最近新建 Asp.net Core MVC 項目的時候不小心選錯了個模板,發現了一種新的項目模板。它使用cshtml視圖模板,但是沒有Controller文件夾。後來才發現這是ASP.NET Core框架新推出的Razor Pages技術。 什麼是Razor Pages “Razor Pages 使 ...
最近新建 Asp.net Core MVC 項目的時候不小心選錯了個模板,發現了一種新的項目模板。它使用cshtml視圖模板,但是沒有Controller文件夾。後來才發現這是ASP.NET Core框架新推出的Razor Pages技術。
什麼是Razor Pages
“Razor Pages 使編碼更加簡單更加富有生產力”這是微軟說的==!。Razor Pages 簡化了傳統的mvc模式,僅僅使用視圖跟模型來完成網頁的渲染跟業務邏輯的處理。模型里包含了數據跟方法,通過綁定技術跟視圖建立聯繫,這就有點像服務端的綁定技術。下麵使用一個標準的CRUD示例來演示Razor Pages的開發,並且簡單的探索一下它是如何工作的。
新建Razor Pages項目
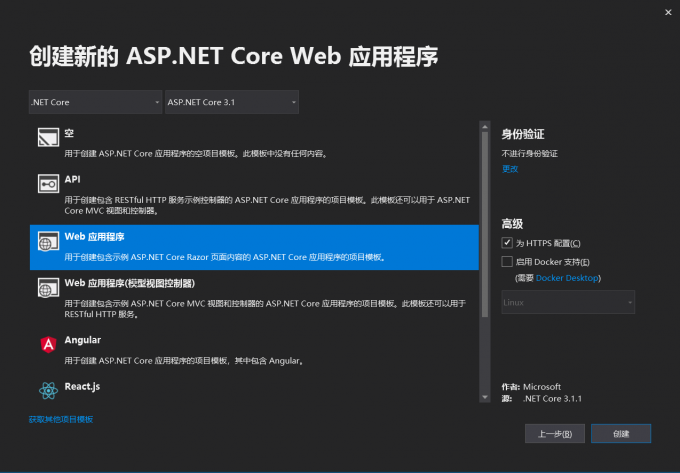
在visual studio中新建Razor Pages項目。

項目結構

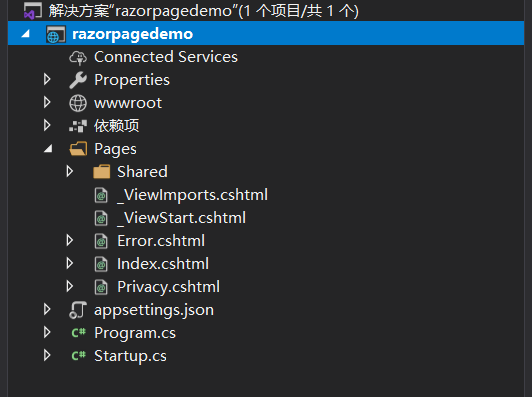
新建項目的目錄結構比MVC項目簡單。它沒有Controllers目錄,Pages有點像MVC項目的Views目錄,裡面存放了cshtml模板。隨便點開一個cshtml文件,發現它都包含了一個cs文件。這是跟MVC項目最大的不同,這個結構讓人回憶起那古老的WebForm技術,o(╥﹏╥)o 。

新建Razor Page
我們模擬開發一個學生管理系統。一共包含4個頁面:列表頁面、新增頁面、修改頁面、刪除頁面。首先我們新建一個列表頁面。
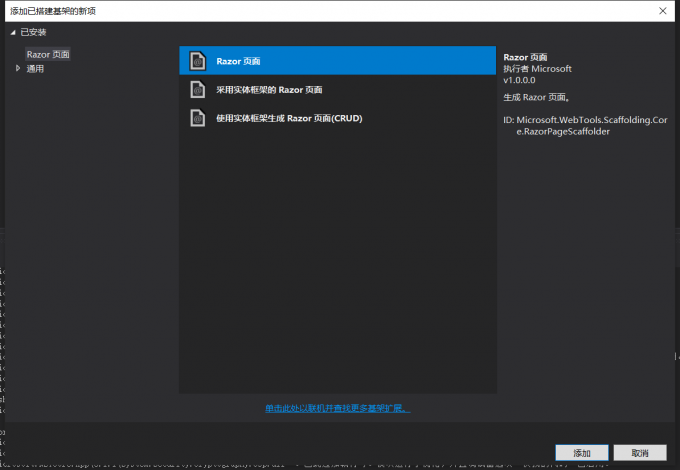
在Pages目錄下麵新建Student目錄。在Student目錄下新建4個Razor page名叫:List、Add、Update、Delete。

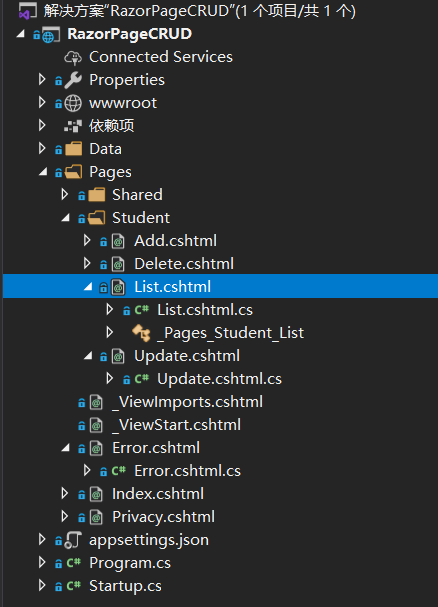
建好後目錄結構是這樣:

模擬數據訪問倉儲
由於這是個演示項目,所以我們使用靜態變數來簡單模擬下數據持久。
在項目下新建一個Data目錄,在目錄下新建Student實體類:
public class Student
{
public int Id { get; set; }
public string Name { get; set; }
public string Class { get; set; }
public int Age { get; set; }
public string Sex { get; set; }
}
在Data目錄下新建IStudentRepository跟StudentRepository類:
public interface IStudentRepository
{
List<Student> List();
Student Get(int id);
bool Add(Student student);
bool Update(Student student);
bool Delete(int id);
}
public class StudentRepository : IStudentRepository
{
private static List<Student> Students = new List<Student> {
new Student{ Id=1, Name="小紅", Age=10, Class="1班", Sex="女"},
new Student{ Id=2, Name="小明", Age=11, Class="2班", Sex="男"},
new Student{ Id=3, Name="小強", Age=12, Class="3班", Sex="男"}
};
public bool Add(Student student)
{
Students.Add(student);
return true;
}
public bool Delete(int id)
{
var stu = Students.FirstOrDefault(s => s.Id == id);
if (stu != null)
{
Students.Remove(stu);
}
return true;
}
public Student Get(int id)
{
return Students.FirstOrDefault(s=>s.Id == id);
}
public List<Student> List()
{
return Students;
}
public bool Update(Student student)
{
var stu = Students.FirstOrDefault(s=>s.Id == student.Id);
if (stu != null)
{
Students.Remove(stu);
}
Students.Add(student);
return true;
}
}
我們新建了一個IRepository介面,裡面有幾個基本的crud的方法。然後新建一個實現類,並且使用靜態變數保存數據,模擬數據持久化。
當然還得在DI容器中註冊一下:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
//註冊repository
services.AddScoped<IStudentRepository, StudentRepository>();
}
實現列表(student/list)頁面
列表頁面用來展現所有的學生信息。
修改ListModel類:
public class ListModel : PageModel
{
private readonly IStudentRepository _studentRepository;
public List<Student> Students { get; set; }
public ListModel(IStudentRepository studentRepository)
{
_studentRepository = studentRepository;
}
public void OnGet()
{
Students = _studentRepository.List();
}
}
修改List.cshtml模板:
@page
@model RazorPageCRUD.ListModel
@{
ViewData["Title"] = "List";
}
<h1>List</h1>
<p>
<a class="btn btn-primary" asp-page="Add">Add</a>
</p>
<table class="table">
<tr>
<th>Id</th>
<th>Name</th>
<th>Age</th>
<th>Class</th>
<th>Sex</th>
<th></th>
</tr>
@foreach (var student in Model.Students)
{
<tr>
<td>@student.Id</td>
<td>@student.Name</td>
<td>@student.Age</td>
<td>@student.Class</td>
<td>@student.Sex</td>
<td>
<a class="btn btn-primary" asp-page="Update" asp-route-id="@student.Id">Update</a>
<a class="btn btn-danger" href="/student/[email protected]" >Delete</a>
</td>
</tr>
}
</table>
ListModel類混合了MVC的Controller跟Model的概念。它本身可以認為是MVC裡面的那個Model,它包含的數據可以被razor試圖引擎使用,用來生成html,比如它的Students屬性;但是它又包含方法,可以用來處理業務邏輯,這個方法可以認為是Controller中的Action。方法通過特殊的首碼來跟前端的請求做綁定,比如OnGet方法就是對Get請求作出響應,OnPost則是對Post請求作出響應。
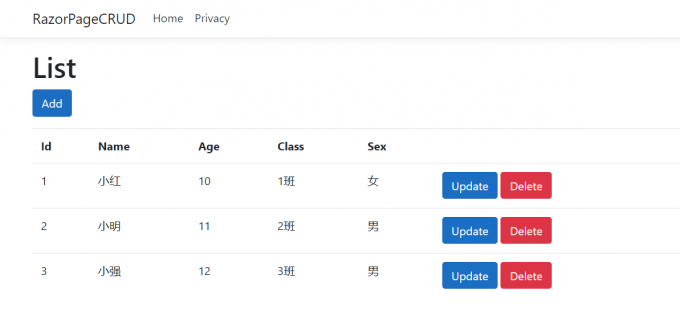
運行一下並且訪問/student/list:

列表頁面可以正常運行了。
使用asp-page進行頁面間導航
列表頁面上有幾個按鈕,比如新增、刪除等,點擊的時候希望跳轉至不同的頁面,可以使用asp-page屬性來實現。asp-page屬性不是html自帶的屬性,顯然這是Razor Pages為我們提供的。
<p>
<a class="btn btn-primary" asp-page="Add">Add</a>
</p>
上面的代碼在a元素上添加了asp-page="Add",表示點擊這個a連接會跳轉至同級目錄的Add頁面。html頁面之間的導航不管框架怎麼封裝無非就是url之間的跳轉。顯然這裡asp-page最後會翻譯成一個url,看看生成的頁面源碼:
<a class="btn btn-primary" href="/Student/Add">Add</a>
跟我們想的一樣,最後asp-page被翻譯成了href="/Student/Add"。
使用asp-route-xxx進行傳參
頁面間光導航還不夠,更多的時候我們還需要進行頁面間的傳參。比如我們的更新按鈕,需要跳轉至Update頁面並且傳遞一個id過去。
<a class="btn btn-primary" asp-page="Update" asp-route-id="@student.Id">Update</a>
我們使用asp-route-id來進行傳參。像這裡的a元素進行傳參,無非是放到url的querystring上。讓我們看一下生成的html源碼:
<a class="btn btn-primary" href="/Student/Update?id=2">Update</a>
不出所料最後id作為queryString被組裝到了url上。
上面演示了Razor Pages的導航跟傳參,使用了幾個框架內置的屬性,但其實我們根本可以不用這些東西就可以完成,使用標準的html方式來完成,比如刪除按鈕:
<a class="btn btn-danger" href="/student/[email protected]" >Delete</a>
上面的寫法完全可以工作,並且更加清晰明瞭,誰看了都知道是啥意思。
小小的吐槽下微軟:像asp-page這種封裝我是不太喜歡的,因為它掩蓋了html、http工作的本質原理。這樣會造成很多同學知道使用asp-page怎麼寫,但是換個框架就不知道怎麼搞了。我見過號稱精通asp.net的同學,但是對html、特別是對http一無所知。當你瞭解了真相後,甭管你用什麼技術,看起來其實都是一樣的,都是套路。
實現新增(student/add)頁面
新增頁面提供幾個輸入框輸入學生信息,並且可以提交到後臺。
修改AddModel類:
public class AddModel : PageModel
{
private readonly IStudentRepository _studentRepository;
public AddModel(IStudentRepository studentRepository)
{
_studentRepository = studentRepository;
}
public void OnGet()
{
}
[BindProperty]
public Student Student { get; set; }
public IActionResult OnPostSave()
{
_studentRepository.Add(Student);
return RedirectToPage("List");
}
}
修改Add.cshtml頁面
@page
@model RazorPageCRUD.AddModel
@{
ViewData["Title"] = "Add";
}
<h1>Add</h1>
<form method="post">
<div class="form-group">
<label>Id</label>
<input type="number" asp-for="Student.Id" class="form-control" />
</div>
<div class="form-group">
<label>Name</label>
<input type="text" asp-for="Student.Name" class="form-control" />
</div>
<div class="form-group">
<label>Age</label>
<input type="number" asp-for="Student.Age" class="form-control" />
</div>
<div class="form-group">
<label>Class</label>
<input type="text" asp-for="Student.Class" class="form-control" />
</div>
<div class="form-group">
<label>Sex</label>
<input type="text" asp-for="Student.Sex" class="form-control" />
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary" asp-page-handler="Save">Save</button>
<a asp-page="list" class="btn btn-dark">Cancel</a>
</div>
</form>
Add頁面使用一個form表單作為容器,裡面的文本框使用asp-for跟Model的Student屬性建立聯繫。
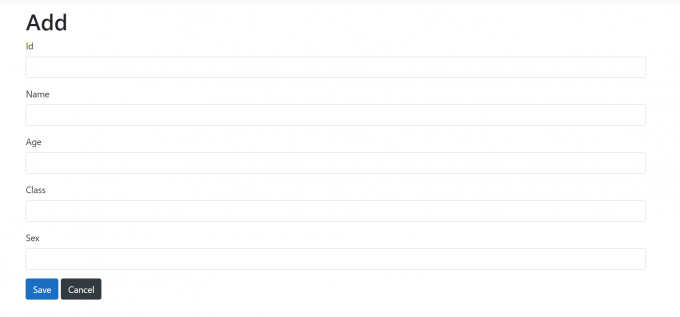
運行一下:

asp-for會把關聯的屬性欄位的值作為input元素的value的值,會把關聯的屬性名+欄位的名稱作為input元素的name屬性的值。看看生成的html源碼:
<input type="text" class="form-control" id="Student_Name" name="Student.Name" value="">
使用asp-page-handler來映射模型方法
我們的Save是一次POST提交,顯然我們需要一個後臺方法來接受這次請求並處理它。使用asp-page-handler="Save"可以跟模型的OnPostSave方法做映射。OnPost首碼表示對POST請求做響應,這又有點像webapi。那麼asp-page-handler為什麼能映射模型的方法呢?繼續看看生成的源碼:
<button type="submit" class="btn btn-primary" formaction="/Student/Add?handler=Save">Save</button>
看到這裡就明白了。最後生成的button上有個formaction屬性,值為/Student/Add?handler=Save。formaction相當於在form元素上指定action屬性的提交地址,並且在url上附帶了一個參數handler=save,這樣後臺就能查找具體要執行哪個方法了。不過據我的經驗formaction屬性存在瀏覽器相容問題。
使用BindPropertyAttribute進行參數綁定
光能映射後臺方法還不夠,我們還需要把前端的數據提交到後臺,並且拿到它。這裡可以使用BindPropertyAttribute來自動完成提交的表單數據跟模型屬性之間的映射。這樣我們的方法可以是無參的方法。
[BindProperty]
public Student Student { get; set; }
看到這裡突然有種MVVM模式的既視感了。雖然不是實時的雙向綁定,但是也實現了簡單的前後端綁定技術。另外提一句既然我們前端的數據是通過表單提交,那麼跟mvc一樣,使用FromFormAttribute其實一樣可以進行參數綁定的。
public IActionResult OnPostSave([FromForm] Stuend student)
這有獲取表單數據毫無問題。
在後臺方法進行頁面導航
當保存成功後需要使頁面跳轉到列表頁面,可以使用RedirectToPage等方法進行跳轉,OnPostSave方法的返回值類型也改成IActionResult,這就非常mvc了,跟action方法一模一樣的套路。
public IActionResult OnPostSave()
{
_studentRepository.Add(Student);
return RedirectToPage("List");
}
修改編輯(student/update)頁面
修改,刪除頁面就沒什麼好多講的了,使用前面的知識點輕鬆就能實現。
修改cshtml模板:
@page
@model RazorPageCRUD.UpdateModel
@{
ViewData["Title"] = "Update";
}
<h1>Update</h1>
<form method="post">
<div class="form-group">
<label>Id</label>
<input type="number" asp-for="Student.Id" class="form-control" />
</div>
<div class="form-group">
<label>Name</label>
<input type="text" asp-for="Student.Name" class="form-control" />
</div>
<div class="form-group">
<label>Age</label>
<input type="number" asp-for="Student.Age" class="form-control" />
</div>
<div class="form-group">
<label>Class</label>
<input type="text" asp-for="Student.Class" class="form-control" />
</div>
<div class="form-group">
<label>Sex</label>
<input type="text" asp-for="Student.Sex" class="form-control" />
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary" asp-page-handler="Edit">Save</button>
<a asp-page="list" class="btn btn-dark">Cancel</a>
</div>
</form>
修改UpdateModel類:
public class UpdateModel : PageModel
{
private readonly IStudentRepository _studentRepository;
public UpdateModel(IStudentRepository studentRepository)
{
_studentRepository = studentRepository;
}
public void OnGet(int id)
{
Student = _studentRepository.Get(id);
}
[BindProperty]
public Student Student { get; set; }
public IActionResult OnPostEdit()
{
_studentRepository.Update(Student);
return RedirectToPage("List");
}
}
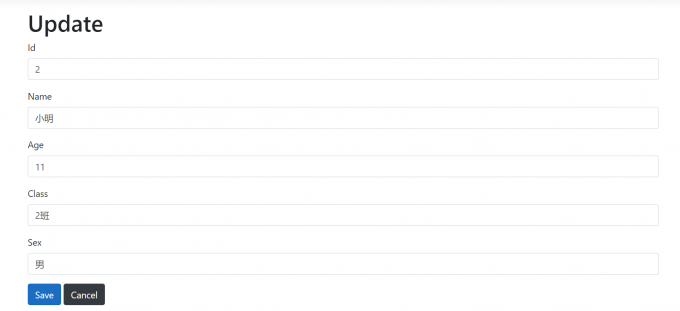
運行一下:

修改刪除(student/delete)頁面
刪除頁面跟前面一樣沒什麼好多講的了,使用前面的知識點輕鬆就能實現。
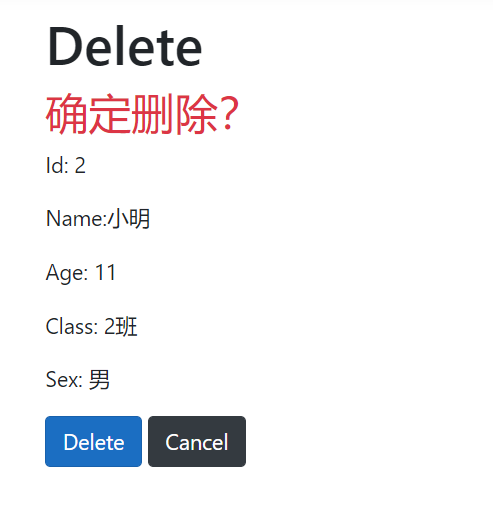
修改Delete.cshtml模板:
@page
@model RazorPageCRUD.DeleteModel
@{
ViewData["Title"] = "Delete";
}
<h1>Delete</h1>
<h2 class="text-danger">
確定刪除?
</h2>
<form method="post">
<div class="form-group">
Id: @Model.Student.Id
</div>
<div class="form-group">
Name:@Model.Student.Name
</div>
<div class="form-group">
Age: @Model.Student.Age
</div>
<div class="form-group">
Class: @Model.Student.Class
</div>
<div class="form-group">
Sex: @Model.Student.Sex
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary" asp-page-handler="Delete" asp-route-id="@Model.Student.Id">Delete</button>
<a asp-page="list" class="btn btn-dark">Cancel</a>
</div>
</form>
修改DeleteModel類:
public class DeleteModel : PageModel
{
private readonly IStudentRepository _studentRepository;
public DeleteModel(IStudentRepository studentRepository)
{
_studentRepository = studentRepository;
}
public void OnGet(int id)
{
Student = _studentRepository.Get(id);
}
public Student Student { get; set; }
public IActionResult OnPostDelete(int id)
{
_studentRepository.Delete(id);
return RedirectToPage("list");
}
}
運行一下:

總結
通過上的簡單示例,對Razor Pages有了大概的瞭解。Razor Pages本質上對MVC模式的簡化,後臺模型聚合了Controller跟Model的的概念。並且提供了一些內置html屬性實現綁定技術。有人說Razor Pages是WebForm的繼任者,我倒不覺得。個人覺得它更像是MVC/MVVM的一種混合。[BindProperty]有點像WPF里的依賴屬性,OnPostXXX方法就像是Command命令;又或者[BindProperty]像VUE的Data屬性上的欄位,OnPostXXX像Methods里的方法;又或者整個Model像極了angularjs的$scope,混合了數據跟方法。只是Razor Pages畢竟是服務端渲染,不能進行實時雙向綁定而已。最後,說實話通過簡單的體驗,Razor Pages開發模式跟MVC模式相比並未有什麼特殊的優點,不知道後續發展會如何。



