JQ插件模式開發UI組件 JQ插件開發方法: 1、$.extend() 擴展JQ(比較簡單,功能略顯不足) $.extend({ sayHello:function(){ console.log("hello~"); } }); $.sayHello(); 2、$.fn 向JQ添加新方法(這次選擇這 ...
JQ插件模式開發UI組件
JQ插件開發方法:
1、$.extend() 擴展JQ(比較簡單,功能略顯不足)
$.extend({ sayHello:function(){ console.log("hello~"); } }); $.sayHello();
2、$.fn 向JQ添加新方法(這次選擇這種方法)
$.fn.blue=function(){ this.css("background","blue"); } $("div").blue(); $("p").blue();
3、$.widget() 應用JQ UI的部件工廠方式創建(比較高級,比較複雜,這裡用不到)
UI-search 組件

首先是html部分,index.html
<div class="header-search ui-search"> <div class="ui-search-select">醫院</div> <div class="ui-search-select-list"> <a href="">科室</a> <a href="">疾病</a> <a href="">醫院</a> </div> <div class="ui-search-input"><input type="text" placeholder="請輸入搜索內容"></div> <a class="ui-search-submit" href=""> </a> </div>
然後是css部分,ui.css
/*搜索框*/ .ui-search{ background: url(img/ui-search.jpg) no-repeat center; font-size:14px; } .ui-search-select{ position: absolute; width:67px; height:38px; text-indent: 11px; line-height:38px; color:#fff; top:2px; left:2px; cursor:pointer; } .ui-search-select-list{ background-color: #fff; width:67px; top:38px; line-height:24px; position: absolute; left:1px; box-shadow: 3px 3px 3px rgba(0,0,0,.3); z-index:2; display: none; } .ui-search-select-list a{ display: block; width:100%; text-align: center; color:#8a8a8a; } .ui-search-select-list a:hover{ background-color: rgb(235,238,243); } .ui-search-input{ width:210px; height:38px; position: absolute; top:2px; left:69px; line-height: 38px; padding-left:5px; } .ui-search-submit{ display: block; position: absolute; right:0; top:2px; width:40px; height:38px; }
然後是jq部分,script.js
$.fn.uiSearch=function(){ var ui=$(this);//ui指當前組件的容器 //出現下拉列表 $(".ui-search-select",ui).on("click",function(){ $(".ui-search-select-list").show(); return false; //作用:阻止冒泡,當.ui-search-select-list事件觸發後,冒泡到body元素上,會導致.ui-search-select-list再次被隱藏 }); //選擇下拉選項 $(".ui-search-select-list a",ui).on("click",function(){ $(".ui-search-select").text($(this).text()); $(".ui-search-select-list").hide(); return false; }); //點擊其他地方隱藏下拉列表 $("body").on("click",function(){ $(".ui-search-select-list").hide(); }); } //等DOM元素載入完再執行 $(function(){ $(".ui-search").uiSearch(); });
效果圖

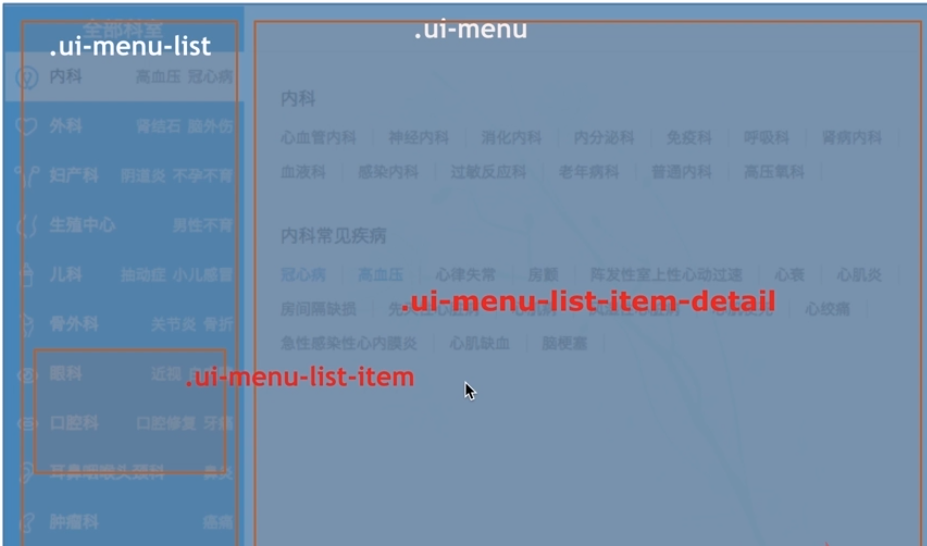
UI組件-UI Menu

首先是index.html
<div class="nav-item-list ui-menu" id="nav-item-list"> <div class="ui-menu-item"> <a href="" class="ui-menu-item-depa">外科</a> <a href="" class="ui-menu-item-dise">高血壓</a> <a href="" class="ui-menu-item-dise">冠心病</a> <div class="ui-menu-item-list"> <div class="ui-menu-item-group"> <div class="ui-menu-item-group-caption">外科</div> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> </div> <div class="ui-menu-item-group"> <div class="ui-menu-item-group-caption">外科</div> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item active">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> </div> </div> </div> <div class="ui-menu-item"> <a href="" class="ui-menu-item-depa">內科</a> <a href="" class="ui-menu-item-dise">高血壓</a> <a href="" class="ui-menu-item-dise">冠心病</a> <div class="ui-menu-item-list"> <div class="ui-menu-item-group"> <div class="ui-menu-item-group-caption">內科</div> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> </div> <div class="ui-menu-item-group"> <div class="ui-menu-item-group-caption">外科</div> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item active">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> </div> </div> </div> <div class="ui-menu-item"> <a href="" class="ui-menu-item-depa">兒科</a> <a href="" class="ui-menu-item-dise">高血壓</a> <a href="" class="ui-menu-item-dise">冠心病</a> <div class="ui-menu-item-list"> <div class="ui-menu-item-group"> <div class="ui-menu-item-group-caption">兒科</div> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> </div> <div class="ui-menu-item-group"> <div class="ui-menu-item-group-caption">外科</div> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item active">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> </div> </div> </div> <div class="ui-menu-item"> <a href="" class="ui-menu-item-depa">婦科</a> <a href="" class="ui-menu-item-dise">高血壓</a> <a href="" class="ui-menu-item-dise">冠心病</a> <div class="ui-menu-item-list"> <div class="ui-menu-item-group"> <div class="ui-menu-item-group-caption">婦科</div> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> <a href="" class="ui-menu-item-group-item">神經外科</a> </div>


