HTML Basic Document Text Elements Logical Styles Physical Styles Links, Anchors, and Image Elements Unordered list Ordered list Definition list Tables ...
HTML Basic Document
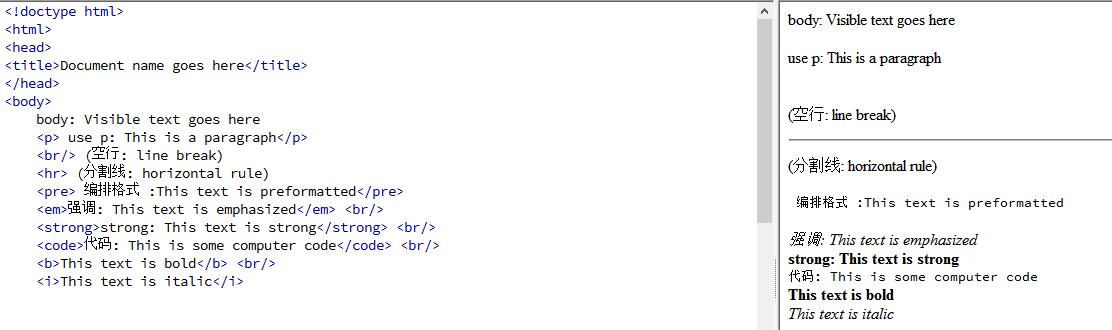
<html> <head> <title>Document name goes here</title> </head> <body> Visible text goes here </body> </html>
Text Elements
<p>This is a paragraph</p> <br> (line break) <hr> (horizontal rule) <pre>This text is preformatted</pre>
Logical Styles
<em>This text is emphasized</em> <strong>This text is strong</strong> <code>This is some computer code</code>
Physical Styles
<b>This text is bold</b> <i>This text is italic</i>

Links, Anchors, and Image Elements
<a href="http://www.example.com/">This is a Link</a> <a href="http://www.example.com/"><img src="URL" alt="Alternate Text"></a> <a href="mailto:[email protected]">Send e-mail</a>A named anchor: <a name="tips">Useful Tips Section</a> <a href="#tips">Jump to the Useful Tips Section</a>
Unordered list
<ul> <li>First item</li> <li>Next item</li> </ul>
Ordered list
<ol> <li>First item</li> <li>Next item</li> </ol>
Definition list
<dl> <dt>First term</dt> <dd>Definition</dd> <dt>Next term</dt> <dd>Definition</dd> </dl>

Tables
<table border="1"> <tr> <th>someheader</th> <th>someheader</th> </tr> <tr> <td>sometext</td> <td>sometext</td> </tr> </table>
Frames
<frameset cols="25%,75%"> <frame src="page1.htm"> <frame src="page2.htm"> </frameset>
Forms
<form action="http://www.example.com/test.asp" method="post/get"> <input type="text" name="lastname" value="Nixon" size="30" maxlength="50"> <input type="password"> <input type="checkbox" checked="checked"> <input type="radio" checked="checked"> <input type="submit"> <input type="reset"> <input type="hidden"> <select> <option>Apples <option selected>Bananas <option>Cherries </select> <textarea name="Comment" rows="60" cols="20"></textarea> </form>

Entities
< is the same as < > is the same as > © is the same as ©
Other Elements
<!-- This is a comment --> <blockquote> Text quoted from some source. </blockquote> <address> Address 1<br> Address 2<br> City<br> </address>
URL - Uniform Resource Locator(統一資源定位符)
遵守以下的語法規則:
scheme://host.domain:port/path/filename
解釋:
- scheme - 定義網際網路服務的類型。最常見的類型是 http
- host - 定義域主機(http 的預設主機是 www)
- domain - 定義網際網路功能變數名稱,比如 w3school.com.cn
- :port - 定義主機上的埠號(http 的預設埠號是 80)
- path - 定義伺服器上的路徑(如果省略,則文檔必須位於網站的根目錄中)。
- filename - 定義文檔/資源的名稱
URL Schemes
以下是其中一些最流行的 scheme:
| Scheme | 訪問 | 用於... |
|---|---|---|
| http | 超文本傳輸協議 | 以 http:// 開頭的普通網頁。不加密。 |
| https | 安全超文本傳輸協議 | 安全網頁。加密所有信息交換。 |
| ftp | 文件傳輸協議 | 用於將文件下載或上傳至網站。 |
| file | 您電腦上的文件。 |
URL 編碼會將字元轉換為可通過網際網路傳輸的格式。
URL 編碼
URL 只能使用 ASCII 字元集來通過網際網路進行發送。
由於 URL 常常會包含 ASCII 集合之外的字元,URL 必須轉換為有效的 ASCII 格式。
URL 編碼使用 "%" 其後跟隨兩位的十六進位數來替換非 ASCII 字元。
URL 不能包含空格。URL 編碼通常使用 + 來替換空格。


