在上一篇文章abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之七(四十三)中我們實現了測試了入庫單新增功能,不過還存在一些BUG。今天我們來繼續完善入庫單信息新增功能。同時講講如何通過瀏覽器的調試功能來調整CSS樣式。 ...
abp(net core)+easyui+efcore實現倉儲管理系統目錄
abp(net core)+easyui+efcore實現倉儲管理系統——ABP總體介紹(一) abp(net core)+easyui+efcore實現倉儲管理系統——解決方案介紹(二) abp(net core)+easyui+efcore實現倉儲管理系統——領域層創建實體(三) abp(net core)+easyui+efcore實現倉儲管理系統——定義倉儲並實現 (四) abp(net core)+easyui+efcore實現倉儲管理系統——創建應用服務(五) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之控制器(六) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之列表視圖(七) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之增刪改視圖(八) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之菜單與測試(九) abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十一)abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI前端頁面框架 (十八)
abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理一 (十九) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之一(二十七) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之三(二十九) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之八(三十四) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之十(三十六) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之一(三十七) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之二(三十八) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之三存儲過程(三十九) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之四(四十) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之五(四十一) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之六(四十二) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之七(四十三)
在上一篇文章abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之七(四十三)中我們實現了測試了入庫單新增功能,不過還存在一些BUG。今天我們來繼續完善入庫單信息新增功能。同時講講如何通過瀏覽器的調試功能來調整CSS樣式。
十二、解決EasyUI的顯示異常
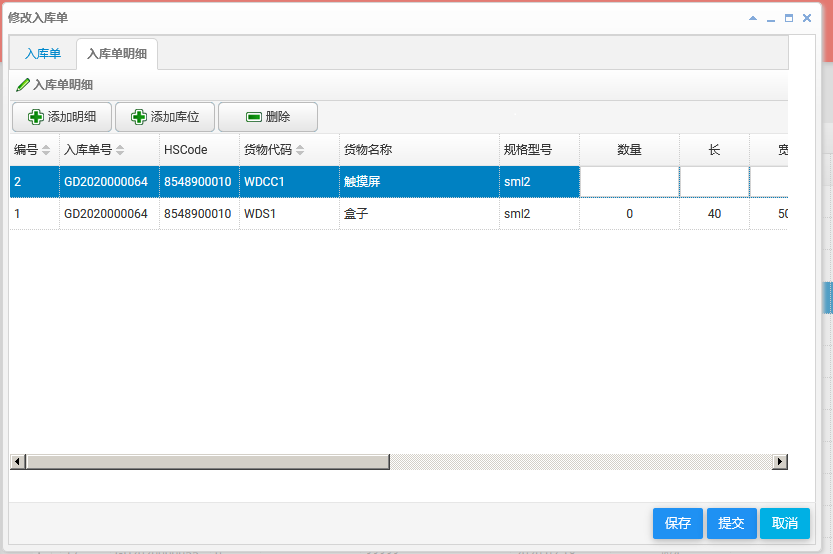
1.在“入庫單明細”界面中添加相應的貨物信息之後,修改數量、長寬高等數據時,看不見原來的數據。如下圖。

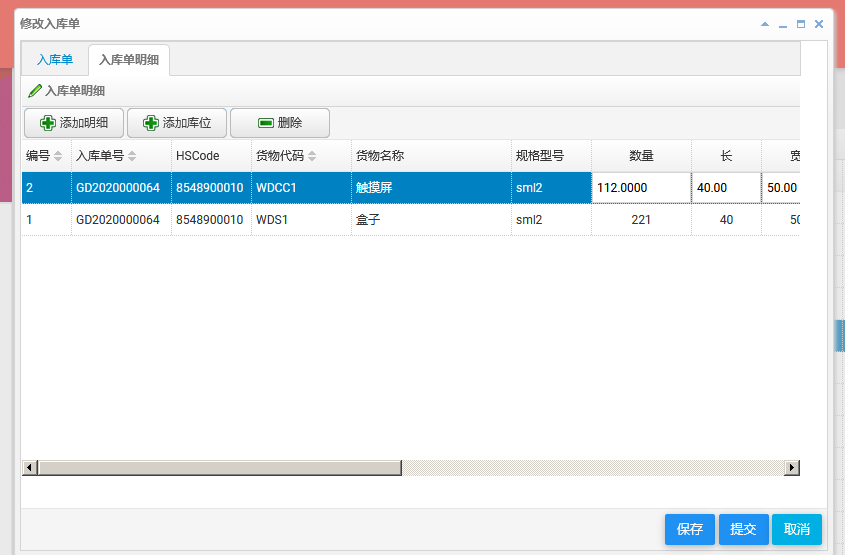
2.使用滑鼠選中“數量”中的數字,才能看見數據。如下圖。

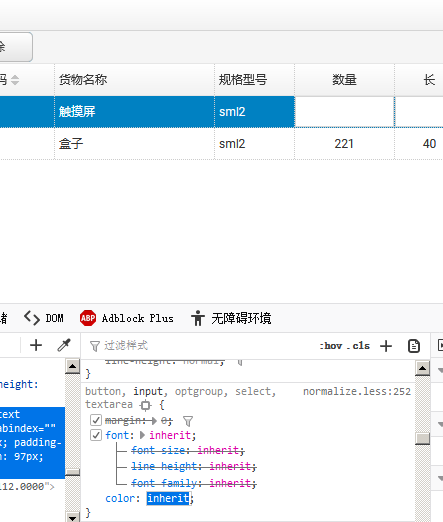
3.在數量輸入框上單擊滑鼠右鍵,在彈出菜單中選擇查看元素(註:我使用的是firefox)。如下圖。

4.在查看元素的css,過程中我們發現,並沒有給輸入框中的數字賦顏色值。如下圖。

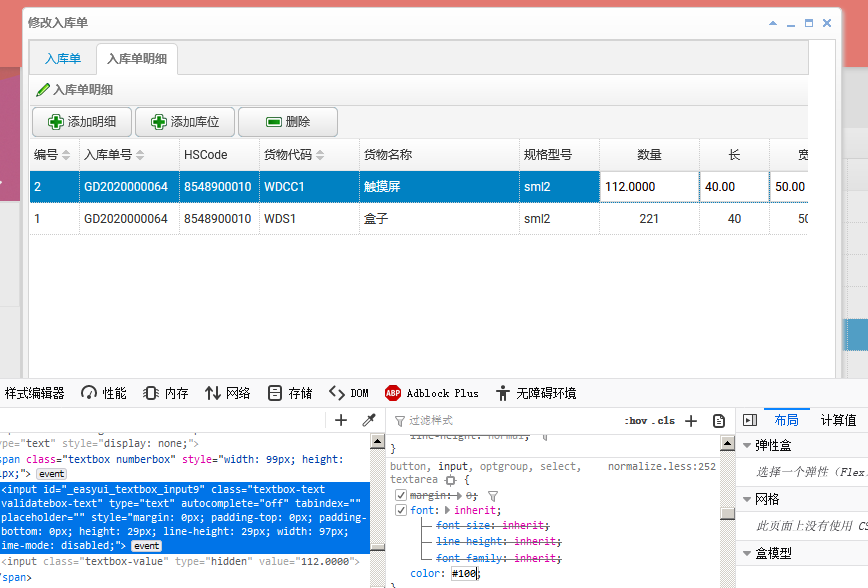
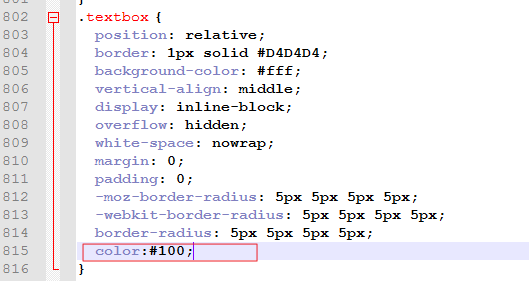
5. 我們在color屬性中填入一個顏色值(“#100”),輸入框中的數字,立馬可以顯示。如下圖。

6.我們找到“easyui-1.8\themes\bootstrap\easyui.css”文件,找到“.textbox”樣式,在這個樣式中添加顏色(“color:#100”)。如下圖。

7..我們再次,查看“入庫單明細”。如下圖。