demo 商城後臺,添加一種商品 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <!-- 引入vue.js --> <script src="js/vue.js"></script> </head> <b ...
demo 商城後臺,添加一種商品
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <!-- 引入vue.js --> <script src="js/vue.js"></script> </head> <body> <div id="app"></div> <script> new Vue({ el:'#app', template:` <div> <form> 商品名稱:<input type="text" v-model='goods_name'/> <!--雙向綁定--> 商品價格:<input type="text" v-model='goods_price'/> <button @click='addGoods'>添加商品</button> </form> <ul> <li v-for='goods in goodsList'>商品名稱:{{goods.goods_name}} ------- 商品單價:{{goods.goods_price}}</li> </ul> </div> `, data(){ return{ goodsList:[ //商品列表,一個對象數組 {goods_name:'桃子',goods_price:10}, {goods_name:'梨子',goods_price:20}, {goods_name:'李子',goods_price:30}, {goods_name:'杏子',goods_price:40}, ], goods_name:'', goods_price:'' } }, methods:{ addGoods(){ this.goodsList.push({goods_name:this.goods_name,goods_price:this.goods_price}); //添加商品。更新data中的變數時,v-for綁定的<li>也會同步更新 this.goods_name=''; //清空數據 this.goods_price=''; } } }) </script> </body> </html>

後臺商品的添加、修改、下架操作都差不多。
vue是數據驅動的,頁面使用vue是為了數據、視圖的同步,
比如使用v-for將data中的一個對象數組綁定到一個無序列表,對象數組變化時,綁定的無序列表會自動同步變化;
無需我們寫代碼用js、jq操作dom,添加、修改、移除<li>,更加便捷。
demo 商城前臺,添加商品到購物車、從購物車中刪減商品
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <!-- 引入vue.js --> <script src="js/vue.js"></script> </head> <body> <div id="app"></div> <script> new Vue({ el:'#app', template:` <div> <p>商品列表</p> <!-- 商品列表 --> <ul> <li v-for='(goods,index) in goodsList'> 商品id: {{goods.goods_id}} --- 商品名稱:{{goods.goods_name}} --- 商品單價:{{goods.goods_price}} --- <button @click='addToCart(index)'>添加到購物車</button> </li> </ul> <p>購物車</p> <!-- 展示購物車中商品 --> <ul> <li v-for='(goods,index) in cart'> 商品id:{{goods.goods_id}} --- 商品名稱:{{goodsList.find(ele=>ele.goods_id==goods.goods_id).goods_name}} --- 商品單價:{{goodsList.find(ele=>ele.goods_id==goods.goods_id).goods_price}} --- 購買數量:{{goods.goods_amount}} --- <button @click='removeFromCart(index)'>從購物車中移除(-1件)</button> </li> </ul> </div> `, data(){ return{ goodsList:[ //商品列表,一個對象數組 {goods_id:1,goods_name:'桃子',goods_price:10}, {goods_id:2,goods_name:'梨子',goods_price:20}, {goods_id:3,goods_name:'李子',goods_price:30}, {goods_id:4,goods_name:'杏子',goods_price:40}, ], cart:[] //購物車 } }, methods:{ //添加到購物車 addToCart(index){ //傳入商品id const goods=this.goodsList[index]; const result=this.cart.find(ele=>ele.goods_id==goods.goods_id); //ele是一個臨時變數,表示數組的一個元素, if(result) //如果不為null,說明購物車中已經有了此種商品 result.goods_amount+=1; //數量+=1 else //如果購物車中還沒有這種商品 this.cart.push({goods_id:goods.goods_id,goods_amount:1}) //往購物車中添加一個對象 }, //從購物車中移除(該種商品減少1件) removeFromCart(index){ //傳入商品id const result=this.cart[index]; result.goods_amount-=1; //購物車中該種商品至少有1件,不用判斷 if(result.goods_amount==0) this.cart.splice(index,1); //pop是彈出數組的最後一個元素,splice是彈出指定的元素。必須指定1,只彈出一個元素,不然會有bug } } }) </script> </body> </html>
寫在一個Vue對象中,看起來很亂,可以封裝成多個組件,
比如商品的展示封裝為一個組件,購物車封裝為一個組件,引入組件即可,方便閱讀、也好復用。
demo 本地存儲
上面2個demo都有個問題,刷新頁面,Vue對象銷毀又重建,添加到商品列表的數據、購物車中的數據都會丟失。
用戶不小心刷新了頁面,數據都丟失了,重新弄,十分麻煩。
可以將數據存儲在瀏覽器的本地存儲中,刷新頁面時數據還在,不會丟失。
就在上一個demo的基礎上寫
watch:{ cart:{ //監聽cart變數 handler(){ window.localStorage.setItem('cart',JSON.stringify(this.cart)); //先使用JSON序列化購物車中的數據,再將數據存儲到本地存儲中 }, deep:true, //深度監聽 } }, created() { //創建組件時(刷新頁面) this.cart=JSON.parse(window.localStorage.getItem('cart')); //從本地存儲中獲取數據,反序列化,恢複數據 }

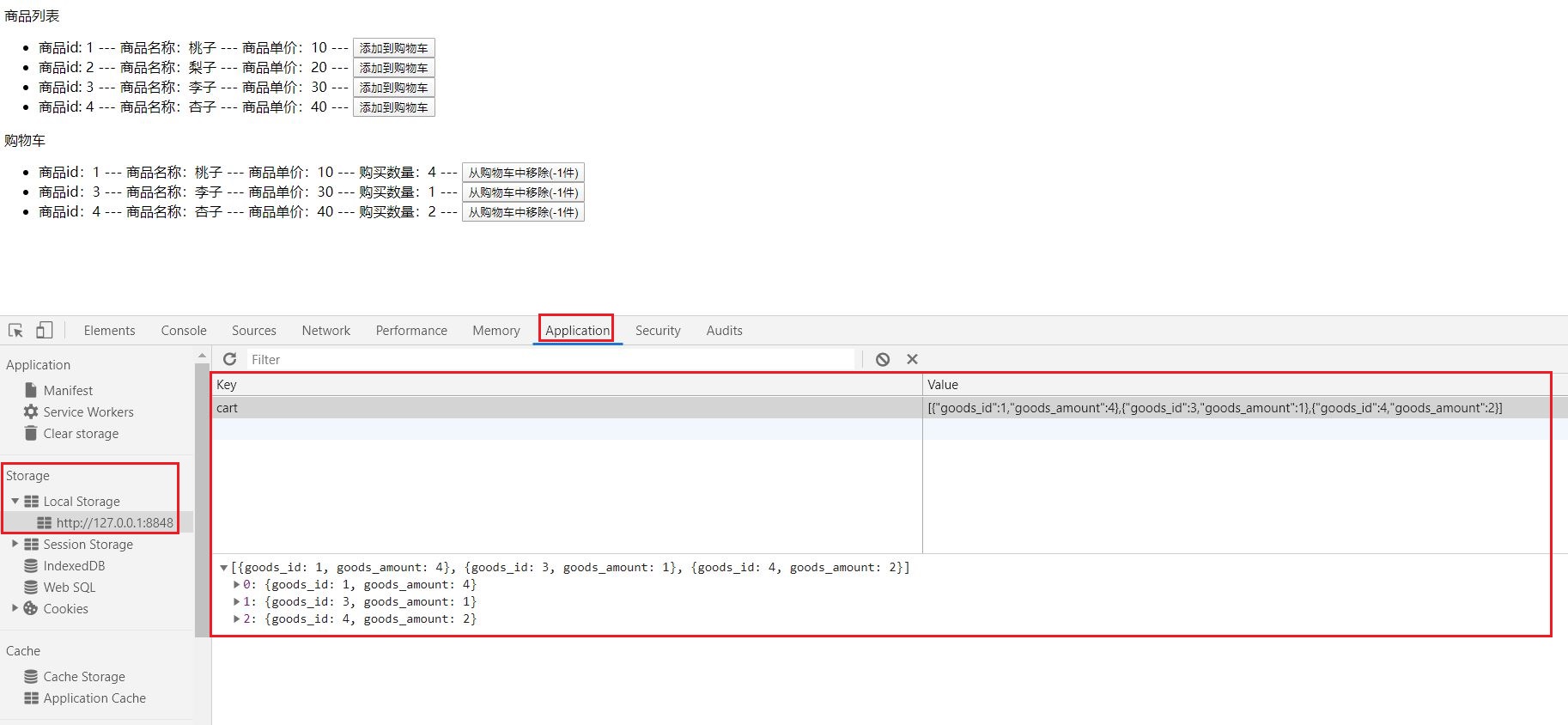
看到購物車中的數據已經存儲到瀏覽器的本地存儲中。
還有個問題
添加的商品、購物車中的數據,這些數據變化都要傳給後端,由後端持久化到資料庫中;
視圖需要的商品列表這些數據,也需要從後端獲取(後端查詢資料庫,然後將數據傳給視圖)
vue如何與後端進行交互?後續再說。



