在控制項模板和為其提供支持的代碼之間又一個隱含約定。如果使用自定義控制項模板替代控制項的標準模板,就需要確保新模板能夠滿足控制項的實現代碼的所有需要。 在簡單控制項中,這個過程比較容易,因為對模板幾乎沒有(或完全沒有)什麼真正的需求。對於複雜控制項,問題就顯得有些微妙了,因為控制項的外觀和實現不可能完全相互獨立的 ...
在控制項模板和為其提供支持的代碼之間又一個隱含約定。如果使用自定義控制項模板替代控制項的標準模板,就需要確保新模板能夠滿足控制項的實現代碼的所有需要。
在簡單控制項中,這個過程比較容易,因為對模板幾乎沒有(或完全沒有)什麼真正的需求。對於複雜控制項,問題就顯得有些微妙了,因為控制項的外觀和實現不可能完全相互獨立的。對於這種情況,控制項需要對其可視化顯示做出一些假設,而不管曾經被設計的多好。
在前面已經看到了控制項模板的這種需求的兩個例子,占位元素(如ContentPresenter和ItemsPresenter)和模板綁定。接下來的將例舉另外兩個例子:具有特定名稱(以PART_開頭)的元素和專門設計的用於控制項模板的元素(如ScrollBar控制項中的Track元素)。為成功地創建控制項模板,需要仔細查看相關控制項的標準模板,並註意分析這4種技術的用法,然後將他們複製到自己的模板中。
一、嵌套的模板
按鈕控制項的模板可分解成幾個較簡單的部分。然而,許多模板並非如此簡單。在某些情況下,控制項模板將包含每個自定義模板也需要的大量元素。而在有些情況下,改變控制項的外觀涉及創建多個模板。
例如,假設計劃修改熟悉的ListBox控制項。創建這個示例的第一步是為ListBox控制項設計模板,並酌情添加自動應用模板的樣式。下麵的標記將這兩個要素合併到一起:
<Style TargetType="{x:Type ListBox}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ListBox}"> <Border Name="Border" Background="{StaticResource ListBoxBackgroundBrush}" BorderBrush="{StaticResource StandardBorderBrush}" BorderThickness="1" CornerRadius="3" > <ScrollViewer Focusable="False"> <ItemsPresenter Margin="2"></ItemsPresenter> </ScrollViewer> </Border> </ControlTemplate> </Setter.Value> </Setter> </Style>
該樣式使用兩個畫刷繪製邊框和背景。實際模板是標準模板ListBox的簡化版本,但沒有使用ListBoxChrome類,而使用了較簡單的Border元素。在Border元素內部是為列表提供滾動功能的ScrollViewer元素以及容納所有列表項的ItemsPresenter元素。
對於該模板,最值的註意之處是它未提供的功能——配置列表中各項的外觀。沒有該功能,唄選擇的元素總是使用熟悉的藍色背景突出顯示。為改變這種行為,需要為ListBoxItem控制項添加控制項模板,ListBoxItem控制項是封裝列表中每個單獨元素內容的內容控制項。
與ListBox模板一樣,可使用元素類型樣式應用ListBoxItem模板。下麵的基本模板在一個不可見的邊框中封裝了每個項。因此ListBoxItem是內容控制項,所以需要使用ContentPresenter的觸發器:
<Style TargetType="{x:Type ListBoxItem}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ListBoxItem}"> <Border Name="Border" BorderThickness="2" CornerRadius="3" Padding="1"> <ContentPresenter/> </Border> <ControlTemplate.Triggers> <EventTrigger RoutedEvent="ListBoxItem.MouseEnter"> <EventTrigger.Actions> <BeginStoryboard> <Storyboard> <DoubleAnimation Storyboard.TargetProperty="FontSize" To="20" Duration="0:0:1"></DoubleAnimation> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> <EventTrigger RoutedEvent="ListBoxItem.MouseLeave"> <EventTrigger.Actions> <BeginStoryboard> <Storyboard> <DoubleAnimation Storyboard.TargetProperty="FontSize" BeginTime="0:0:0.5" Duration="0:0:0.2"></DoubleAnimation> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="Border" Property="BorderBrush" Value="{StaticResource HoverBorderBrush}"></Setter> </Trigger> <Trigger Property="IsSelected" Value="True"> <Setter TargetName="Border" Property="Background" Value="{StaticResource SelectedBackgroundBrush}"/> <Setter TargetName="Border" Property="TextBlock.Foreground" Value="{StaticResource SelectedForegroundBrush}"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>
總之,可以使用這兩個模板創建當將滑鼠移動到當前定位的項上時使用動畫放大項的列表框。因為每個ListBoxItem可具有自己的動畫,所以當用戶在列表框中上下移動滑鼠時,將看到幾個項開始增大,然後再次收縮,創建了動人的“魚眼”效果(當將滑鼠懸停在項上時,使用具有動畫的變換,可實現更誇張的魚眼效果,放大項並使項變形)。
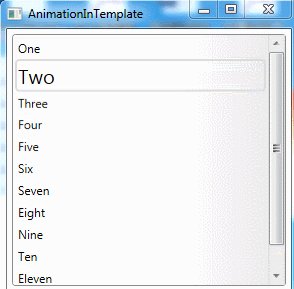
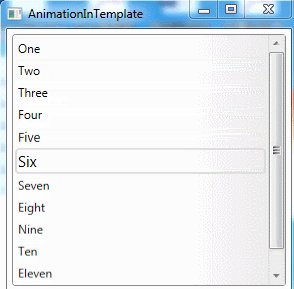
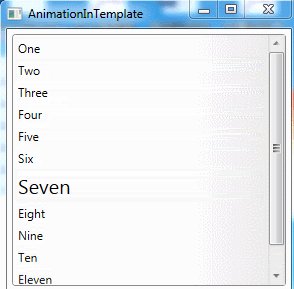
儘管不可能在一幅圖像中捕獲這種效果,下圖顯示了將滑鼠快速移過幾個項之後該列表的快照。

在此不會重新分析整個ListBoxItem模板示例,因為它由許多不同部分構建,包括用於設置ListBox控制項、ListBoxItem控制項以及ListBox控制項的各種組成元素(如滾動條)樣式的部分,其中重要的部分是改變ListBoxItem模板的樣式。
在這個示例中,ListBoxItem對象較緩慢地擴大(經過1秒),然後更快地進行縮小(經過0.2s)。然而,在開始縮小動畫之前有0.5秒得延遲。
需要註意,縮小動畫省略了From和To屬性。通過這種方式,縮小動畫總將文本從當前尺寸縮小到它原來的尺寸。如果將滑鼠移到ListBoxItem上然後移開,就會得到所期望的效果——當滑鼠停留在項上時,項會不斷地擴張,當移走滑鼠時項會不斷地縮小。
二、修改滾動條
列表框還有一個方向沒有改變:右邊的滾動條。它是ScrollViewer元素的一部分,ScrollViewer元素是ListBox模板的一部分。儘管該例重新定義了ListBox模板,但沒有替換ScrollBar的ScrollViewer。
為自定義該細節,可為ListBox控制項創建一個新的ScrollViewer模板。然後可將ScrollViewer模板指向自定義的ScrollBar模板。然而,還有更簡單的選擇。可創建一個改變所有ScrollBar控制項模板的特定於元素類型的樣式。這樣就避免了創建ScrollViewer模板所需的額外的工作。
當然,還需要考慮這種設計會對應用程式的其他部分造成什麼影響。如果創建元素類型樣式ScrollBar,並將其添加到視窗的Resources集合中,對於視窗中的所有控制項,無論何時使用ScrollBar控制項,都會有新樣式的滾動條,這可能正是你所希望的效果。另一方面,如果希望只改變ListBox控制項中的滾動條,就必須為ListBox控制項本身的資源集合添加元素類型樣式ScrollBar。
滾動條的背景由Track類表示——實際上時一個具有陰影並且被拉伸占滿整個滾動條長度的矩形。滾動條的末尾處是按鈕,通過這些按鈕可以向上或向下(或向左或向右)滾動一個步長。這些按鈕是RepeatButton類的實例,該類繼承自ButtonBase類。RepeatButton類和普遍Button類之間的重要區別在於,如果在RepeatButton按鈕上保持滑鼠為按下狀態,就會反覆觸發Click事件(對於滾動條這是非常方便的)。
在滾動條的中間是代表滾動內容中當前位置的Thumb元素。並且最有趣的是,滑塊兩側的空白實際上由另外兩個RepeatButton對象構成,它們都是透明的。當單擊這兩個按鈕中的一個時,滾動條會滾動一整頁(一頁是滾動內容所在的可見視窗中的內部容量)。通過單擊滑塊兩側的條形區域,可快速瀏覽滾動內容,這一功能是大家所熟悉的。
下麵是用於垂直滾動條的模板:
<ControlTemplate x:Key="VerticalScrollBar" TargetType="{x:Type ScrollBar}"> <Grid> <Grid.RowDefinitions> <RowDefinition MaxHeight="18"/> <RowDefinition Height="*"/> <RowDefinition MaxHeight="18"/> </Grid.RowDefinitions> <RepeatButton Grid.Row="0" Height="18" Style="{StaticResource ScrollBarLineButtonStyle}" Command="ScrollBar.LineUpCommand" > <Path Fill="{StaticResource GlyphBrush}" Data="M 0 4 L 8 4 L 4 0 Z"></Path> </RepeatButton> <Track Name="PART_Track" Grid.Row="1" IsDirectionReversed="True" ViewportSize="0"> <Track.DecreaseRepeatButton> <RepeatButton Command="ScrollBar.PageUpCommand" Style="{StaticResource ScrollBarPageButtonStyle}"> </RepeatButton> </Track.DecreaseRepeatButton> <Track.Thumb> <Thumb Style="{StaticResource ScrollBarThumbStyle}"> </Thumb> </Track.Thumb> <Track.IncreaseRepeatButton> <RepeatButton Command="ScrollBar.PageDownCommand" Style="{StaticResource ScrollBarPageButtonStyle}"> </RepeatButton> </Track.IncreaseRepeatButton> </Track> <RepeatButton Grid.Row="3" Height="18" Style="{StaticResource ScrollBarLineButtonStyle}" Command="ScrollBar.LineDownCommand"> <Path Fill="{StaticResource GlyphBrush}" Data="M 0 0 L 4 4 L 8 0 Z"></Path> </RepeatButton> </Grid> </ControlTemplate>
一旦理解滾動條的多部分結構,上面的模板就非常直觀了。下麵列出需要註意的幾個要點:
垂直滾動條由一個包含三行的網格構成。頂行和底行容納兩端的按鈕(並顯示為箭頭),它們固定占用18個單位。中間部分容納Track元素,占用剩餘空間。
兩端的RepeatButton元素使用相同的樣式。唯一的區別是Content屬性,該屬性包含了一個用於繪製箭頭的Path對象,因為頂部的按鈕具有上箭頭而底部的按鈕具有下箭頭。
兩個按鈕都連接到ScrollBar類中的命令(LineUpCommand和LineDownCommand)。這正是其工作原理。只要提供鏈接到這個命令的按鈕即可,不必考慮按鈕的名稱是什麼,也不必考慮其他外觀像什麼或使用哪個特定的類。
Track元素名為PART_Track。為使ScrollBar類能夠成功地關聯到它的代碼,必須使用這個名稱。如果查看ScrollBar類的預設模板(類似與上面的模板,但更長一些),也會看到該元素。
Track.ViewportSize屬性被設置為0,。這是該模板特有的實現細節,可確保Thumb元素總有相同的尺寸(通常,滑塊根據內容按比例地改變尺寸,因此如果滾動的內容在視窗中基本上能夠顯示,這是滑塊會變得較長)。
Track元素封裝了兩個RepeatButton對象(它們的樣式單獨定義)和Thumb元素。同樣,這些按鈕通過命令連接到適當的功能。
通過上面代碼,發現模板使用了鍵名,明確指定它作為垂直滾動條。當為樣式設置鍵名時,可確保它不能被自動應用,即使同時設置了TargetType屬性也是如此。該例使用這種方法的原因是,該模板只適用於垂直方向的滾動條,而且如果ScrollBar.Orientation屬性被設置為Vertical,元素類型樣式會使用觸發器自動應用控制項模板:
<Style TargetType="{x:Type ScrollBar}"> <Setter Property="SnapsToDevicePixels" Value="True"/> <Setter Property="OverridesDefaultStyle" Value="true"/> <Style.Triggers> <Trigger Property="Orientation" Value="Vertical"> <Setter Property="Width" Value="18"/> <Setter Property="Height" Value="Auto" /> <Setter Property="Template" Value="{StaticResource VerticalScrollBar}" /> </Trigger> </Style.Triggers> </Style>
儘管可以使用相同的基本部分很容易地創建水平滾動條,但該例沒有採用該步驟(從而保留了正常樣式的水平滾動條)。
最後一項任務是填充格式化各個RepeatButton對象和Thumb元素的樣式。這些樣式比較簡單,但它們確實改變了滾動條的標準外觀。首先,Thumb元素的形狀被設置成類似橢圓的形狀:
<Style x:Key="ScrollBarThumbStyle" TargetType="{x:Type Thumb}"> <Setter Property="IsTabStop" Value="False"/> <Setter Property="Focusable" Value="False"/> <Setter Property="Margin" Value="1,0,1,0" /> <Setter Property="Background" Value="{StaticResource StandardBrush}" /> <Setter Property="BorderBrush" Value="{StaticResource StandardBorderBrush}" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Thumb}"> <Ellipse Stroke="{StaticResource StandardBorderBrush}" Fill="{StaticResource StandardBrush}"></Ellipse> </ControlTemplate> </Setter.Value> </Setter> </Style>
接下來,在美觀的圓圈中繪製兩端的箭頭。這些圓圈是在控制項模板中定義的,而箭頭由RepeatButton對象的內容提供,並使用ContentPresenter元素插入到控制項模板中:
<Style x:Key="ScrollBarLineButtonStyle" TargetType="{x:Type RepeatButton}"> <Setter Property="Focusable" Value="False"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type RepeatButton}"> <Grid Margin="1"> <Ellipse Name="Border" StrokeThickness="1" Stroke="{StaticResource StandardBorderBrush}" Fill="{StaticResource StandardBrush}"></Ellipse> <ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsPressed" Value="true"> <Setter TargetName="Border" Property="Fill" Value="{StaticResource PressedBrush}"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>
顯示在Track元素上面的RepeatButton對象沒有發生改變。它們只使用透明背景,使Track元素可透過它們顯示:
<Style x:Key="ScrollBarPageButtonStyle" TargetType="{x:Type RepeatButton}"> <Setter Property="IsTabStop" Value="False"/> <Setter Property="Focusable" Value="False"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type RepeatButton}"> <Border Background="Transparent" /> </ControlTemplate> </Setter.Value> </Setter> </Style>
與正常的滾動不同,在該模板中沒有為Track元素指定背景,所以保持原有的透明背景。這樣,列表框的輕微陰影漸變可透過滾動條顯示。下圖是最終的列表框:



