目錄 1. "安裝VSCode應用程式" 2. "安裝相關插件" 1. "漢化插件" 2. "C++編輯器插件" 3. "編寫配置文件" 1. "tasks.json" 2. "launch.json" 3. "c_cpp_properties.json" 第一步、安裝VSCode應用程式 打開 " ...
目錄
第一步、安裝VSCode應用程式
打開VSCode官網,下載對應安裝包並預設安裝(這裡指明:安裝路徑可以修改)

第二步、安裝相關插件
此時的VSCode僅僅是一個英文文本編輯器,還稱不上開發工具,所以需要相關的插件支持。
需要說明的是:這裡我選擇我的母語作為編輯器的語言,所以會多安裝一個漢化插件!
安裝 漢化插件
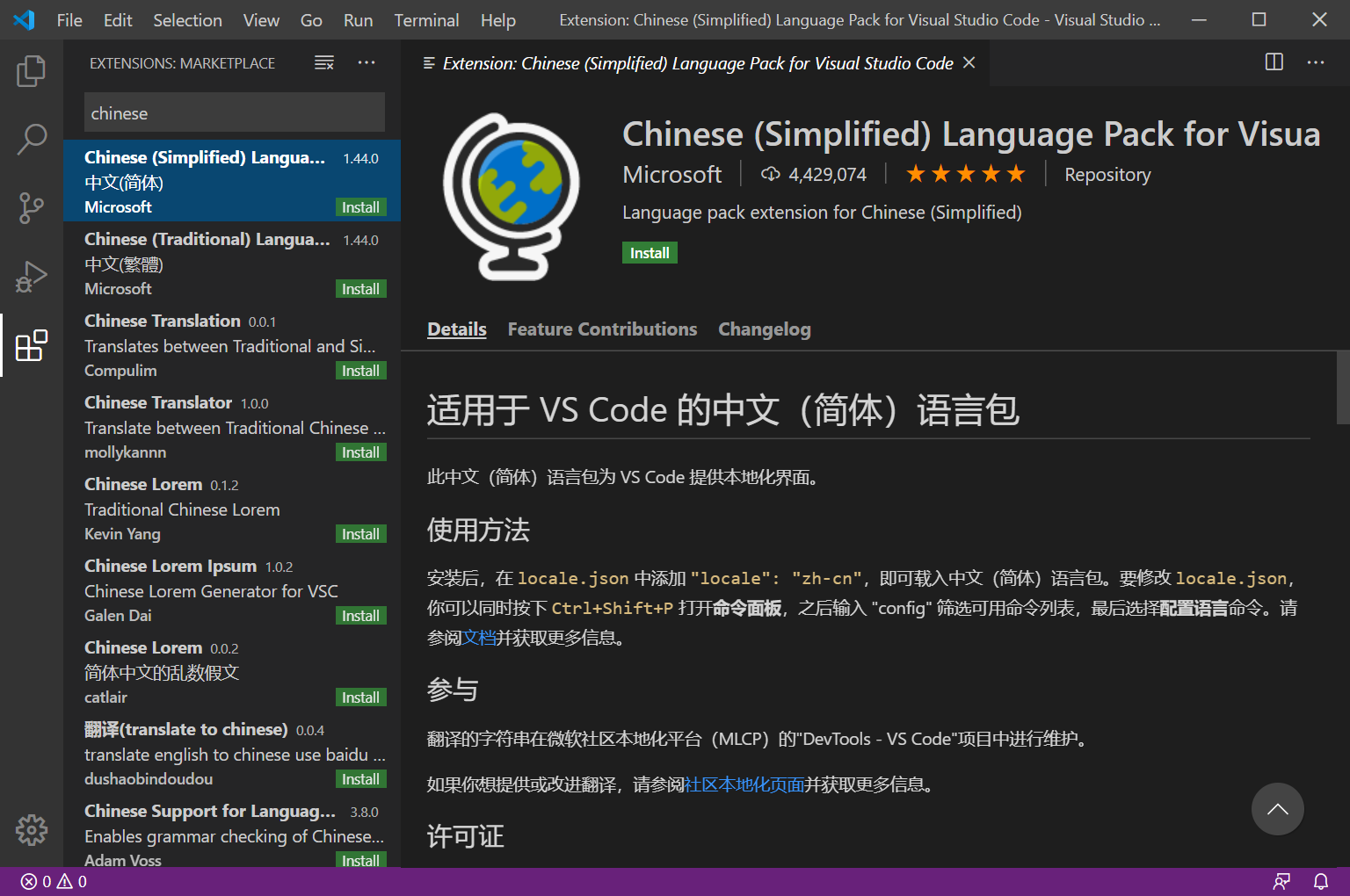
打開VSCode,在插件搜索輸入框輸入“Chinese”,搜索插件“Chinese (Simplified) Language Pack for Visual Studio Code”。點擊install安裝插件。

安裝 C++編輯器插件
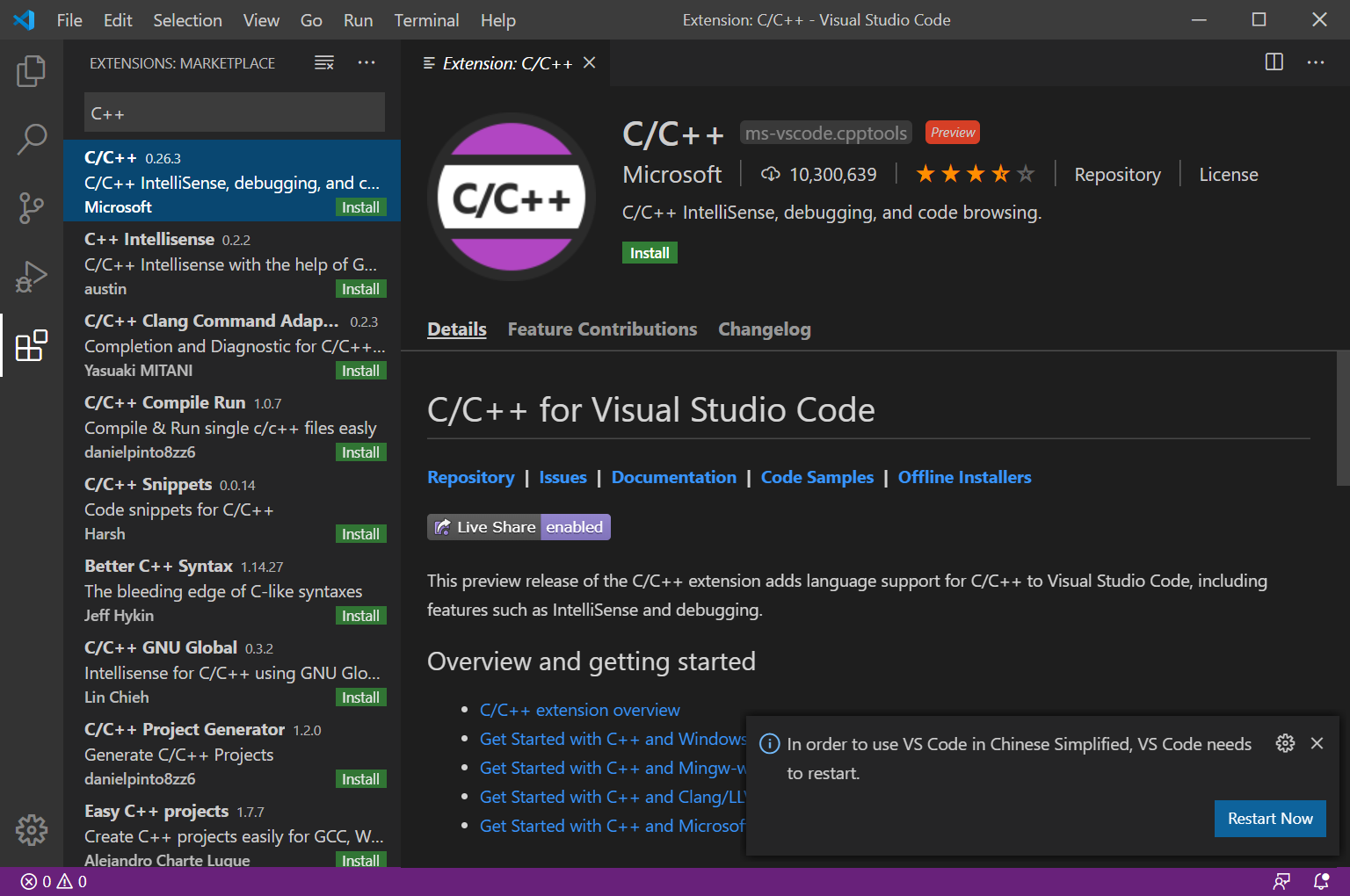
在插件搜索輸入框輸入“C++”,搜索插件“C/C++ for Visual Studio Code”。點擊install安裝插件。

第三步、編寫配置文件
此時只是勉強算得上一個開發工具,不過還需要進一步配置!
前提說明:這裡預設已經安裝並配置好了C++相關的編譯環境!如果有需要請看附錄--C/C++編譯環境配置
在你寫代碼的地方新建一個文件夾,並命名為“.vscode”。然後再在“.vscode”文件夾下新建三個文件,分別為:
1. tasks.json
2. launch.json
3. c_cpp_properties.json
參考:

編寫 tasks.json 文件
該文件文件來告訴VS Code如何構建(編譯)程式。
{
"version": "2.0.0",
"command": "g++",
"args": [
"-g",
"${file}",
"-o",
"${fileBasenameNoExtension}.exe"
], // 編譯命令參數
"problemMatcher": {
"owner": "cpp",
"fileLocation": [
"relative",
"${workspaceFolder}"
],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
},
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "new", //這裡shared表示共用,改成new之後每個進程創建新的埠
"showReuseMessage": true,
"clear": false
}
}
編輯 launch.json 文件
該文件負責配置VS Code。
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名稱,將會在啟動配置的下拉菜單中顯示
"type": "cppdbg", // 配置類型,這裡只能為cppdbg
"request": "launch", // 請求配置類型,可以為launch(啟動)或attach(附加)
"program": "${workspaceFolder}/${fileBasenameNoExtension}.exe", // 將要進行調試的程式的路徑
"args": [], // 程式調試時傳遞給程式的命令行參數,一般設為空即可
"stopAtEntry": false, // 設為true時程式將暫停在程式入口處,一般設置為false
"cwd": "${workspaceFolder}", // 調試程式時的工作目錄,一般為${workspaceRoot}即代碼所在目錄 workspaceRoot已被棄用,現改為workspaceFolder
"environment": [],
"externalConsole": true, // 調試時是否顯示控制台視窗,一般設置為true顯示控制台
"MIMode": "gdb",
"miDebuggerPath": "E:\\MinGW\\bin\\gdb.exe", // miDebugger的路徑,註意這裡要與MinGw的路徑對應
"preLaunchTask": "g++", // 調試會話開始前執行的任務,一般為編譯程式,c++為g++, c為gcc
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": false
}
]
}
]
}
編輯 c_cpp_properties.json 文件
該文件用於進一步控制C / C ++擴展。它將允許您更改設置,例如編譯器的路徑,包含路徑,C ++標準(預設為C ++ 17)等。
需要說明:這個文件是非必須的,可以沒有!
{
"configurations": [
{
"name": "Win32",
"includePath": ["${workspaceFolder}/**"],
"defines": ["_DEBUG", "UNICODE", "_UNICODE"],
"compilerPath": "E:\\MinGW\\bin\\gcc.exe",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "clang-x86"
}
],
"version": 4
}
附註:配置好了記得重啟!重啟可以解決 99% 的問題!
另外需要註意的是:代碼別寫錯!
附錄
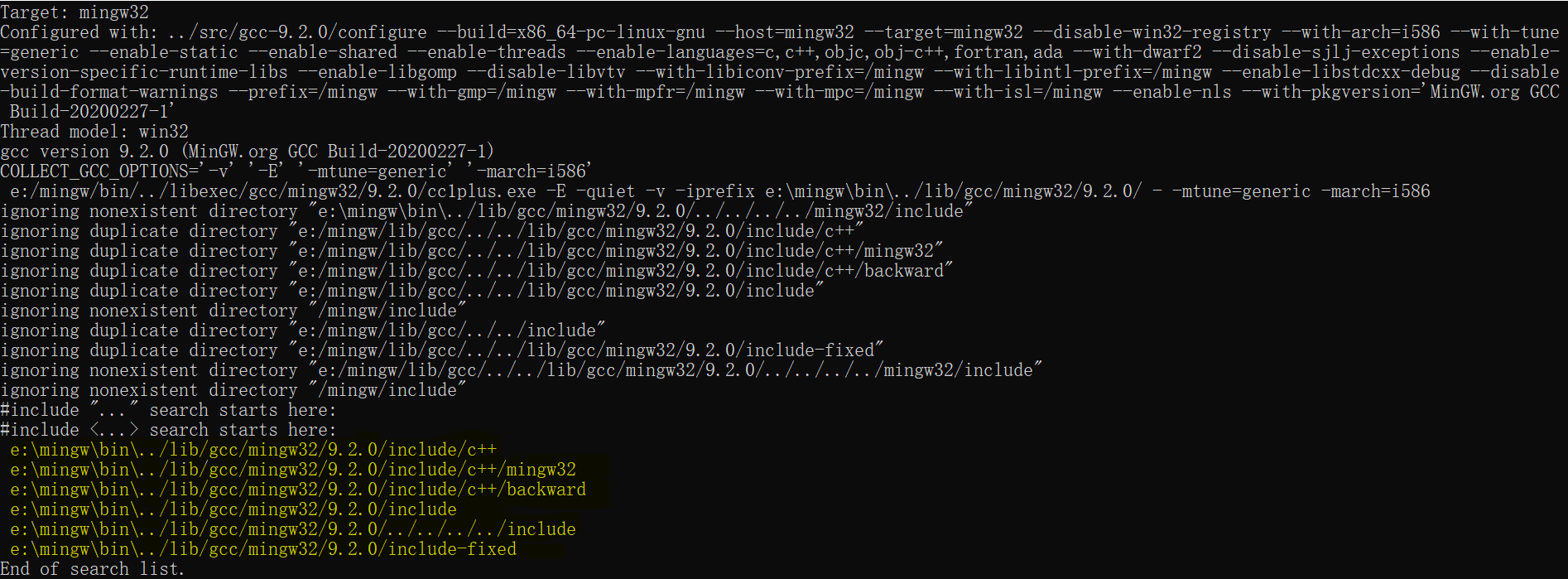
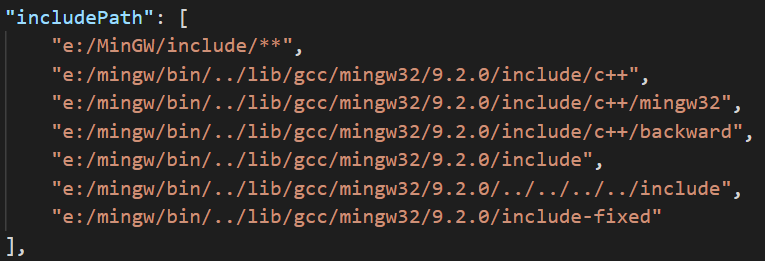
c_cpp_properties.json 文件中 includePath 路徑的獲取
打開CMD命令行工具,輸入gcc -v -E -x c++ -。


需要說明:在 includePath 的第一行配置的是 MinGW根目錄下的 include文件夾。
C / C ++編譯環境配置
1.去MinGW官網下載安裝程式,預設安裝即可。
需要說明:可修改安裝路徑。
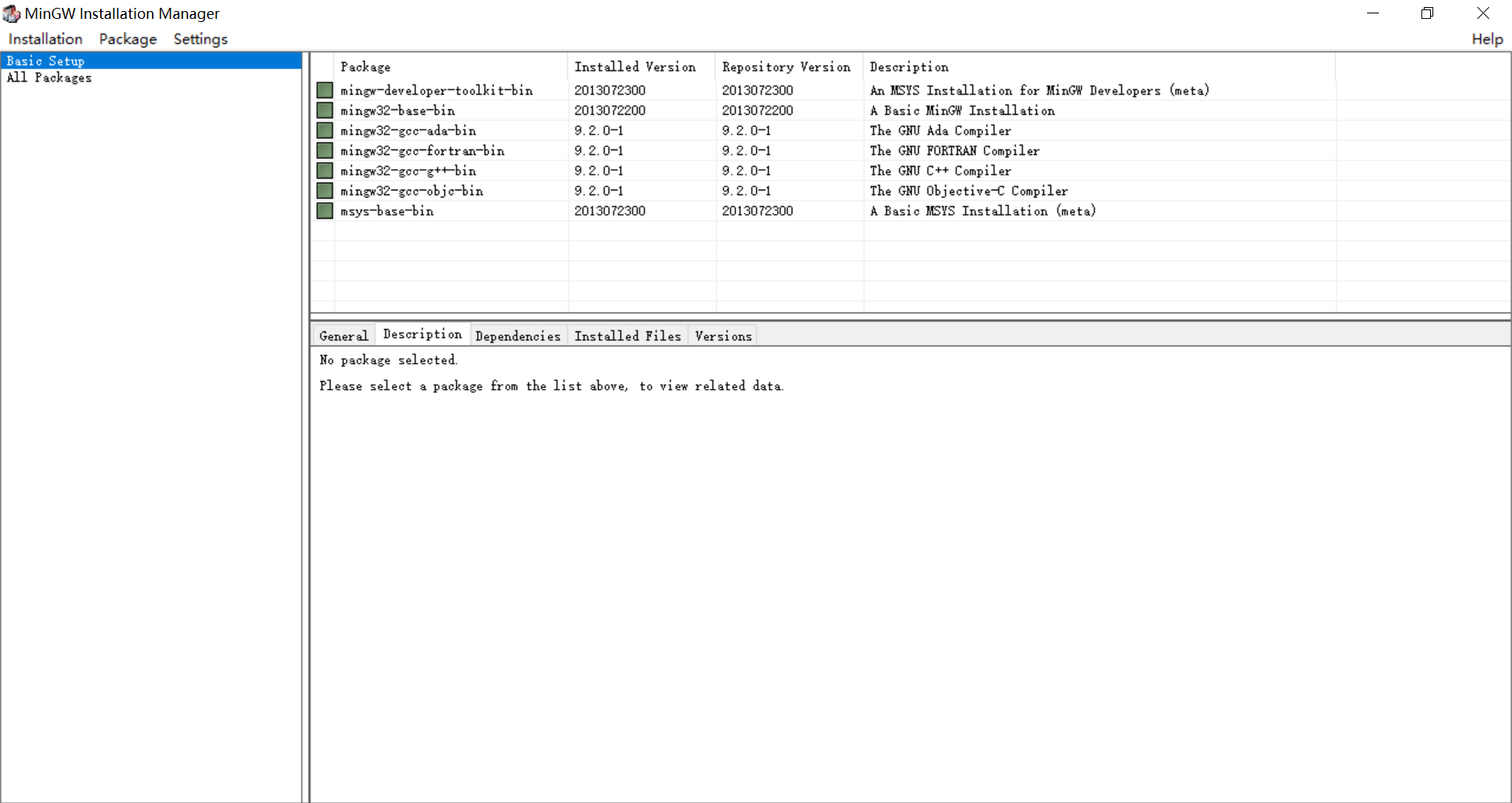
2.安裝完成後啟動程式並安裝基礎庫文件。
參考:

3.在系統(或用戶)環境變數 Path 中添加 MinGW 安裝根目錄下的 bin 文件夾路徑,例如:E:\MinGW\bin
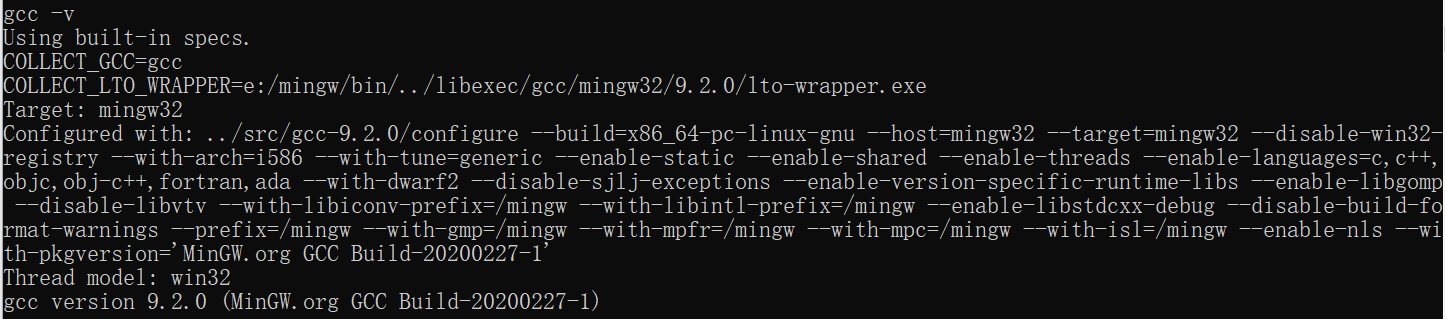
4.在CMD命令行工具中輸入 gcc -v 查看是否安裝成功。

settings.json 簡單配置
{
"files.associations": {
"ostream": "cpp"
},
// PowerShell
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\WindowsPowerShell\\v1.0\\powershell.exe"
}
一鍵生成 tasks.json、launch.json、c_cpp_properties.json 和 setting.json 等配置文件
值得說明:這裡雖然可以一鍵生成,但還是需要修改!
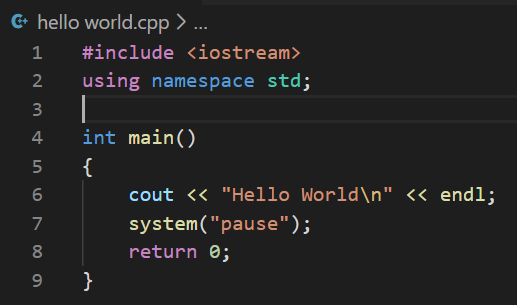
- 編寫一個簡單的c++源文件,這裡以HelloWorld.cpp為例;

- 按下 F5 運行程式(或Ctrl + F5,根據實際情況而定);
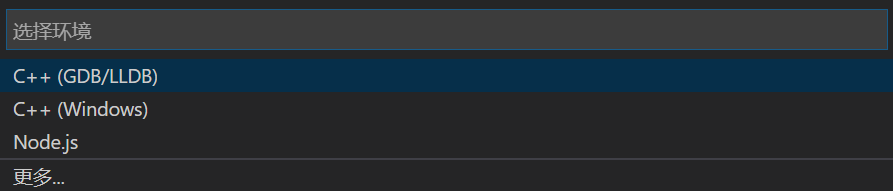
- 選擇 "C++ (GDB\LLDB)";

- 按照需求自行選擇即可。
參考文章
Visual Studio Code中的C ++和Mingw-w64入門
版權聲明
原文作者:Seaver(海之戀SF)
如要轉載,請務必註明出處!
原文地址:https://www.cnblogs.com/seafever/p/12571272.htmle



