最近工作比較忙,未能及時更新內容,敬請瞭解!!! 對於可視化樹的分析引出了幾個有趣問題。例如,控制項如何從邏輯樹表示擴張成可視化樹表示? 每個控制項都有一個內置的方法,用於確定如何渲染控制項(作為一組更基礎的元素)。該方法稱為控制項模板(control template),是用XAML標記塊定義的。 下麵是 ...
最近工作比較忙,未能及時更新內容,敬請瞭解!!!
對於可視化樹的分析引出了幾個有趣問題。例如,控制項如何從邏輯樹表示擴張成可視化樹表示?
每個控制項都有一個內置的方法,用於確定如何渲染控制項(作為一組更基礎的元素)。該方法稱為控制項模板(control template),是用XAML標記塊定義的。
下麵是普通Button類的模板的簡化版本。該版本省略了XML明朝空間聲明、為嵌套的元素設置屬性的特性,以及當按鈕被禁用、取得焦點或單擊時確定按鈕行為的觸發器:
<ControlTemplate ...> <mwt:ButtonChrome Name="Chrome" ...> <ContentPresenter Content="{TemplateBinding ContentControl.Content}" ... /> <mwt:ButtonChrome> <ControlTemplate.Triggers> ... </ControlTemplate.Triggers> </ControlTemplate>
儘管尚未研究ButtonChrome和ContentPresenter類,但很容易就能聯想到:控制項模板提供了在可視化樹中看到的擴展內容。ButtonChrome類定義按鈕的標準可視化外觀,而ContentPresenter類存儲了提供的所有內容。如果希望構建全新按鈕,只需要創建新的控制項模板。除ButtonChrome類之外,還使用其他一些內容——可能是自定義元素,也能使在前面介紹的某個繪製形狀的元素。
當按鈕獲得焦點、被單擊以及被禁用時,觸發器控制按鈕如何進行變化。對於這些觸發器,實際上沒有什麼特別需要介紹的內容。針對獲取焦點和單擊的觸發器並不會修改按鈕本身,只是修改為按鈕提供可視化外觀的ButtonChrome類的屬性:
<Trigger Property="UIElement.IsKeyboardFocused“> <Setter Property="mwt:ButtonChrome.RenderDefaulted TargetName="Chrome"> <Setter.Value> <s:Boolean>True</s:Boolean> </Setter.Value> </Setter> <Trigger.Value> <s:Boolean>True</s:Boolean> </Trigger.Value> </Trigger> <Trigger Property="UIElement.IsChecked“> <Setter Property="mwt:ButtonChrome.RenderDefaulted TargetName="Chrome"> <Setter.Value> <s:Boolean>True</s:Boolean> </Setter.Value> </Setter> <Trigger.Value> <s:Boolean>True</s:Boolean> </Trigger.Value> </Trigger>
第一個觸發器確保當按鈕接受到焦點時,RenderDefaulted屬性設置為true。第二個觸發器確保當按鈕被單擊時,RenderDefaulted屬性被設置為true。對於每種情況,ButtonChrome類都會相應地調整自身。由於發生的圖形變化過於複雜,因此無法只通過幾個屬性設置器語句來表示這些變化。
該例中的兩個Setter對象都通過使用TargetName屬性作用於控制項模板的特定部分。只有當使用控制項模板時,才恩能夠使用這種技術。換句話說,不能編寫樣式觸發器以使用TargetName屬性訪問ButtonChrome對象,因為名稱Chrome超出了樣式範圍。這種技術只是模板提供的比單獨使用樣式功能更強大的方法之一。
觸發器未必需要使用TargetName屬性。例如,針對IsEnabled屬性的觸發器僅調整按鈕中任何文本內容的前景色。該觸發器通過設置TextElement.Foreground附加屬性就能工作,而未必藉助於ButtonChrome類:
<Trigger Property="UIElement.IsEnabled"> <Setter Property="TextElement.Foreground"> <Setter.Value> <SolidColorBrush>#FFADADAD</SolidColorBrush> </Setter.Value> </Setter> <Trigger.Value> <s:Boolean>False</s:Boolean> </Trigger.Value> </Trigger>
當構建自己的控制項模板時將看到同樣的職責分離。如果足夠幸運,可直接使用觸發器完成所有工作,可能不需要創建自己定義類並添加代碼。另一方面,如果需啊喲提供更複雜的可視化設計,可能需要繼承自定義的修飾類,ButtonChrome類本身不提供定製功能——該類專門用於渲染標準按鈕的特定主題外觀。
一、修飾類
ButtonChrome類是在Microsoft.Windows.Themes名稱空間中定義的,在該名稱空間中包含了一些較少的彼此相似的類,這些類用來渲染基本的Windows細節。除ButtonChrome外,這些類還包括BulletChrome(用於覆選框和單選按鈕)、ScrollChrome(用於滾動條)、ListBoxChrome以及SystemDropShadowChrome。這是最低級別的公有控制項API。在少高級別上,會發現System.Windows.Controls.Primitives名稱空間中包含大量可以獨立使用的基本元素,但他們通常被封裝到更有用的控制項中。這些元素包括ScrollBar、ResizeGrip(用於改變視窗的尺寸)、Thumb(滾動條上的拖動按鈕)、TickBar(滾動條上可選的刻度設置)等。在本質上,System.Windows.Controls.Primitives名稱空間提供了可用在各種控制項中的基本要素,本身的作用不大,而Microsoft.Windows.Themes名稱空間包含了用於渲染這些細節的基本繪圖邏輯。
還有一點區別。與大多數WPF類型一樣,System.Windows.Controls.Primitives名稱空間中的類型都是在PresentationFramework.dll程式集中定義的。然而,Microsoft.Windows.Themes名稱控制項中的類型是在三個不同的程式集中定義的:PresentationFramework.Aero.dll、PresentationFramework.Luna.dll和PresentationFramework.Royale.dll。每個程式集都包含自己的ButtonChrome類(以及其他修飾類)版本,這些版本的渲染邏輯稍有不同。WPF使用那個程式集取決於操作系統和主題設置。
儘管控制項模板經常使用修飾類進行繪圖,但並非總需要這樣。例如,ResizeGrip元素(該元素用於在可以改變尺寸的視窗的右下角創建點網格)非常簡單,它的模板可使用在前面介紹的繪圖類,如Path、DrawingBrush以及LinearGradientBrush。下麵是其使用的標記(有些複雜):
<ControlTemplate TargetType="{x:Type ResizeGrip}" ...> <Grid Background="{TemplateBinding Panel.Background}" SnapsToDevicePixels="True"> <Path Margin="0,0,2,2" Data="M9,0L11,0 11,11 0,11 0,9 3,9 3,6 6,6 6,3 9,3z" HorizontalAlignment="Right" VerticalAlignment="Bottom"> <Path.Fill> <DrawingBrush ViewboxUnits="Absolute" TileMode="Tile" Viewbox="0,0,3,3" Viewport="0,0,3,3" ViewportUnits="Absolute"> <DrawingBrush.Drawing> <DrawingGroup> <DrawingGroup.Children> <GeometryDrawing Geometry="M0,0L2,0 2,2 0,2z"> <GeometryDrawing.Brush> <LinearGradientBrush EndPoint="1,0.75" StartPoint="0,0.25"> <LinearGradientBrush.GradientStops> <GradientStop offset="0.3" Color="#FFFFFFFF"/> <GradientStop offset="0.75" Color="#FFBBC5D7" /> <GradientStop offset="1" Color="#FF6D83A9" /> </LinearGradientBrush.GradientStops> </LinearGradientBrush> <GeometryDrawing.Brush> </GeometryDrawing> </DrawingGroup.Children> </DrawingGroup> </DrawingBrush.Drawing> </DrawingBrush> </Path.Fill> </Path> </Grid> </ControlTemplate>
二、剖析控制項
當創建控制項模板時,新建的模板完全替代了原有的模板,這樣可以得到更大的靈活性,但更複雜些。大多數情況下,在創建滿足自己需要的模板之前,需要查看控制項使用的標準模板。某些情況下,自定義的控制項模板可鏡像標準模板,並只進行很少的修改。
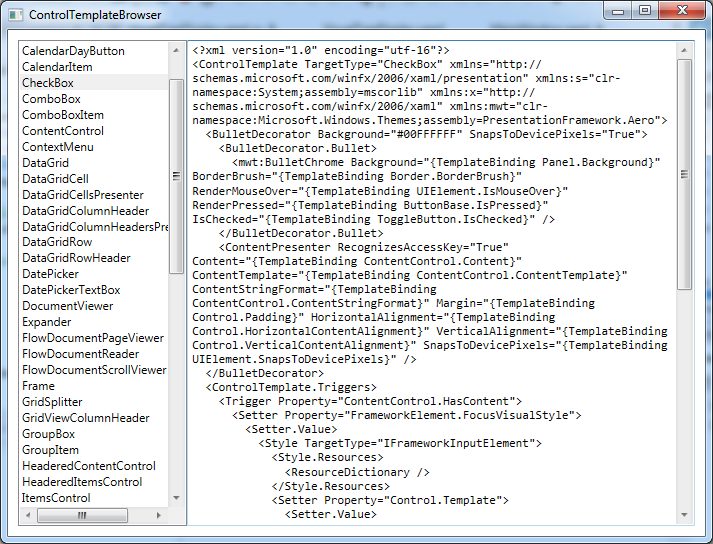
WPF文檔沒有列出標準控制項模板的XAML。然而, 可通過編程獲取所需的信息。基本思想是從Tmeplate屬性(該屬性在Control類中定義)獲取控制項的模板,然後使用XamlWriter類,將該模板串列化到XAML文件中。下圖顯示了一個示常式序,該程式列出了所有WPF控制項,並允許查看每個控制項的模板。

構建該應用程式的訣竅是使用反射(reflection),反射是用於檢查類型的.NET API。當第一次載入應用程式的住視窗時,掃描PresentationFramework.dll核心程式集(在該程式集中定義了控制項類)中的所有類型,然後將這些類型添加到一個集合中,根據類型名稱進行排序,此後將該集合綁定到一個列表。
private void Window_Loaded(object sender, RoutedEventArgs e) { Type controlType = typeof(Control); List<Type> derivedTypes = new List<Type>(); // Search all the types in the assembly where the Control class is defined. Assembly assembly = Assembly.GetAssembly(typeof(Control)); foreach (Type type in assembly.GetTypes()) { // Only add a type of the list if it's a Control, a concrete class, and public. if (type.IsSubclassOf(controlType) && !type.IsAbstract && type.IsPublic) { derivedTypes.Add(type); } } // Sort the types by type name. derivedTypes.Sort(new TypeComparer()); // Show the list of types. lstType.ItemsSource = derivedTypes; }
無論何時從列表中選擇控制項,相應的控制項模板都會顯示在右邊的文本框中。完成這一步需要做更多的工作。第一個挑戰是,在視窗中實際顯示控制項之前,控制項的模板為空。通過使用反射,代碼視圖創建控制項的一個實例,並將它添加到當前視窗中(但可將Visibility設置為Collapse,使控制項不可見)。第二個挑戰是,將現存的ControlTemplate對象轉換為大家熟悉的XAML標記。XamlWriter.Save()靜態方法負責完成該任務,但代碼使用XamlWriter和XamlWriterSetting對象以確保Xaml縮進合理,便於閱讀。所有這些代碼都被封裝在異常處理塊中,異常處理塊監視不能被創建或不能添加到Grid網格(如另一個Windows或Page)中的控制項產生的問題:
private void lstTypes_SelectionChanged(object sender, SelectionChangedEventArgs e) { try { // Get the selected type. Type type = (Type)lstType.SelectedItem; // Instantiate the type. ConstructorInfo info = type.GetConstructor(System.Type.EmptyTypes); Control control = (Control)info.Invoke(null); Window win = control as Window; if (win != null) { // Create the window (but keep it minimized). win.WindowState = System.Windows.WindowState.Minimized; win.ShowInTaskbar = false; win.Show(); } else { // Add it to the grid (but keep it hidden). control.Visibility = Visibility.Collapsed; grid.Children.Add(control); } // Get the template. ControlTemplate template = control.Template; // Get the XAML for the template. XmlWriterSettings settings = new XmlWriterSettings(); settings.Indent = true; StringBuilder sb = new StringBuilder(); XmlWriter writer = XmlWriter.Create(sb, settings); System.Windows.Markup.XamlWriter.Save(template, writer); // Display the template. txtTemplate.Text = sb.ToString(); // Remove the control from the grid. if (win != null) { win.Close(); } else { grid.Children.Remove(control); } } catch (Exception err) { txtTemplate.Text = "<< Error generating template:" + err.Message + ">>"; ; } }
擴展該應用程式,從而在文本框中編輯模板,使用XamlReader將模板轉換回ControlTemplate對象,然後指定給某個控制項並觀察效果,這並不是很困難。然而,通過將模板放置到真實視窗中進行實際操作,測試和改進他們更加會容易。下一章節將介紹如何創建控制項模板。
本章涉及的程式可通過下麵的鏈接進行下載:



