最近在研讀 《CSS SECRET》(CSS揭秘)這本大作,對 CSS 有了更深層次的理解,折騰了下麵這個項目: CSS3奇思妙想 -- Demo (請用 Chrome 瀏覽器打開,非常值得一看)。採用單標簽完成各種圖案,許多圖案與本文有關。 也希望覺得不錯的同學順手在我的 Github 點個 st ...
最近在研讀 《CSS SECRET》(CSS揭秘)這本大作,對 CSS 有了更深層次的理解,折騰了下麵這個項目:
CSS3奇思妙想 -- Demo (請用 Chrome 瀏覽器打開,非常值得一看)。採用單標簽完成各種圖案,許多圖案與本文有關。
也希望覺得不錯的同學順手在我的 Github 點個 star : CSS3奇思妙想 。
正文從這裡開始,本文主要講述一下 偽元素 before 和 after 各種妙用。
:before和::before的區別
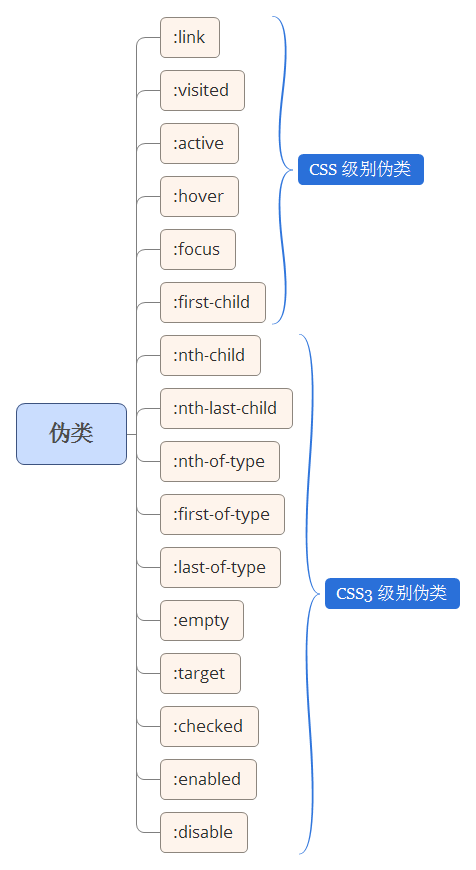
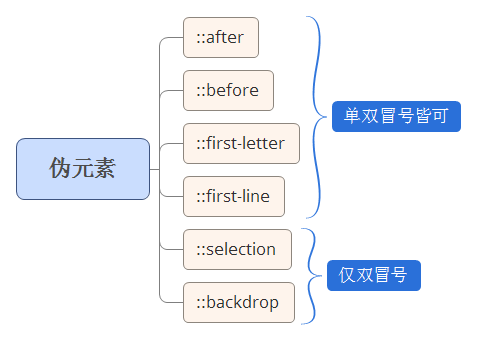
在介紹具體用法之前,簡單介紹下偽類和偽元素。偽類大家聽的多了,偽元素可能聽到的不是那麼頻繁,其實 CSS 對這兩個是有區分的。


有時你會發現偽類元素使用了兩個冒號 (::) 而不是一個冒號 (:),這是 CSS3 規範中的一部分要求,目的是為了區分偽類和偽元素,大多數瀏覽器都支持這兩種表示方式。
#id:after{
...
}
#id::after{
...
}

 單冒號(:)用於 CSS3 偽類,雙冒號(::)用於 CSS3 偽元素。對於 CSS2 中已經有的偽元素,例如 :before,單冒號和雙冒號的寫法 ::before 作用是一樣的。
單冒號(:)用於 CSS3 偽類,雙冒號(::)用於 CSS3 偽元素。對於 CSS2 中已經有的偽元素,例如 :before,單冒號和雙冒號的寫法 ::before 作用是一樣的。
所以,如果你的網站只需要相容 webkit、firefox、opera 等瀏覽器,建議對於偽元素採用雙冒號的寫法,如果不得不相容 IE 瀏覽器,還是用 CSS2 的單冒號寫法比較安全。
利用 after 清除浮動
這個估計是前端都知道,運用 after 偽元素清除頁面浮動,不做過多解釋。
.clearfix:after {content:"."; display:block; height:0; visibility:hidden; clear:both; }
.clearfix { *zoom:1; }
偽元素與 css sprites 雪碧圖
這個也是老姿勢了。雪碧圖大家應該也不陌生,通過將多個圖片 icon 合為一張圖,從而為了減少 http 請求,很多網站對雪碧圖的需求還是很大的。
但是在製作雪碧圖的過程中,或者現在很多的打包工具自動生成的雪碧圖,都存在著需要為每個 icon 需要預留多少邊距的問題。看看下圖:

 -->
--> 

譬如上面這種情況(假設按鈕中的圖標是採用了雪碧圖),產品某天突然要求按鈕從狀態左變為狀態右,那麼雪碧圖原先預留的位置邊距肯定就不夠了,導致其他圖形出現在按鈕中。
而我們通常不會為了一個小 icon 多添加一個標簽(不符合語義化)。
所以通常這種情況需要用到雪碧圖的話,都是在按鈕中設置一個偽元素,將偽元素的高寬設置為原本 icon 的大小,再利用絕對定位定位到需要的地方,這樣無論雪碧圖每個 icon 的邊距是多少,都能夠完美適應。
單個顏色實現按鈕 hover 、active 的明暗變化
最近項目有個這樣的需求,根據不同的業務場景,運營需要配置一個按鈕的不同背景色值。但是我們知道,一個按鈕通常而言是有 3 個色值的,normal 狀態的,hover 狀態的和 active 狀態的,通常 hover 是比原色稍微亮一點,active 則是稍微暗一點。
大概是這樣(下圖):


為了減輕運營同學的負擔,怎麼樣做到只配置一個背景色不配置 hover 和 active 顏色讓按鈕也能自適應跟隨變化呢。是的,用上 before、after 兩個偽元素可以做到。
顏色小知識
這裡要科普一下顏色值的小知識。我們熟知的顏色表示法除了 #fff ,rgb(255,255,255),還有 hsl(0, 100%, 100%)(HSV)。
以 HSL 為例,它是一種將 RGB 色彩模型中的點在圓柱坐標系中的表示法。HSL 即色相、飽和度、亮度(英語:Hue, Saturation, Lightness)。
對於一個使用 HSL 表示的顏色,我們只需要改變 L (亮度)的值,就可以得到一個更亮一點或者更暗一點的顏色。
當然改變亮度,還可以通過疊加透明層實現,這裡使用偽元素改變按鈕背景色就是通過疊加半透明層實現。
簡單來說,在背景色上方疊加一個白色半透明層 rgba(255,255,255,.2) 可以得到一個更亮的顏色。(這句話不是很嚴謹,假設一個元素背景是純白顏色,疊加白色半透明層也是不會更亮的)
反之,在背景色上方疊加一個黑色半透明層 rgba(0,0,0,.2) 可以得到一個更暗的顏色。
所以,我們用 before 偽元素生成一個與按鈕大小一致的黑色半透明層 rgba(0,0,0,.2),在 .btn:hover:before 時顯示,用 after 偽元素生成一個與按鈕大小一致的白色半透明層 rgba(255,255,255,.2),在 .btn:active:before 時顯示,就可以做到只配置一個背景底色,實現 hover 、active 的時的明暗變化。
.pesudo:before{
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index:-1;
background:rgba(0,0,0,.1);
}
.pesudo:hover:before{
content:"";
}
.pesudo:after{
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index:-1;
background:rgba(255,255,255,.2);
}
.pesudo:active:after{
content:"";
}
戳我看demo (請用 Chrome 瀏覽器打開)。
變形恢復
有的時候,設計師們希望通過一些比較特殊的幾何圖形,表達不同的意思。



用 CSS3 transfrom 屬性,我們可以輕鬆的得到一個梯形,菱形或者平行四邊形。有時我們設計師們希望在這些容器內配上文字,譬如平行四邊形可以表達一種速度之感。
但是如上圖所示,內容文字也會跟著 CSS3 變換一起發生了扭曲,通常我們會用一個 div 做背景進行變換,而文字則是放在另外一個 div 中。
但是運用偽元素,我們可以去掉這些不合語義化多餘的標簽,運用 before 偽元素,將 CSS3 變換作用於偽元素上,這樣變形不會作用於位於 div 上的的文字,而且沒有使用多餘的標簽。
戳我看demo (請用 Chrome 瀏覽器打開)。
偽元素實現換行
大家都知道,塊級元素在不脫離正常佈局流的情況下是會自動換行,而行級元素則不會自動換行。但在項目中,有需求是需要讓行級元素也自動換行的,通常這種情況,我都是用 <br/> 換行標簽解決。而 《CSS SECRET》 中對 <br /> 標簽的描述是,這種方法不僅在可維護性方面是一種糟糕的實踐,而且污染了結構層的代碼。 想想自己敲代碼以來,用的 <br/> 標簽還不少。
運用 after 偽元素,可以有一種非常優雅的解決方案:
.inline-element::after{
content: "\A";
white-space: pre;
}
通過給元素的 after 偽元素添加 content 為 "\A" 的值。這裡 \A 是什麼呢?
有一個 Unicode 字元是專門代表換行符的:0x000A 。 在 CSS 中,這個字元可以寫作 "\000A", 或簡化為 "\A"。這裡我們用它來作為 ::after 偽元素的內容。也就是在元素末尾添加了一個換行符的意思。
而 white-space: pre; 的作用是保留元素後面的空白符和換行符,結合兩者,就可以輕鬆實現在行內級元素末尾實現換行。
原文Demo。more magic -- 單標簽圖案
上面介紹的是偽元素眾多用法的一部分,偽元素的作用遠不止於此。有了before 、after 兩個偽元素。一個標簽其實可以相當於 3 個標簽來使用,而配合 CSS3 強大的 3D 變換、多重背景,多重陰影等手段,讓單標簽作畫成為了可能,下麵是我僅用單個標簽,實現的一些動畫效果:
單標簽實現瀏覽器圖標:



單標簽天氣圖標:





CSS3奇思妙想,採用單標簽完成各種圖案 -- Demo (請用 Chrome 瀏覽器打開,非常值得一看)。
也希望覺得不錯的同學順手在我的 Github 點個 star : CSS3奇思妙想 。
希望這篇文章對大家有所幫助,尤其是在對問題解決的思維層面上。到此本文結束,如果還有什麼疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。
如果本文對你有幫助,請點下推薦,寫文章不容易。



