前言 為什麼在開發中,介面文檔越來越成為前後端開發人員溝通的樞紐呢? 隨著業務的發張,項目越來越多,而對於支撐整個項目架構體系而言,我們對系統業務的水平拆分,垂直分層,讓業務系統更加清晰,從而產生一系統平臺和系統,並使用介面進行數據交互。因此可見,業務的不斷發展,介面不斷增多,很多介面各自寄宿在不同 ...
前言
為什麼在開發中,介面文檔越來越成為前後端開發人員溝通的樞紐呢?

隨著業務的發張,項目越來越多,而對於支撐整個項目架構體系而言,我們對系統業務的水平拆分,垂直分層,讓業務系統更加清晰,從而產生一系統平臺和系統,並使用介面進行數據交互。因此可見,業務的不斷發展,介面不斷增多,很多介面各自寄宿在不同的項目中,如果沒有使用api工具進行管理,那麼使用和說明將變得非常複雜。所以,介面管理運營應運而生。
在過去的開發中,沒有API文檔管理工具之前,很多的API文檔在什麼地方寫的都有,有在word寫的,有在excel寫的,也有對應的項目目錄下readme.md寫的,每個公司都有每個公司的玩法,但是文檔規範極其不統一,甚至出現開發介面更新,但文檔不更新,最終導致代碼和介面不匹配,開發功能出問題。擼碼一分鐘,對接三小時。這往往是大家最痛苦的。

因此,在前後端分離的情況下,怎樣讓前後端開發人員更容易、更直觀、更舒服的方式進行溝通交流。在這裡,推薦一款輕量級的項目框架Swagger給大家使用。Swagger就是一款讓你更好書寫API文檔的框架
開始
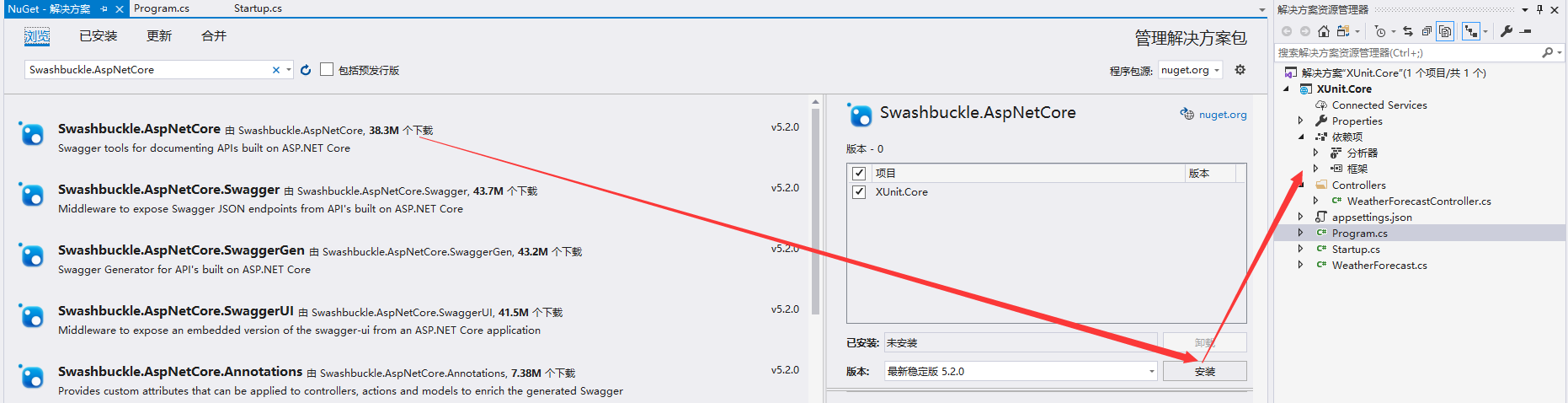
一、 引用Swagger的nuget包
Swashbuckle.AspNetCore

然後就在項目的Nuget依賴里看到剛剛引入的Swagger

二、服務配置環節
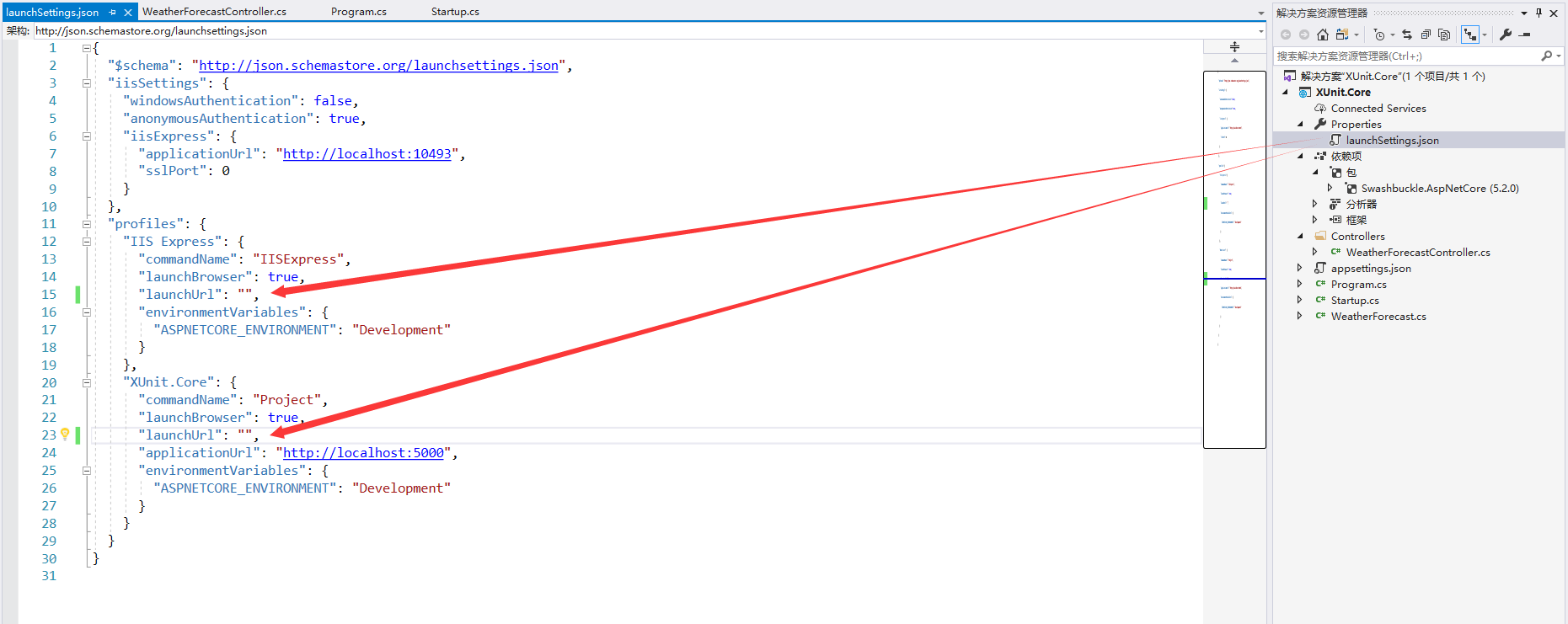
在Startup.cs頁面中: 編輯 ConfigureServices 類:public void ConfigureServices(IServiceCollection services) { services.AddSwaggerGen(c => { c.SwaggerDoc("V1", new OpenApiInfo { Version = "V1", //版本 Title = $"XUnit.Core 介面文檔-NetCore3.1", //標題 Description = $"XUnit.Core Http API v1", //描述 Contact = new OpenApiContact { Name = "艾三元", Email = "", Url = new Uri("http://i3yuan.cnblogs.com") }, License = new OpenApiLicense { Name = "艾三元許可證", Url = new Uri("http://i3yuan.cnblogs.com") } }); }); services.AddControllers(); }其中的Url地址不能為空。 三、中間件啟動環節 編輯Configure類 註意:路徑配置,設置為空,表示直接在根功能變數名稱(localhost:8001)訪問該文件,註意localhost:8001/swagger是訪問不到的,去launchSettings.json把launchUrl去掉,如果你想換一個路徑,直接寫名字即可,比如直接寫c.RoutePrefix = "swagger";
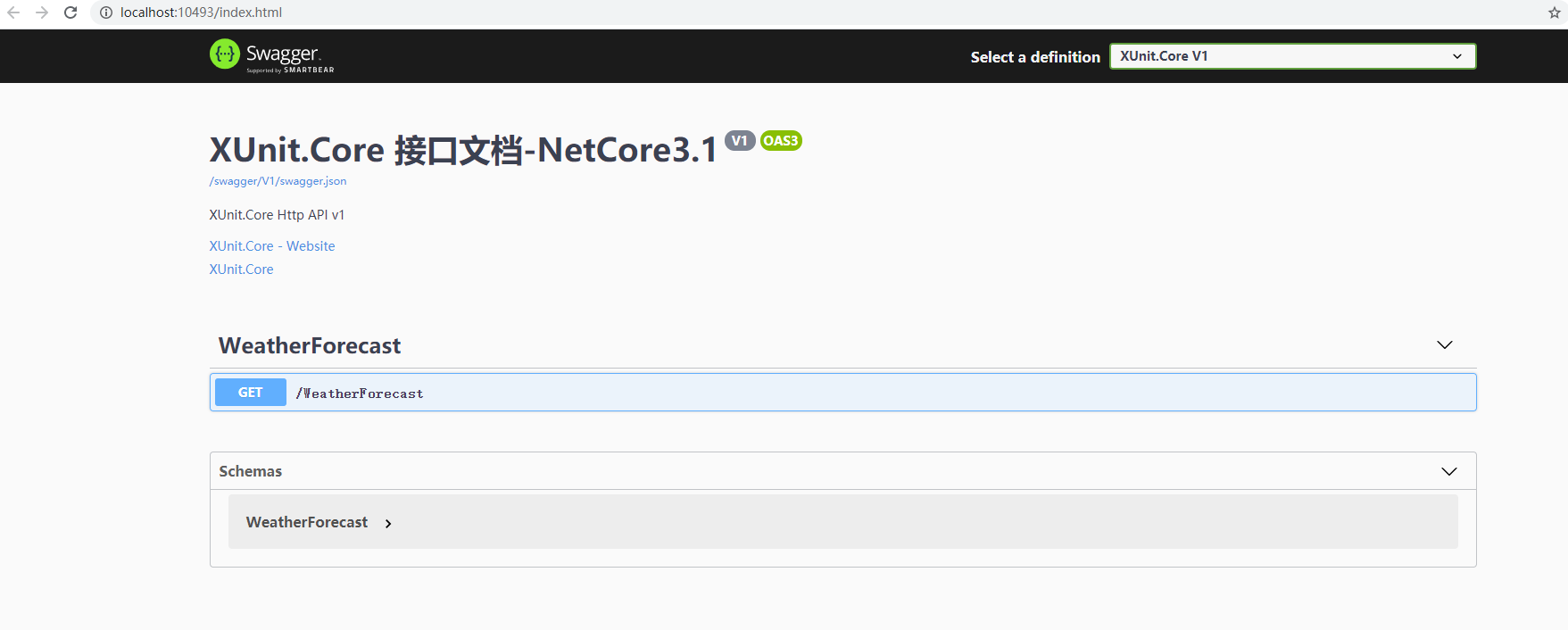
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint($"/swagger/V1/swagger.json", $"XUnit.Core V1"); c.RoutePrefix = string.Empty; //如果是為空 訪問路徑就為 根功能變數名稱/index.html,註意localhost:8001/swagger是訪問不到的 //路徑配置,設置為空,表示直接在根功能變數名稱(localhost:8001)訪問該文件 // c.RoutePrefix = "swagger"; // 如果你想換一個路徑,直接寫名字即可,比如直接寫c.RoutePrefix = "swagger"; 則訪問路徑為 根功能變數名稱/swagger/index.html }); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }到這裡之後,我們已經完成了對swagger的添加,F5運行之後,

運行項目之後,我們發現官方預設的是 /WeatherForecast地址,所以我們修改成在功能變數名稱後面輸入/index.html,就可以正常訪問了。
如果想修改預設的啟動地址,可以在launchSetting.json文件中的launchUrl設置為空,或者刪除掉就可以了。

這個時候我們再次啟動項目,就可以直接訪問根目錄下的文件了。

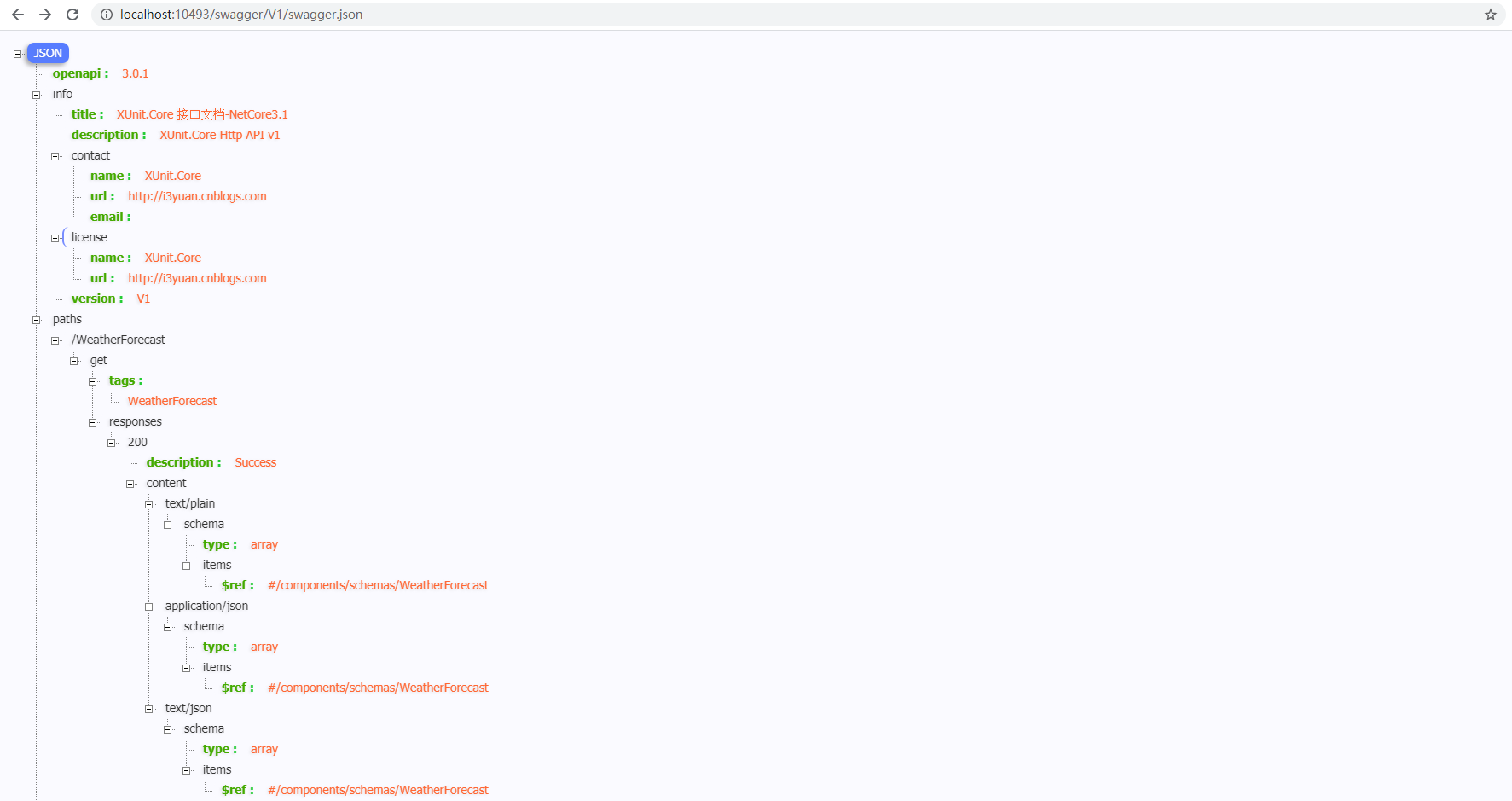
如果啟動應用,並導航到 http://localhost:<port>/swagger/V1/swagger.json。 生成的描述終結點的文檔顯示如下json格式。

補充
1. 已經有介面了,但如何添加註釋呢? 2. 作為介面使用者,我們關心的是介面的返回內容和響應類型,那我們如何定義描述響應類型呢? 3. 在項目開發中,使用的實體類,又如何在Swagger中展示呢? 4. 在部署項目,引用Swagger既有文檔又不需要額外部署,但是如何在開發環境中使用,而在生產環境中禁用呢? 以上的這些內容,會在下一篇講解Swagger做Api文檔做詳解。 好了,今天的使用Swagger做Api文檔上篇內容就說到這裡了,希望能給大家在使用Core開發項目中使用Swagger生產介面文檔帶來幫助。總結
1. 從過去手寫Api文檔,到引入Swagger工具自動生產API介面說明文檔,這一轉換,讓更多的介面可以以通俗易懂的方式展現給開發人員。
2. 後續會繼續介紹Swagger的一些高級用法,希望對大家使用Swagger有所幫助。



