大家在做小程式或者客戶端開發的時候肯定會想使得數據進行聯網,但這樣就必須有對應的後臺伺服器以及資料庫,再加上linux運維等各種細節,往往會對新手比較勸退,在這裡給大家推薦一種 bass(後端即服務) ,不僅支持小程式,還支持網頁端,android,ios多平臺調用,支持Java,python,c ...
大家在做小程式或者客戶端開發的時候肯定會想使得數據進行聯網,但這樣就必須有對應的後臺伺服器以及資料庫,再加上linux運維等各種細節,往往會對新手比較勸退,在這裡給大家推薦一種bass(後端即服務),不僅支持小程式,還支持網頁端,android,ios多平臺調用,支持Java,python,c#等多種語言,最重要的是懂球帝的後端就是托管在這個平臺上的,安全性有很大的保障
LeanCloud微信小程式官方接入教程
https://leancloud.cn/docs/weapp.html
微信小程式JavaScript語言數據存儲教程
https://leancloud.cn/docs/leanstorage_guide-js.html
上來先不管原理,擼一把能直接用的教程
打開LeanCloud控制台網址
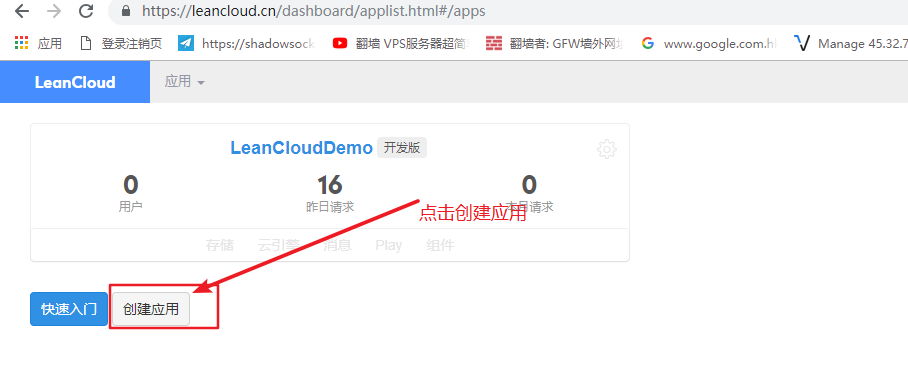
https://leancloud.cn/dashboard/applist.html#/apps
第一步:創建應用

第二步:填寫應用相關信息
應用名稱必須填寫
個人使用的小型的項目就選擇開發版

開發版的使用限制:以對象存儲為例,其他可查看官方價格說明

具體解釋一下每日的總請求數與雲端併發線程數
工作線程數指的是服務端可同時處理的請求數量。絕大多數應用需要的服務端工作線程數都不會超過 3 個。
假設服務端響應時間是 20 毫秒,那麼每個工作線程每秒鐘可以處理 1,000 / 20 = 50 個請求。
一個日活一萬的應用,如果每個用戶都產生 50 個請求,而且這一萬個用戶每天都集中在兩個小時內打開應用,這兩小時內平均每秒鐘發生的請求數就是 10,000 × 50 / 2 / 60 / 60 = 69 個,只需要 69 / 50 = 1.15 個工作線程就足以應對這兩個小時的請求高峰。
考慮到可能出現的峰值,實際運行的產品應當儘量預留一定的冗餘。商用版應用預設擁有 30 個工作線程,足以應對絕大部分需求,如有需要也可以按需調整。
數據 API 每天累計請求超過 30,000 次後,後續的請求會無法得到數據,並返回錯誤碼 429,這個限制每日重置。***
服務端工作線程數 超過 3 時,後續的請求會無法得到數據,並返回錯誤碼 429,這個限制在工作線程數小於 3 時解除。第三步:可以看到我們創建的應用管理控制台

第四步:在圖示界面進行管理

第五步:微信小程式開發工具SDK下載安裝
https://leancloud.cn/docs/start.html
前往 https://releases.leanapp.cn/#/leancloud/javascript-sdk/releases,
下載最新版本的 av-weapp-min.js,移動到 libs 目錄。
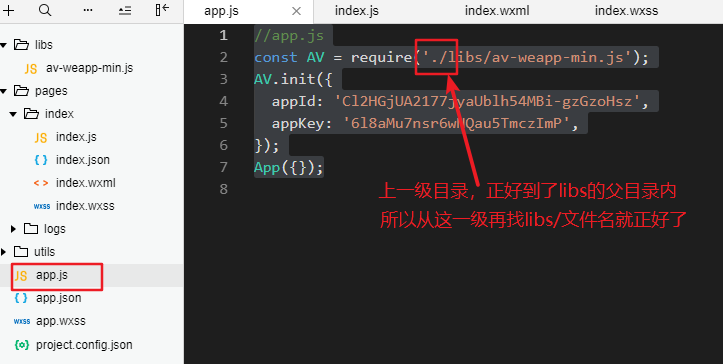
在 app.js 中使用 const AV = require('./libs/av-weapp-min.js'); 獲得 AV 的引用。在其他文件中使用時請將路徑替換成對應的路徑。
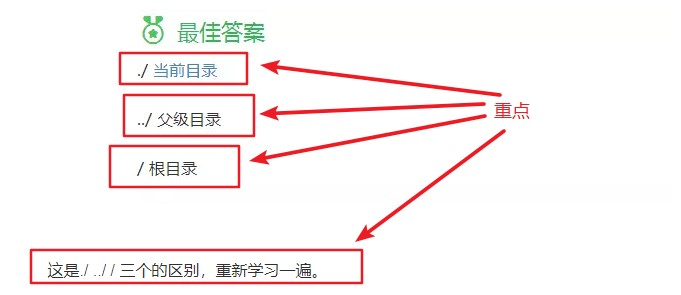
這裡牽扯到的一個問題就是路徑問題,這裡普及一下路徑的表示方法

所以相對於程式代碼所在的文件,利用好這個關係一定可以找到對應的路徑。
第六步
在 app.js 中使用 const AV = require('./libs/av-weapp-min.js');獲得 AV 的引用

併在app.js中初始化應用
//app.js
const AV = require('./libs/av-weapp-min.js');
AV.init({
appId: 'Cl2HGjUA2177jyaUblh54MBi-gzGzoHsz',
appKey: '6l8aMu7nsr6wNQau5TmczImP',
});
App({});第七步
在index.js中實現對象存儲,具體詳細的之後再說,我們這裡進行一個簡單的上傳工作在頁面載入完成之後
//獲取應用實例
const app = getApp();
const AV = require('../../libs/av-weapp-min.js');
Page({
onLoad: function() {
// 生命一個Todo類型
var Todo = AV.Object.extend('Todo'); //Todo即為數據表名稱(或類名)
// 新建一個Todo對象
var todo = new Todo();
// set方法:第一個參數為欄位名,第二個參數為該欄位的值
todo.set('title', '部長會議'); //title為欄位名,工程師周會為該欄位的值
todo.set('content', '周五晚上8點半');
// 只要添加這一行代碼,服務端就會自動添加這個欄位
todo.set('location', '507教室');
todo.save().then(function(todo) {
// 成功保存之後,執行其他邏輯.
console.log('New object created with objectId: ' + todo.id);
}, function(error) {
// 異常處理
console.error('Failed to create new object, with error message: ' + error.message);
});
}
})第八步
實現完上邊的功能之後,界面打開代表數據已經上傳成功,可以在控制台進行相關的查看

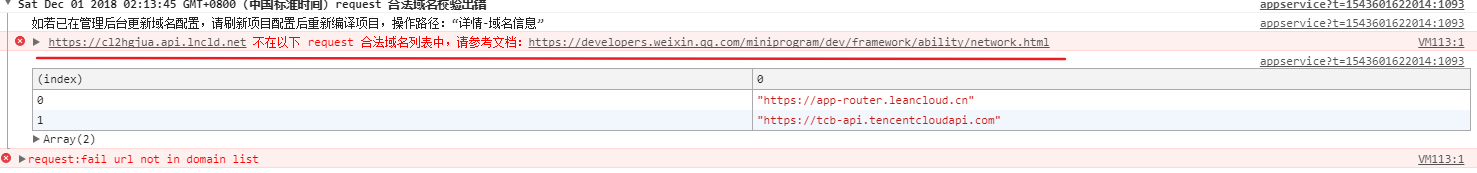
第九步:問題解決
** 如果出現下麵問題**

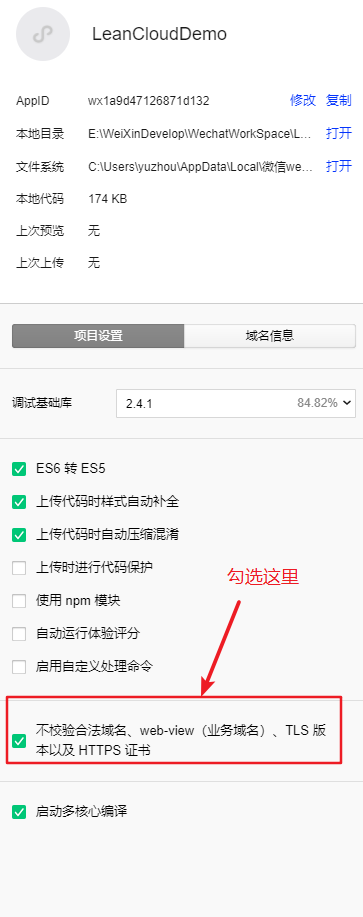
** 找到工具 -> 項目詳情 -> 進入**

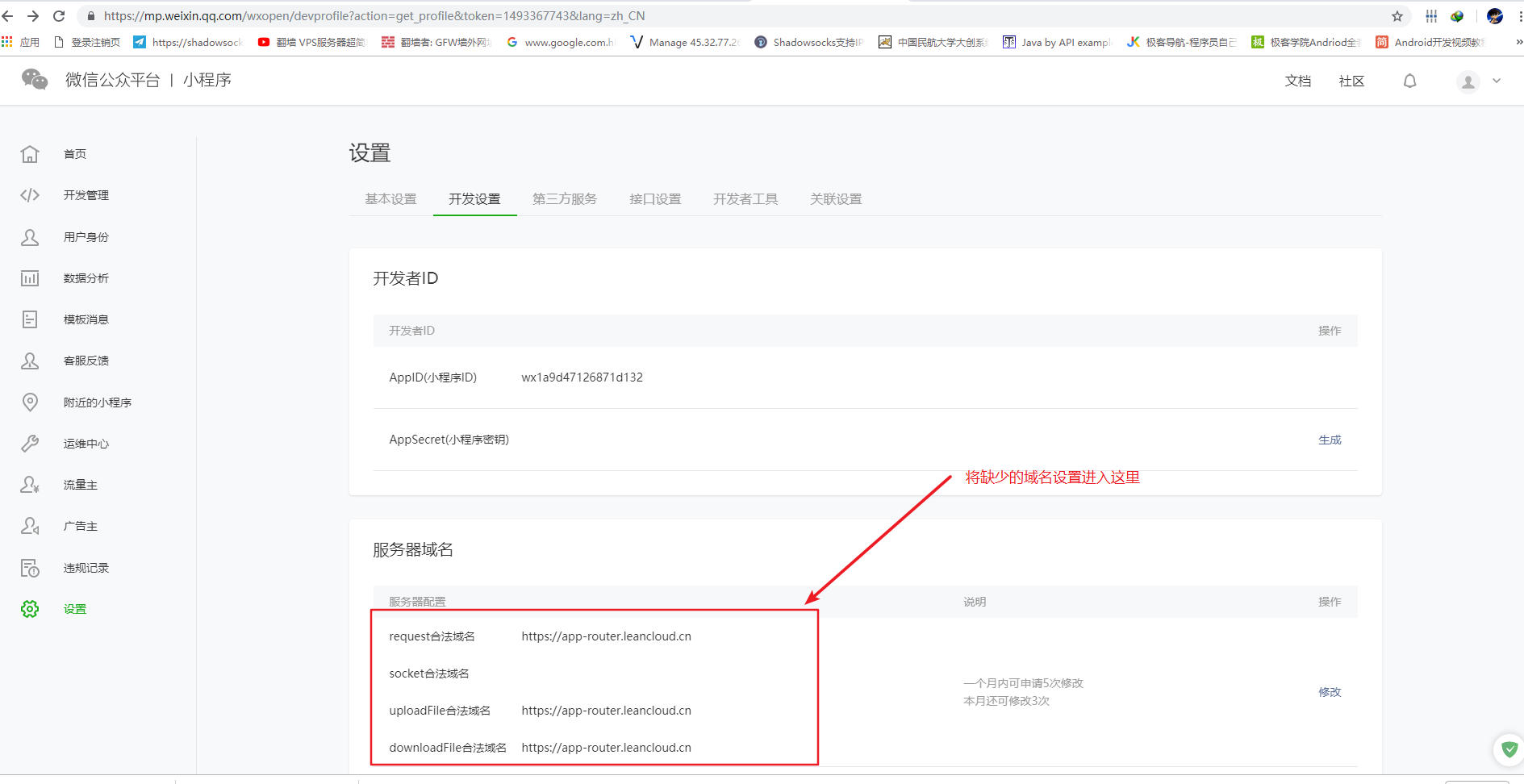
最後再按照這個功能變數名稱設置進入我們微信公眾平臺 -> 小程式 -> 設置 -> 開發設置 -> 伺服器功能變數名稱

第十步上傳文件
首先在視圖層進行頁面代碼編寫,創建一個按鈕,設置一個按鈕點擊事件upload
<!--index.wxml-->
<view class="container">
<button bindtap='upload'>點擊上傳圖片</button>
</view>第十一步、js代碼中實現按鈕點擊上傳選擇圖片
//按鈕點擊事件上傳圖片
upload: function() {
wx.chooseImage({
count: 9,//最多可選擇的圖片張數,最多為9張
sizeType: ['original', 'compressed'],//所選圖片尺寸,原圖、壓縮圖
sourceType: ['album', 'camera'],//選擇圖片的來源,從相冊選圖、使用相機
//介面調用成功的回調函數
success: function(res) {
var tempFilePath = res.tempFilePaths[0]; //圖片的本地臨時文件路徑列表
new AV.File('love', { //調用API介面上傳文件,之後進行詳細講解
blob: {
uri: tempFilePath,
},
}).save().then(
file => console.log(file.url())
).catch(console.error);
}
});
}第十二步:運行小程式,上傳圖片

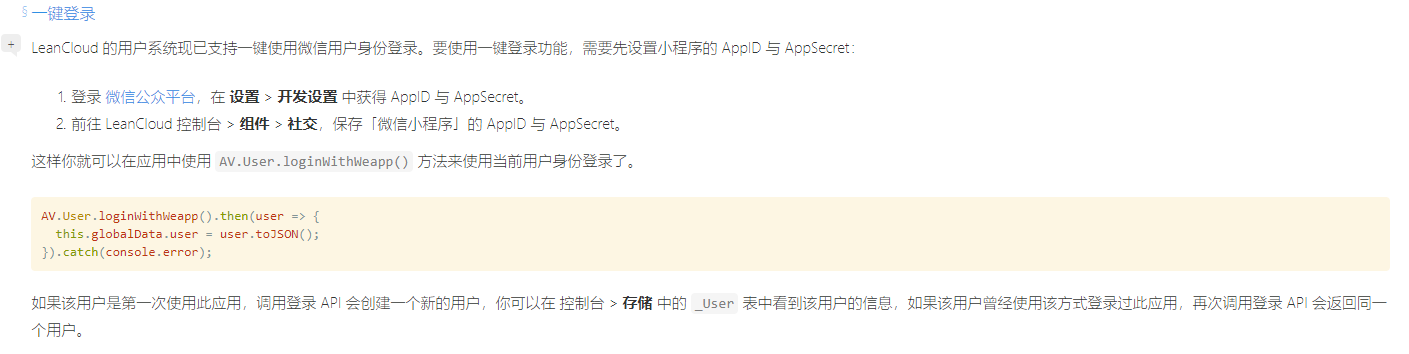
第十三步:用戶系統一鍵登錄

//界面開始顯示時LeanCloud一鍵登錄
onShow: function() {
AV.User.loginWithWeapp().then(user => {
this.globalData.user = user.toJSON();
}).catch(console.error);
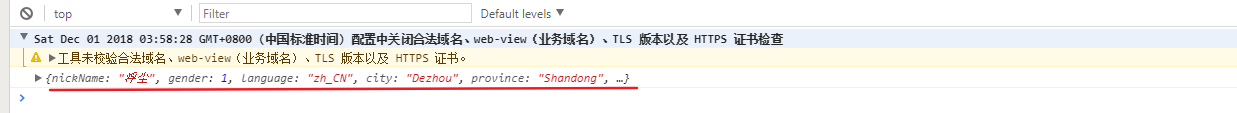
},第十四步:查看用戶信息
<button open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">查看用戶信息</button> //獲取用戶信息
bindGetUserInfo:function(e) {
console.log(e.detail.userInfo);
}
瞭解更多技術文章,歡迎關註我的個人公眾號




