剛纔寫了篇《element多層導航菜單》文章,順便也寫寫其中核心原理 其實沒啥好說就是組件遞歸,這裡呢簡單寫個例子, 面試被問到的時候直接拿來手寫代碼也行, 有看到本文章的同學可以複製代碼去試試 沒多少代碼量,主要是讓還沒懂組件遞歸的同學好理解 核心就這個,組件自己調用自己: // 組件: <tem ...
剛纔寫了篇《element多層導航菜單》文章,順便也寫寫其中核心原理
其實沒啥好說就是組件遞歸,這裡呢簡單寫個例子,
面試被問到的時候直接拿來手寫代碼也行,
有看到本文章的同學可以複製代碼去試試
沒多少代碼量,主要是讓還沒懂組件遞歸的同學好理解
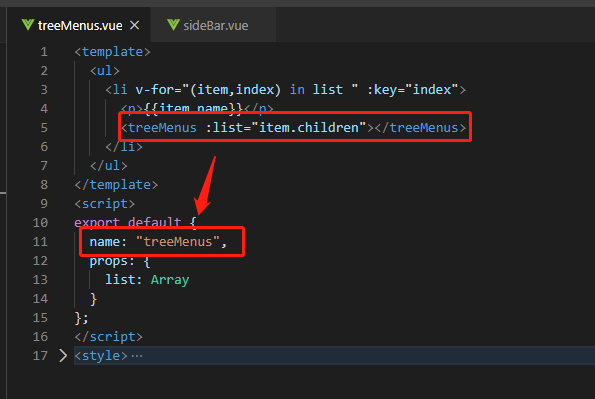
核心就這個,組件自己調用自己:

// ====== 組件: ==================
<template>
<ul>
<li v-for="(item,index) in list " :key="index">
<p>{{item.name}}</p>
<treeMenus :list="item.children"></treeMenus>
</li>
</ul>
</template>
<script>
export default {
name: "treeMenus",
props: {
list: Array
}
};
</script>
<style>
ul {
padding-left: 20px !important;
}
</style>
// ====== 調用: ==================
<!-- html調用 -->
<treeMenus :list="treeMenusData"></treeMenus>
treeMenusData: [ // 數據格式
{
name: "菜單1",
children: [
{
name: "菜單1-1",
children: []
}
]
}
]
效果圖: