博客園有很多漂亮的皮膚,但總是有一些地方我不大喜歡,所以經過慎重考慮,我決定親自動手換個裝。本文將介紹博客園換裝的一些基礎(不涉及標準皮膚的做法),如果你想讓你的博客更炫,可以參考本文入個門,然後自己慢慢摸索。相信你一定比我做的好。 ...
博客園有很多漂亮的皮膚,但總是有一些地方我不大喜歡,所以經過慎重考慮,我決定親自動手換個裝。本文將介紹博客園換裝的一些基礎(不涉及標準皮膚的做法),如果你想讓你的博客更炫,可以參考本文入個門,然後自己慢慢摸索。相信你一定比我做的好。
一、準備工作
1、申請js許可權
如果你像更加自由的操作,那麼你必須拿到js許可權。博客園開放js許可權其實還是比較危險的,可以做各種“壞事”,但是鑒於博客園的同學都是善良可愛的人,應該不會有人做什麼卑鄙無恥下流的事情。
申請流程:進入博客管理後臺-->進入設置標簽-->下拉到博客側邊欄公告(支持HTML代碼),這裡沒有申請的話會有一個js許可權申請的鏈接-->填寫一個申請理由-->等待審批通過。
申請理由填寫要點:第一要真誠,第二要有禮貌,第三要作出承諾不做壞事,第四要拍馬屁。
我的申請理由如下:近來看了博客園的許多文章,感覺收穫頗豐,也希望將自己學習的一些東西分享給大家,雖我沒有那些大牛那麼牛,但是我相信自己分享的一些東西可以幫到一些人。本人保證不做廣告,不做壞事!最後祝願博客園越來越好!懇請善良的管理朋友通過此申請!!
2、搞清楚你的東西被放在了哪裡
我們自己搞得js,html,css代碼都是在設置裡邊提交的,為了自定義樣式和功能,我們需要搞清楚我們自己的代碼被放到了哪裡。如何看呢?一個一個試,去檢查html結構。
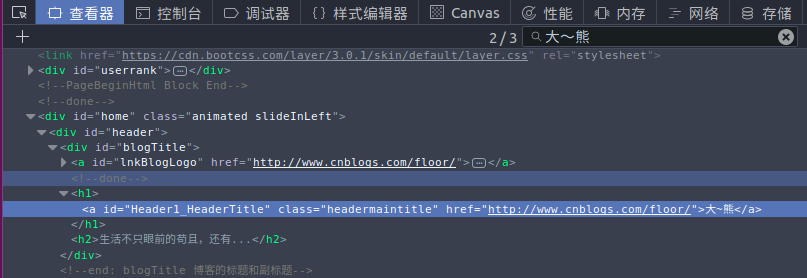
(1)標題在哪裡

看到這裡我們的標題為大~熊,子標題是...,直接打開你的園子檢查元素。然後用搜索快速定位到你的元素。

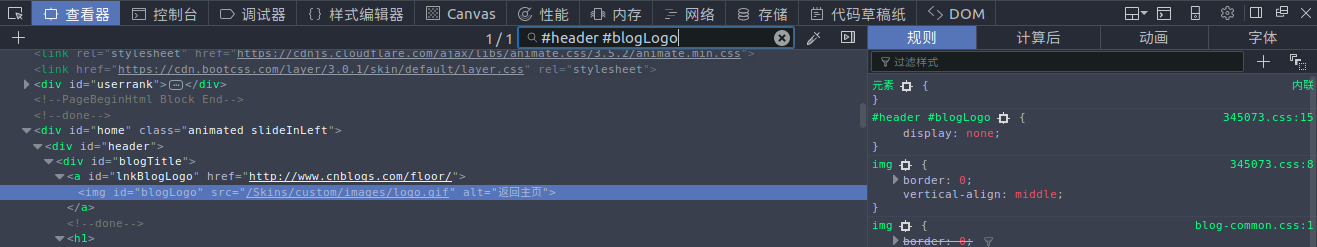
(2)頁面定製CSS在哪裡

註意這裡有一條規則#header #blogLogo,這幾搜索這個規則看看它被藏在哪裡。

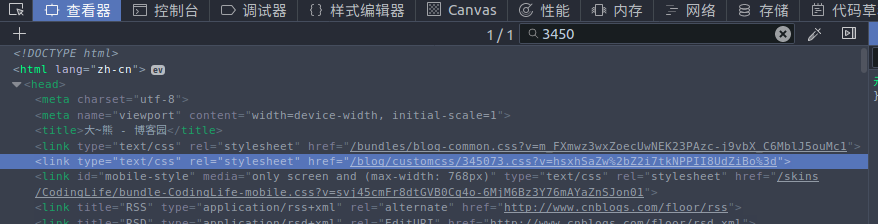
看右邊,發現我們的css被放在了一個345073.css的文件里。再來搜一下這個文件,看看是在哪裡引進來的。

發現是在head的第二個link引入的。這個對於CSS的優先順序確定很有幫助。對了,那裡有一個選項,直接勾上,免得它添亂。
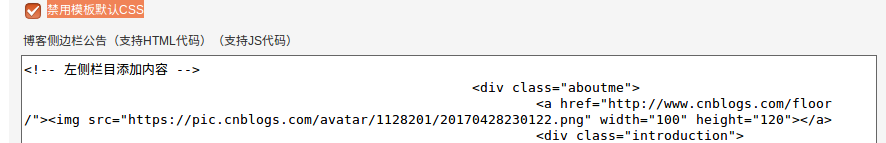
(3)博客側邊欄公告(支持HTML代碼)(支持JS代碼)在哪裡


結論是在#sidebar裡邊。
(4)頁首頁腳html代碼在哪裡
可以發現頁首代碼被放在body的第一個子元素的位置,沒有任何包裹。
又發現頁腳html代碼放在body的最後一個子元素的位置,同樣沒有任何包裹。
二、一些實用技巧
看完上面的介紹,自己動手寫就沒什麼問題了,這裡我想介紹一些使用技巧,也算不上技巧吧,都是一些我自己做的過程中的經驗,這些東西應該可以幫助你少走一些彎路。
1、必須每次都把代碼傳到伺服器才能看效果嗎?
這不是必須的,你可以將html代碼copy到本地ide調試好了在傳上去看看有沒有問題,在做一些微調。比如我做的時候先把首頁的html源代碼考到本地建立一個index.html文件,文章詳情頁建立另外一個文件。然後按照上面提到代碼被插入的位置增加代碼並調試。
2、不想要的元素怎麼辦
源html中有很多元素是你不想要的,但是他們確確實實在那裡了,比如預設的文章詳情也下麵有一堆亂七八糟的東西。一種方法是用js把你不要的元素remove,但還有一種更好的方式,display:none,如果裡面有圖片等資源,那些個圖片是不被下載的,所以,很棒!我一口氣把那些不喜歡的元素都給消滅了。
3、沒有發起後端請求的API或者有些特殊參數不知道怎麼辦
例如:你想增加一個關註按鈕,但是需要向後端發起post請求。我們直接去查看原來那個關註按鈕是怎麼做的。

ooo,原來是調了一個函數follow(),但是裡邊有個加密的參數(不得不說,這種寫法一下就被人盜取了),顯然我們可以很輕鬆的獲取到這個參數,然後當單擊我們自定義按鈕時調用這個函數就可以實現關註了。本來想著做一件壞事的,你單擊關註按鈕就直接調這個函數,結果凡是訪問的都自動關註了,但是我並沒有做這樣下流無恥之事,如果你真的想關註我才會調這個函數。有此方法,你可以輕鬆的調一些有用的函數實現你的功能,推薦、收藏等等都可以的。
4、加個圖或者其他資源可以嗎
顯然可以,不過有些限制。

上傳後在你要用的地方把url給進去就好了,為啥不讓png呢,我當時要做一個iphone添加到主屏的圖標,結果不讓上傳png,我把圖傳到了這裡http://www.tietuku.com/,都行,隨便傳到哪裡都可以,然後在引進來的,可以用。
5、可以用第三方庫嗎
顯然是可以的,你可以用cdn引進來,這樣比較方便。比如我就用了animate.css,layer.js等等庫。非常方便。
6、相容手機
我的做法比較暴力,@media把那些亂七八糟的東西全部display:none,再做一些調整就好了。
7、元素放在天涯海角都可以
運用定位absolute,relative,fixed等,你可以把任意元素放到任意位置。
三、後面的話
我的博客還是做的比較爛,配色比較隨性,體驗也不是很好,你一定可以有一個很棒的作品。我的代碼寫的比較混亂,如果你需要看的畫可以直接查看源代碼,代碼沒有壓縮,真的很亂,不要吐槽啊。另,如果你發現我的博客存在什麼問題或者有什麼改進建議,請慷慨指出,感激不盡!再,如果覺得大~熊的文章對您有所幫助,不妨點一波關註,關註即可上鑽石(見右上角)。



