Vue.js作為目前最熱門最具前景的前端框架之一,其提供了一種幫助我們快速構建並開發前端項目的新的思維模式。本文旨在幫助大家認識Vue.js,並詳細介紹使用vue-cli腳手架工具快速的創建Vue項目,以及對項目目錄結構的解釋說明,使大家清晰的瞭解Vue項目的開發流程。 ...
引言
Vue.js作為目前最熱門最具前景的前端框架之一,其提供了一種幫助我們快速構建並開發前端項目的新的思維模式。本文旨在幫助大家認識Vue.js,並詳細介紹使用vue-cli腳手架工具快速的構建Vue項目,以及對項目目錄結構的解釋說明,使大家清晰的瞭解Vue項目的開發流程。簡介
Vue (讀音 /vjuː/,類似於 view) 是一套用於構建用戶界面的漸進式框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關註視圖層,不僅易於上手,還便於與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為複雜的單頁應用提供驅動。
Vue.js 還提供了 MVVM 數據綁定和一個可組合的組件系統,具有簡單、靈活的 API,其目標是通過儘可能簡單的 API 實現響應式的數據綁定和可組合的視圖組件。
Vue.js 的主要特點
Vue.js 是一個優秀的前端界面開發 JavaScript 庫,它之所以非常火,是因為有眾多突出的特點,其中主要的特點有以下幾個。
1) 輕量級的框架
Vue.js 能夠自動追蹤依賴的模板表達式和計算屬性,提供 MVVM 數據綁定和一個可組合的組件系統,具有簡單、靈活的 API,使讀者更加容易理解,能夠更快上手。
2) 雙向數據綁定
聲明式渲染是數據雙向綁定的主要體現,同樣也是 Vue.js 的核心,它允許採用簡潔的模板語法將數據聲明式渲染整合進 DOM。
3) 指令
Vue.js 與頁面進行交互,主要就是通過內置指令來完成的,指令的作用是當其表達式的值改變時相應地將某些行為應用到 DOM 上。
4) 組件化
組件(Component)是 Vue.js 最強大的功能之一。組件可以擴展 HTML 元素,封裝可重用的代碼。
在 Vue 中,父子組件通過 props 傳遞通信,從父向子單向傳遞。子組件與父組件通信,通過觸發事件通知父組件改變數據。這樣就形成了一個基本的父子通信模式。
在開發中組件和 HTML、JavaScript 等有非常緊密的關係時,可以根據實際的需要自定義組件,使開發變得更加便利,可大量減少代碼編寫量。
組件還支持熱重載(hotreload)。當我們做了修改時,不會刷新頁面,只是對組件本身進行立刻重載,不會影響整個應用當前的狀態。CSS 也支持熱重載。
5) 客戶端路由
Vue-router 是 Vue.js 官方的路由插件,與 Vue.js 深度集成,用於構建單頁面應用。Vue 單頁面應用是基於路由和組件的,路由用於設定訪問路徑,並將路徑和組件映射起來,傳統的頁面是通過超鏈接實現頁面的切換和跳轉的。
6) 狀態管理
狀態管理實際就是一個單向的數據流,State 驅動 View 的渲染,而用戶對 View 進行操作產生 Action,使 State 產生變化,從而使 View 重新渲染,形成一個單獨的組件。
SPA和MPA對比
MPA
傳統的項目大多使用多頁應用結構(MultiPage Application, MPA),需要切換內容的時候我們往往會進行單個html文件的跳轉,這個時候受網路、性能影響,瀏覽器會出現不定時間的空白界面,用戶體驗不好。
SPA
單頁面應用SPA應用(single page application)就是用戶通過某些操作更改地址欄url之後,動態的進行不同模板內容的無刷新切換,用戶體驗好。
Vue中會使用官方提供的vue-router插件來使用單頁面,原理就是通過檢測地址欄變化後將對應的路由組件進行切換(卸載和安裝)。
兩者對比
| SPA vs MPA | 單頁面應用(single page application, SPA) | 多頁面應用(MultiPage Application, MPA) |
|---|---|---|
| 組成 | 一個外殼頁面和多個頁面片段組成 | 多個完整頁面構成 |
| 資源共用(css、js) | 共用只需要在外殼部分載入 | 不共用,每個頁面都需要載入 |
| 刷新方式 | 頁面局部刷新或更改 | 整頁刷新 |
| url模式 |
a.com/#/pagone a.com/#/pagtow |
a.com/#/pagone.html a.com/#/pagtwo.html |
| 用戶體驗 | 頁面片段切換快,用戶體驗好 | 頁面切換載入緩慢,流暢度不夠用戶體驗較差 |
| 轉場動畫 | 容易實現 | 無法實現 |
| 數據傳遞 | 容易 | 依賴url傳參、或者cookie、localStorage等 |
| 搜索引擎優化(SEO) | 需要單獨方案、實現較為困難、不利於SEO檢索 可以利用伺服器端渲染(ssr)優化 | 實現方法簡易 |
| 適用範圍 | 高要求的體驗度,追求界面流暢的應用 | 適用於追求高度支持搜索引擎的應用 |
| 開發成本 | 較高,常需藉助專業的框架 | 較低,但頁面重覆代碼多 |
| 維護成本 | 相對容易 | 相對複雜 |
安裝工具
第一步:
安裝node.js,具體可以參考博客Node.js安裝詳細步驟教程(Windows版)。
第二步:
安裝webpack,具體參考博客Webpack安裝配置及打包詳細過程。
第三步:
安裝vue-cli,輸入如下命令,全局安裝vue-cli,其中cnpm是淘寶鏡像,安裝速度快,i是install的縮寫,g是global的縮寫。
cnpm i vue-cli -g
vue-cli創建過程
第一步:
安裝完成後,運行CMD,並切換到需要創建Vue項目的目錄,輸入如下命令開始創建。
vue init webpack vue-test //註:其中項目名稱必須全部小寫,否則會報錯
第二步:
接著開始進行項目選項設置,具體如下:
- Project name---項目名稱,直接回車;
- Project description---項目描述,輸入“Vue項目測試”,點擊回車;
- Author---作者,輸入“aizai846”,點擊回車;
- Runtime + Compiler: recommended for most users和Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere兩個選項---第一個是運行加編譯,推薦使用,第二個僅運行時。通過鍵盤上下按鈕選擇後,點擊回車;
- Install vue-router?<Y/n>---是否安裝vue路由插件,輸入“Y”,點擊回車;
- Use ESLint to lint your code? <Y/n>---是否使用ESLint管理代碼,ESLint是個代碼風格管理工具,是用來統一代碼風格的,一般項目中都會使用,但作為初學者,建議不進行安裝,輸入“n”,點擊回車;
- Set up unit tests<Y/n>---是否安裝單元測試,這裡輸入“n”,點擊回車;
- Setup e2e tests with Nightwatch?<Y/n>?---是否安裝e2e測試,這裡輸入“n”,點擊回車;
- Should we run “npm install” for you after the project has been created?<recommended><use arrow keys>Yes, use NPM Yes, use Yarn No, I will handle that myself---三個選項,這裡我們選擇第三個,因為通過npm install安裝vue項目依賴庫,非常的慢,我們可以在項目創建後,自己通過“cnpm install”安裝。
以上就是我們創建項目的整個過程,如下圖所示。

第三步:
由於在第二步最後一個項,我們選擇了自己安裝項目包依賴,所以在這裡輸入如下命令,完成項目包依賴的安裝。
cd F:\JsCodeProject\vue-test//切換到項目目錄 cnpm i //其中,cnpm是通過淘寶鏡像安裝,速度非常的快
第四步:
輸入如下命令,測試項目是否能正常運行。
npm run dev
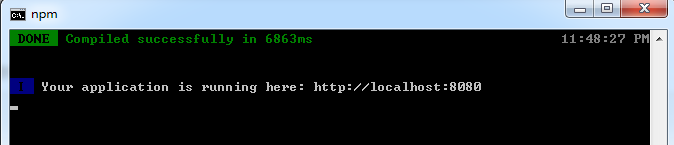
成功運行後,在shell命令框中,輸出如下信息。

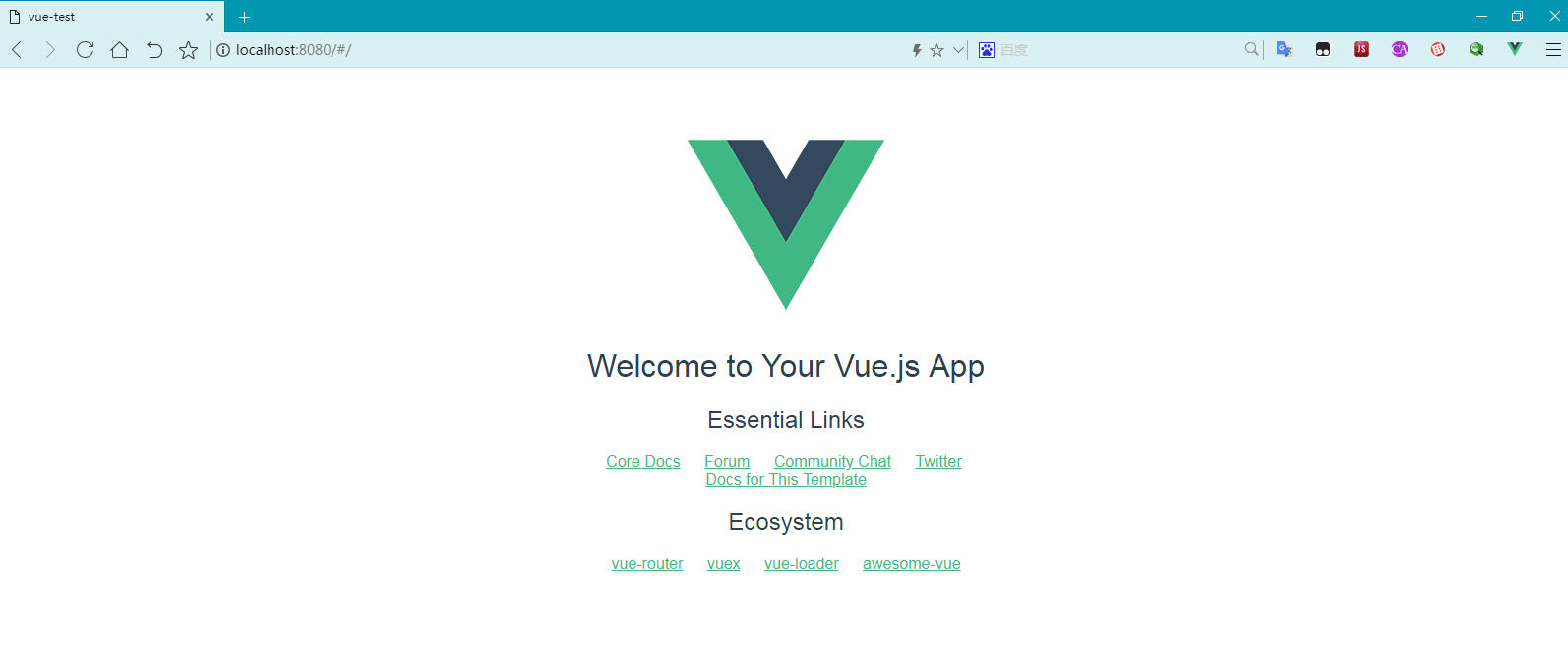
此時,在瀏覽器中,輸入上邊的網址,可以訪問我們新創建的vue項目,如下圖所示

vue目錄介紹
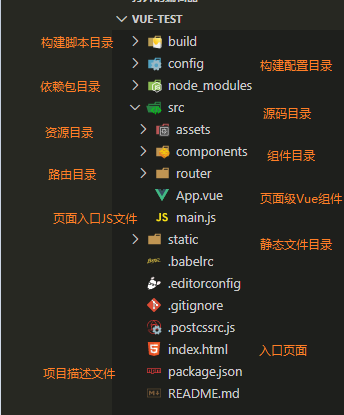
通過VSCode打開我們新建的項目,具體目錄結構如下圖所示。

在package.json文件中,我們可以到開發和生產環境的配置文件入口。
"scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "build": "node build/build.js" }
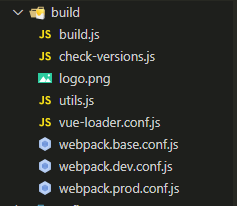
其中,開發環境的入口文件為“webpack.dev.conf.js”;生產環境的入口文件為“build.js”,他們都在build文件下,如下圖所示。

其中部分文件說明如下:
- build.js---生產環境的入口文件,為構建打包文件,會將源碼進行構建(編譯、壓縮等)後打包;
- utils.js---一個被使用頻率的文件,這個文件包含了三個工具函數:生成靜態資源的路徑、生成 ExtractTextPlugin對象或loader字元串、生成 style-loader的配置;
- webpack.base.conf.js---在webpack.dev.conf.js中出現webpack.base.conf.js,這個文件是開發環境和生產環境,甚至測試環境,這些環境的公共webpack配置;
- webpack.dev.conf.js---開發環境中webpack的配置入口。
- webpack.prod.conf.js---為生產環境中webpack的配置入口。同時,它也依賴於前面提到的webpack.base.conf.js、utils.js和config/index.js;
打包部署
項目開發的文件放到src目錄下,在項目開發完成之後,使用 如下命令來打包項目。
npm run build
打包完成後會生成dist文件夾,如圖所示,項目上線時,直接將dist文件夾放到伺服器即可。

總結
本文通過描述Vue項目的創建過程,及Vue目錄結構的解釋說明,可以使我們更加清晰的認識Vue項目的開發流程,對於初學的童鞋,能起到很好引路作用,項目裡面還有很多沒有解釋到位的地方,童鞋可以添加關註,我們將在後續的博文中詳細講解,文中若有不足之處,還望海涵,同時,在創建中遇到問題,可留言交流!



