1、比例尺是什麼? 比例尺能將“一個區間”的數據映射到“另一個區間”。 例如[0, 1]對應到[0, 300],當輸入0.5時,輸出150。或者將[0, 1, 2]對應到["red", "green", "blue"],當輸入2時,輸出blue。 上述示例中的[0, 1]和[0, 1, 2]稱為定義 ...
1、比例尺是什麼?
比例尺能將“一個區間”的數據映射到“另一個區間”。
例如[0, 1]對應到[0, 300],當輸入0.5時,輸出150。或者將[0, 1, 2]對應到["red", "green", "blue"],當輸入2時,輸出blue。
上述示例中的[0, 1]和[0, 1, 2]稱為定義域,[0, 300]和["red", "green", "blue"]稱為值域。定義域和值域之間的映射方法稱為對應法則。
要理解比例尺,就先需要理解定義域(domain)、值域(range)和對應法則這三個概念。
2、介紹下咱們這裡常用的兩種比例尺
線性比例尺
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>比例尺的使用</title> <script src="https://d3js.org/d3.v5.min.js"></script> </head> <body> </body> <script> var scaleLiner = d3.scaleLinear() .domain([0,3]) .range([0,300]) console.log(scaleLiner(0));//輸出 0 console.log(scaleLiner(1));//輸出 100 console.log(scaleLiner(2));//輸出 200 console.log(scaleLiner(3));//輸出 300 </script> </html>
序數比例尺
和連續比例尺不同,序數比例尺的的定義域和值域都是離散的。實際場景中可能有需求根據名稱、序號等得到另一些離散的值如顏色頭銜等。此時就要考慮序數比例尺。
序數比例尺的創建方法是:d3.scaleOrdinal([range])。
使用空的定義域和指定的值域構造一個序數比例尺。如果沒有指定值域則預設為空數組。序數比例尺在定義非空的定義域之前,總是返回 undefined
var color = ['blue','red','green','pink'] var scaleOrdinal = d3.scaleOrdinal() .domain([0,1,2,3]) .range(color) for (var i = 0; i < color.length; i++ ) { d3.select('body').append('div').text('請看我的顏色').style('color',scaleOrdinal(i)); }
運行結果如下:

3、接下來咱們應用比例尺 來畫一下上一章的圖
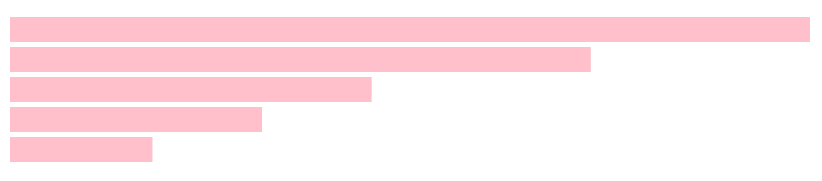
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>scaleLinear</title> <script src="https://d3js.org/d3.v5.min.js"></script> </head> <body> <svg width="100%" height="300"></svg> </body> <script> var data = [7.3,5.3,3.3,2.3,1.3]; //定義比例尺 var scaleLinear = d3.scaleLinear().domain([0,d3.max(data)]).range([0,800]); var g = d3.select('svg') .append('g') .attr('transform','translate(30,30)'); var rectHeight = 30; g.selectAll('rect') .data(data) .enter() .append('rect') .attr('x',0) .attr('y',function (d,i) { return rectHeight*i; }) .attr('width',function (d,i) { return scaleLinear(d);//在這裡的得到 映射的寬度 }) .attr('height',rectHeight - 5) .attr('fill','pink'); </script> </html>
頁面的執行結果如下:

註:
本文參考了文章:https://blog.csdn.net/qq_34832846/article/details/90510150
這篇文章里有更多的對比例尺介紹。



