1、表單標簽 所有需要提交到伺服器端的表單項必須使用<form></form>括起來! form 標簽屬性: action,整個表單提交的位置(可以是一個頁面,也可以是一個後臺 java 代碼) method,表單提交的方式(get/post/delete……等 7 種) Get 與 post 提交 ...
1、表單標簽
所有需要提交到伺服器端的表單項必須使用<form></form>括起來!
form 標簽屬性: action,整個表單提交的位置(可以是一個頁面,也可以是一個後臺 java 代碼)
method,表單提交的方式(get/post/delete……等 7 種)
Get 與 post 提交方式的區別?【預設提交方式為 get】
Get 提交方式,所有的內容顯示在地址欄,不夠安全,長度有限制。
Post 提交方式,所有的內容不會顯示在地址欄,比較安全,長度沒有限制。
1)文本輸入項
<input type=”text” name=”” size=”” maxlenght=”” readonly=”” placehoder=””/>
name設置交到服務端必須指定的屬性,其值可以任意,建議見文知意
size指定輸入框的寬度
maxlenght指定輸入內容的長度
readonly設置為只讀
placehoder設置輸入內容的提示信息
2)密碼輸入項
<input type=”password” name=”” />
3)單選按鈕
<input type=”radio” name=”” value=”” checked=””/>
name設置分組
value設置提交到服務端必須指定的屬性,其值可以任意,建議見文知意
checked設置預設選中
4)多選按鈕
<input type=”checkbox” name=”” value=”” checked=”” />
5)下拉列表
<select name=””>
<option value=”” selected=””>北京</option>
<option>上海</option>
</select>
name設置分組
value設置提交到服務端必須指定的屬性, 其值可以任意,建議見文知意
selected預設選中
6)文件上傳項
<input type=”file” name=””/>
7)文本輸入域
<textarea name=””></textarea>
8)提交按鈕
<input type=”submit” value=””/>
submit具備將整個表單提交到伺服器的功能
value修改按鈕上面的內容
9)普通按鈕
<input type=”button” value=””/>
10)重置按鈕
<input type=”reset” value=””/>
11)隱藏項
<input type=”hidden” name=””/>
用於用戶比較敏感的一些信息。
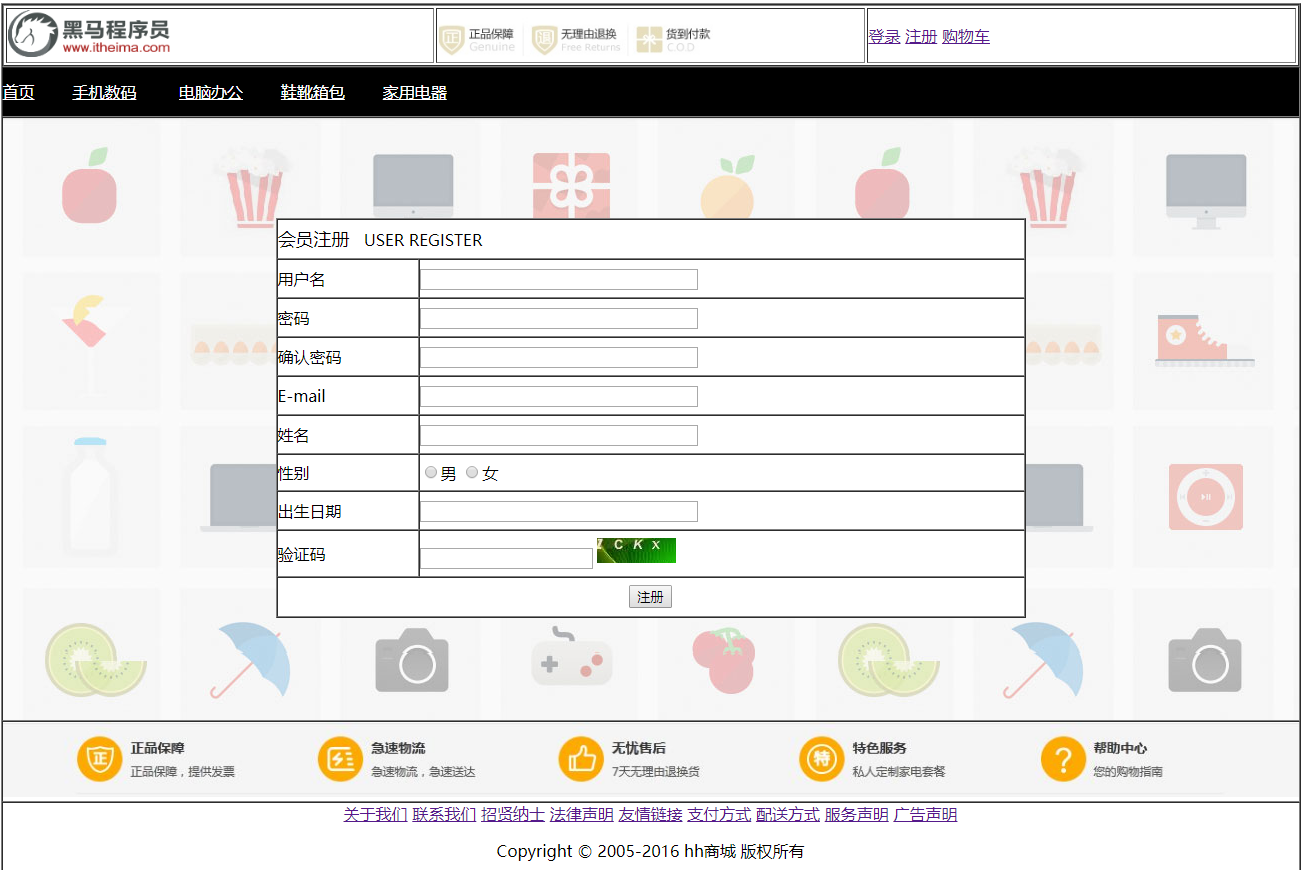
2、實現以下網站註冊頁面樣式:

步驟分析:
1)創建一個五行一列的表格,然後分別對每一行進行實現
2)第一二四五行,和前面網站首頁顯示頁面一樣,直接複製過來,不再贅述
3)第三行放置一個表單,通過表格標簽進行佈局。
3、代碼演示如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>註冊頁面</title> 6 </head> 7 <body> 8 <table border="1px" align="center" width="1300px" cellpadding="0px" cellspacing="0px"> 9 10 <!--1.logo部分--> 11 <tr> 12 <td> 13 <!--嵌套一個一行三列的表格--> 14 <table border="1px" width="100%"> 15 <tr height="50px"> 16 <td width="33.3%"> 17 <img src="../img/logo2.png" height="47px" /> 18 </td> 19 <td width="33.3%"> 20 <img src="../img/header.png" height="47px"/> 21 </td> 22 <td width="33.3%"> 23 <a href="#">登錄</a> 24 <a href="#">註冊</a> 25 <a href="#">購物車</a> 26 </td> 27 </tr> 28 </table> 29 </td> 30 </tr> 31 32 <!--2.導航欄部分--> 33 <tr height="50px" > 34 <td bgcolor="black"> 35 <a href="#"><font size="3" color="white">首頁</font></a> 36 <a href="#"><font color="white">手機數位</font></a> 37 <a href="#"><font color="white">電腦辦公</font></a> 38 <a href="#"><font color="white">鞋靴箱包</font></a> 39 <a href="#"><font color="white">家用電器</font></a> 40 </td> 41 </tr> 42 43 <!--3.註冊表單--> 44 <tr> 45 <td height="600px" background="../img/regist_bg.jpg"> 46 <!--嵌套一個十行二列的表格--> 47 <form action="#" method="get" name="regForm"> 48 <table border="1px" width="750px" height="400px" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white"> 49 <tr height="40px"> 50 <td colspan="2"> 51 <font size="4">會員註冊</font> USER REGISTER 52 </td> 53 </tr> 54 <tr> 55 <td>用戶名</td> 56 <td> 57 <input type="text" name="user" size="35px"/> 58 </td> 59 </tr> 60 <tr> 61 <td>密碼</td> 62 <td> 63 <input type="password" name="password" size="35px"/> 64 </td> 65 </tr> 66 <tr> 67 <td>確認密碼</td> 68 <td> 69 <input type="password" name="repassword" size="35px" /> 70 </td> 71 </tr> 72 <tr> 73 <td>E-mail</td> 74 <td> 75 <input type="text" name="e-mail" size="35px" /> 76 </td> 77 </tr> 78 <tr> 79 <td>姓名</td> 80 <td> 81 <input type="text" name="username" size="35px"/> 82 </td> 83 </tr> 84 <tr> 85 <td>性別</td> 86 <td> 87 <input type="radio" name="sex" value="男"/>男 88 <input type="radio" name="sex" value="女"/>女 89 </td> 90 </tr> 91 <tr> 92 <td>出生日期</td> 93 <td> 94 <input type="text" name="birthday" size="35px"/> 95 </td> 96 </tr> 97 <tr> 98 <td>驗證碼</td> 99 <td> 100 <input type="text" name="yzm" /> 101 <img src="../img/yanzhengma.png" /> 102 </td> 103 </tr> 104 <tr align="center"> 105 <td colspan="2"> 106 <input type="submit" value="註冊" /> 107 </td> 108 </tr> 109 </table> 110 </form> 111 </td> 112 </tr> 113 114 <!--4.廣告圖片--> 115 <tr> 116 <td> 117 <img src="../img/footer.jpg" width="100%"/> 118 </td> 119 </tr> 120 121 <!--5.友情鏈接和版權信息--> 122 <tr> 123 <td align="center"> 124 <a href="#"><font>關於我們</font></a> 125 <a href="#"><font>聯繫我們</font></a> 126 <a href="#"><font>招賢納士</font></a> 127 <a href="#"><font>法律聲明</font></a> 128 <a href="#"><font>友情鏈接</font></a> 129 <a href="#"><font>支付方式</font></a> 130 <a href="#"><font>配送方式</font></a> 131 <a href="#"><font>服務聲明</font></a> 132 <a href="#"><font>廣告聲明</font></a> 133 <p> 134 Copyright © 2005-2016 hh商城 版權所有 135 </p> 136 </td> 137 </tr> 138 </table> 139 </body> 140 </html>
在瀏覽器內運行,效果如網站註冊頁面演示一樣。



