一.實現的效果圖以及工程目錄結構: 二.部分代碼展示: 1.主要代碼: 1 package com.example.mywechat; 2 import android.app.Fragment; 3 import android.annotation.SuppressLint; 4 import ...
一.實現的效果圖以及工程目錄結構:
二.部分代碼展示:
1.主要代碼:

1 package com.example.mywechat; 2 import android.app.Fragment; 3 import android.annotation.SuppressLint; 4 import android.app.Activity; 5 import android.app.FragmentManager; 6 import android.app.FragmentTransaction; 7 import android.os.Bundle; 8 import android.util.Log; 9 import android.view.View; 10 import android.view.Window; 11 import android.widget.ImageButton; 12 import android.widget.LinearLayout; 13 14 @SuppressLint("RestrictedApi") 15 public class MainActivity extends Activity implements View.OnClickListener { 16 private LinearLayout mTabWeixin; 17 private LinearLayout mTabFrd; 18 private LinearLayout mTabAddress; 19 private LinearLayout mTabSettings; 20 21 private ImageButton mImgWeixin; 22 private ImageButton mImgFrd; 23 private ImageButton mImgAddress; 24 private ImageButton mImgSettings; 25 26 private Fragment mTab01 = new weixinFragment(); 27 private Fragment mTab02 = new frgFragment(); 28 private Fragment mTab03 = new contactFragment(); 29 private Fragment mTab04 = new settingFragment(); 30 31 private FragmentManager fm; 32 33 @Override 34 protected void onCreate(Bundle savedInstanceState) { 35 36 requestWindowFeature(Window.FEATURE_NO_TITLE); 37 super.onCreate(savedInstanceState); 38 setContentView(R.layout.activity_main); 39 initView(); 40 initEvent(); 41 initFragment(); 42 SetSelect(0); 43 44 } 45 46 private void initFragment(){ 47 fm = getFragmentManager(); 48 FragmentTransaction transaction = fm.beginTransaction(); 49 transaction.add(R.id.id_content,mTab01); 50 transaction.add(R.id.id_content,mTab02); 51 transaction.add(R.id.id_content,mTab03); 52 transaction.add(R.id.id_content,mTab04); 53 transaction.commit(); 54 } 55 56 private void initEvent(){ 57 mTabWeixin.setOnClickListener(this); 58 mTabFrd.setOnClickListener(this); 59 mTabAddress.setOnClickListener(this); 60 mTabSettings.setOnClickListener(this); 61 } 62 63 private void initView(){ 64 mTabWeixin =findViewById(R.id.id_tab_weixin); 65 mTabFrd = findViewById(R.id.id_tab_frd); 66 mTabAddress = findViewById(R.id.id_tab_contact); 67 mTabSettings = findViewById(R.id.id_tab_settings); 68 69 mImgWeixin = findViewById(R.id.id_tab_weixin_img); 70 mImgFrd = findViewById(R.id.id_tab_frd_img); 71 mImgAddress = findViewById(R.id.id_tab_contact_img); 72 mImgSettings = findViewById(R.id.id_tab_settings_img); 73 74 } 75 76 private void SetSelect(int i){ 77 FragmentTransaction transaction = fm.beginTransaction(); 78 hideFragment(transaction); 79 switch (i){ 80 case 0: 81 Log.d("setSelect","1"); 82 transaction.show(mTab01); 83 mImgWeixin.setImageResource(R.drawable.tab_weixin_pressed); 84 break; 85 case 1: 86 Log.d("setSelect","2"); 87 transaction.show(mTab02); 88 mImgFrd.setImageResource(R.drawable.tab_find_frd_pressed); 89 break; 90 case 2: 91 Log.d("setSelect: ","3" ); 92 transaction.show(mTab03); 93 mImgAddress.setImageResource(R.drawable.tab_address_pressed); 94 break; 95 case 3: 96 Log.d("setSelect: ", "4 "); 97 transaction.show(mTab04); 98 mImgSettings.setImageResource(R.drawable.tab_settings_pressed); 99 break; 100 default: 101 break; 102 103 } 104 transaction.commit(); 105 } 106 107 private void hideFragment (FragmentTransaction transaction){ 108 transaction.hide(mTab01); 109 transaction.hide(mTab02); 110 transaction.hide(mTab03); 111 transaction.hide(mTab04); 112 } 113 114 @Override 115 public void onClick(View v) { 116 Log.d("onClick", "1"); 117 resetImgs(); 118 switch (v.getId()){ 119 case R.id.id_tab_weixin: 120 121 SetSelect(0); 122 break; 123 case R.id.id_tab_frd: 124 125 SetSelect(1); 126 break; 127 case R.id.id_tab_contact: 128 129 SetSelect(2); 130 break; 131 case R.id.id_tab_settings: 132 133 SetSelect(3); 134 break; 135 default: 136 break; 137 } 138 } 139 //切換圖片至暗色 140 public void resetImgs(){ 141 mImgWeixin.setImageResource(R.drawable.tab_weixin_normal); 142 mImgFrd.setImageResource(R.drawable.tab_find_frd_normal); 143 mImgAddress.setImageResource(R.drawable.tab_address_normal); 144 mImgSettings.setImageResource(R.drawable.tab_settings_normal); 145 146 } 147 }MainActivity
其他三個Frament(frdFrament, contactFragment, settingFragment)照葫蘆畫瓢。

1 package com.example.mywechat; 2 3 import android.os.Bundle; 4 5 import android.app.Fragment ; 6 import android.view.LayoutInflater; 7 import android.view.View; 8 import android.view.ViewGroup; 9 10 11 /** 12 * A simple {@link Fragment} subclass. 13 */ 14 public class weixinFragment extends Fragment { 15 16 public weixinFragment() { 17 // Required empty public constructor 18 } 19 20 @Override 21 public View onCreateView(LayoutInflater inflater, ViewGroup container, 22 Bundle savedInstanceState) { 23 // Inflate the layout for this fragment 24 return inflater.inflate(R.layout.tab01, container, false); 25 } 26 }weixinFragment
2.layout佈局文件部分:

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="70dp" 5 android:background="#32393C" 6 android:orientation="vertical" 7 android:gravity="bottom"> 8 <TextView 9 android:id="@+id/textView" 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:layout_gravity="center_horizontal" 13 android:text="@string/app_name" 14 android:textColor="#FFFFFF" 15 android:textSize="30sp" /> 16 </LinearLayout>top.xml

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 android:layout_width="match_parent" 5 android:layout_height="100dp" 6 android:background="@drawable/bottom_bar" 7 android:layout_gravity="bottom" 8 android:baselineAligned="false"> 9 10 <LinearLayout 11 android:id="@+id/id_tab_weixin" 12 android:layout_width="0dp" 13 android:layout_height="match_parent" 14 android:layout_weight="1" 15 android:orientation="vertical"> 16 17 <ImageButton 18 android:id="@+id/id_tab_weixin_img" 19 android:layout_width="match_parent" 20 android:layout_height="wrap_content" 21 android:layout_marginTop="20dp" 22 android:background="#32393C" 23 android:clickable="false" 24 app:srcCompat="@drawable/tab_weixin_pressed" /> 25 26 <TextView 27 android:clickable="false" 28 android:id="@+id/textView2" 29 android:layout_width="match_parent" 30 android:layout_height="wrap_content" 31 android:gravity="center_horizontal" 32 android:textColor="#fff" 33 android:textSize="15sp" 34 android:text="微信" /> 35 </LinearLayout> 36 37 <LinearLayout 38 android:id="@+id/id_tab_frd" 39 android:layout_width="0dp" 40 android:layout_height="match_parent" 41 android:layout_weight="1" 42 android:orientation="vertical"> 43 44 <ImageButton 45 android:id="@+id/id_tab_frd_img" 46 android:layout_width="match_parent" 47 android:layout_height="wrap_content" 48 android:layout_marginTop="20dp" 49 android:background="#32393C" 50 android:clickable="false" 51 app:srcCompat="@drawable/tab_find_frd_normal" /> 52 53 <TextView 54 android:clickable="false" 55 android:id="@+id/textView3" 56 android:layout_width="match_parent" 57 android:layout_height="wrap_content" 58 android:gravity="center_horizontal" 59 android:textColor="#fff" 60 android:textSize="15sp" 61 android:text="朋友" /> 62 </LinearLayout> 63 64 <LinearLayout 65 android:id="@+id/id_tab_contact" 66 android:layout_width="0dp" 67 android:layout_height="match_parent" 68 android:layout_weight="1" 69 android:orientation="vertical"> 70 71 <ImageButton 72 android:id="@+id/id_tab_contact_img" 73 android:layout_width="match_parent" 74 android:layout_height="wrap_content" 75 android:layout_marginTop="20dp" 76 android:background="#32393C" 77 android:clickable="false" 78 app:srcCompat="@drawable/tab_address_normal" /> 79 80 <TextView 81 android:clickable="false" 82 android:id="@+id/textView4" 83 android:layout_width="match_parent" 84 android:layout_height="wrap_content" 85 android:gravity="center_horizontal" 86 android:textColor="#fff" 87 android:textSize="15sp" 88 android:text="通訊錄" /> 89 </LinearLayout> 90 91 <LinearLayout 92 android:id="@+id/id_tab_settings" 93 android:layout_width="0dp" 94 android:layout_height="match_parent" 95 android:layout_weight="1" 96 android:orientation="vertical"> 97 98 <ImageButton 99 android:id="@+id/id_tab_settings_img" 100 android:layout_width="match_parent" 101 android:layout_height="wrap_content" 102 android:layout_marginTop="20dp" 103 android:background="#32393C" 104 android:clickable="false" 105 app:srcCompat="@drawable/tab_settings_normal" /> 106 107 <TextView 108 android:clickable="false" 109 android:id="@+id/textView5" 110 android:layout_width="match_parent" 111 android:layout_height="wrap_content" 112 android:gravity="center_horizontal" 113 android:textColor="#fff" 114 android:textSize="15sp" 115 android:text="設置" /> 116 </LinearLayout> 117 118 119 </LinearLayout>bottom.xml
在activity_main.xml中使用
<include layout="@layout/top"/> <include layout="@layout/bottom"/>
引入頭部top.xml文件和底部bottom.xml文件

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 <include layout="@layout/top"/> 6 <FrameLayout 7 android:id="@+id/id_content" 8 android:layout_width="match_parent" 9 android:layout_height="0dp" 10 android:layout_weight="1"> 11 </FrameLayout> 12 <include layout="@layout/bottom"/> 13 </LinearLayout>activity_main
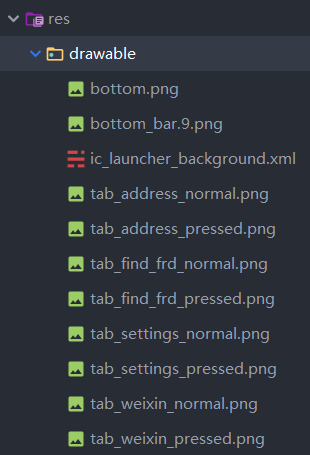
3.圖片文件:

三.項目源碼:
https://gitee.com/Skipink/AndroidDemo
https://github.com/Skipink/AndroidDemo