一、什麼是HTML 1.html: HyperText Markup Language 超文本標記語言,是最基礎的網頁語言,而且都是由標簽組成。 2.基本格式: <!--StartFragment--> <html> <head> 放置一些屬性信息,輔助信息。 引入一些外部的文件。(css,java ...
一、什麼是HTML
1.html:
HyperText Markup Language 超文本標記語言,是最基礎的網頁語言,而且都是由標簽組成。
2.基本格式:
<html>
<head>
放置一些屬性信息,輔助信息。
引入一些外部的文件。(css,javascript)
它裡面的內容會先載入。
</head>
<body>
存放真正的數據。
</body>
</html>
3.註意事項
1)多數標簽都是有開始標簽和結束標簽,其中有個別標簽因為只有單一功能,或者沒有要修飾的內容可以在標簽內結束。
2)想要對被標簽修飾的內容進行更豐富的操作,就用到了標簽中的屬性,通過對屬性值的改變,增加了更多的效果選擇。
3)屬性與屬性值之間用“=”連接,屬性值可以用雙引號或單引號或者不用引號,一般都會用雙引號。或公司規定書寫規範。
二、常見標簽
1.排版標簽
1)換行 <br/>
2)<p></p> 段落標簽 在開始和結束的位置上會留一個空行。
屬性:align= 對齊方式
3)<hr /> 一條水平線
屬性:
1)寬度:width 值像素 100px 可以寫百分比 30%
2)align= 對齊方式
3)size 粗細
4)color 值 red green blue RGB 三原色 (red green blue #aa55ff)
4)div 聲明一塊區域 <div>數據</div> css+div
5)span 聲明一塊區域
代碼:
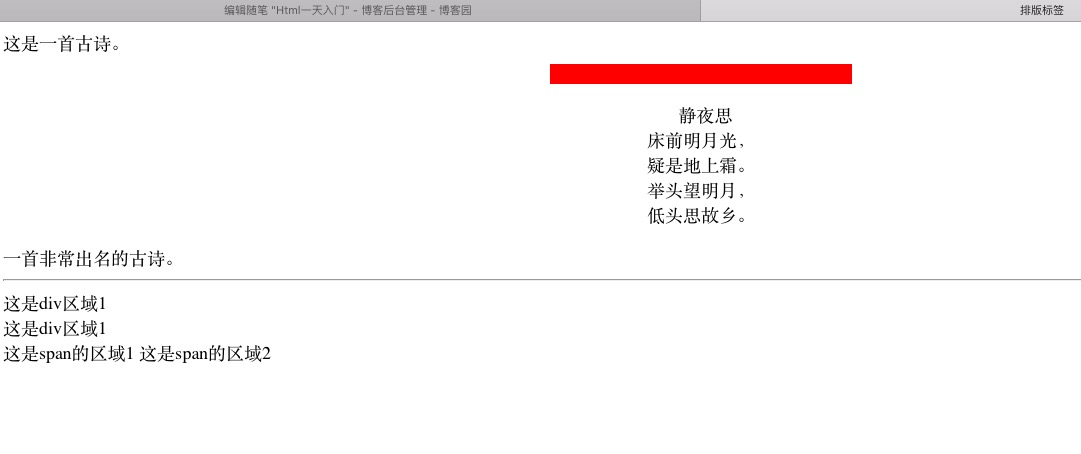
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> 2 <html> 3 <head> 4 <title>排版標簽</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 7 </head> 8 9 <body> 10 這是一首古詩。 11 <hr width="300px" size="20px;" color="red"/> 12 <p align="center"> 13 靜夜思<br/> 14 床前明月光,<br/> 15 疑是地上霜。<br/> 16 舉頭望明月,<br/> 17 低頭思故鄉。<br/> 18 </p> 19 一首非常出名的古詩。 20 21 <hr/> 22 <div>這是div區域1</div> 23 <div>這是div區域1</div> 24 <span>這是span的區域1</span> 25 <span>這是span的區域2</span> 26 </body> 27 </html>
顯示:

2.字體標簽
1)<font>文本內容</font>
屬性:
1)size 字型大小的大小 最大值是7 最小值是1
2)color 顏色
3)face 字體
2)標題標簽
<h1></h1>
...
<h6></h6>
從大到小字體縮小。
3)<B></B>粗體
4)<I></I>斜體
標簽支持嵌套
代碼:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> 2 <html> 3 <head> 4 <title>字體標簽</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 7 </head> 8 9 <body> 10 <h2>排版標簽</h2> 11 <font size="7">文本內容</font><br/> 12 <font size="10">文本內容</font><br/> 13 14 <hr/> 15 16 <h1>這是一級標題</h1> 17 <h2>這是二級標題</h2> 18 <h3>這是三級標題</h3> 19 <h4>這是四級標題</h4> 20 <h5>這是五級標題</h5> 21 <h6>這是六級標題</h6> 22 23 <hr/> 24 25 <b><i>這是粗體又是斜體</i></b> 26 <I>這是斜體</I> 27 28 29 </body> 30 </html>
顯示:

3.列表標簽
1)dl 列表標簽
<dl>
<dt>上層項目</dt>
<dd>下層項目</dd>特點:自動對齊,自動縮進。
</dl>
2)有序列表和無序列表
有序:<ol>
type:列表前序標號
start:從第幾個開始。
無序:<ul>
數據條目:<li>數據內容</li>
<li><a href="後臺的路徑">用戶管理</a></li>
代碼:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> 2 <html> 3 <head> 4 <title>列表標簽</title> 5 6 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 7 <meta http-equiv="description" content="this is my page"> 8 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 9 10 11 </head> 12 13 <body> 14 <h3>列表標簽</h3> 15 <dl> 16 <dt>上層項目</dt> 17 <dd>下層項目</dd> 18 <dd>下層項目</dd> 19 <dd>下層項目</dd> 20 </dl> 21 22 <hr/> 23 24 <h3>有序列表</h3> 25 <ol type="a" start="4"> 26 <li>有序列表</li> 27 <li>有序列表</li> 28 <li>有序列表</li> 29 </ol> 30 31 <h3>無序列表</h3> 32 <ul type="square"> 33 <li>無序列表</li> 34 <li>無序列表</li> 35 <li>無序列表</li> 36 </ul> 37 38 </body> 39 </html>
顯示:

4.圖片標簽
<img >
屬性:src="圖片的路徑"
width 顯示圖片的寬度
height 顯示圖片的高度
alt 圖片的說明文字/Users/apple/Library/Containers/com.tencent.qq/Data/Library/Application Support/QQ/Users/.png
代碼:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> 2 <html> 3 <head> 4 <title>圖片標簽</title> 5 6 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 7 <meta http-equiv="description" content="this is my page"> 8 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 9 10 11 </head> 12 13 <body> 14 <h3>圖片標簽</h3> 15 <img src="girl4.jpg" width="800px" height="600px" alt="啊,美女!"> 16 17 </body> 18 </html>
顯示:一個美女
5.超鏈接鏈接
<a></a>
作用:1)鏈接資源
href="" 必須指定 如果href的值不指定,預設是file文件的協議。只有自己指定協議,鏈接資源。如果href中指定的協議,瀏覽器不能解析,就會調用應用程式,可以解析的程式就可以打開。
2)定位資源
name 名稱 專業術語 錨
代碼:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> 2 <html> 3 <head> 4 <title>超鏈接標簽</title> 5 6 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 7 <meta http-equiv="description" content="this is my page"> 8 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 9 10 11 </head> 12 13 <body> 14 <a href="http://www.baidu.com">百度</a><br/> 15 <a href="girl4.jpg">啊,美女!</a><br/> 16 <a href="mailto:[email protected]">聯繫我們</a><br/> 17 <a href="http://www.xunlei.com/moves/bxjg.rmvb">變形金剛</a><br/> 18 <a href="thunder:23cwe2s@32sd==">變形金剛</a><br/> 19 20 <hr/> 21 22 <a name="top">頂部位置</a> 23 <hr/> 24 25 50年前,長沙鏢子嶺。 26 27 四個土夫子正蹲在一個土丘上,所有人都不說話,直勾勾地盯著地上那把洛陽鏟。 28 29 30 <hr/> 31 32 <a name="center">中間位置</a> 33 <hr/> 34 35 36 50年前,長沙鏢子嶺。 37 38 四個土夫子正蹲在一個土丘上,所有人都不說話,直勾勾地盯著地上那把洛陽鏟。 39 40 <hr/> 41 42 <a href="#top">回到頂部</a> 43 <a href="#center">回到中間</a> 44 <hr/> 45 46 </body> 47 </html>
顯示:這裡可以多搞一些文字
6.表格標簽(重點)
作用:格式化數據
<table></table> 聲明一個表格
屬性:
1)邊框 border
2)width 寬度
3)文字與內邊框的距離 cellpadding
<tr></tr> 行
屬性:
1)align 對齊方式(文本內容)
<td></td>
屬性:
1)width
2)height
3)colspan 列合併單元格
4)rowspan 行合併單元格
<th></th> 會加粗 並且會居中。
<caption> 表格的標題
colspan 合併行, rowspan合併列
代碼:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> 2 <html> 3 <head> 4 <title>表格標簽</title> 5 6 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 7 <meta http-equiv="description" content="this is my page"> 8 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 9 10 11 </head> 12 13 <body> 14 <!-- 15 序號 姓名 性別 16 1 張三 女 17 --> 18 19 <table border="1" width="400px" cellpadding="8" cellspacing="1"> 20 <caption>用戶列表</caption> 21 <tr> 22 <th>序號</th> 23 <th>姓名</th> 24 <th>性別</th> 25 </tr> 26 <tr align="center"> 27 <td>1</td> 28 <td>張三</td> 29 <td>女</td> 30 </tr> 31 <tr align="center"> 32 <td>2</td> 33 <td>李四</td> 34 <td>男</td> 35 </tr> 36 </table> 37 38 <hr/> 39 40 <table border="1" width="400px" cellpadding="8" cellspacing="1"> 41 <caption>用戶列表</caption> 42 <tr> 43 <th>序號</th> 44 <th>姓名</th> 45 <th>性別</th> 46 </tr> 47 <tr align="center"> 48 <td>1</td> 49 <td>張三</td> 50 <td>女</td> 51 </tr> 52 <tr align="center"> 53 <td>2</td> 54 <td>李四</td> 55 <td>男</td> 56 </tr> 57 <tr align="center"> 58 <td colspan="3"> 59 人數總計:<font color="red">2人</font> 60 </td> 61 <!-- <td></td> 62 <td></td> --> 63 </tr> 64 </table> 65 66 <hr/> 67 68 <table border="1" width="400px" cellpadding="8" cellspacing="1"> 69 <tr> 70 <td rowspan="3"> 71 <img src="bx.jpg" width="150px" height="200px"> 72 </td> 73 <td> 74 商品信息:冰箱 75 </td> 76 </tr> 77 <tr> 78 <!-- <td></td> --> 79 <td> 80 商品價格:2999 81 </td> 82 </tr><tr> 83 <!-- <td></td> --> 84 <td> 85 <img src="gwc.png"> 86 </td> 87 </tr> 88 </table> 89 90 91 </body> 92 </html>
顯示:

7.表單標簽(重點)
作用:可以和伺服器進行交互。
輸入項的內容 用戶名 密碼
<form></form>
屬性:action="提交的請求位置"
method 提交方式(get和post) 如果method沒有寫預設是get方式提交。
get和post區別:
1)get方式表單封裝的數據直接顯示在url上。post方式數據不顯示在url上。
2)get方式安全級別較低,post級別較高。
3)get方式數據的長度,post支持大數據。
** ?sex=on:
在每個輸入的標簽中指定name和value name必須指定
?username=haha&pwd=1223&sex=nv&jishu=html
<input />
屬性:type 值可以指定很多的值,每一個不同的值代表的不同輸入組件。
1)type=text 文本框
2)type=password 密碼
3)type=radio 單選按鈕
name屬性
4)type=checkbox 多選按鈕
單選和多選都有預設值:checked="checked"
5)type=reset 重置按鈕
6)type=submit 提交按鈕
7)type=file 上傳文件的輸入項
8)type=button 按鈕
9)type=image 圖片(也是提交按鈕,)
10)type=hidden 隱藏標簽(用戶不用看到的,但是咱們開發時必須要使用的,可以把數據封裝到隱藏標簽中,和表單一起提交到後臺)。
選擇標簽
<select></select>選擇下拉框
文本域textarea
<textarea>文本內容</textarea>
8.框架標簽
<frameset>
<frame>
</frameset>
框架標簽不能寫在<body>的內部。body不能寫在frameset的上面。
代碼:
left.html:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> 2 <html> 3 <head> 4 <title>left.html</title> 5 6 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 7 <meta http-equiv="description" content="this is my page"> 8 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 9 10 </head> 11 12 <body> 13 <ul> 14 <li><a href="http://www.baidu.com" target="right">百度</a></li> 15 <li><a href="http://www.sina.com" target="right">新浪</a></li> 16 </u



