H5驗證 自帶的驗證無法滿足需求: <form action="" method="get"> name:<input type="text" name="name"><br> email:<input type="email" name="email"><br> age:<input type=" ...
H5驗證
自帶的驗證無法滿足需求:
<form action="" method="get"> name:<input type="text" name="name"><br> email:<input type="email" name="email"><br> age:<input type="number" name="number"><br> <input type="submit"> </form>

幾十輸入不科學的數據依然能夠通過驗證
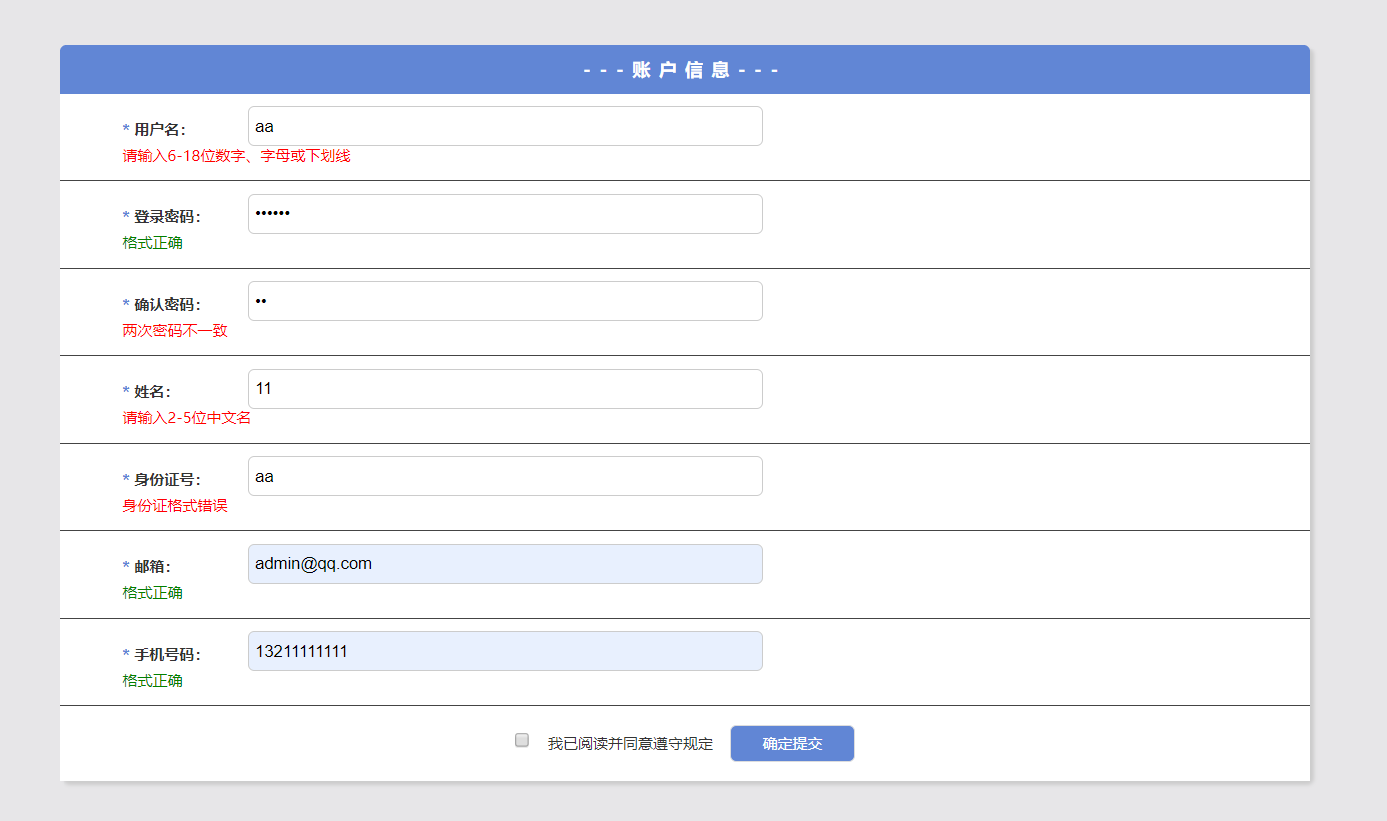
接下來是一個表單驗證的案例
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin:0; padding:0; } body{ background-color: rgb(231,230,232); } .container{ width:1000px; margin:50px auto; border-radius:5px; font-size:12px; box-shadow:3px 3px 3px #ccc; color:#333; } .container h3{ background-color: rgb(97,134,213); text-align: center; color:#fff; padding:10px; border-radius:5px 5px 0 0; letter-spacing: .5em; } .item{ height:49px; padding:10px 50px; background-color: #fff; border-bottom:1px solid #444; position: relative; } .item label{ font-weight:bold; display: inline-block; margin-top:10px; } .item input{ width:400px; height:20px; line-height:20px; border-radius:5px; border:1px solid #ccc; padding:5px; position: absolute; left:150px; } .item span{ color:rgb(97,134,213); } /*設置placeholder字體顏色*/ input::-webkit-input-placeholder { /* WebKit browsers */ color: #ccc; font-size:12px; } input:-moz-placeholder { /* Mozilla Firefox 4 to 18 */ color: #ccc; font-size:12px; } input::-moz-placeholder { /* Mozilla Firefox 19+ */ color: #ccc; font-size:12px; } input:-ms-input-placeholder { /* Internet Explorer 10+ */ color: #ccc; font-size:12px; } .submit-box{ text-align: center; height:50px; line-height: 50px; padding:5px; background-color: #fff; } .submit-box .check{ margin-right:10px; } .submit-box .submit{ width:100px; height:30px; padding:5px; background-color: rgb(97,134,213); color:#fff; text-align: center; border-radius: 5px; border:1px solid #ddd; margin-left:10px; font-size:12px; } .tip{ margin-top:5px; } </style> </head> <body> <div class="container"> <h3>---賬戶信息---</h3> <form action="" id="form"> <div class="item"> <label for=""><span>*</span> 用戶名:</label> <input type="text" name="username" id="username" placeholder="用戶設置成功後不可修改"> <p class="tip"></p> </div> <div class="item"> <label for=""><span>*</span> 登錄密碼:</label> <input type="password" name="pwd" id="pwd" placeholder="6-20位字母,數字或符號"> <p class="tip"></p> </div> <div class="item"> <label for=""><span>*</span> 確認密碼:</label> <input type="password" name="repwd" id="repwd" placeholder="請再次輸入密碼"> <p class="tip"></p> </div> <div class="item"> <label for=""><span>*</span> 姓名:</label> <input type="text" name="Cname" id="Cname" placeholder="請輸入姓名,中文且最多五位"> <p class="tip"></p> </div> <div class="item"> <label for=""><span>*</span> 身份證號:</label> <input type="text" name="idNum" id="idNum" placeholder="請輸入身份證號"> <p class="tip"></p> </div> <div class="item"> <label for=""><span>*</span> 郵箱:</label> <input type="text" name="email" id="email" placeholder="請輸入正確郵箱格式"> <p class="tip"></p> </div> <div class="item"> <label for=""><span>*</span> 手機號碼:</label> <input type="text" name="phone" id="phone" placeholder="請輸入您的手機號碼"> <p class="tip"></p> </div> <div class="submit-box"> <input type="checkbox" class="check"> <span>我已閱讀並同意遵守規定</span> <input type="submit" value="確定提交" class="submit" id="submit"> </div> </form> </div> <script src="index.js"></script> </body> </html>
index.js
var username=document.getElementById("username"); var pwd=document.getElementById("pwd"); var repwd=document.getElementById("repwd"); var Cname=document.getElementById("Cname"); var idNum=document.getElementById("idNum"); var email=document.getElementById("email"); var phone=document.getElementById("phone"); var submit=document.getElementById("submit"); var form=document.getElementById("form"); var tips=document.querySelectorAll(".tip"); var reg=/正則/; var test1=false; var test2=false; var test3=false; var test4=false; var test5=false; var test6=false; var test7=false; //驗證用戶名,失去焦點時觸發 username.onblur=function(){ var pattern=/^\w{6,18}$/; if(this.value==""){//this指代當前輸入框 tips[0].innerHTML="用戶名不能為空"; tips[0].style.color="red"; test1=false; }else{ if(pattern.exec(this.value)==null){ tips[0].innerHTML="請輸入6-18位數字、字母或下劃線"; tips[0].style.color="red"; test1=false; }else{ tips[0].innerHTML="格式正確"; tips[0].style.color="green"; test1=true; } } } //驗證密碼,失去焦點時觸發 pwd.onblur=function(){ var pattern=/^\w{6,18}$/; if(this.value==""){//this指代當前輸入框 tips[1].innerHTML="密碼不能為空"; tips[1].style.color="red"; test2=false; }else{ if(pattern.exec(this.value)==null){ tips[1].innerHTML="請輸入6-18位數字、字母或下劃線"; tips[1].style.color="red"; test2=false; }else{ tips[1].innerHTML="格式正確"; tips[1].style.color="green"; test2=true; } } } //確認密碼,失去焦點時觸發 repwd.onblur=function(){ if(this.value==""){//this指代當前輸入框 tips[2].innerHTML="確認密碼不能為空"; tips[2].style.color="red"; test3=false; }else{ if(this.value!=pwd.value){ tips[2].innerHTML="兩次密碼不一致"; tips[2].style.color="red"; test3=false; }else{ tips[2].innerHTML="格式正確"; tips[2].style.color="green"; test3=true; } } } //驗證中文名,失去焦點時觸發 Cname.onblur=function(){ var pattern=/^[\u4e00-\u9fa5]{2,5}$/; if(this.value==""){//this指代當前輸入框 tips[3].innerHTML="姓名不能為空"; tips[3].style.color="red"; test4=false; }else{ if(pattern.exec(this.value)==null){ tips[3].innerHTML="請輸入2-5位中文名"; tips[3].style.color="red"; test4=false; }else{ tips[3].innerHTML="格式正確"; tips[3].style.color="green"; test4=true; } } } //驗證身份證,失去焦點時觸發 idNum.onblur=function(){ var pattern=/^\d{17}[0-9x]$/; if(this.value==""){//this指代當前輸入框 tips[4].innerHTML="身份證不能為空"; tips[4].style.color="red"; test5=false; }else{ if(pattern.exec(this.value)==null){ tips[4].innerHTML="身份證格式錯誤"; tips[4].style.color="red"; test5=false; }else{ tips[4].innerHTML="格式正確"; tips[4].style.color="green"; test5=true; } } } //驗證郵箱,失去焦點時觸發 email.onblur=function(){ //[email protected] var pattern=/^\w+@\w+(\.[a-zA-Z_]{2,4})+$/; if(this.value==""){//this指代當前輸入框 tips[5].innerHTML="郵箱不能為空"; tips[5].style.color="red"; test6=false; }else{ if(pattern.exec(this.value)==null){ tips[5].innerHTML="郵箱格式錯誤"; tips[5].style.color="red"; test6=false; }else{ tips[5].innerHTML="格式正確"; tips[5].style.color="green"; test6=true; } } } //驗證手機號,失去焦點時觸發 phone.onblur=function(){ var pattern=/^\d{11}$/; if(this.value==""){//this指代當前輸入框 tips[6].innerHTML="手機號不能為空"; tips[6].style.color="red"; test7=false; }else{ if(pattern.exec(this.value)==null){ tips[6].innerHTML="手機號格式錯誤"; tips[6].style.color="red"; test7=false; }else{ tips[6].innerHTML="格式正確"; tips[6].style.color="green"; test7=true; } } } //前面所有數據正確時,才能提交 submit.onclick=function(){ if(test1 && test2 && test3 && test4 && test5 && test6 && test7){ form.submit(); }else{ alert("信息填寫有誤"); } }
效果圖