全局安裝腳手架 cnpm install vue-cli -g 查詢安裝版本 vue -V 初始化項目 vue init webpack 項目名字 項目初始化完成 ******************************************************************** ...
- 全局安裝腳手架 cnpm install vue-cli -g
- 查詢安裝版本 vue -V
- 初始化項目 vue init webpack 項目名字
-

-

-

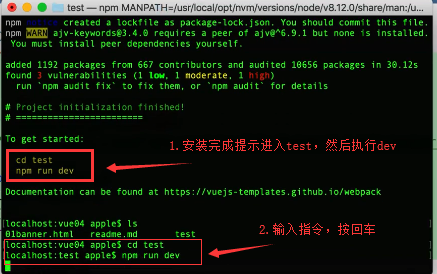
- 項目初始化完成
*******************************************************************************************************************************************************************
註:
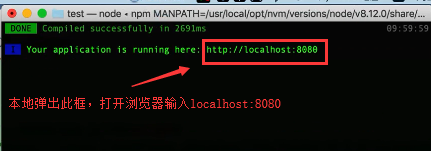
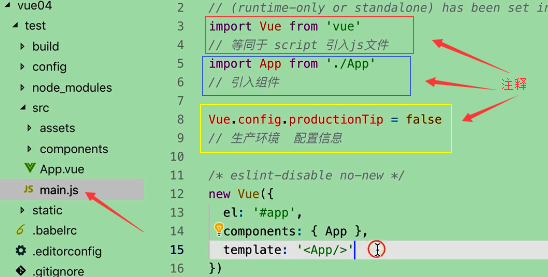
指令操作: npm run dev 本地運行項目 開發環境 npm run build 編譯打包 方便上線 生產環境 基本目錄結構 dist 編譯打包後才有的目錄 build 編譯打包相關的配置 config 項目整體的配置信息(配置伺服器信息) 更改config里的index.js里autoOpenBrowser改成true在伺服器中運行npm run dev自動打開瀏覽器 埠號port:8080 相對路徑:host:0.0.0.0 src 基本項目代碼目錄 App.vue 以vue結尾的是單文件信息 單文件信息分template(組件模板) script style三部分,一般在app.vue文件里引用組件 main.js 入口文件 static 靜態目錄
index.html spa單頁面應用的跟文件
package.json
devDependencies是用npm install 插件名 --save-dev下載的 dev指的是開發環境依賴
dependencies是用npm install 插件名 --save下載的 線上環境依賴
淘寶鏡像
獲取淘寶鏡像:npm config get registry
設置淘寶鏡像:npm config set registry https://registry.npm.taobao.org/
清除npm緩存 npm cache clean -f
static 靜態目錄
index.html spa單頁面應用的跟文件
package.json
devDependencies是用npm install 插件名 --save-dev下載的 dev指的是開發環境依賴
dependencies是用npm install 插件名 --save下載的 線上環境依賴
淘寶鏡像
獲取淘寶鏡像:npm config get registry
設置淘寶鏡像:npm config set registry https://registry.npm.taobao.org/
清除npm緩存 npm cache clean -f



