什麼是 JSX 語法 JSX語法里,有兩種類型的標簽: 1、普通的html標簽(首字母小寫) 2、組件標簽(首字母大寫) 使用 React 編寫 TodoList 功能 src/TodoList.js import React,{Fragment} from 'react'; function To ...
什麼是 JSX 語法
JSX語法里,有兩種類型的標簽:
1、普通的html標簽(首字母小寫)
2、組件標簽(首字母大寫)
使用 React 編寫 TodoList 功能
src/TodoList.js
import React,{Fragment} from 'react';
function TodoList() {
return (
<Fragment>
<input type="text" />
<ul>
<li>learn react</li>
<li>learn components</li>
</ul>
</Fragment>
);
}
export default TodoList;
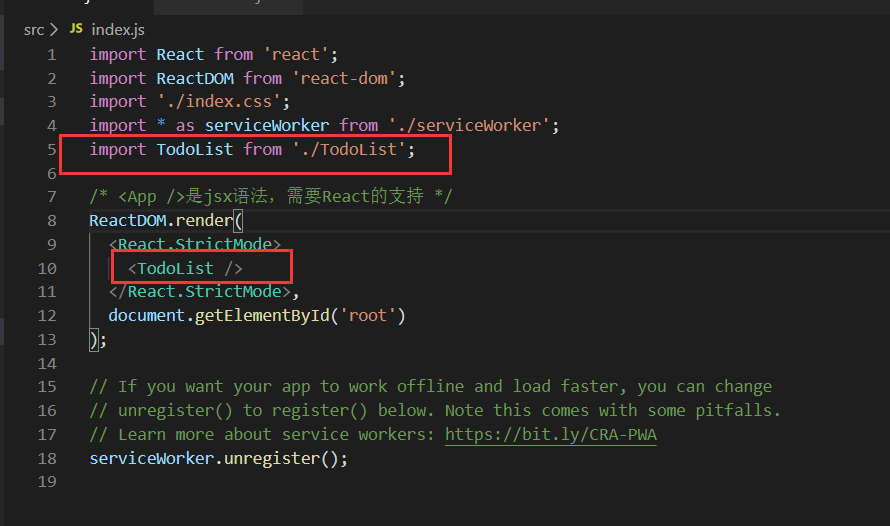
scr/index.js中引入TodoList組件

React 中數據驅動的設計思想和事件綁定
react組件分為函數組件和類組件,上面用的都是函數組件,現在使用類組件的state和setState來完成
修改src/TodoList.js
import React,{Component,Fragment} from 'react';
class TodoList extends Component {
constructor(props) {
super(props);
this.state = {
inputVal:'hello,cyy',
list:[]
};
}
changeVal(e){
this.setState({
inputVal: e.target.value
});
}
render(){
return (
<Fragment>
<input type="text" value={this.state.inputVal} onChange={this.changeVal.bind(this)} />
<button>添加</button>
<ul>
<li>learn react</li>
<li>learn components</li>
</ul>
</Fragment>
);
}
}
export default TodoList;
實現 TodoList 新增刪除功能
修改src/TodoList.js
import React,{Component,Fragment} from 'react';
class TodoList extends Component {
constructor(props) {
super(props);
this.state = {
inputVal:'',
list:[]
};
}
changeVal(e){
this.setState({
inputVal: e.target.value
});
}
addItem(e){
//按下回車鍵
if(e.keyCode===13){
const list=[...this.state.list,e.target.value]
this.setState({
//list:list
//對象的鍵值相同時,簡寫
list,
inputVal:''
})
}
}
deleteItem(index){
const list=[...this.state.list];
list.splice(index,1);//從數組中刪除指定index的數據
this.setState({
list
})
}
render(){
return (
<Fragment>
<input type="text"
value={this.state.inputVal}
onChange={this.changeVal.bind(this)}
onKeyUp={this.addItem.bind(this)}
/>
<ul>
{
this.state.list.map((item,index)=>{
return <li key={index} onClick={this.deleteItem.bind(this,index)}>{item}</li>
})
}
</ul>
</Fragment>
);
}
}
export default TodoList;
效果圖

更多 JSX 語法細節
修改TodoList.js,對代碼進行優化
1、函數每次執行時都要bind(this)改變指向,可以在constructor中寫,只執行一次
(綁定參數的函數不能這樣操作,只能在每次生成時執行)
2、將迴圈的部分單獨抽離成一個函數
3、添加style樣式(樣式屬性為className,而不是class)
4、使用label的for,需要使用htmlFor
5、JSX的註釋方法:{/* */},不在JSX標簽內的可以使用 js 註釋 //
6、對空內容進行處理,不添加
7、帶有html標簽的內容不要轉義,使用dangerouslySetInnerHTML={{ __html: value }}
修改前

修改後

import React,{Component,Fragment} from 'react';
import './style.css';
class TodoList extends Component {
constructor(props) {
super(props);
this.state = {
inputVal:'',
list:[]
};
this.changeVal=this.changeVal.bind(this);
this.addItem=this.addItem.bind(this);
}
changeVal(e){
this.setState({
inputVal: e.target.value
});
}
addItem(e){
//按下回車鍵
if(e.keyCode===13 && e.target.value!==""){
const list=[...this.state.list,e.target.value]
this.setState({
//list:list
//對象的鍵值相同時,簡寫
list,
inputVal:''
})
}
}
deleteItem(index){
const list=[...this.state.list];
list.splice(index,1);//從數組中刪除指定index的數據
this.setState({
list
})
}
getList(){
return this.state.list.map((item,index)=>{
return <li key={index} onClick={this.deleteItem.bind(this,index)} dangerouslySetInnerHTML={{__html:item}}></li>
})
}
render(){
// 這是JS中的註釋
return (
<Fragment>
{/* 這是JSX中的註釋 */}
<label htmlFor="input">請輸入內容:</label>
<input type="text"
id="input"
className="input"
value={this.state.inputVal}
onChange={this.changeVal}
onKeyUp={this.addItem}
/>
<ul>{this.getList()}</ul>
</Fragment>
);
}
}
export default TodoList;
最後,組件分為類組件和函數式組件,上面我們使用的是類組件,可以使用函數式組件來改寫
import React,{Fragment,useState} from 'react';
function TodoList2() {
const [inputVal, setInput] = useState('');
const [list, setList] = useState([]);
const changeVal=e=>{
setInput(e.target.value);
}
const addItem=e=>{
//按下回車鍵
if(e.keyCode===13 && e.target.value!==""){
const list2=[...list,e.target.value]
setList(list2);
setInput('');
}
}
const deleteItem=index=>{
const list2=[...list];
list2.splice(index,1);//從數組中刪除指定index的數據
setList(list2);
}
const getList=()=>{
return list.map((item,index)=>{
return <li key={index} onClick={deleteItem} dangerouslySetInnerHTML={{__html:item}}></li>
})
}
return (
<Fragment>
{/* 這是JSX中的註釋 */}
<label htmlFor="input">請輸入內容:</label>
<input type="text"
id="input"
value={inputVal}
onChange={changeVal}
onKeyUp={addItem}
/>
<ul>{getList()}</ul>
</Fragment>
);
}
export default TodoList2;



