安裝Vuefity的時候,碰到一些坑,經過一番折騰,終於成功,記錄正確的姿勢如下: 創建一個Vue項目: vue init webpack-simple vular-admin 進入項目目錄: cd vular-admin 選擇:Webpack 安裝方式 npm install npm instal ...
安裝Vuefity的時候,碰到一些坑,經過一番折騰,終於成功,記錄正確的姿勢如下:
創建一個Vue項目:
vue init webpack-simple vular-admin
進入項目目錄:
cd vular-admin
選擇:Webpack 安裝方式
npm install npm install vue-router npm install vuetify npm install css-loader npm install material-design-icons-iconfont npm install vuex --save npm install stylus-loader stylus --save-dev npm install sassnpm install sass sass-loader fibers deepmerge -D
src目錄下新建文件
import 'material-design-icons-iconfont/dist/material-design-icons.css' import Vue from 'vue' import Vuetify from 'vuetify' import 'vuetify/dist/vuetify.min.css' Vue.use(Vuetify) const opts = { icons: { iconfont: 'md', }, } export default new Vuetify(opts)
在 main.js中添加
import vuetify from './plugins/vuetify'
webpack.config.js 的rules下添加:
module.exports = { rules: [ { test: /\.s(c|a)ss$/, use: [ 'vue-style-loader', 'css-loader', { loader: 'sass-loader', // Requires sass-loader@^7.0.0 options: { implementation: require('sass'), fiber: require('fibers'), indentedSyntax: true // optional }, // Requires sass-loader@^8.0.0 options: { implementation: require('sass'), sassOptions: { fiber: require('fibers'), indentedSyntax: true // optional }, }, }, ], }, ], }
按照Vuetify官方文檔,現在就安裝完成了
這時候運行:
npm run dev
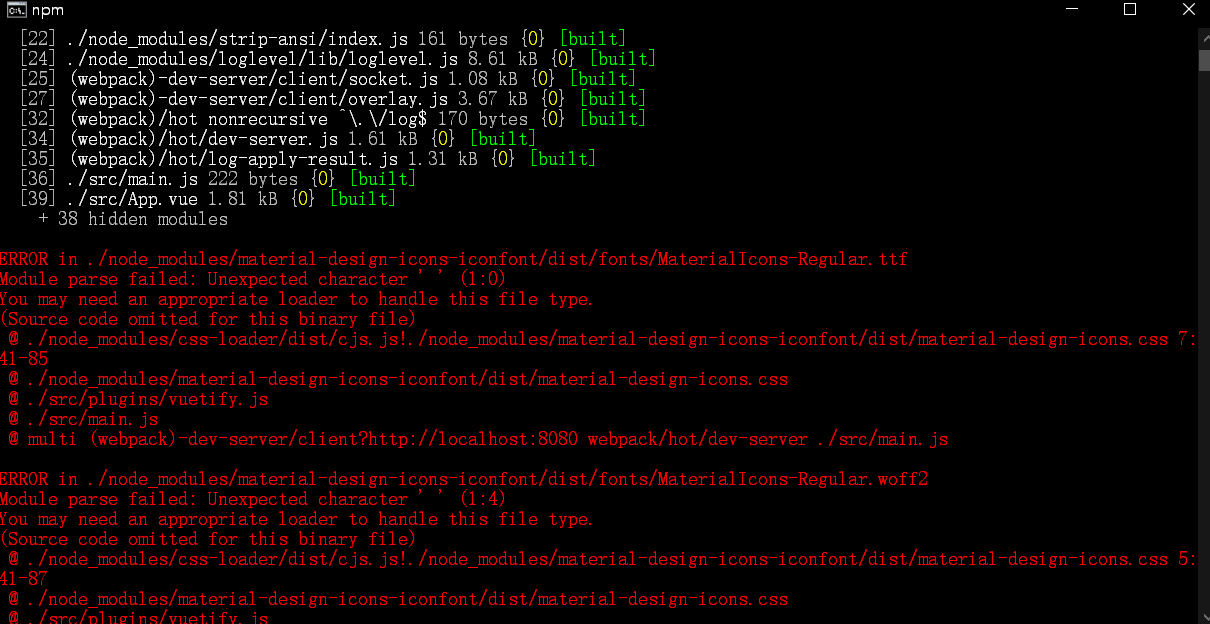
會出現如下錯誤:
ERROR in ./node_modules/material-design-icons-iconfont/dist/fonts/MaterialIcons-Regular.ttf
Module parse failed: Unexpected character ' ' (1:0)
You may need an appropriate loader to handle this file type.
(Source code omitted for this binary file)
@ ./node_modules/css-loader/dist/cjs.js!./node_modules/material-design-icons-iconfont/dist/material-design-icons.css 7:41-85
@ ./node_modules/material-design-icons-iconfont/dist/material-design-icons.css
@ ./src/plugins/vuetify.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
ERROR in ./node_modules/material-design-icons-iconfont/dist/fonts/MaterialIcons-Regular.woff2
Module parse failed: Unexpected character ' ' (1:4)
You may need an appropriate loader to handle this file type.
(Source code omitted for this binary file)
@ ./node_modules/css-loader/dist/cjs.js!./node_modules/material-design-icons-iconfont/dist/material-design-icons.css 5:41-87
@ ./node_modules/material-design-icons-iconfont/dist/material-design-icons.css
@ ./src/plugins/vuetify.js

webpack.config.js 的rules下添加:
module.exports = { module: { rules: [ { test: /\.(woff2?|eot|ttf|otf)$/, loader: 'file-loader', options: { limit: 10000, name: '[name].[hash:7].[ext]' } } ] } }
到現在為止,才算真正的安裝完成
修改App.vue文件:
<template>
<div id="app">
<v-app>
<v-navigation-drawer
v-model="primaryDrawer.model"
:clipped="primaryDrawer.clipped"
:floating="primaryDrawer.floating"
:mini-variant="primaryDrawer.mini"
:permanent="primaryDrawer.type === 'permanent'"
:temporary="primaryDrawer.type === 'temporary'"
app
overflow
>
<v-toolbar color="primary darken-1" dark>
<img src="images/logo.png" height="36" alt="Vular Amazing Framework" />
<v-toolbar-title class="ml-0 pl-3">
<span class="hidden-sm-and-down">Vue Material</span>
</v-toolbar-title>
<v-spacer></v-spacer>
<v-btn icon class="hidden-xs-only" >
<v-icon>chevron_right</v-icon>
</v-btn>
</v-toolbar>
<v-list dense>
<v-list-item link>
<v-list-item-action>
<v-icon>mdi-home</v-icon>
</v-list-item-action>
<v-list-item-content>
<v-list-item-title>Home</v-list-item-title>
</v-list-item-content>
</v-list-item>
<v-list-item link>
<v-list-item-action>
<v-icon>mdi-contact-mail</v-icon>
</v-list-item-action>
<v-list-item-content>
<v-list-item-title>Contact</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
</v-navigation-drawer>
<v-app-bar
:clipped-left="primaryDrawer.clipped"
color="primary"
dark
app
>
<v-app-bar-nav-icon
v-if="primaryDrawer.type !== 'permanent'"
@click.stop="primaryDrawer.model = !primaryDrawer.model"
/>
<v-toolbar-title>Vuetify</v-toolbar-title>
</v-app-bar>
<v-content>
<v-container fluid>
<v-row
align="center"
justify="center"
>
<v-col cols="10">
<v-card>
<v-card-text>
<v-row>
<v-col
cols="12"
md="6"
>
<span>Scheme</span>
<v-switch
v-model="$vuetify.theme.dark"
primary
label="Dark"
/>
</v-col>
<v-col
cols="12"
md="6"
>
<span>Drawer</span>
<v-radio-group
v-model="primaryDrawer.type"
column
>
<v-radio
v-for="drawer in drawers"
:key="drawer"
:label="drawer"
:value="drawer.toLowerCase()"
primary
/>
</v-radio-group>
<v-switch
v-model="primaryDrawer.clipped"
label="Clipped"
primary
/>
<v-switch
v-model="primaryDrawer.floating"
label="Floating"
primary
/>
<v-switch
v-model="primaryDrawer.mini"
label="Mini"
primary
/>
</v-col>
<v-col
cols="12"
md="6"
>
<span>Footer</span>
<v-switch
v-model="footer.inset"
label="Inset"
primary
/>
</v-col>
</v-row>
</v-card-text>
<v-card-actions>
<v-spacer />
<v-btn text>Cancel</v-btn>
<v-btn
text
color="primary"
>Submit</v-btn>
</v-card-actions>
</v-card>
</v-col>
</v-row>
</v-container>
</v-content>
<v-footer
:inset="footer.inset"
app
>
<span class="px-4">© {{ new Date().getFullYear() }}</span>
</v-footer>
</v-app>
</div>
</template>
<script>
export default {
name: 'app',
data: () => ({
drawers: ['Default (no property)', 'Permanent', 'Temporary'],
primaryDrawer: {
model: null,
type: 'default (no property)',
clipped: false,
floating: false,
mini: false,
},
footer: {
inset: false,
},
}),
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
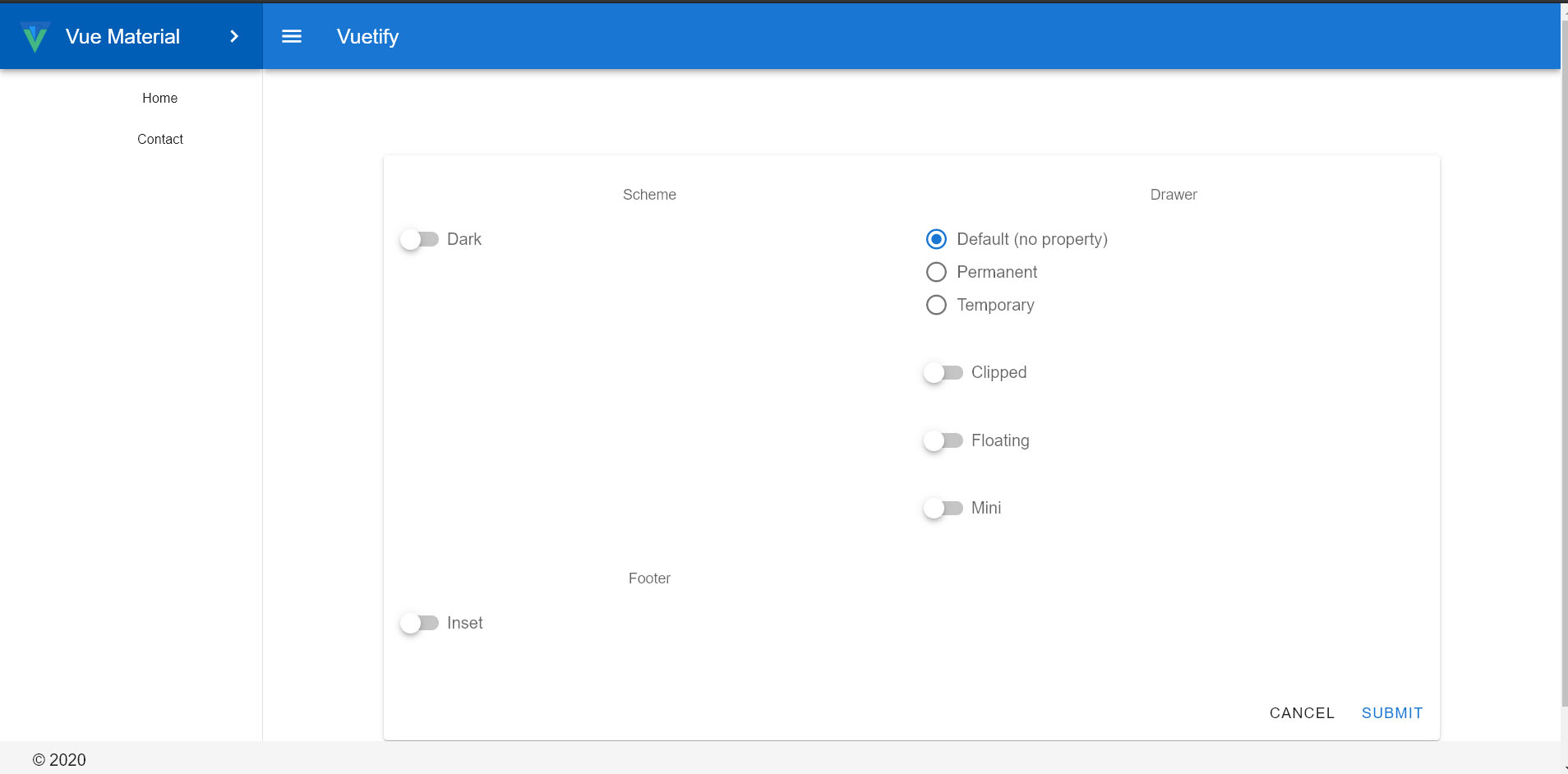
運行npm run dev, 完成:

代碼地址:
https://github.com/vularsoft/vular-admin
這個代碼以後會當作我一個框架的界面,想看空白項目,直接拉取歷史版本




