在javascript中,經常會需要操作DOM操作,在此記錄一下學習到DOM操作的知識。 一、JavaScript DOM 操作 1.1、DOM概念 DOM :Document Object Model(文本對象模型)。 D : 文檔(html或xml文檔) O : 對象(文檔對象) M : 模型 ...
在javascript中,經常會需要操作DOM操作,在此記錄一下學習到DOM操作的知識。
一、JavaScript DOM 操作
1.1、DOM概念
DOM :Document Object Model(文本對象模型)。
D : 文檔(html或xml文檔)
O : 對象(文檔對象)
M : 模型
1.2、DOM結構
DOM將文檔以家譜樹的形式來表現。
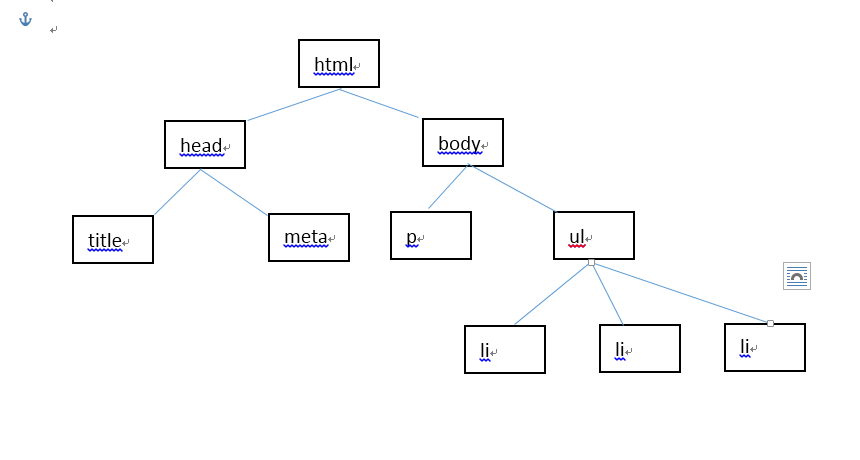
下麵是一個簡單的html文檔,我們可以看出該文檔的DOM結構如下
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <p title="hello">該實例使用 addEventListener() 方法來向按鈕添加點擊事件。</p> 9 10 11 <ul> 12 <li>1</li> 13 <li>2</li> 14 <li>3</a> 15 </ul> 16 17 </body> 18 </html> 19

1.3、DOM節點類型
1). 元素節點
2). 屬性節點: 元素的屬性, 可以直接通過屬性的方式來操作.
3). 文本節點: 是元素節點的子節點, 其內容為文本.
舉個例子:
<p title="hello">文本內容。</p>
上面這行代碼中:p標簽為元素節點、title屬性為屬性節點、p的內容"文本內容"則為文本節點。其中文本節點是 p 元素節點的子節點。
二、JavaScript DOM 常用操作
2.1、獲取元素節點
1). document.getElementById: 根據 id 屬性獲取對應的單個節點
2). document.getElementsByTagName: 根據標簽名獲取指定節點名字的數組,通過數組對象 length 屬性可以獲取數組的長度
3). document.getElementsByName: 根據節點的 name 屬性獲取符合條件的節點數組
案例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script> 7 //文檔載入完後執行 onload 方法 8 window.onload = function(){ 9 // 根據 id 屬性獲取對應的單個節點 10 var inputText = document.getElementById("txt"); 11 alert(inputText.value); 12 13 //根據標簽名獲取指定節點名字的數組,通過數組對象 length 屬性可以獲取數組的長度 14 var cityNodes = document.getElementsByTagName("li"); 15 alert(cityNodes.length); 16 17 //根據節點的 name 屬性獲取符合條件的節點數組 18 var dirNodes = document.getElementsByName("direction"); 19 alert(dirNodes.length); 20 } 21 </script> 22 </head> 23 <body> 24 25 <input type="text" id="txt" value="test getElementById"/> 26 27 <br /><br /><br /> 28 <ul id="city"> 29 <li>北京</li> 30 <li>華盛頓</li> 31 <li>倫敦</li> 32 <li>巴黎</li> 33 </ul> 34 35 <br /><br /><br /> 36 37 <ul> 38 <li name="direction">east</li> 39 <li name="direction">south</li> 40 <li name="direction">west</li> 41 <li name="direction">north</li> 42 </ul> 43 44 45 </body> 46 </html>
2.2、獲取屬性節點
1). 可以直接通過elementNode.attr 這樣的方式來獲取和設置屬性節點的值
2). 通過元素節點的 getAttributeNode 方法來獲取屬性節點,然後在通過 nodeValue 來讀寫屬性值
案例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script> 7 //文檔載入完後執行 onload 方法 8 window.onload = function(){ 9 // 根據 id 屬性獲取 元素節點 10 var inputText = document.getElementById("txt"); 11 12 //通過elementNode.attr 這樣的方式來獲取和設置屬性節點的值 13 //獲取 id 為 txt 的文本輸入框 的 value 屬性值 14 var txtValue = inputText.value; 15 16 alert(txtValue); 17 18 //設置文本框的 value屬性值 19 inputText.value = "value changed"; 20 21 22 23 //通過元素節點的 getAttributeNode 方法來獲取屬性節點 24 //獲取文本框元素節點的 type 屬性節點 25 var attrNode = inputText.getAttributeNode("type"); 26 27 //獲取屬性節點的值 28 var attrNodeValue = attrNode.nodeValue; 29 alert(attrNodeValue); 30 } 31 </script> 32 33 </head> 34 <body> 35 36 <input type="text" id="txt" value="test getAttributeNode"/> 37 38 </body> 39 </html>
2.3、 獲取元素節點的子節點(只有元素節點才有子節點!!)
1). childNodes 屬性獲取全部的子節點, 但該方法不實用. 因為如果要獲取指定的節點的指定子節點的集合, 可以直接調用元素節點的 getElementsByTagName()
方法來獲取.
2). firstChild 屬性獲取第一個子節點
3). lastChild 屬性獲取最後一個子節點
案例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script> 7 //文檔載入完後執行 onload 方法 8 window.onload = function(){ 9 // 根據 id 為 city 的元素節點 10 var cityNode = document.getElementById("city"); 11 12 //用 childNodes 獲取元素節點 cityNode 的所有子節點 13 //該方法不實用 14 var cityNodeChildren = cityNode.childNodes; 15 alert(cityNodeChildren.length); 16 17 //獲取 cityNode 元素節點的所有 li 子節點. 18 var cityLiNodes = cityNode.getElementsByTagName("li"); 19 alert(cityLiNodes.length); 20 21 //取 cityNode 元素節點的第一個子節點和最後一個子節點. 22 alert(cityNode.firstChild); 23 alert(cityNode.lastChild); 24 25 } 26 </script> 27 </head> 28 <body> 29 30 31 <ul id="city"><!--此處換行,也是ul的一個子節點--> 32 <li>北京</li> 33 <li>華盛頓</li> 34 <li>倫敦</li> 35 <li>巴黎</li> 36 </ul> 37 38 39 40 </body> 41 </html>
2.4、 獲取文本節點
1). 步驟: 元素節點 --> 獲取元素節點的子節點
2). 若元素節點只有文本節點一個子節點,
例如:<p title="textNode" id="test">文本節點內容</p>
可以先獲取到指定的元素節點 eleNode, 然後利用 eleNode.firstChild.nodeValue 的方法來讀寫其文本節點的值,也可以直接用eleNode.textContent
來獲取文本節點的值。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script> 7 //獲取文本節點 8 window.onload = function(){ 9 10 //文本節點一定是元素節點的子節點. 11 12 //1. 獲取文本節點所在的元素節點 13 var parentNode = document.getElementById("test"); 14 15 //2. 通過 firstChild 定義為到文本節點 16 var textNode = parentNode.firstChild; 17 18 //3. 通過操作文本節點的 nodeValue 屬性來讀寫文本節點的值. 19 alert(textNode.nodeValue); 20 21 //也可以用 elementNode.textContent 來獲取文本節點的值 22 alert(parentNode.textContent); 23 24 } 25 </script> 26 </head> 27 <body> 28 29 <p title="textNode" id="test">文本節點內容</p> 30 </body> 31 </html>
2.5、節點的屬性
1). nodeName: 代表當前節點的名字. 只讀屬性.
如果給定節點是一個文本節點, nodeName 屬性將返回內容為 #text 的字元串
2). nodeType:返回一個整數, 這個數值代表著給定節點的類型.
只讀屬性. 1 -- 元素節點, 2 -- 屬性節點, 3 -- 文本節點
3). nodeValue:返回給定節點的當前值(字元串). 可讀寫的屬性
①. 元素節點, 返回值是 null.
②. 屬性節點: 返回值是這個屬性的值
③. 文本節點: 返回值是這個文本節點的內容
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 8 //關於節點的屬性: nodeType, nodeName, nodeValue 9 //在文檔中, 任何一個節點都有這 3 個屬性 10 //而 id, name, value 是具體節點的屬性. 11 window.onload = function(){ 12 13 //1. 元素節點的這 3 個屬性 14 var bjNode = document.getElementById("bj"); 15 alert(bjNode.nodeType); //元素節點: 1 16 alert(bjNode.nodeName); //節點名: li 17 alert(bjNode.nodeValue); //元素節點沒有 nodeValue 屬性值: null 18 19 //2. 屬性節點 20 var nameAttr = document.getElementById("name") 21 .getAttributeNode("name"); 22 alert(nameAttr.nodeType); //屬性節點: 2 23 alert(nameAttr.nodeName); //屬性節點的節點名: 屬性名 24 alert(nameAttr.nodeValue); //屬性節點的 nodeValue 屬性值: 屬性值 25 26 //3. 文本節點: 27 var textNode = bjNode.firstChild; 28 alert(textNode.nodeType); //文本節點: 3 29 alert(textNode.nodeName); //節點名: #text 30 alert(textNode.nodeValue); //文本節點的 nodeValue 屬性值: 文本值本身. 31 32 //nodeType、nodeName 是只讀的. 33 //而 nodeValue 是可以被改變的。 34 //以上三個屬性, 只有在文本節點中使用 nodeValue 讀寫文本值時使用最多. 35 } 36 37 </script> 38 </head> 39 <body> 40 41 <p>你喜歡哪個城市?</p> 42 <ul id="city"> 43 <li id="bj" name="BeiJing">北京</li> 44 <li>上海</li> 45 <li>東京</li> 46 <li>首爾</li> 47 </ul> 48 49 <br><br> 50 name: <input type="text" name="username" id="name" value="atguigu"/> 51 52 </body> 53 </html>
2.6、創建元素節點和文本節點及為元素節點添加子節點:
1). createElement(): 按照給定的標簽名創建一個新的元素節點. 方法只有一個參數:被創建的元素節點的名字, 是一個字元串.
方法的返回值:是一個指向新建節點的引用指針. 返回值是一個元素節點, 所以它的 nodeType 屬性值等於 1.
新元素節點不會自動添加到文檔里, 它只是一個存在於 JavaScript 上下文的對象.
2). createTextNode(): 創建一個包含著給定文本的新文本節點. 這個方法的返回值是一個指向新建文本節點引用指針. 它是一個文本節點, 所以它的 nodeType 屬性等於 3.
方法只有一個參數:新建文本節點所包含的文本字元串. 新元素節點不會自動添加到文檔里。
3). appendChild(): var reference = element.appendChild(newChild): 給定子節點 newChild 將成為給定元素節點 element 的最後一個子節點.
方法的返回值是一個指向新增子節點的引用指針.
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script> 7 window.onload = function(){ 8 //獲取 id 為 city 的 元素節點 cityNode 9 var cityNode = document.getElementById("city"); 10 11 //創建一個 li 元素節點, 返回值為指向元素節點的引用 12 //document.createElement(elementTagName) 創建一個元素節點 13 //參數為元素節點名稱 14 var liNode = document.createElement("li"); 15 16 //創建 "巴塞羅那" 的文本節點 17 //document.createTextNode(string) 創建一個文本節點 18 //參數為文本值, 返回該文本節點的引用. 19 var textNode = document.createTextNode("巴塞羅那"); 20 21 //elementNode.appendChild(newChild): 為 elementNode 22 //新添加 newChild 子節點, 該子節點將作為 elementNode 的最後 23 //一個子節點 24 liNode.appendChild(textNode); 25 cityNode.appendChild(liNode); 26 } 27 28 </script> 29 </head> 30 <body> 31 32 <ul id="city"> 33 <li>北京</li> 34 <li>華盛頓</li> 35 <li>倫敦</li> 36 <li>巴黎</li> 37 </ul> 38 39 </body> 40 </html>
2.7、節點的替換:
1). replaceChild(): 把一個給定父元素里的一個子節點替換為另外一個子節點
var reference = element.replaceChild(newChild,oldChild);
返回值是一個指向已被替換的那個子節點的引用指針
2). 該方法除了替換功能以外還有移動的功能.
3). 該方法只能完成單向替換, 若需要使用雙向替換



