo = [indexPath row];
cell.textLabel.text = [list objectAtIndex:rowNo];
return cell;
}
-(void)refreshData
{
[self performSelector:@selector(handleData) withObject:nil afterDelay:2];
}
-(void) handleData
{
NSString* randstr = [NSString stringWithFormat:@"%d",arc4random()%10000];
[list addObject:randstr];
self.refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"正在刷新..."];
[self.refreshControl endRefreshing];
[self.tableView reloadData];
}
@end調用 該控制器
AppDelegate* d = [UIApplication sharedApplication].delegate;
d.window.rootViewController= [[RefreshTableViewController alloc] initWithStyle:UITableViewStyleGrouped];


