作為代理伺服器,在完成一次http事務的過程中,報文的流向是這樣的;首先用戶端的請求會到達haproxy,haproxy收到用戶的請求,對其進行拆包分析,然後根據用戶請求報文的某些首部的特征,然後模擬用戶的請求去請求對應後端server,此時haproxy就扮演著客戶端角色去請求後端伺服器;後端服... ...
前文我們聊了haproxy的狀態頁配置,狀態頁中顯示各參數的含義,以及基於cookie做會話保持的配置,回顧請參考https://www.cnblogs.com/qiuhom-1874/p/12776261.html;今天我們來聊一聊haproxy的修改報文首部配置、壓縮功能、自定義策略對後端主機做健康狀態檢查;
首先我們來看看haproxy的修改報文首部的配置;
作為代理伺服器,在完成一次http事務的過程中,報文的流向是這樣的;首先用戶端的請求會到達haproxy,haproxy收到用戶的請求,對其進行拆包分析,然後根據用戶請求報文的某些首部的特征,然後模擬用戶的請求去請求對應後端server,此時haproxy就扮演著客戶端角色去請求後端伺服器;後端伺服器收到haproxy的請求,然後響應資源內容給haproxy,haproxy收到後端伺服器的響應,然後再次拆包,分析,然後封裝響應報文響應客戶端;在這樣的一個過程中,對於客戶端的請求報文是否能夠到達後端伺服器或者後端伺服器的響應報文是否能夠到達客戶端這個需要haproxy說了算;簡單說haproxy可以控制用戶的那些報文首部讓後端伺服器看到,那些不能看到,又或者說haproxy可以在請求報文中添加一些特定的首部發送給後端伺服器,這就好比兩個人傳話,對於後面的人,中間傳話的人可以添油加醋,當然也可以一字不差的把原話傳給後面的人;對於後端伺服器的響應也是一樣的道理,haproxy可以讓客戶端看到某些首部,也可以讓客戶端看不到某些首部;
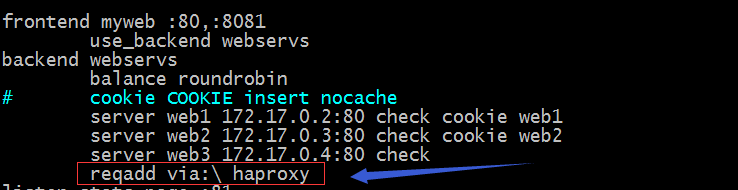
示例:添加請求首部via: haproxy

測試:重啟haproxy後,在後端server上配置日誌格式顯示via的值,然後通過請求haproxy的80看看是否能夠把對應的首部的值列印記錄下

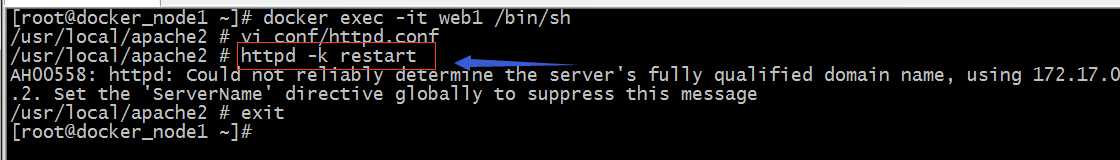
重啟httpd

提示:本人的實驗環境是把後端server運行成容器的,所以重啟容器里的應用對於httpd來說我們需要用-k選項指定restart參數重啟httpd;
用瀏覽器訪問haproxy對外提供服務端IP和埠,看看當haproxy把請求調度到web1上對應日誌是否記錄via變數的值為我們定義的haproxy這個值

提示:可以看到web1的日誌是可以正常把請求首部via的值記錄下,說明via: haproxy首部成功傳向後端server;
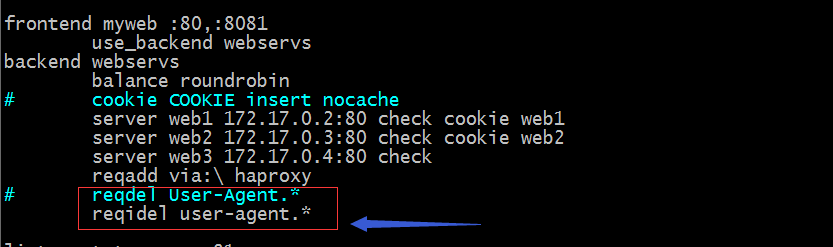
示例:刪除請求報文中的User-Agent首部

提示:刪除操作通常是基於一匹配模式來做的,意思就是被該模式匹配到的首部都會刪除,除此還可以基於模式不區分字元大小寫匹配報文;
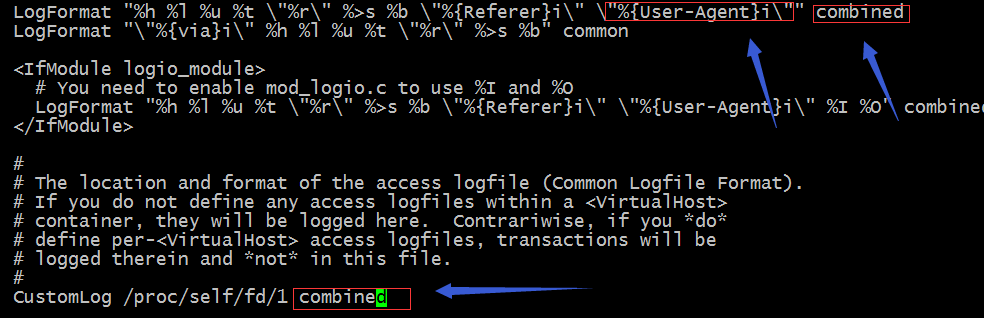
修改web1的日誌格式,讓其記錄User-Agent首部

測試:重啟web1後,用瀏覽器訪問,然後在看web1的日誌,看看對應user-agent首部是否沒有值了

提示:可以看到web1的日誌中對應user-agent首部的位置留空了,說明在請求首部中沒有user-agent;
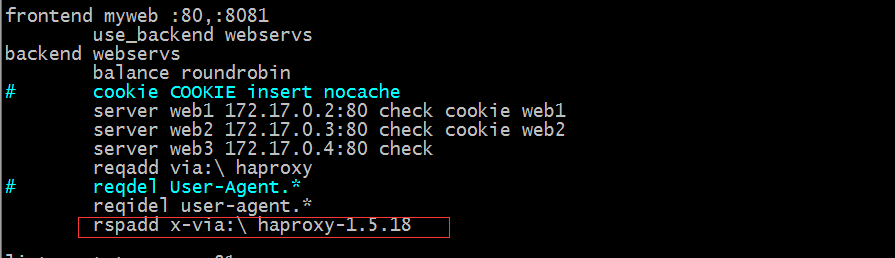
示例:添加響應報文x-via: haproxy

提示:紅框中的配置表示在響應報文添加一首部,名稱為x-via 值為haproxy-1.5.18
測試:重啟haproxy用瀏覽器訪問,看看對應響應報文是否有x-via首部?

提示:可以看到我們添加在響應報文中的x-via 首部在響應報文中存在;
示例:刪除響應報文中server首部

提示:rspidel表示刪除不區分字元大小寫匹配到的響應首部,rspdel是區分字元大小寫的;
測試:重啟haproxy看看響應首部server是否還存在?

提示:重啟haproxy後,再次訪問,在其響應首部中就沒有server首部了;
啟用壓縮功能
haproxy啟用壓縮功能同nginx的原理類似,在nginx里我們需要明確配置啟動壓縮功能,支持那些壓縮演算法,最小壓縮大小以及壓縮級別等等;在haproxy中要啟用壓縮功能我們只需要指定壓縮演算法,以及壓縮資源類型即可;
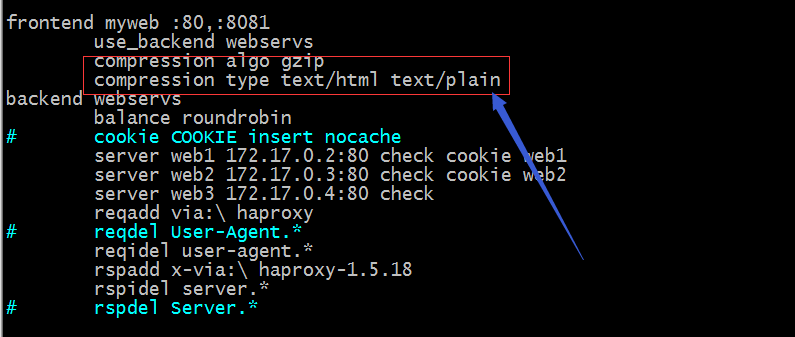
示例:指定壓縮演算法是gzip,壓縮資源類型為文本類型資源text/html text/plain

提示:壓縮資源類型格式同MIME類型格式一樣;
測試:重啟haproxy,用瀏覽器訪問看看響應首部是否有Content-Encoding: gzip首部?

提示:從上面的測試結果看,在響應報文中能夠看到Content-Encoding: gzip首部,這意味著壓縮功能已經啟用;除了gzip壓縮演算法以外還有常用的壓縮演算法還有deflate;
對後端伺服器做http協議的健康狀態檢測
在上一篇博客中我們通過狀態頁可以查看後端server是否健康,這是haproxy的預設健康狀態檢測機制;預設健康狀態檢測是通過對後端server做tcp連接探測從而來判斷後端server是否健康;如果對應後端server的IP地址或埠不通時,haproxy就認為該server不健康;其實這樣判斷不是不可以只是判斷的力度不夠精準;為了能夠更加精準的檢測後端server的健康狀態,我們可以配置讓其健康狀態檢測在應用層上做;比如對後端server上的某個url發起訪問,如果能夠正常響應,我們就認為後端server是健康的;
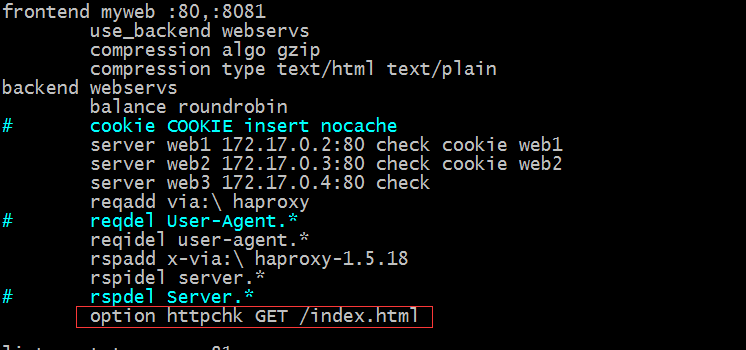
示例:基於http協議對後端server做健康狀態檢測;

提示:option httpchk 這個指令可以配置defaults配置段中,可以配置在backend配置段中和listen配置段中,不可用配置在frontend配置段中;以上配置表示使用http協議對後端server做健康狀態檢測,通過GET方法對/index.html發起訪問,如果能正常響應則後端server健康,反之亦然;
測試:重啟haproxy,把web1的主頁移動到別的地方去,看看狀態也上是否能夠及時發現該server不健康了?

提示:可以看到對應server的主頁不存在時,狀態頁上能夠及時發發現後端server不健康了;
測試:把主頁還原,看看haproxy是否能夠及時的發現後端server已經恢復正常了?

提示:可以看到當後端server恢復正常時,在狀態也上對應主機會從down狀態慢慢轉向up狀態,知道幾次檢查都通過後,才完全把down狀態的server轉換為active up;這意味著必須要通過幾次檢查通過後該server才可上線提供服務;



