在app.json中可以設置所有文件的頭部導航顏色 (是window屬性的子屬性) 在具體頁面可以單獨設置該頁面的導航顏色 (直接寫該屬性,不需要寫window屬性) 查看官方文檔,可以看到好多全局屬性 而頁面配置會覆蓋部分window配置 在post.json中添加: { "navigationB ...
在app.json中可以設置所有文件的頭部導航顏色
(是window屬性的子屬性)


在具體頁面可以單獨設置該頁面的導航顏色
(直接寫該屬性,不需要寫window屬性)


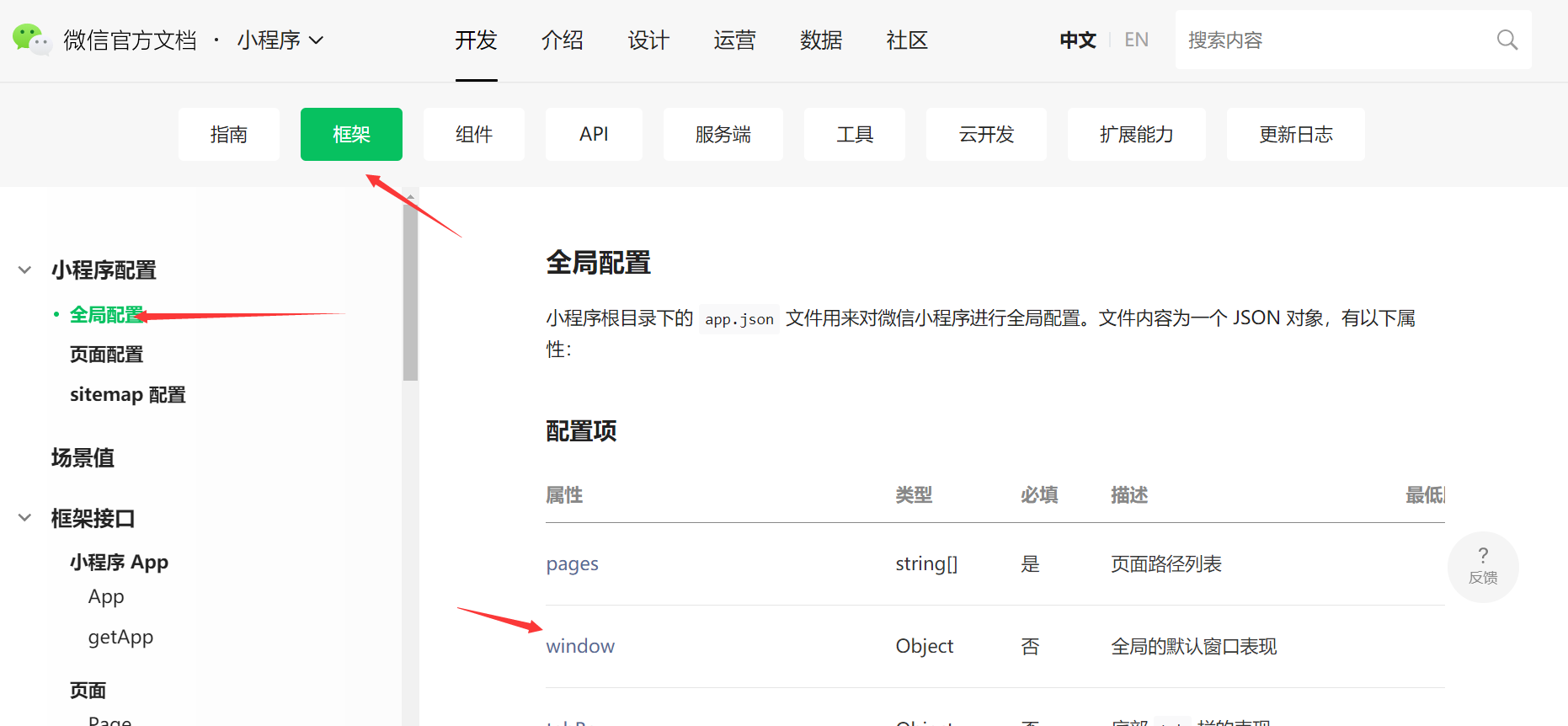
查看官方文檔,可以看到好多全局屬性

而頁面配置會覆蓋部分window配置

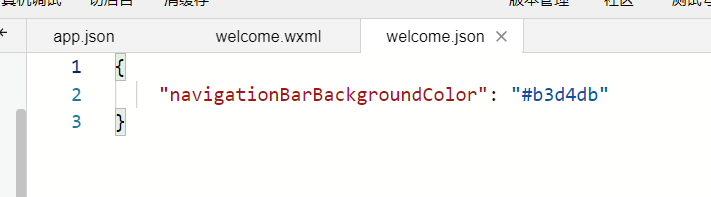
在post.json中添加:
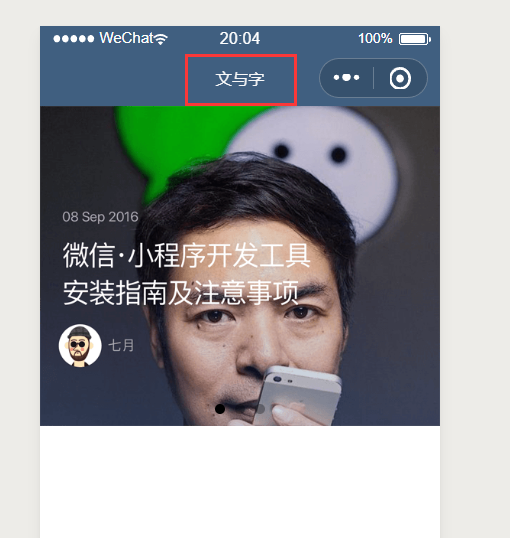
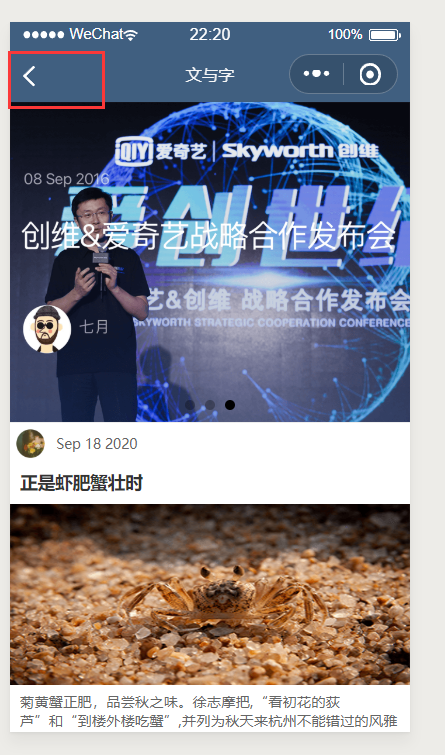
{ "navigationBarTitleText":"文與字" }
可以實現導航的文字

在小程式中,有些時候使用絕對路徑會報錯,比如import
因此當你使用絕對路徑報錯時,可以嘗試換成相對路徑,也許問題就解決了。
js中的data屬於單向數據綁定,data中改變的數據,在wxml中會自動更新
但是在wxml中改變的數據,不會同步更新到js中(可以通過事件來完成同步)
示例:
在posts.js的data中定義date

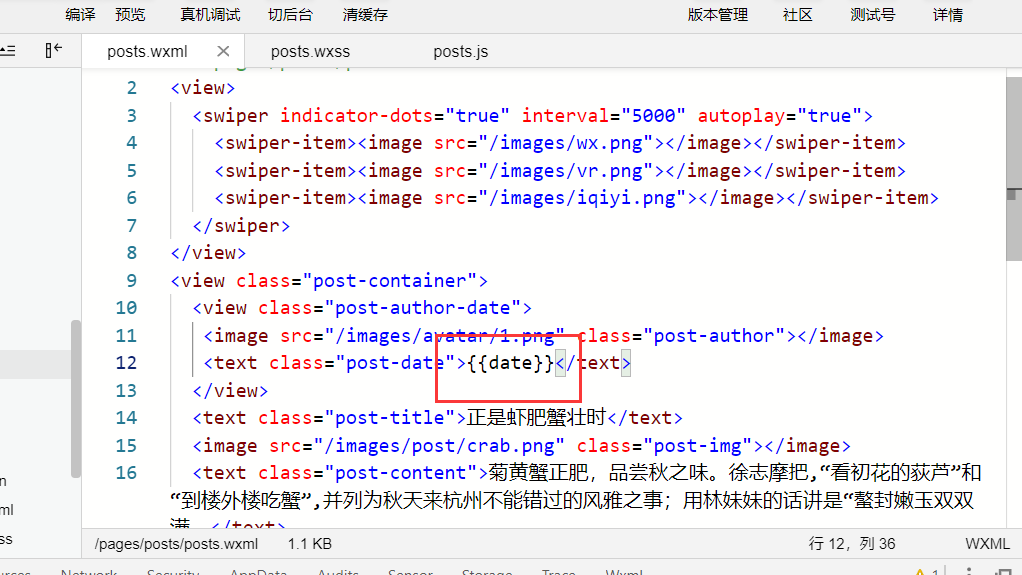
在posts.wxml中使用雙花括弧綁定數據

顯示

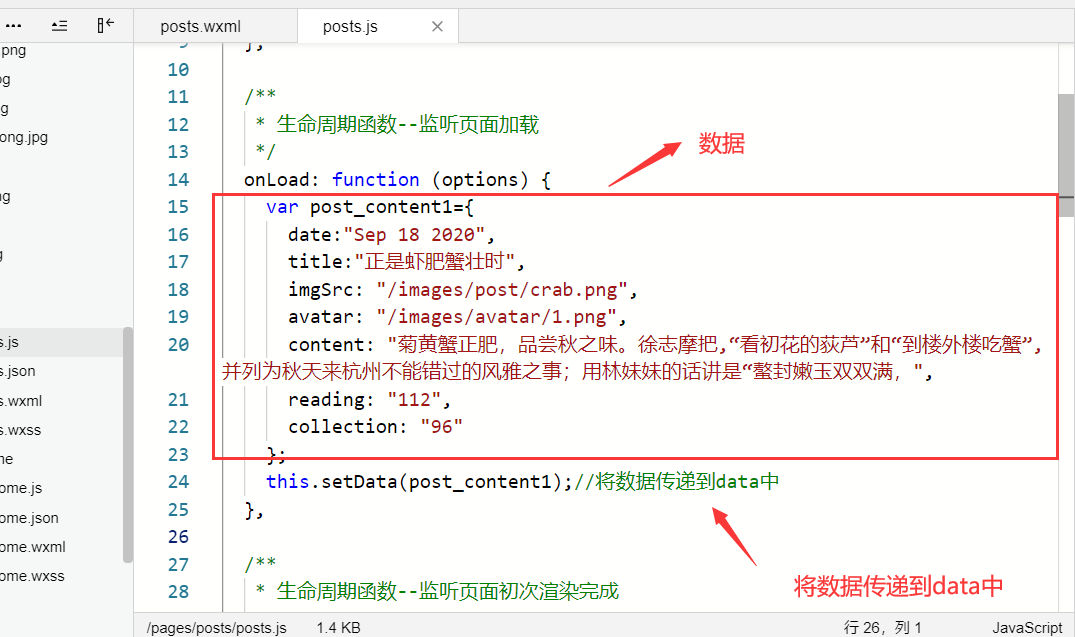
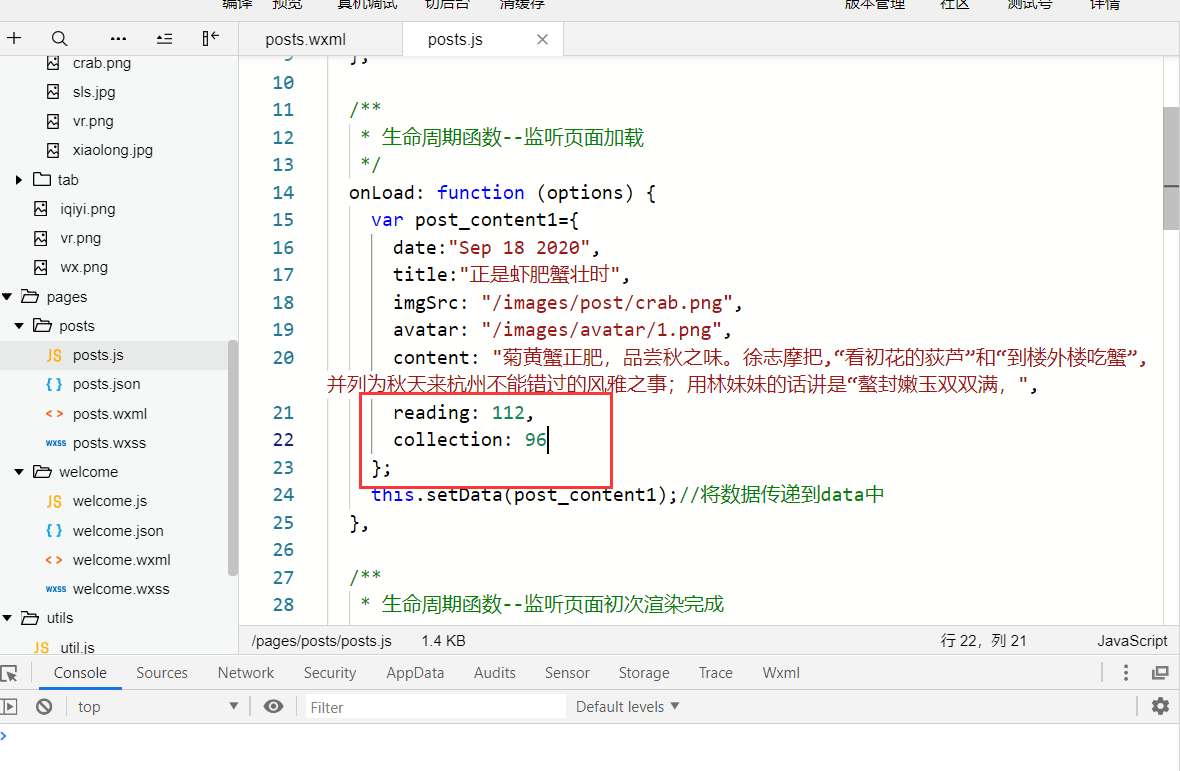
setData方法綁定數據
通常從伺服器載入的數據會放到onload函數中

在post.wxml中,使用雙花括弧綁定數據
<!--pages/posts/posts.wxml--> <view> <swiper indicator-dots="true" interval="5000" autoplay="true"> <swiper-item><image src="/images/wx.png"></image></swiper-item> <swiper-item><image src="/images/vr.png"></image></swiper-item> <swiper-item><image src="/images/iqiyi.png"></image></swiper-item> </swiper> </view> <view class="post-container"> <view class="post-author-date"> <image src="{{avatar}}" class="post-author"></image> <text class="post-date">{{date}}</text> </view> <text class="post-title">{{title}}</text> <image src="{{imgSrc}}" class="post-img"></image> <text class="post-content">{{content}}</text> <view class="post-like"> <image src="/images/icon/chat.png" class="post-like-img"></image> <text class="post-like-font">{{collection}}</text> <image src="/images/icon/view.png" class="post-like-img"></image> <text class="post-like-font">{{reading}}</text> </view> </view>
完成綁定

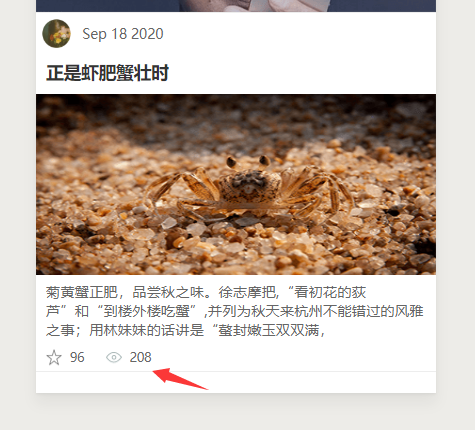
雙花括弧裡面還可以進行一些運算,比如拼接字元串


數據加減



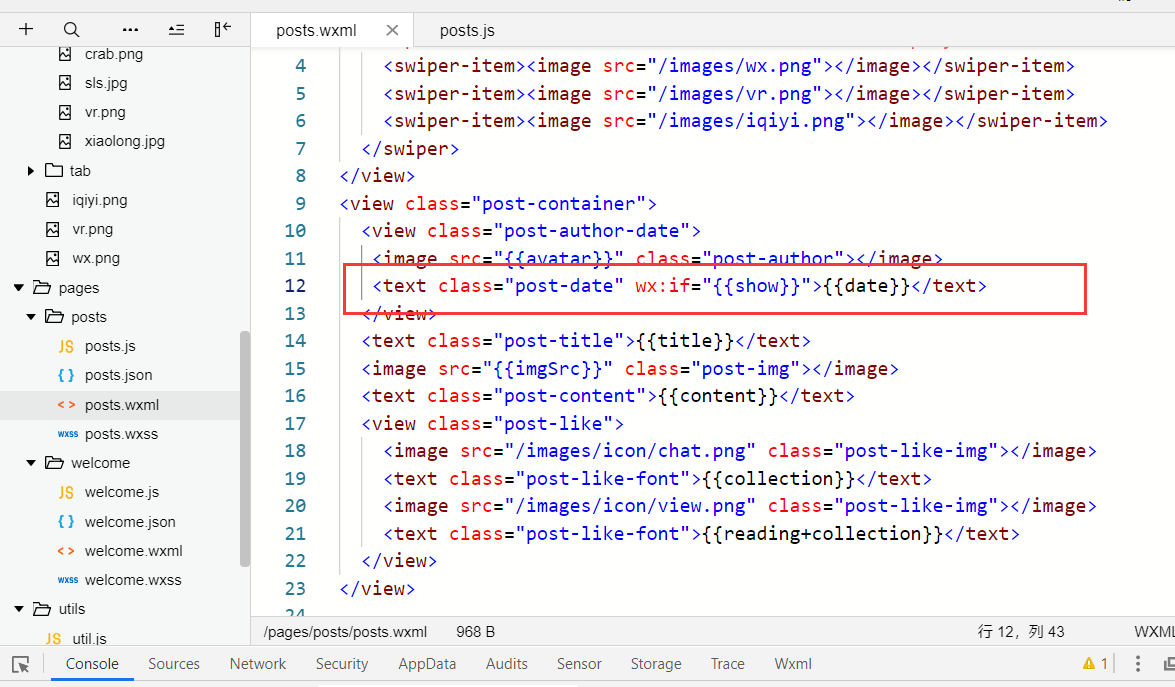
條件渲染wx-if
wx-if的值,如果轉換為true,則元素顯示;轉換為false,則元素不顯示
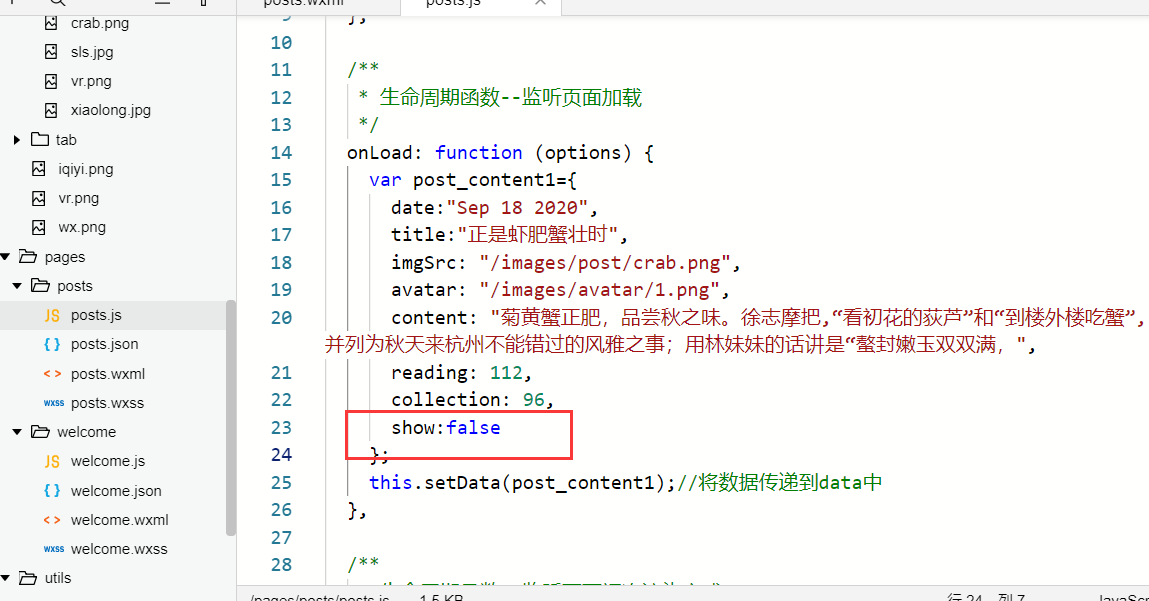
通常會放一個變數,在js中定義好變數

給元素添加wx:if判斷,false代表不顯示


列表渲染wx-for
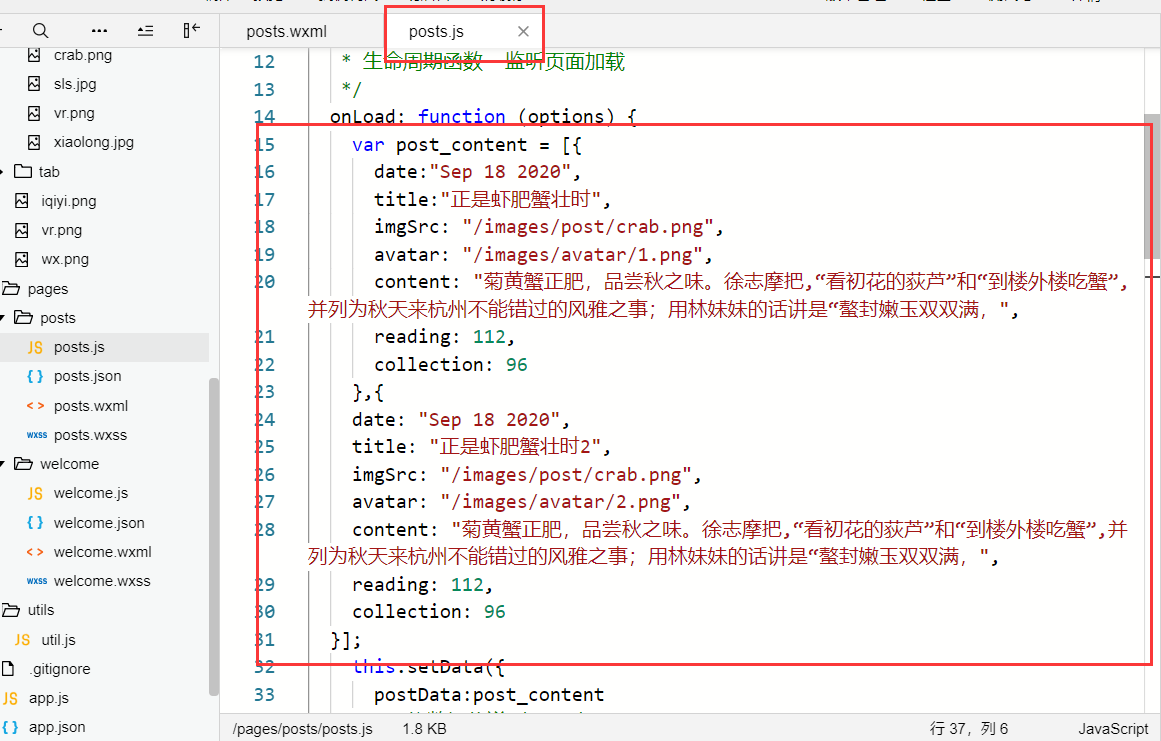
首先在onload函數中定義好數據,一般是數組形式的

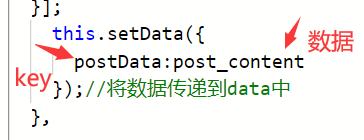
然後使用this.setData把數據傳遞到data中
要註意的是!傳遞的數據必須是js對象!如果是數組,記得加上key轉換為對象形式

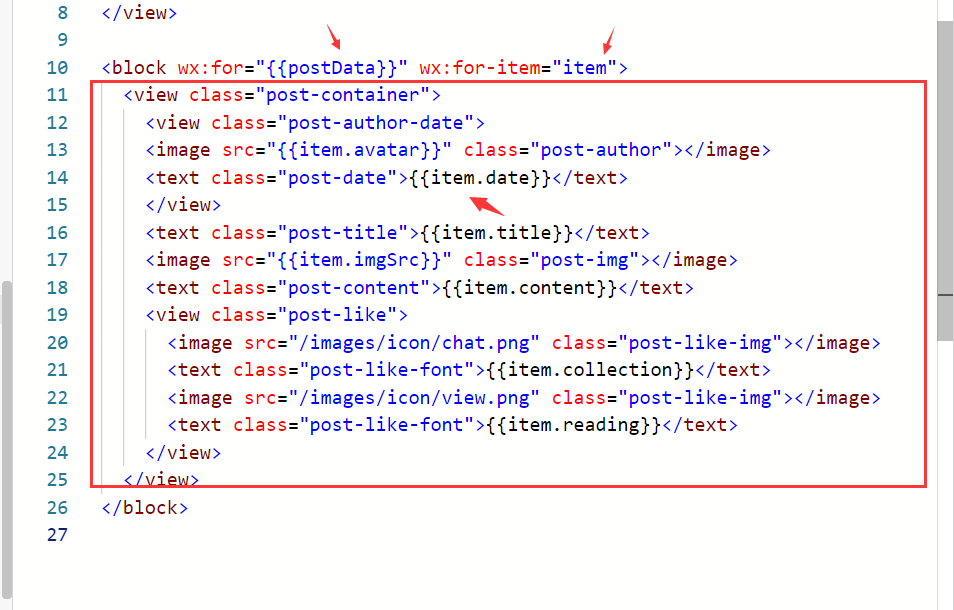
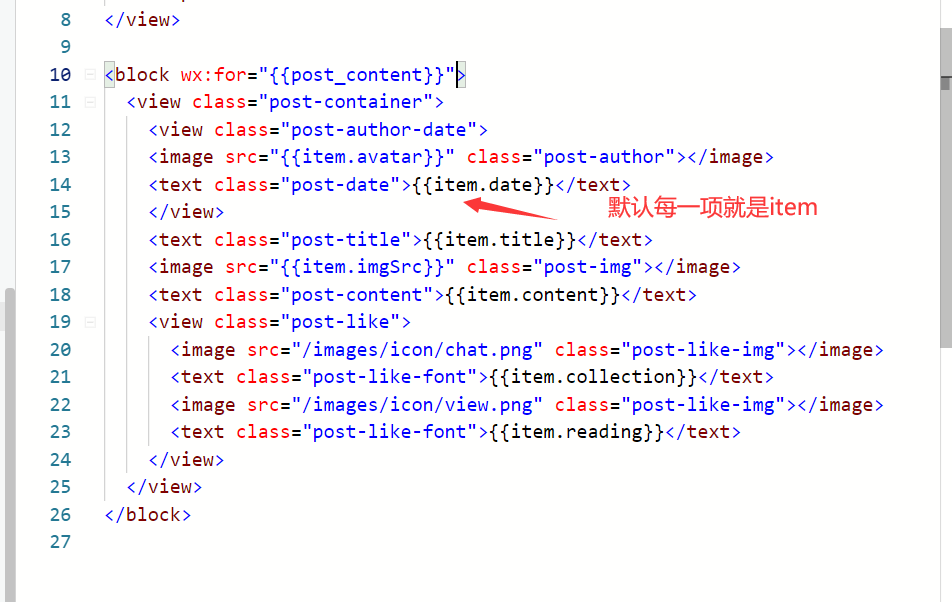
在wxml中,給要迴圈的部分用block包起來,wx:for 屬性值填寫數據的key,wx:for-item里是迴圈的每一項的別名

另一種比較簡單的數組轉對象的方法:
這是ES6的對象簡寫方法,相當於{post_content: post_content}
小程式是支持es6語法的


另外,wx:for-item="item" 是可以刪除的,迴圈的每一項預設的別名就是item
如果你使用的別名不是item,則必須在該屬性中指明

獲取索引:

當然,如果不指定的話,預設索引就是index

小程式的事件機制——捕捉與回調
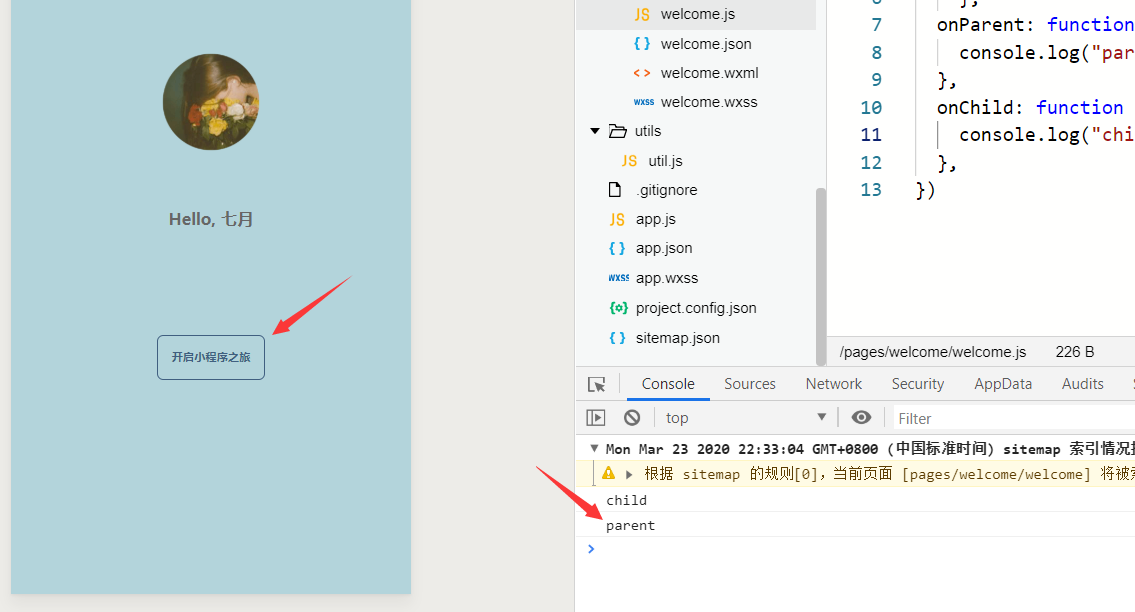
實現點擊按鈕跳轉到另一個頁面
這是app.json,預設顯示的是welcome.wxml


如果要實現點擊按鈕,跳轉到另一個頁面,就需要用到小程式里的事件
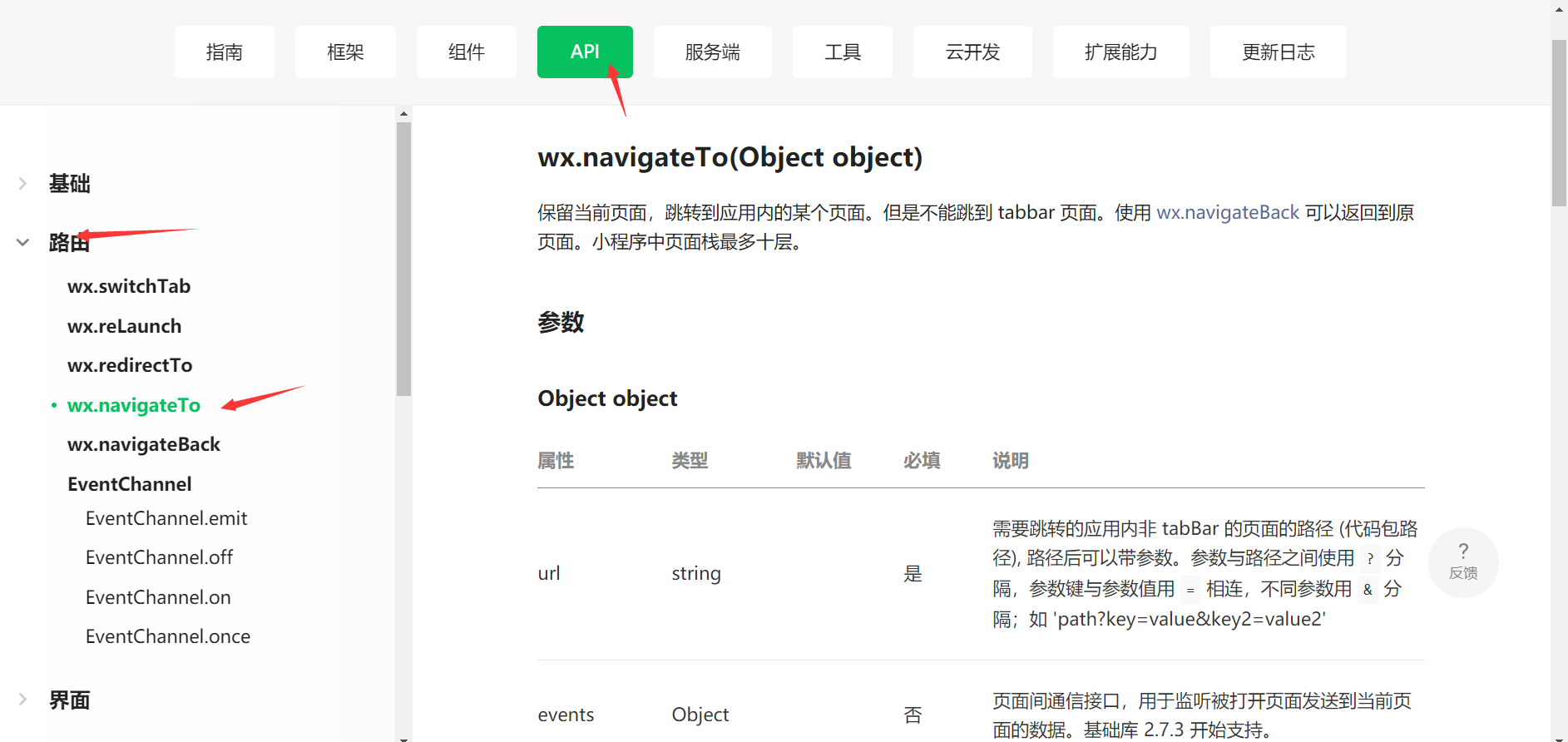
查看官方文檔

這裡我們要用到的事件是:tap

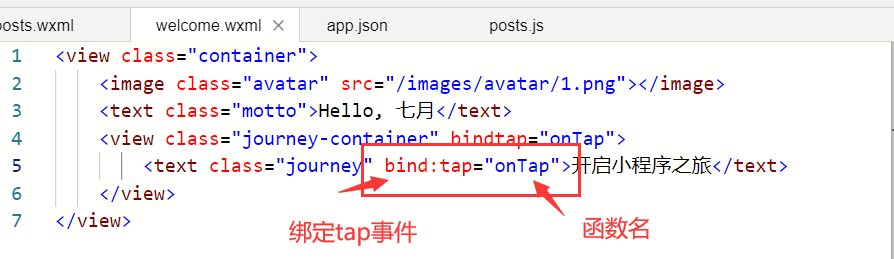
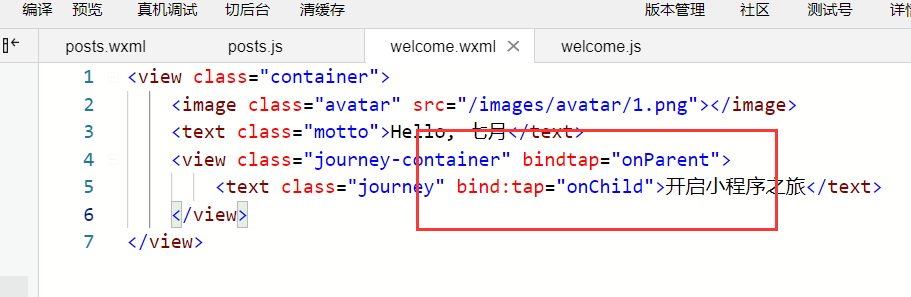
在welcome.wxml 中,給元素添加事件
屬性值是自定義的函數名

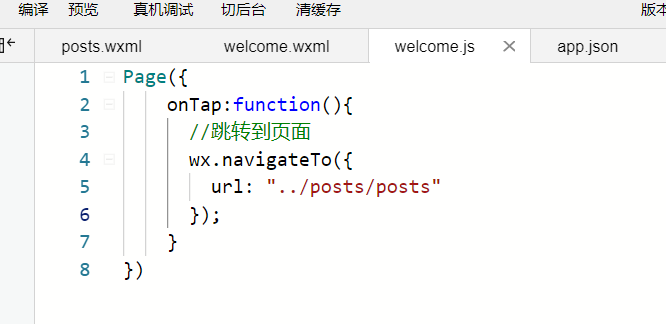
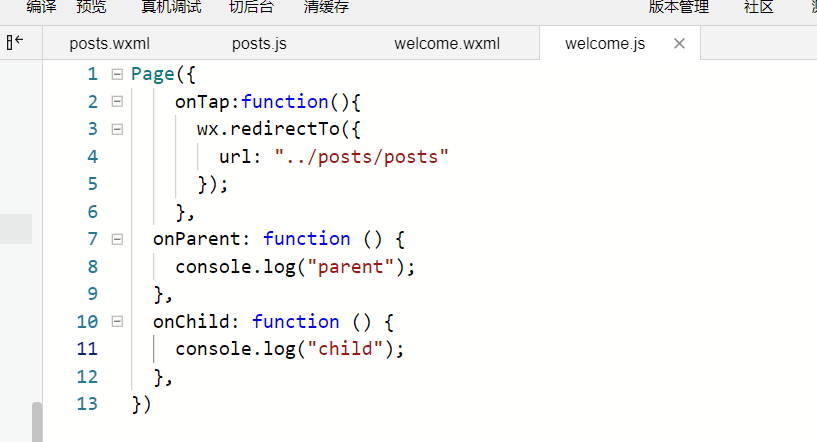
函數就寫在welcome.js裡面
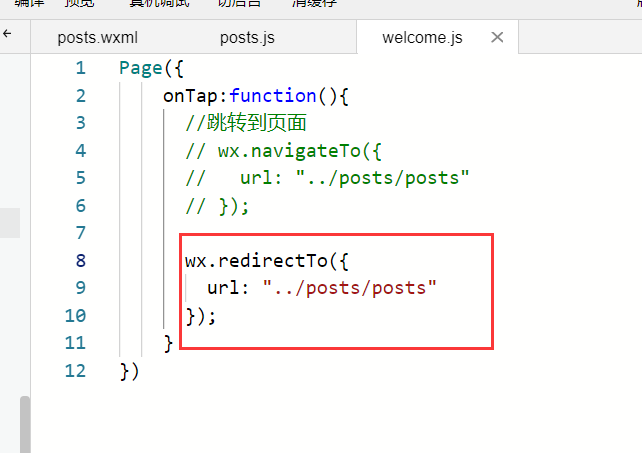
navicateTo是用來跳轉的方法

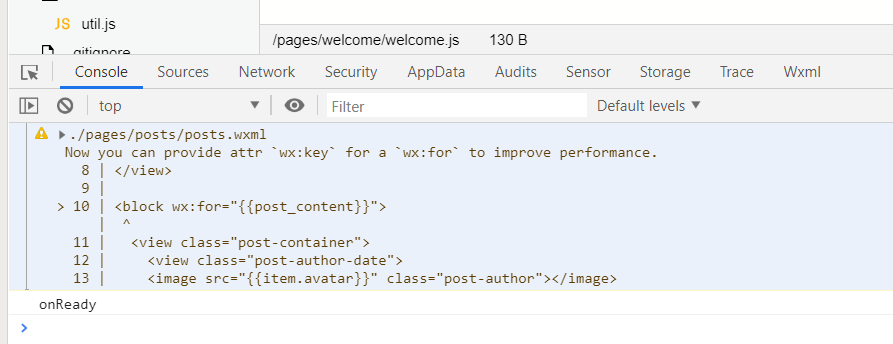
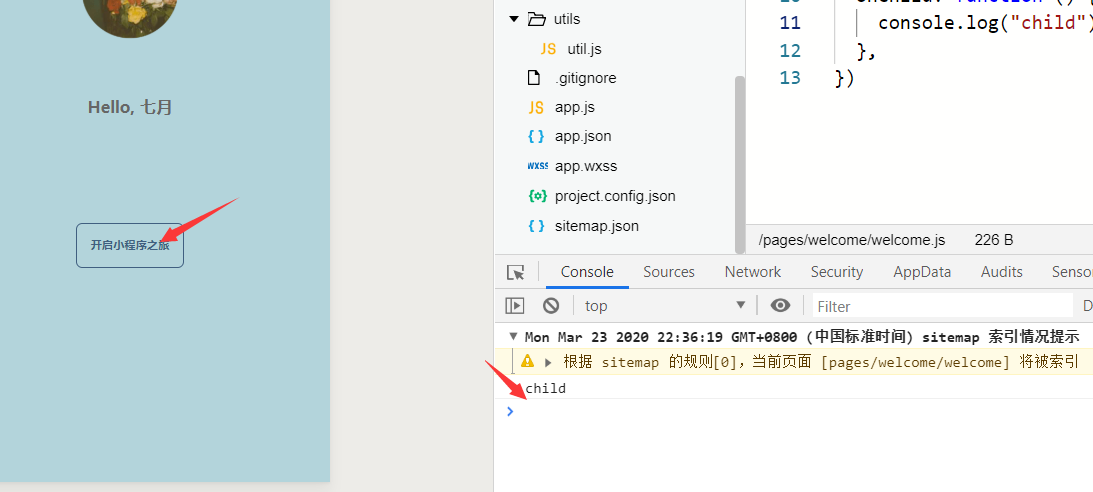
跳轉之後可以看到控制台會有警告

一般來說只要使用了wx:for迴圈就會有這個警告,不用去管它
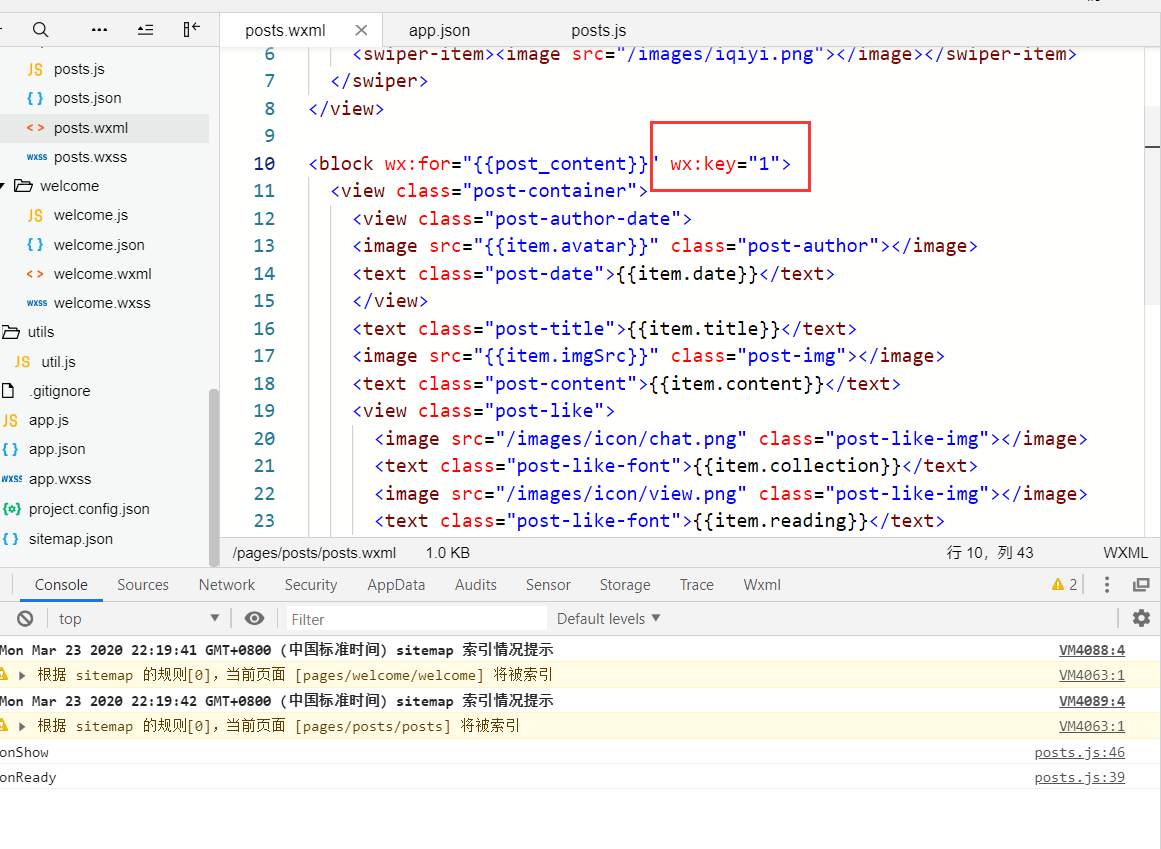
如果非要處理,就加上wx:key隨便給個值就行

這樣就不會有警告了
使用navicateTo進行跳轉,跳轉成功之後,頁面上面有個返回箭頭,點擊可以返回上一頁

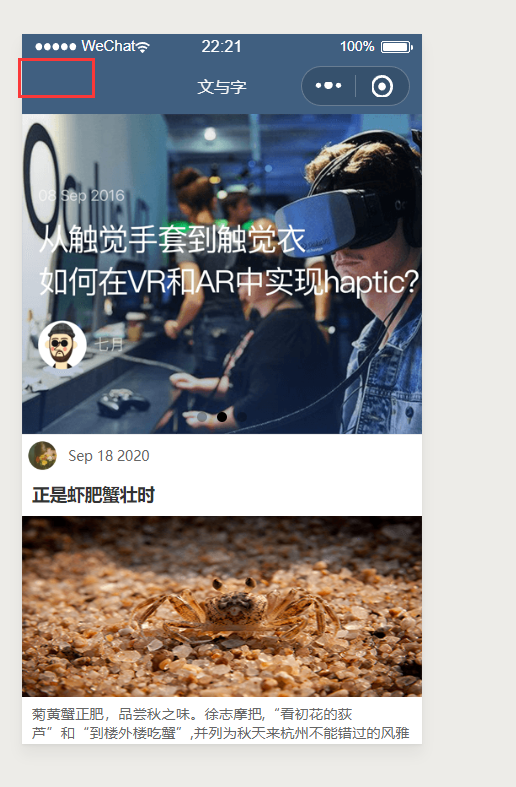
redirectTo 也是可以用來跳轉的,區別就是跳轉之後沒有返回按鈕


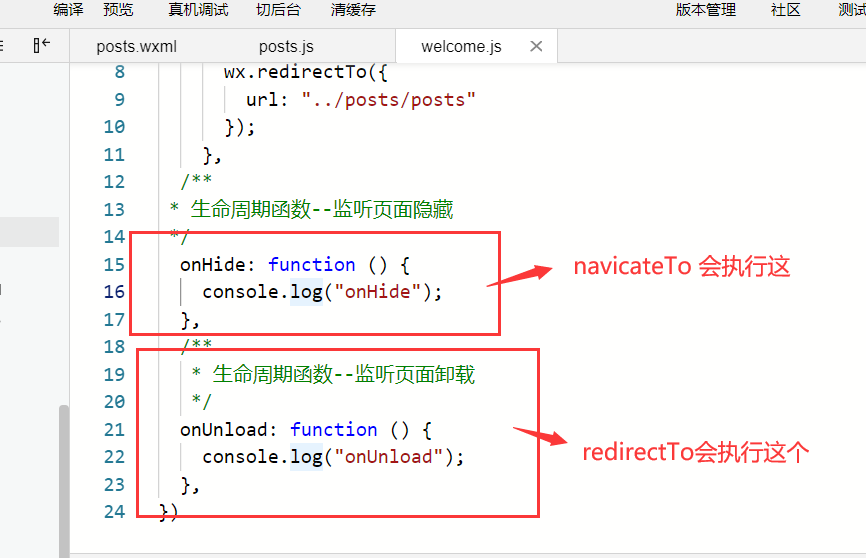
使用navicateTo跳轉新頁面,原來的頁面會執行onhide,隱藏,因此能夠返回
使用redirectTo跳轉新頁面,原來的頁面會執行onunload,卸載,因此無法返回
可以在welcome.js里添加兩個函數列印查看

查看文檔

可以看到有很多回調

當然,針對歡迎頁面來說,使用redirectTo會更好一些,因為歡迎界面一般只在打開時出現,且不會再回去
catch與bind
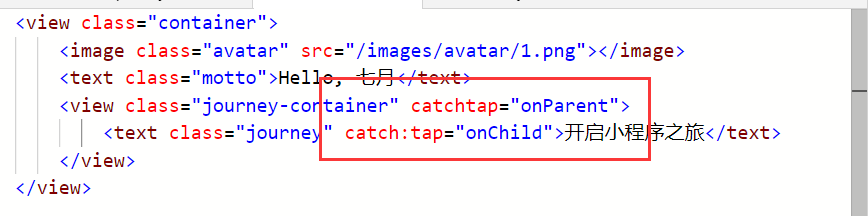
綁定事件除了bind,也可以使用catch
區別:
bind 事件冒泡
只點擊父元素時,觸發父元素事件,不觸發子元素事件
同時點擊父元素和子元素時,先觸發子元素事件,後觸發父元素事件



catch 事件捕獲
只點擊父元素時,觸發父元素事件,不觸發子元素事件
同時點擊父元素和子元素時,只觸發子元素事件,不會冒泡到父元素



將業務數據分離到單獨的數據文件中
新建data目錄,創建posts-data.js,把所有數據統一定義在裡面
小程式里按住alt+shif+f可以快速將代碼格式化,如果忘了快捷鍵可以按F1查看所有快捷鍵
使用module.exports導出數據
var local_database = [ { date: "Sep 18 2016", title: "正是蝦肥蟹壯時", imgSrc: "/images/post/crab.png", avatar: "/images/avatar/1.png", content: "菊黃蟹正肥,品嘗秋之味。徐志摩把,“看初花的荻蘆”和“到樓外樓吃蟹”,併列為秋天來杭州不能錯過的風雅之事;用林妹妹的話講是“螯封嫩玉雙雙滿,", reading: "112", collection: "96", headImgSrc: "/images/post/crab.png", author: "林白衣", dateTime: "24小時前", detail: "菊黃蟹正肥,品嘗秋之味。徐志摩把“看初花的荻蘆”和“到樓外樓吃蟹”併列為秋天來杭州不能錯過的風雅之事;用林妹妹的話講是“螯封嫩玉雙雙滿,殼凸紅脂塊塊香”;在《世說新語》里,晉畢卓更是感嘆“右手持酒盃,左手持蟹螯,拍浮酒船中,便足了一生矣。”漫漫人生長路,美食與愛豈可辜負?於是作為一個吃貨,突然也很想回味一下屬於我的味蕾記憶。記憶中的秋蟹,是家人的味道,瀰漫著濃濃的親情。\n\n是誰來自山川湖海,卻囿於晝夜,廚房與愛? 是母親,深思熟慮,聰明耐心。吃蟹前,總會拿出幾件工具,煞有介事而樂此不疲。告訴我們螃蟹至寒,需要佐以薑茶以祛寒,在配備的米醋小碟里,亦添入姜絲與紫蘇,前者驅寒後者增香。泡好菊花茶,歲月靜好,我們靜等。", postId: 0, music: { url: "http://music.163.com/song/media/outer/url?id=142604.mp3", title: "夜夜夜夜-齊秦", coverImg: "http://y.gtimg.cn/music/photo_new/T002R150x150M000001TEc6V0kjpVC.jpg?max_age=2592000" } }, { title: "比利·林恩的中場故事", content: "一 “李安是一位絕不會重覆自己的導演,本片將極富原創性李安眾所矚目的新片《比利林恩漫長的中場休息》,正式更名《半場無戰事》。", imgSrc: "/images/post/bl.png", reading: 62, detail: "一 “李安是一位絕不會重覆自己的導演,本片將極富原創性”李安眾所矚目的新片《比利林恩漫長的中場休息》,正式更名《半場無戰事》。預告片首次曝光後,被視作是明年奧斯卡種子選手。該片根據同名暢銷書改編。原著小說榮獲美國國家圖書獎。也被BBC評為21世紀最偉大的12本英文小說之一。影片講述一位19歲德州男孩的比利·林恩入伍參加伊戰,在一次交火中他大難不死,意外與戰友成為大眾的關註焦點,並被塑造成英雄。之後他們返回國內,在橄欖球賽中場休息時授勛。這名戰爭英雄卻面臨前所未有的心靈煎熬……李安為什麼選中這部電影來拍?因為李安想要挑戰前所未有的技術難題:以120幀每秒的速度、4K、3D技術全面結合,來掀起一場電影視覺革命。什麼意思?所謂“電影是24格每秒的謊言”,其中的24格,就是幀數。", collection: 92, dateTime: "24小時前", headImgSrc: "/images/post/bl.png", author: "迷的城", date: "Nov 20 2016", avatar: "/images/avatar/1.png", postId: 1, music: { url: "http://music.163.com/song/media/outer/url?id=108220.mp3", title: "鬼迷心竅-李宗盛", coverImg: "http://y.gtimg.cn/music/photo_new/T002R150x150M000002xOmp62kqSic.jpg?max_age=2592000" } }, { //按住alt + shift + F 可以格式化代碼樣式 title: "當我們在談論經濟學時,我們在談論什麼?", content: "引言在我跟學生課後交流時,以及我在知乎上閱讀有關“經濟”問題的論題時,經常會遇到這樣的情況:...", detail: "1 引言\n\n在我跟學生課後交流時,以及我在知乎上閱讀有關“經濟”問題的論題時,經常會遇到這樣的情況:有些人套用“經濟理論“的知識去解釋現實中發生的經濟事件,結果發現很多事情講不通,或者發現”理論告訴我們的“與現實發生的是相反的。也有學生經常跟我說:經濟學有什麼用?為了說明這個,我經常從兩個方面來進行解釋,嘗試用我個人所擅長的解決問題的視角和他們能夠聽懂的方法來說明經濟學是什麼,它的作用邊界在哪裡:\r\n\n2 ”簡筆素描“與”油畫肖像“我們給人畫肖像畫,可以用簡筆素描,也可以用油畫肖像。油畫肖像可以在最大程度上保存了人物的各方面的細節和特點,而簡筆素描則忽略了很多細節。儘管簡筆素描忽略了人物的許多細節,但我們仍舊能夠很容易的認出畫中的人物是誰。為什麼?因為這種方法保留了人物最顯著的特征,以至於我們可以忽略其次要特征而對人物做出判定。\n\n2.1 ”簡筆素描“對於絕大多數的非經濟學專業大眾而言(經濟學相關專業碩士學歷以上),人們所接觸到的經濟學都是初級微觀經濟學。所謂的初級微觀經濟學,對於經濟問題的”畫法“就是一種”簡筆素描“。比如初級微觀經濟學教材中廣為使用的這種一元一次需求函數:y=bx+a,需求量的唯一變數是產品價格。但僅憑直覺我們就可以斷言,現實中影響需求量的因素絕不止價格這一種,因此我們可以認為這個模型對經濟問題的描述是失真的。然而但這種失真卻是必要的和有意義的,其意義在與它利於揭示價格對於需求的影響,而不在於否定影響需求的其他因素——", imgSrc: "/images/post/sls.jpg", headImgSrc: "/images/post/sls.jpg", reading: 62, collection: 92, author: "知乎", date: "Nov 12 2016", dateTime: "三天前", avatar: "/images/avatar/3.png", postId: 2, music: { url: "http://music.163.com/song/media/outer/url?id=27538254.mp3", title: "女兒情-萬曉利", coverImg: "http://y.gtimg.cn/music/photo_new/T002R150x150M000004Wv5BO30pPc0.jpg?max_age=2592000" } }, { title: "微信·小程式開發工具安裝指南", content: "這兩天閑來無事,也安裝了 “微信摺疊”的開發工具來玩一下。以下是一些小道消息及使用體驗,過兩天我會寫一篇文章以開發者的角度來詳細評價微信小程式", imgSrc: "/images/post/xiaolong.jpg", reading: 102, detail: "這兩天閑來無事,也安裝了 “微信摺疊”的開發工具來玩一下。以下是一些小道消息及使用體驗,過兩天我會寫一篇文章以開發者的角度來詳細評價微信小程式:微信小程式不能開發游戲類、直播類功能,小程式每個人關註的上限是20個(還不確定,不過我相信這是真的,這次公佈的API里並沒有視頻組件。微信太大,蘋果要有所顧忌,但是微信也要做出相應的讓步)微信目前有沒有同蘋果商談好,還是個未知數,畢竟會對AppStore有一定的衝擊。拋棄了大量的javascript組件後,這個生態體系變得相當的封閉,微信解釋肯定是:為了更好的性能提升。那麼我們拭目以待。小程式的入口是微信里的三級菜單,就是在“Tab欄發現里的游戲下麵加入一個“小程式”。反正,這一欄里的購物和游戲我是從來沒點進去過的。以騰訊的尿性,小程式同服務號一樣,其關係鏈及重要功能的開放程度會因“人”而異。對,優質的介面只會開放給騰訊的兒子們(滴滴呀、京東呀)", collection: 92, dateTime: "24小時前", headImgSrc: "/images/post/xiaolong.jpg", author: "貓是貓的貓", date: "Nov 20 2016", avatar: "/images/avatar/5.png", postId: 3, music: { url: "http://music.163.com/song/media/outer/url?id=108119.mp3", title: "戀戀風塵-老狼", coverImg: "http://y.gtimg.cn/music/photo_new/T002R150x150M000001VaXQX1Z1Imq.jpg?max_age=2592000", } }, { title: "從視覺到觸覺 這款VR手套能給你真實觸感", content: "8月29日消息,據國外媒體VentureBeat報道,一家名為Dexta Robotics的公司最近發佈了一款有望變革虛擬現實手部追蹤與交互方式的新產品", imgSrc: "/images/post/vr.png", reading: 102, detail: "消息,據國外媒體VentureBeat報道,一家名為Dexta Robotics的公司最近發佈了一款有望變革虛擬現實手部追蹤與交互方式的新產品。該產品名為“Dexmo”,它是一款像手套那樣戴在手上使用的未來主義外骨骼。它內置大量的元件,能夠與VR體驗進行交互,可幫助你感覺握在你的雙手的虛擬物體。Dexmo據Dexta稱,“Dexmo是一款針對你的雙手的機械外骨骼。它能夠捕捉你的手部運動,以及提供即時的力反饋。有了Dexmo,你可以感受到虛擬物體的大小、形狀和堅硬度。你可以接觸數字世界。”市面上已經有數款產品旨在處理虛擬現實中的手部交互,也有相關的產品即將要進入市場。例如,頗受歡迎的HTC Vive頭盔配有一副控制器,其控制器能夠使得追蹤系統看到你的雙手,讓你可以用它們來在特定體驗中與物體進行交互。今年晚些時候,Oculus將開始出貨類似的手部控制產品Oculus Touch。10月,索尼也將開始出貨配備兩個PlayStation Move手部控制器的PS VR。Leap Motion甚至更進一步:利用感測器來追蹤手指和手部的運動。", collection: 26, dateTime: "24小時前", headImgSrc: "/images/post/vr.png", author: "深白色", date: "Nov 20 2016", avatar: "../../../images/avatar/3.png", postId: 4, music: { url: "http://music.163.com/song/media/outer/url?id=188204.mp3", title: "沉默是金-張國榮", coverImg: "http://y.gtimg.cn/music/photo_new/T002R150x150M000003at0mJ2YrR2H.jpg?max_age=2592000" } }, { title: "愛奇藝創維開展戰略合作,合力佈局開放娛樂生態", content: "愛奇藝和創維分別作為國內領先的線上視頻品牌", imgSrc: "/images/iqiyi.png", reading: 96, detail: "愛奇藝和創維分別作為國內領先的線上視頻品牌和家電品牌。雙方一直銳意創新,為用戶提供優質的服務體驗和產品體驗。據悉,愛奇藝與創維將展開從資本到VIP會員服務等各方面的深入合作。籍由此次合作,愛奇藝將戰略投資創維旗下擁有高端互聯網電視品牌的酷開公司。從下一財年開始,創維旗下互聯網電視將通過銀河互聯網電視集成播控平臺,預置VIP會員服務及相關內容。這種捆綁終端與VIP內容的全新銷售模式,將大幅提升互聯網電視終端用戶的體驗,給予用戶更多優質內容的選擇。", collection: 26, dateTime: "21小時前", headImgSrc: "/images/iqiyi.png", author: "深白色", date: "Nov 20 2016", avatar: "../../../images/avatar/5.png", postId: 5, music: { url: "http://music.163.com/song/media/outer/url?id=152428.mp3", title: "朋友-譚詠麟", coverImg: "http://y.gtimg.cn/music/photo_new/T002R150x150M000004eGsCN3SUheO.jpg?max_age=2592000" } }, ]; var mydata="cyy"; //導出數據(可以同時導出多個數據) module.exports = { postList: local_database, cyy:mydata }
使用require載入JS模塊文件(必須是相對路徑,不能是絕對路徑!!!)
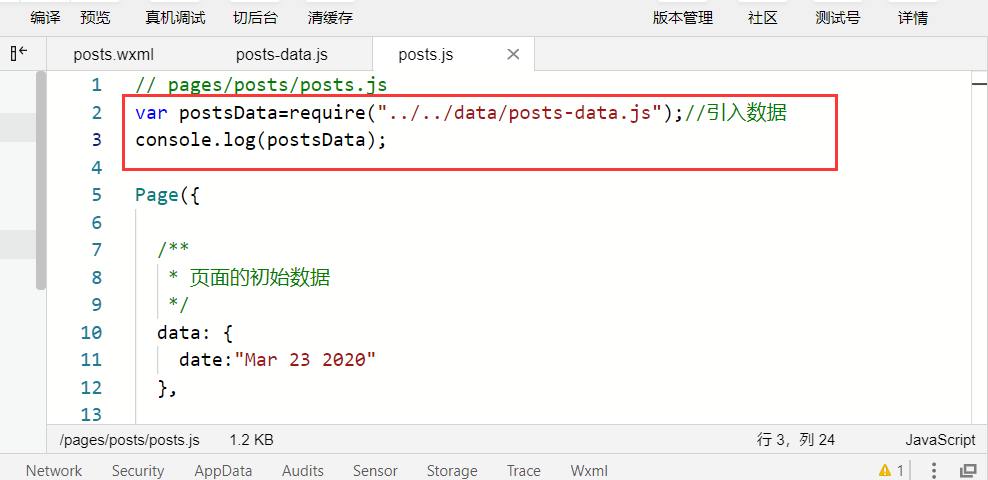
在posts.js中,使用require引入剛纔的數據posts-data.js,然後用一個變數來接收導出的數據
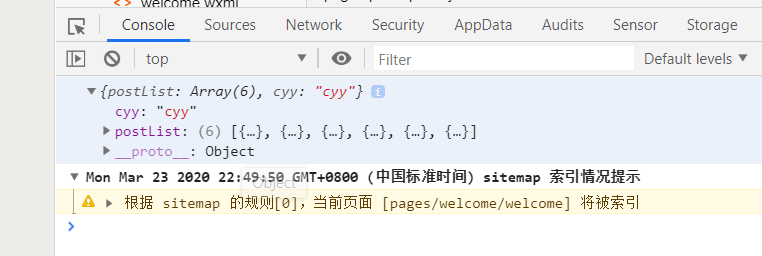
列印出來可以查看獲取到的數據


完整的posts.js代碼
// pages/posts/posts.js var postsData=require("../../data/posts-data.js");//引入數據 console.log(postsData); Page({ /** * 頁面的初始數據 */ data: { date:"Mar 23 2020" }, /** * 生命周期函數--監聽頁面載入 */ onLoad: function (options) { this.setData({ post_key:postsData.postList });//將數據傳遞到data中 } })
template 模板的使用
提取出可重覆使用的模塊
在posts目錄下新建目錄post-item,然後在目錄中創建post-item-template.wxml和post-item-template.wxss

post-item-template.wxml
定義模板,name屬性是模板名
<template name="postItem"> <view class="post-container"> <view class="post-author-date"> <image src="{{item.avatar}}" class="post-author"></image> <text class="post-date">{{item.date}}</text> </view> <text class="post-title">{{item.title}}</text> <image src="{{item.imgSrc}}" class="post-img"></image> <text class="post-content">{{item.content}}</text> <view class="post-like"> <image src="/images/icon/chat.png" class="post-like-img"></image> <text class="post-like-font">{{item.collection}}</text> <image src="/images/icon/view.png" class="post-like-img"></image> <text class="post-like-font">{{item.reading}}</text> </view> </view> </template>
使用import導入模板文件,可以是絕對路徑也可以是相對路徑
調用模板時,is屬性指定模板名,data屬性傳入數據
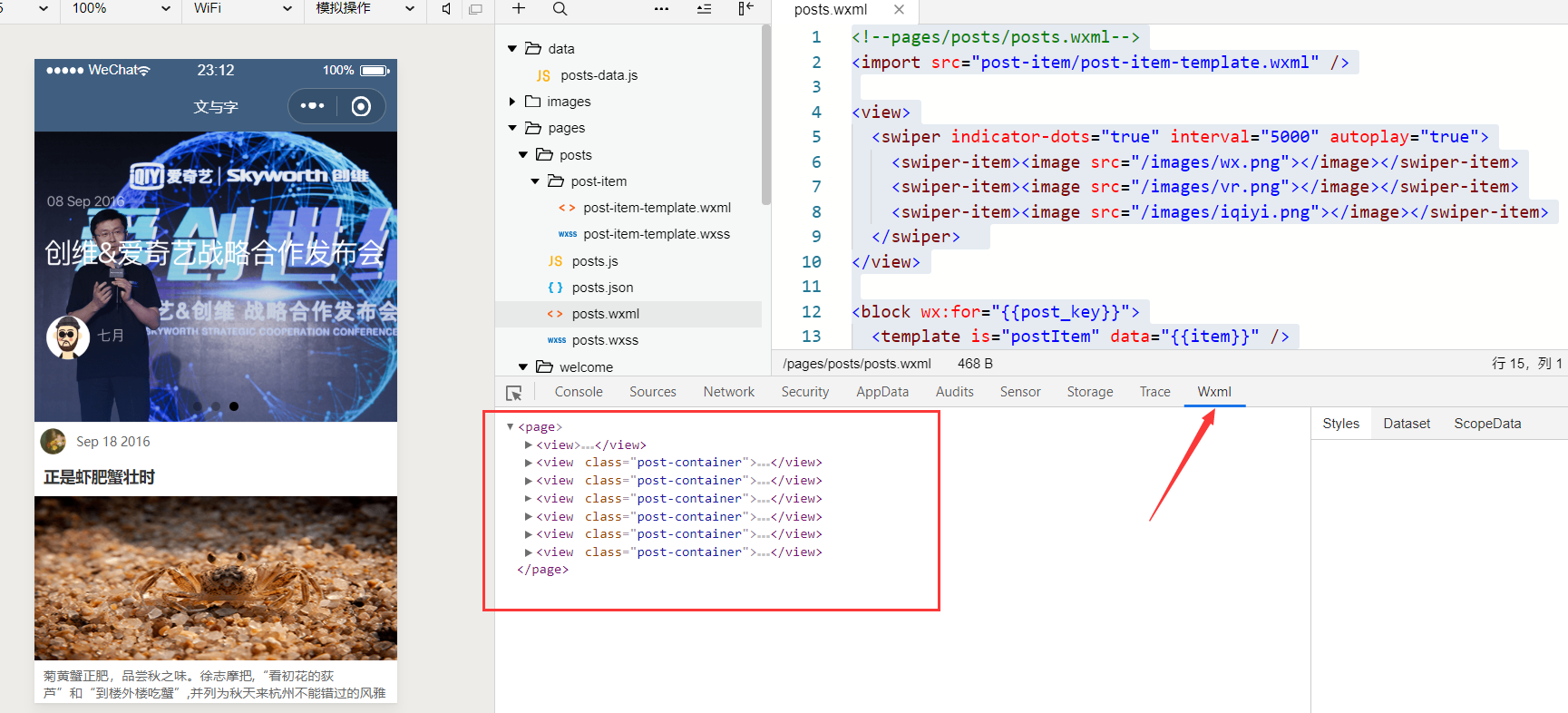
<!--pages/posts/posts.wxml--> <import src="post-item/post-item-template.wxml" /> <view> <swiper indicator-dots="true" interval="5000" autoplay="true"> <swiper-item><image src="/images/wx.png"></image></swiper-item> <swiper-item><image src="/images/vr.png"></image></swiper-item> <swiper-item><image src="/images/iqiyi.png"></image></swiper-item> </swiper> </view> <block wx:for="{{post_key}}"> <template is="postItem" data="{{item}}" /> </block>
實際上template只是占位符,在運行時會被替換
因此雖然模板中沒有樣式,但是頁面里是有樣式的
可以在控制臺中查看

現在需要把頁面中的相關樣式也分離到模板樣式中
把posts.wxss中的相關代碼拷貝到post-item-template.wxss
.post-container{ display: flex; flex-direction: column; margin-top:20rpmx; margin-bottom:40rpx; background:#fff; border-top:1px solid #ededed; border-bottom:1px solid #ededed; padding-bottom:10rpx; } .post-author-date{ margin:10rpx 0 20rpx 10rpx; display: flex; align-items: center; } .post-author{ height:60rpx; width:60rpx; } .post-date{ margin-left:20rpx; font-size:26rpx; } .post-title{ font-size:34rpx; font-weight:600; margin-bottom:20rpx; margin-left:20rpx; color:#333; } .post-img{ width:100%; height:340rpx; margin-bottom:15rpx; } .post-content{ font-size:28rpx; color:#666; letter-spacing: 2rpx; margin:0 0 20rpx 20rpx; } .post-like{ font-size:26rpx; margin-left:20rpx; display: flex; align-items: center; } .post-like-img{ width:32rpx; height:32rpx; margin-right:16rpx;
然後在posts.wxss中引入模板樣式
使用@import
/* pages/posts/posts.wxss */ @import "post-item/post-item-template.wxss"; swiper{ width:100%; height:600rpx; } swiper image{ width:100%; height:600rpx; }



