js數據類型 基本數據類型:string undefined null boolean number 引用數據類型 Object array function 二者的區別 基本數據類型就是簡單的操作值,引用數據類型,把引用地址賦值給變數 堆記憶體 就是存放代碼塊的,存放形式有兩種,一種是對象以鍵值對的 ...
js數據類型
基本數據類型:string undefined null boolean number
引用數據類型 Object array function
二者的區別
基本數據類型就是簡單的操作值,引用數據類型,把引用地址賦值給變數

堆記憶體
就是存放代碼塊的,存放形式有兩種,一種是對象以鍵值對的形式存放
另一種就是函數 以字元串的形式存放

案例


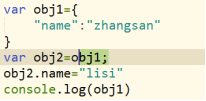
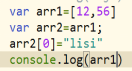
引用數據類型的賦值,是把引用地址賦給它,在修改屬性的時候,通過地址查找然後改掉。



應用數據類型,如何操作?
先通過引用地址去查找堆記憶體中的代碼,然後再去修改。
This研究在函數內部
在js中的函數形式的種類
- 普通函數 function fn(){} var fn=function()
- 類
對象Object
對象裡面的數據以鍵值對的形式存在。跟json一樣。
1.單例模式 ===》對象


我們把變數zhang和li 叫”命名空間“
作用域和堆記憶體的區別
作用域是函數執行的時候產生fn()
函數執行的時候首先會開闢一個新的記憶體空間叫棧記憶體(環境或作用域)
數據類型在賦值的時候會開闢一個新的記憶體空間叫堆記憶體(存放代碼塊的)
二者都會形成一個記憶體地址
生成對象的單例模式
優勢,每個對象都是獨立的,即便屬性起的名字一樣,不會相互干擾,方便現在流行的開發模式”模塊化開發“。
如果需要使用裡面的屬性,用.運算符 如zhang.name或zhang[“name”],判斷一個屬性是不是這個對象的用in運算符
如 “name” in zhang 如果遍歷這個對象用 for(attr in zhang){}.
缺點,不可以批量生產,只能一個一個的去創建。
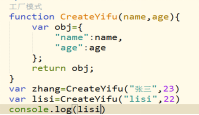
2.工廠模式===》對象

這種形式我們叫函數封裝。優勢,可以批量生產,減少冗餘代碼,提高代碼重覆利用率
(高密度低耦合)。沒有繼承和多態。
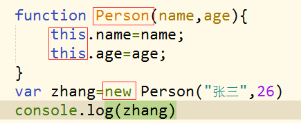
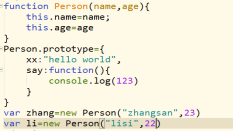
3.構造函數==>對象
要求,1.函數名首字母必須大寫,2.裡面的屬性前面必須加this。3.函數調用的時候
必須使用new關鍵字

我們把Person叫類. 把zhang叫實例。萬物皆對象。對象的特征有屬性和方法。
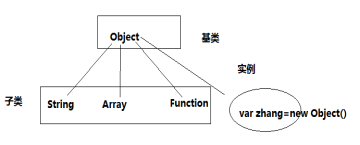
string的類是 String
數組的類是 Array
對象的類是 Object

構造函數里的this指向實例對象。
構造函數里有了類和實例的概念,並且實例和實例都是獨立的個體,我們把他叫實例識別。
構造函數裡面的屬性都是私有的,各個實例對象之間沒有公共的屬性。
為了實例的對象擁有公共的屬性,所以js使用了prototype(原型)這個屬性,屬性值是一個對象,
我們可以把公共的屬性放在這個prototype上
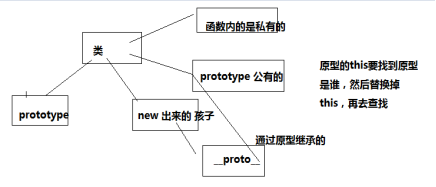
原型分析
- 每個函數數據類型(普通函數,類)都有一個prototype屬性,並且這個屬性是一個對象數據類型。
- 每一個prototype上都有一個constructor屬性,並且這個屬性值是當前函數或類本身
3.每一個對象數據類型(實例,普通對象,prototype)都天生具有一個__proto__屬性,他的屬性值是當前實例所屬類的原型


通過圖像我們知道
zhang.__proto__==Person.prototype true
原型鏈
Duixiang.shuxing 的時候,首先看這個屬性是不是私有的,私有的就直接使用,如果私有的屬性沒有,
就找公有的,公有的有就使用,沒有就按照__proto__找他的類上有沒有,直到找到基類Object。
如果Object沒有就undefined了。這種查找機制叫原型鏈。