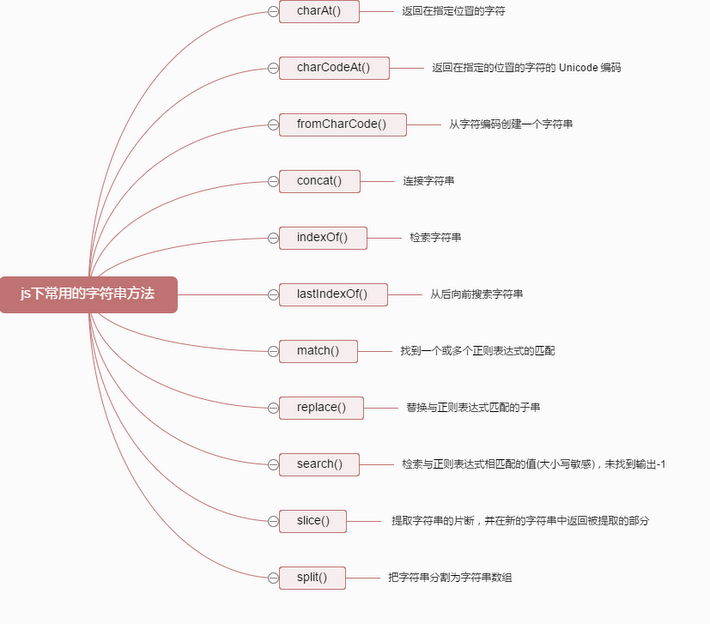
上圖: 聲明 字元串連接 截取字元串 轉換大小寫 字元串比較 檢索字元串 查找替換字元串 特殊字元 \b : 後退符 \t : 水平製表符 \n : 換行符 \v : 垂直製表符 \f : 分頁符 \r : 回車符 \” : 雙引號 \’ : 單引號 \ 反斜桿 特殊字元 \b : 後退符 \t : ...
上圖:

- 聲明
var myString = new String(“Every good boy does fine.”); var myString = “Every good boy does fine.”;
- 字元串連接
var myString = “Every ” + “good boy ” + “does fine.”; var myString = “Every “; myString += “good boy does fine.”;
- 截取字元串
//截取第 6 位開始的字元 var myString = “Every good boy does fine.”; var section = myString.substring(6); //結果: “good boy does fine.” //截取第 0 位開始至第 10 位為止的字元 var myString = “Every good boy does fine.”; var section = myString.substring(0,10); //結果: “Every good” //截取從第 11 位到倒數第 6 位為止的字元 var myString = “Every good boy does fine.”; var section = myString.slice(11,-6); //結果: “boy does” //從第 6 位開始截取長度為 4 的字元 var myString = “Every good boy does fine.”; var section = myString.substr(6,4); //結果: “good”
- 轉換大小寫
var myString = “Hello”; var lcString = myString.toLowerCase(); //結果: “hello” var ucString = myString.toUpperCase(); //結果: “HELLO”
- 字元串比較
var aString = “Hello!”; var bString = new String(“Hello!”); if( aString == “Hello!” ){ } //結果: true if( aString == bString ){ } //結果: true if( aString === bString ){ } //結果: false (兩個對象不同,儘管它們的值相同)
- 檢索字元串
var myString = “hello everybody.”; // 如果檢索不到會返回-1,檢索到的話返回在該串中的起始位置 if( myString.indexOf(“every”) > -1 ){ } //結果: true
- 查找替換字元串
var myString = “I is your father.”; var result = myString.replace(“is”,”am”); //結果: “I am your father.”
-
特殊字元
\b: 後退符\t: 水平製表符\n: 換行符\v: 垂直製表符\f: 分頁符\r: 回車符\”: 雙引號\’: 單引號\ 反斜桿
- 將字元轉換成
Unicode編碼
var myString = “hello”; var code = myString.charCodeAt(3); //返回”l”的Unicode編碼(整型) var char = String.fromCharCode(66); //返回Unicode為66的字元
- 將字元串轉換成URL編碼
var myString = “hello all”; var code = encodeURI(myString); //結果: “hello%20all” var str = decodeURI(code); //結果: “hello all” //相應的還有: encodeURIComponent() decodeURIComponent()
文/poetries(簡書作者)
原文鏈接:http://www.jianshu.com/p/1f2314552e23



