由於GET請求直接被嵌入在路徑中,URL是完整的請求路徑,包括了?後面的部分,因此你可以手動解析後面的內容作為GET請求的參數。 node.js 中 url 模塊中的 parse 函數提供了這個功能。 var http=require("http"); var url=require("url"); ...
由於GET請求直接被嵌入在路徑中,URL是完整的請求路徑,包括了?後面的部分,因此你可以手動解析後面的內容作為GET請求的參數。
node.js 中 url 模塊中的 parse 函數提供了這個功能。
var http=require("http"); var url=require("url"); var util=require("util"); http.createServer(function(req,res){ res.writeHead(200,{"Content-Type":"text/plain;charset=utf-8"}); //util.inspect()對象轉字元串 //url.parse()將一個完整的URL地址,分為很多部分,常用的有:host、port、pathname、path、query //為true時將使用查詢模塊分析查詢字元串,預設為false res.end(util.inspect(url.parse(req.url,true))); }).listen(3000);

在瀏覽器訪問:http://localhost:3000/user?name=cyy&url=www.baidu.com

使用 url.parse 方法來解析 URL 中的參數
var http=require("http"); var url=require("url"); var util=require("util"); http.createServer(function(req,res){ res.writeHead(200,{"Content-Type":"text/plain;charset=utf-8"}); // 解析 url 參數 var params=url.parse(req.url,true).query; res.write(params.name); res.write("\n"); res.write(params.url); res.end(); }).listen(3000);

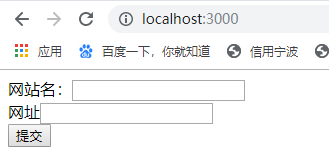
獲取post請求:
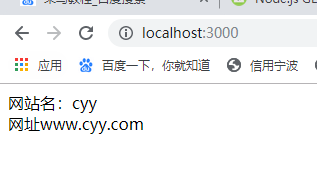
var http=require("http"); var querystring=require("querystring"); var util=require("util"); var postHTML= '<html><head><meta charset="utf-8"><title>post</title></head><body>'+ '<form method="post">'+ '網站名:<input type="text" name="name"><br>'+ '網址<input type="text" name="url"><br>'+ '<input type="submit">'+ '</form></body></html>'; http.createServer(function(req,res){ // 定義了一個post變數,用於暫存請求體的信息 var post=""; // 通過req的data事件監聽函數,每當接受到請求體的數據,就累加到post變數中 req.on("data",function(truck){ post+=truck; }) // 在end事件觸發後,通過querystring.parse將post解析為真正的POST請求格式,然後向客戶端返回。 req.on("end",function(){ post=querystring.parse(post); //設置響應頭部信息及編碼 res.writeHead(200,{"Content-Type":"text/html;charset=utf-8"}); //如果存在數據則輸出數據,否則輸出表單 if(post.name && post.url){ res.write("網站名:"+post.name+"<br>"); res.write("網址"+post.url+"<br>"); }else{ res.write(postHTML); } res.end(); }) }).listen(3000);