對象是無序的,必須使用屬性名去匹配 因此解構賦值時變數名必須與對象的屬性名保持一致 const obj={ a:1, b:2 }; let {a,b}=obj; 比較複雜的結構條件: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
對象是無序的,必須使用屬性名去匹配
因此解構賦值時變數名必須與對象的屬性名保持一致
const obj={ a:1, b:2 }; let {a,b}=obj;

比較複雜的結構條件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<script>
const person={
name:"cyy",
age:10,
friends:[{
name:"cyy2",
age:20
},{
name:"cyy3",
age:30
},{
name:"cyy4",
age:40
}]
};
const {name}=person;//name "cyy"
const {age}=person;//age 10
//只能取到friend1,不能取到friends
const {friends:[friend1]}=person;//friend1 {name: "cyy2", age: 20}
const {friends:[,friend2]}=person;//friend2 {name: "cyy3", age: 30}
const {friends:[,,friend3]}=person;//friend3 {name: "cyy4", age: 40}
const {friends:[{name}]}=person;//name "cyy2"
const {friends:[,{age}]}=person;//age 30
const {friends:[{name},{name},{name}]}=person;
</script>
</body>
</html>
如果出現對象屬性名重覆的情況,會報錯

解決方法是使用: 來定義別名
const {friends:[{name:fname1},{name:fname2},{name:fname3}]}=person;// "cyy2"

對象的解構賦值結合擴展運算符:
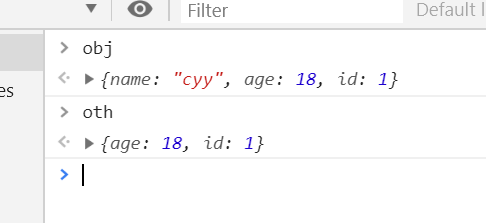
const obj={ name:"cyy", age:18, id:1 } const {name,...oth}=obj;

使用擴展運算符合併對象:
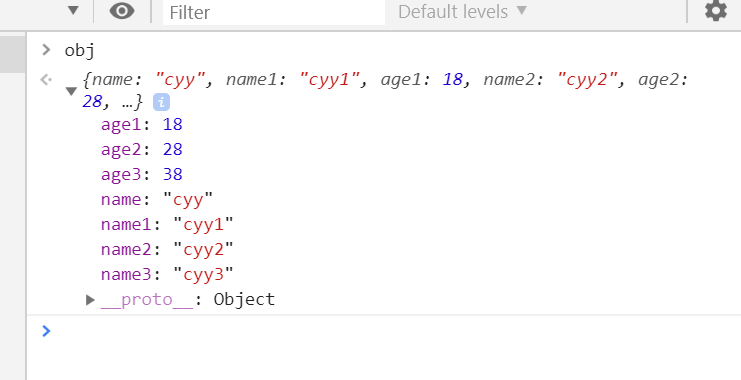
const obj1={ name1:"cyy1", age1:18 } const obj2={ name2:"cyy2", age2:28 } const obj3={ name3:"cyy3", age3:38 } const obj={ name:"cyy", ...obj1, ...obj2, ...obj3 }

如何對已經聲明的變數進行對象的解構賦值:
let person;//聲明變數 const p={ name:"cyy", age:18 } {person}=p;
這種情況下會報錯,因為把{person}看成了一個塊級作用域

解決方法是外面用圓括弧包裹
let person;//聲明變數 const p={ name:"cyy", age:18 }; ({person}=p);
居然沒有獲取到數據,尷尬……

總而言之不建議先聲明再結構賦值哈,最好是聲明的同時進行解構賦值
預設值:
當屬性值不存在或者為undefined時,會使用預設值
const person={ name:"cyy", age:18 }; let {name,age=20,hobby=["html","css"]}=person;

對象的解構賦值常用場景:
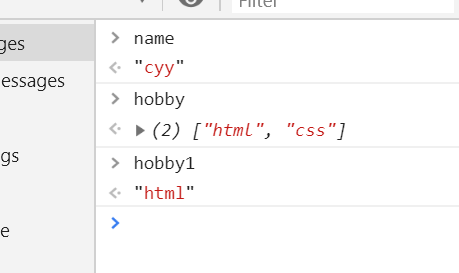
提取對象屬性
const {name,hobby:[hobby1]}={
name:"cyy",
age:18,
hobby:[
"html",
"css"
]
}

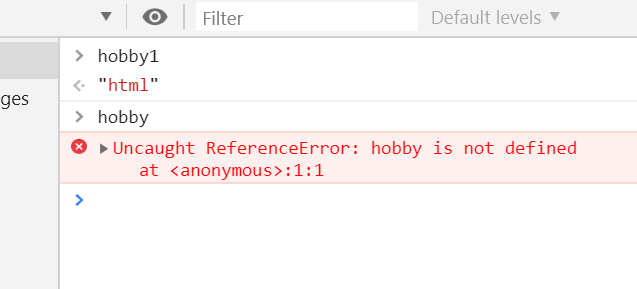
需要註意的是,這樣是拿不到hobby的值,如果需要獲取hobby,則需要單獨再加
const {name,hobby:[hobby1],hobby}={
name:"cyy",
age:18,
hobby:[
"html",
"css"
]
}

使用對象傳入亂序的函數參數:
function Ajax({ url, data, type="get" }){ console.log(type); } Ajax({ //可以亂序 url:"getxxx", data:{ a:1 } })

獲取多個 函數返回值
function getInfo(uid){ //... return { status:"success", data:{ a:1 }, info:"hello" } } const {status,data,info}=getInfo(333);




