1.環境 VS2019 16.5.1 .NET Core SDK 3.1.200 Blazor WebAssembly Templates 3.2.0-preview2.20160.5 2.預設綁定 2.1.使用方法 Blazor中Razor組件通過一個名為@bind的HTML元素屬性提供數據綁定功 ...
1.環境
VS2019 16.5.1
.NET Core SDK 3.1.200
Blazor WebAssembly Templates 3.2.0-preview2.20160.5
2.預設綁定
2.1.使用方法
Blazor中Razor組件通過一個名為@bind的HTML元素屬性提供數據綁定功能,數據綁定的對象可以為欄位、屬性或表達式值。例如:
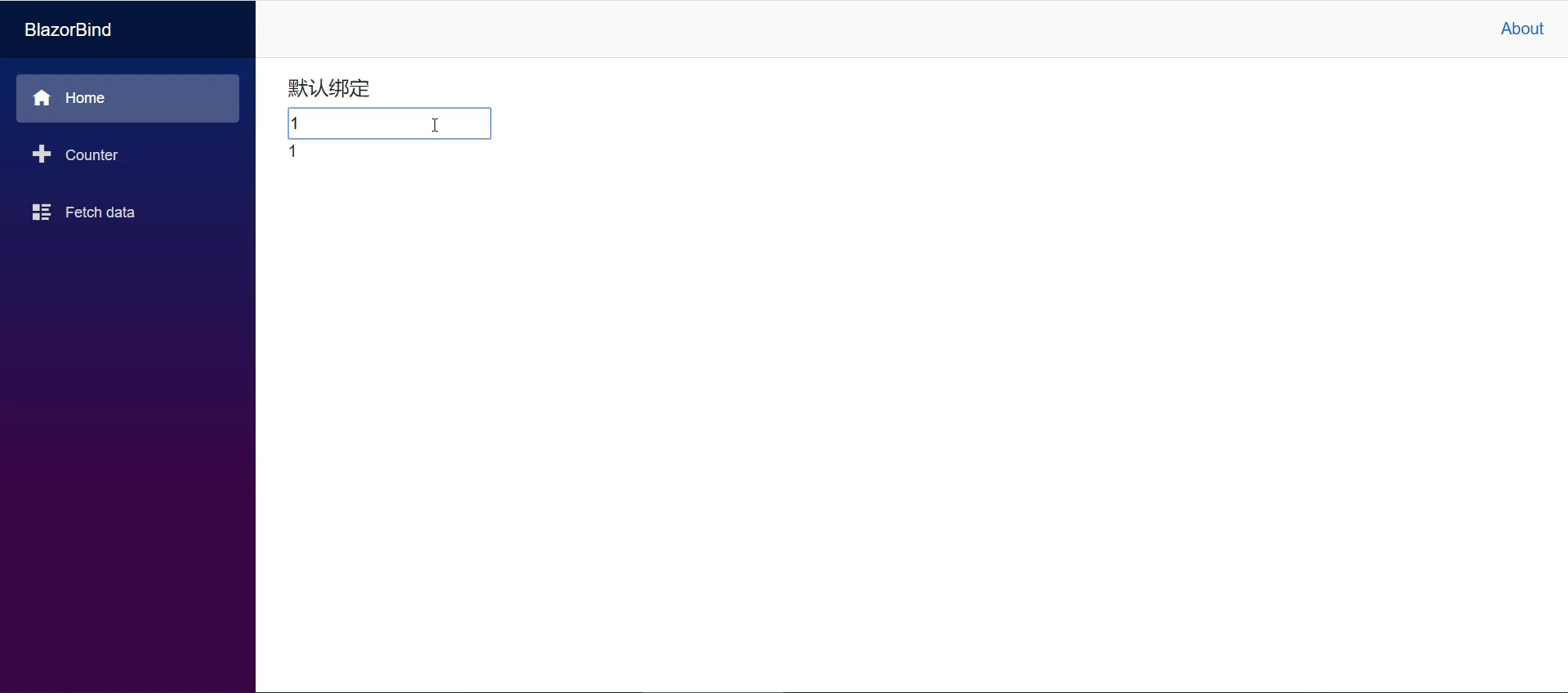
<input @bind="_bindValue1" /> @code{ private int _bindValue1 { get; set; } = 1; }
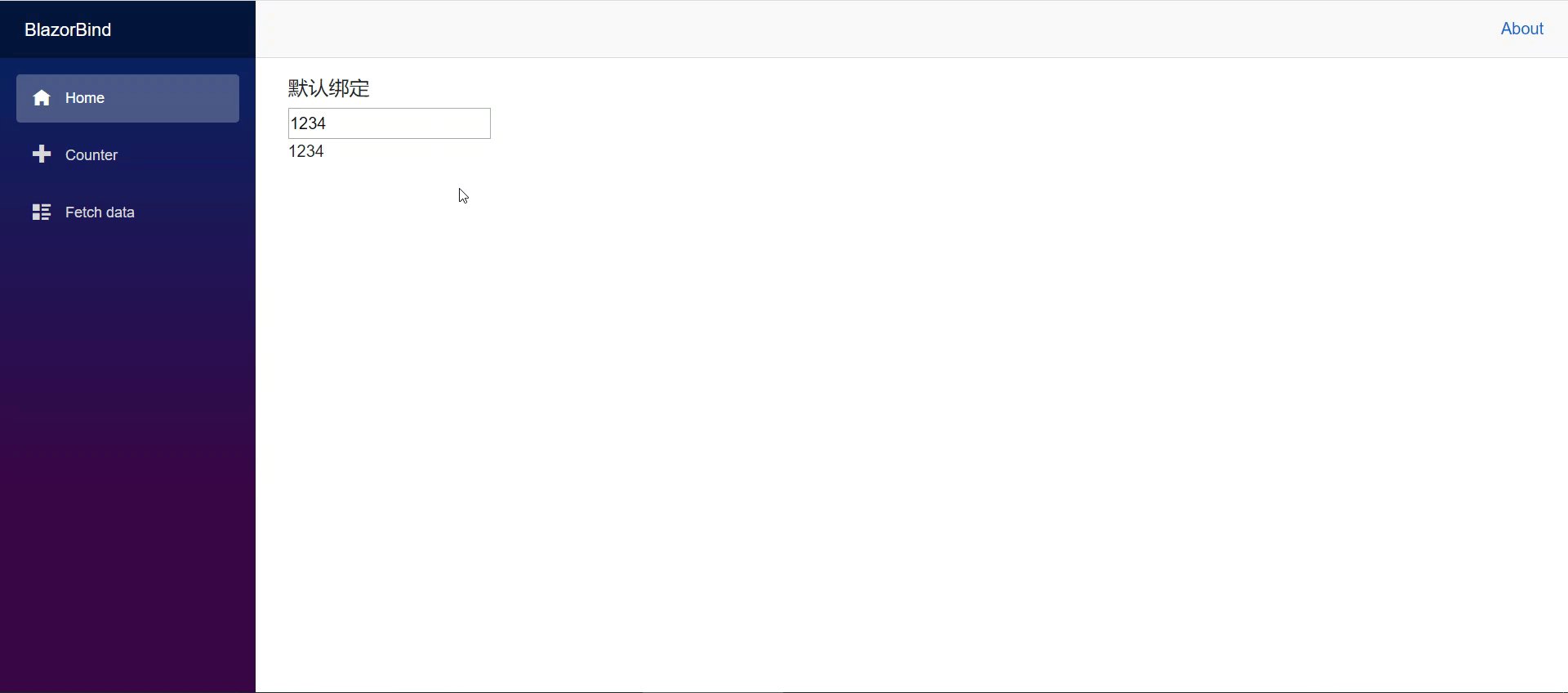
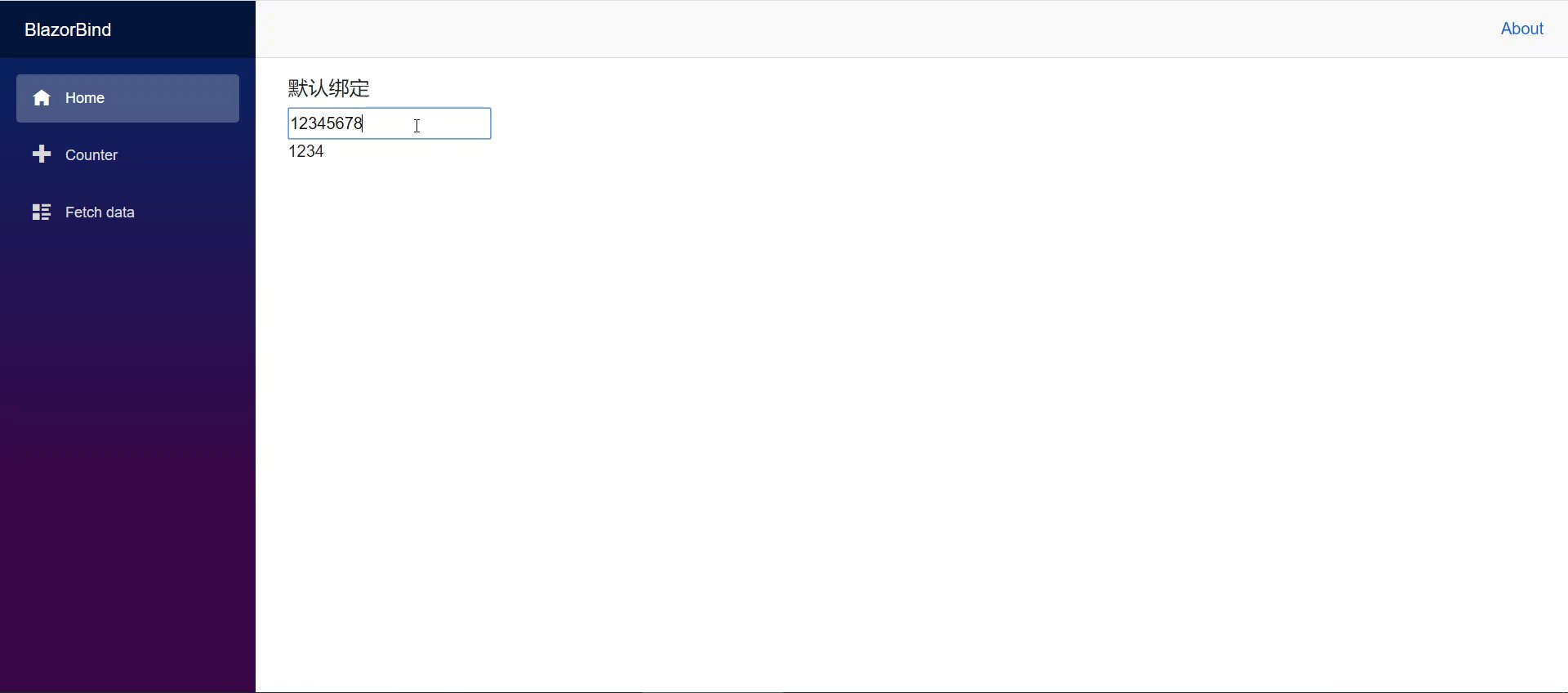
@bind預設綁定的是元素的onchange事件,通過在組件中添加一個元素p可以看出效果,每當input離開focus或者回車時,p中的值才會更新:
<p>@_bindValue1</p>

2.2.等價單向綁定
由於@bind綁定的數據是強類型,在從input的value到綁定的數據時,會做相關的數據轉換,如果轉換失敗,則會保持上次的值不變。也就是說,預設綁定類似於以下代碼:
<input value="@_bindValue1" @onchange="(e) => { _bindValue1 = int.TryParse(e.Value.ToString(), out var val) ? val : _bindValue1;}" />
之所以說是類似,是因為當無法轉換時,例如輸入的是小數123.1,當觸發onchange事件時,通過@bind綁定數據時,input中value會變回上一次的整數;而這種單向綁定時,input的value顯示的依然為123.1,不過通過C#獲取_bindValue1的值時,得到的與通過@bind綁定數據時的行為是一致的。在單向綁定時,即使使用StateHasChanged(),由於渲染引擎未發現狀態的變化,依然是不會改變顯示的值。
3.字元串格化
@bind可以使用@bind:format指定字元串的格式化表達式,個人覺得此功能有些雞肋,其支持的格式表達式較為有限,而且還具有一些其他的問題,不知道是bug還是本身就這樣設計的,我目前已經在AspNetApiDocs提交了相關的反饋。
4.修改預設綁定事件
在有些時候,我們可能需要實時響應input中的輸入內容,例如搜索提示,這個時候需要相應input的oninput事件,@bind通過指定event參數來在指定綁定屬性或欄位響應的事件,其形式為@bind:event="eventName",例如:
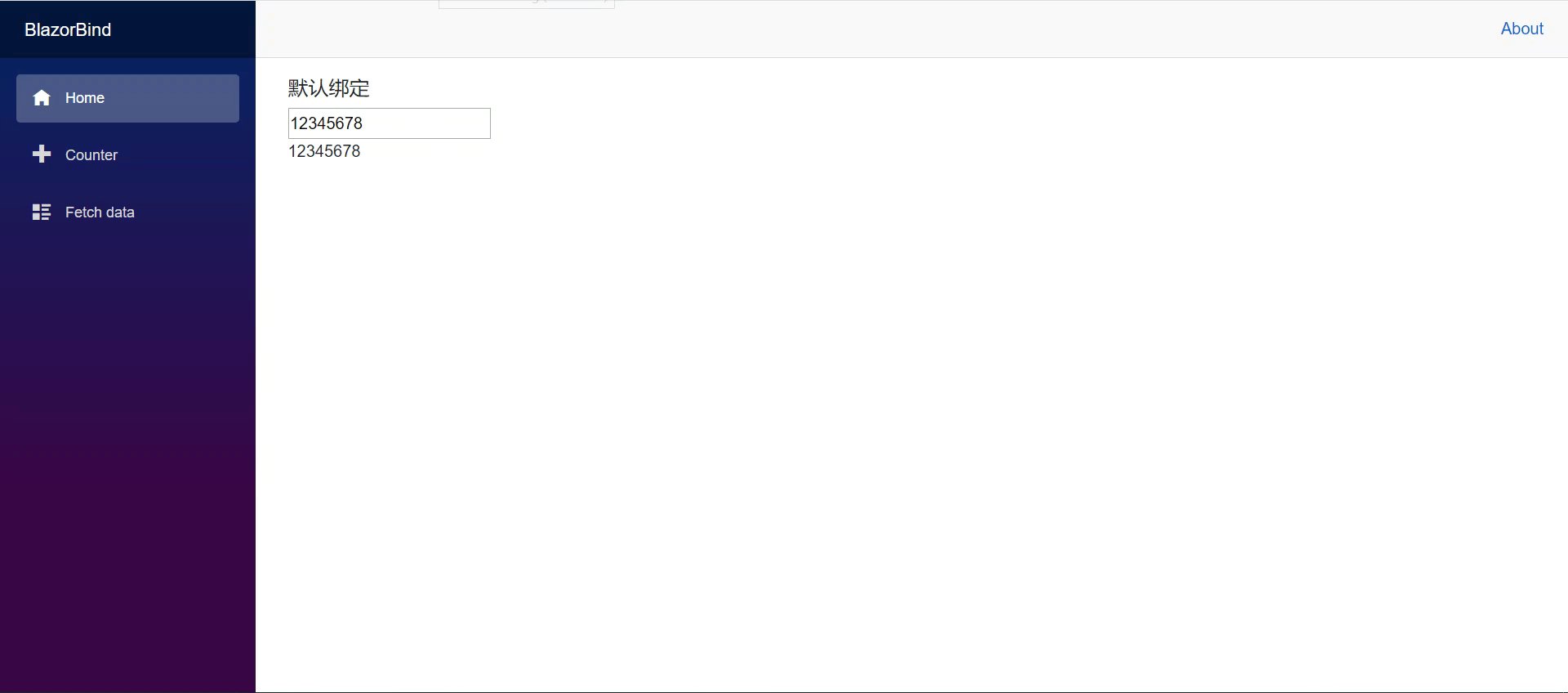
<input @bind="_bindValue2" @bind:event="oninput" />

5.組件間的事件綁定
5.1.父組件到子組件
通過使用@bind-{PROPERTY}的形式,可以將屬性值從父組件向下綁定到子組件,其中PROPERTY必須為組件參數,例如在子組件中添加一個DateTime參數,要想使用@bind為此子組件在父組件中綁定數據,按照約定還必須定義一個名為事件{PROPERTY}Changed的事件,這個事件用於響應當子組件中更改組件參數時,子組件對數據的回調。代碼如下:
<input @bind="DateTime" @bind:format="yyyy-MM-dd HH:mm:ss" /> <p>@DateTime.ToString("o")</p> [Parameter] public DateTime DateTime { get; set; } = DateTime.Now; [Parameter] public EventCallback<DateTime> DateTimeChanged { get; set; }
這樣就可以在父組件中使用如下代碼進行數據綁定了:
<Component @bind-DateTime="_dateTime" />
這行代碼實際上等價於以下代碼:
<Component @bind-DateTime="_dateTime" @bind- DateTime:event=" DateTime Changed"/>
因此我們可以自定義上述約定中的預設事件{PROPERTY}Changed的名稱,現在效果如下(請註意,此時如果子組件更新的參數,數據是無法流向父組件的):

5.2.子組件到父組件
通常,參數流是從上往下的,即從父組件流到子組件,這是與渲染流程是保持一致的。因此當父組件更新子組件的組件參數時,往往子組件會很容易的進行渲染,但是當子組件向父組件傳遞數據,則必須使用相應的回調事件。這種限制是組件設計必然結果。@bind在組件間進行數據的雙向綁定正式通過在5.1.中的所介紹的{PROPERTY}Changed事件來向父組件進行數據的傳遞的。
首先,在之前組件間事件綁定的代碼上為input的oninput事件添加響應函數ChangeParentValue:
private async Task ChangeParentValue(ChangeEventArgs e) { var dateStr = e.Value.ToString(); await DateTimeChanged.InvokeAsync(DateTime.Parse(dateStr)); }
註意,在這裡代碼並沒有直接更改本組件中的組件參數DateTime,因為父組件中更改了狀態後,會將該數據傳遞到子組件,子組件會重新渲染。按照微軟官方的代碼,這個是可以更改本組件中的組件參數DateTime的。現在,效果如下:




